播放视频文件
新建一个activity_main.xml文件,文件中放置了3个按钮,分别用于控制视频的播放、暂停和重新播放。另外在按钮的下面又放置了一个VideoView,稍后的视频就将在这里显示。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
tools:context=".MainActivity"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.widget.Button
android:background="#2196F3"
android:id="@+id/play"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="播放" />
<android.widget.Button
android:id="@+id/pause"
android:background="#F44336"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="暂停" />
<android.widget.Button
android:id="@+id/replay"
android:background="#FFEB3B"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="重播" />
</LinearLayout>
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
我们看到,按钮使用线性布局(LinearLayout)进行排列,每个按钮的宽度为0dp,高度为wrap_content,权重(layout_weight)为1,这样它们会平均分配可用空间。
接下来的问题就是存放视频资源了,很可惜的是,VideoView不支持直接播放assets目录下的
视频资源,所以我们只能寻找其他的解决方案。res目录下允许我们再创建一个raw目录,像诸
如音频、视频之类的资源文件也可以放在这里,并且VideoView是可以直接播放这个目录下的
视频资源的。
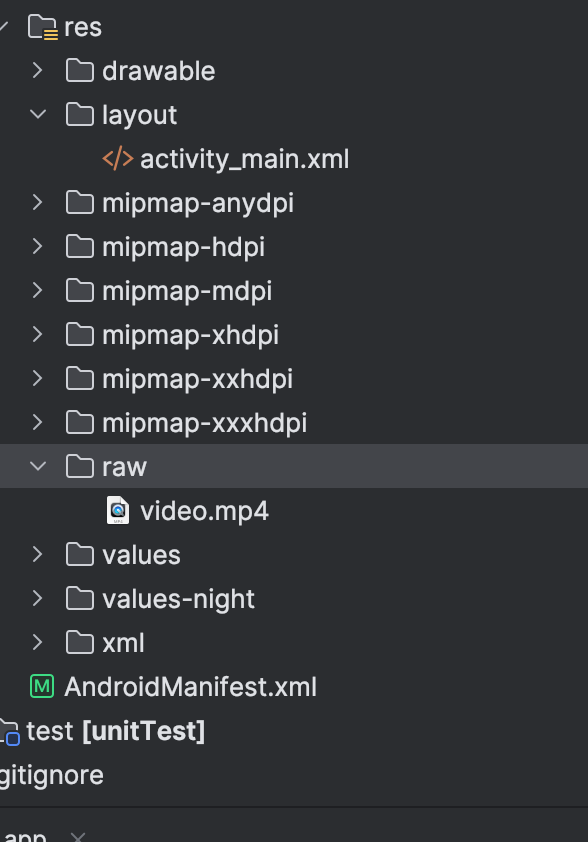
现在右击app/src/main/res→New→Directory,在弹出的对话框中输入“raw”,完成raw目录
的创建,并把要播放的视频资源放在里面。这里我提前准备了一个video.mp4资源(资源下载
方式见前言),如图所示,你也可以使用自己准备的视频资源。
修改MainActivity类代码:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val uri = Uri.parse("android.resource://$packageName/${R.raw.video}")
val videoView: VideoView = findViewById(R.id.videoView)
val play: Button = findViewById(R.id.play)
val replay: Button = findViewById(R.id.replay)
val pause: Button = findViewById(R.id.pause)
videoView.setVideoURI(uri)
play.setOnClickListener {
if (!videoView.isPlaying) {
videoView.start()
}
}
pause.setOnClickListener {
if (videoView.isPlaying) {
videoView.pause() // 暂停播放
}
}
replay.setOnClickListener {
if (videoView.isPlaying) {
videoView.resume() // 重新播放
}
}
}
}
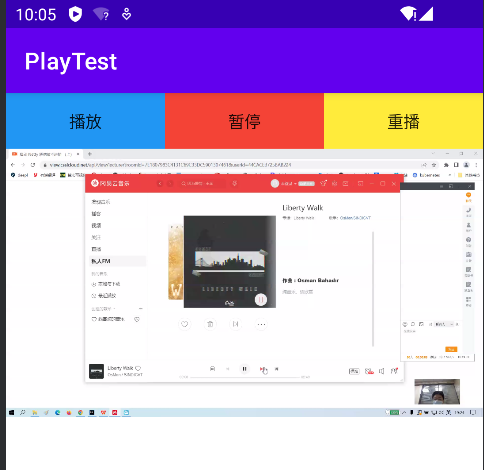
代码很简单,通过Uri.parse方法解析视频资源的URI,并将其赋值给变量uri。接着,通过findViewById方法获取布局文件中的VideoView、Button控件,并分别赋值给变量videoView、play、replay和pause。效果图如下:
setOnPreparedListener的使用
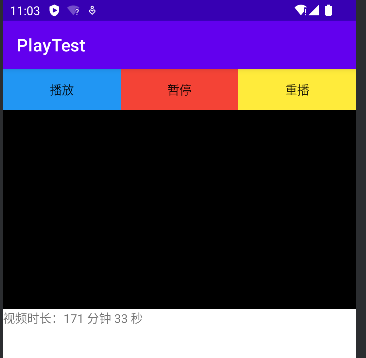
实现一个显示视频时长的文字内容,先增加一个文本:
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
videoView.setOnPreparedListener { mp ->
// 当视频准备好开始播放时,会调用此方法
val duration = mp.duration
val minutes = duration / 1000 / 60
val seconds = duration / 1000 % 60
println("$duration 毫秒= $minutes 分钟又 $seconds 秒.")
textView.text = StringBuilder("视频时长:$minutes 分钟 $seconds 秒")
}