目录
介绍
Live Server:一个具有实时加载功能的小型服务器,可以使用它来破解html/css/javascript,但是不能用于部署最终站点。也就是说我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
安装 live-server
-
安装方法
-
如果你使用的是 npm(Node.js 的包管理器),可以通过以下命令安装 live-server:
npm install -g live-server这里
-g代表全局安装,安装完成后,你就可以在任何地方使用live-server命令了。 -
如果你使用的是 yarn(另一个流行的包管理器),安装命令是:
yarn global add live-server
-
-
安装后的验证
-
安装完成后,可以在命令行中输入
live-server --version来查看 live-server 的版本号,如果能正常显示版本号,说明安装成功。
-
环境变量问题
-
Node.js 环境变量未配置正确
-
当你安装 Node.js 时,通常会自动配置环境变量。但如果环境变量配置不正确,会导致无法识别
live-server命令。你可以检查环境变量:-
在 Windows 系统中,右键点击“此电脑”或“计算机”,选择“属性”,然后点击“高级系统设置”,在“系统属性”窗口中点击“环境变量”按钮。在“系统变量”区域找到名为“Path”的变量,查看其中是否包含 Node.js 的安装路径(如
C:\Program Files\nodejs\)。如果没有,可以手动添加。 -
在 macOS 或 Linux 系统中,可以使用命令
echo $PATH查看环境变量。如果 Node.js 的安装路径不在其中,可以编辑~/.bash_profile或~/.bashrc文件,添加如下内容(以 Node.js 安装在/usr/local/bin/node为例):export PATH=$PATH:/usr/local/bin/node然后执行
source ~/.bash_profile或source ~/.bashrc使配置生效。
-
-
-
全局安装的 live-server 路径未添加到环境变量
-
当你使用 npm 全局安装 live-server 时,它会被安装到 npm 的全局安装目录。这个目录可能不在系统的环境变量中。你可以通过以下命令找到 npm 的全局安装目录:
npm root -g然后将这个目录添加到系统的环境变量中,具体操作同上。
-
运行测试
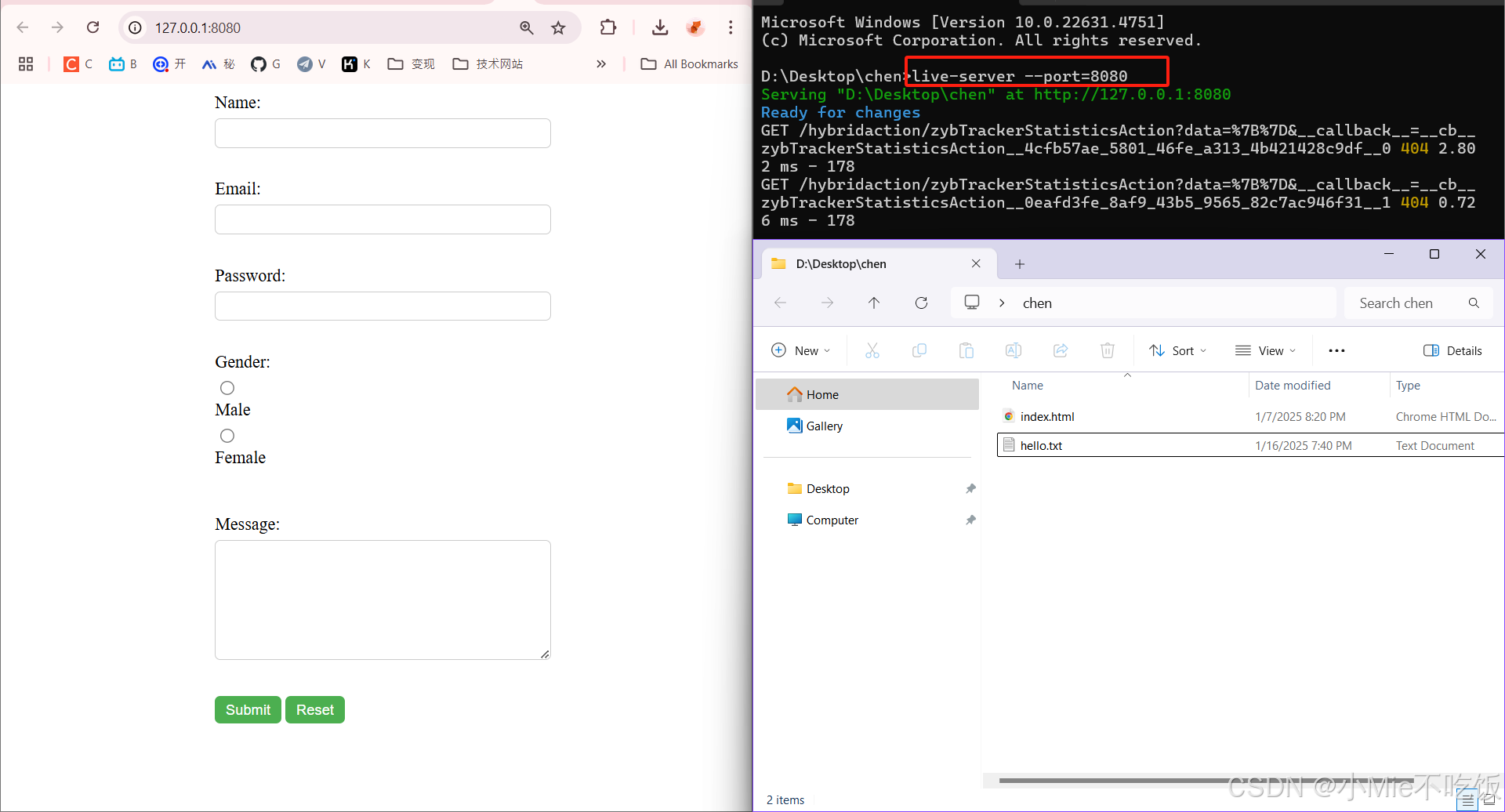
live-server --port=8080默认访问主界面
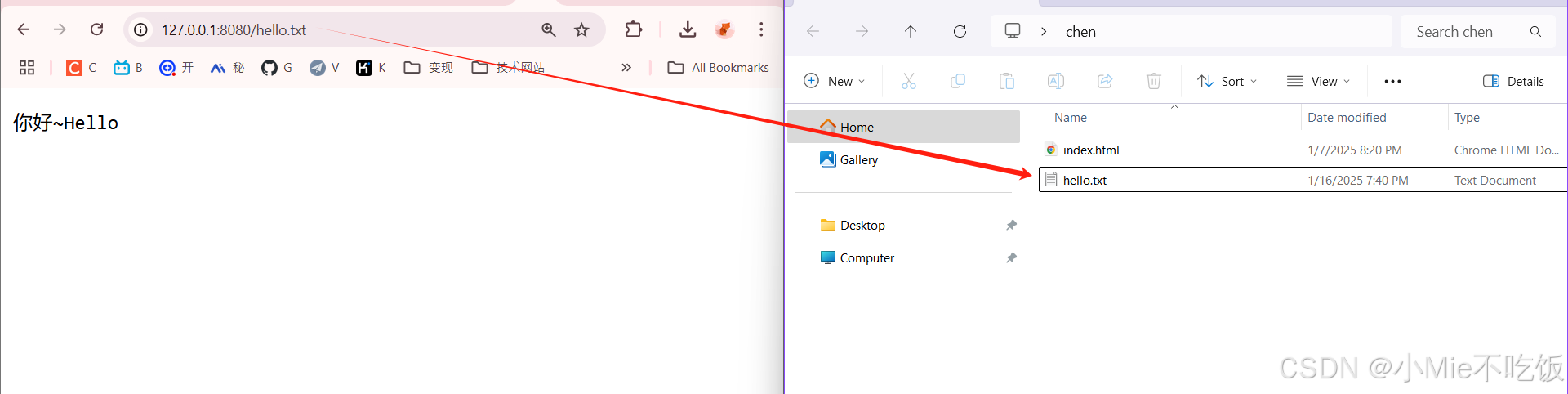
访问文件
报错信息与解决
问题一:未知命令
PS D:\Desktop\chen> live-server -port=1111
live-server : The term 'live-server' is not recognized as the name
of a cmdlet, function, script file, or operable program.
Check the spelling of the name, or if a path was included,
verify that the path is correct and try again.
At line:1 char:1 + live-server -port=1111 + ~~~~~~~~~~~ + CategoryInfo
: ObjectNotFound: (live-server:String) [], Com mandNotFoundException +
FullyQualifiedErrorId : CommandNotFoundException其实就是没装所以不知道是啥..去开头的地方装一遍就行了
问题二:拒绝脚本
PS D:\Desktop\chen> npm install -g live-server
npm : File D:\nodejs\npm.ps1 cannot be loaded
because running scripts is disabled on this system.
For more information, see about_Execution_Policies
at https:/go.microsoft.com/fwlink/?LinkID=135170.
At line:1 char:1 + npm install -g live-server + ~~~
+ CategoryInfo : SecurityError: (:) [],
PSSecurityException + FullyQualifiedErrorId :
UnauthorizedAccess PS D:\Desktop\chen> yarn global
add live-server yarn : File C:\Users\Administrator\AppData
\Roaming\npm\yarn.ps1 cannot be loaded because running
scripts is disabled on this system. For more information,
see about_Execution_Policies at https:/go.microsoft.com/
fwlink/?LinkID=135170. At line:1 char:1 + yarn global add
live-server + ~~~~ + CategoryInfo : SecurityError: (:) [],
PSSecurityException + FullyQualifiedErrorId :
UnauthorizedAccess PS D:\Desktop\chen>权限不够需要提权,且允许脚本写入
出现这个错误是因为 PowerShell 的执行策略设置得过于严格,阻止了脚本的运行。你可以按照以下步骤调整 PowerShell 执行策略来解决这个问题:
-
以管理员身份运行 PowerShell:
-
右键点击开始菜单,选择“Windows PowerShell (管理员)”。
-
-
查看当前执行策略:
-
在打开的 PowerShell 窗口中,运行以下命令来查看当前的执行策略:
Get-ExecutionPolicy -
如果结果显示为
Restricted,则需要更改此设置以允许脚本运行。
-
-
设置新的执行策略:
-
建议将执行策略修改为
RemoteSigned,该模式下仅允许本地创建的脚本无条件执行;对于来自互联网或其他计算机上的脚本,则需具备有效的数字签名才能被执行。通过以下命令完成变更:Set-ExecutionPolicy RemoteSigned -
系统可能会提示确认操作,请按指示同意更改。
-
-
验证更新后的执行策略:
-
再次使用
Get-ExecutionPolicy命令来验证新设定是否生效。
-
完成以上步骤后,尝试重新运行 npm install -g live-server 或 yarn global add live-server 命令,应该就可以成功安装 live-server 了。
公网配置
可以利用第三方 内网穿透软件完成:樱花,花生壳等
有喜欢的小伙伴可以去 vx公棕号: wmcode 看看,或许有你想要的