首先在sheetjs/xlsx.mini.min.js at github · SheetJS/sheetjs · GitHub将xlsx.mini.min.js拷贝下来,放入小程序项目文件夹下
const XLSX = require('./excel')//引入
定义数组存放数据
定义方法
exportData() {
// 构建一个表的数据
let lock = []
let title = ['请求时间', '请求方式','请求人员']
lock.push(title)
this.data.downLock.forEach(item => {
let rowcontent = []
rowcontent.push(this.time(item.time))
rowcontent.push(item.type)
rowcontent.push(item.user)
lock.push(rowcontent)
})
//自定义列宽
const colWidth = [
{
wch:25
},
{
wch:10
},
{
wch:10
},
]
// XLSX插件使用
var ws = XLSX.utils.aoa_to_sheet(lock);
ws['!cols'] = colWidth
var wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, ws, "喜羊羊科技");
var fileData = XLSX.write(wb, {
bookType: "xlsx",
type: 'base64'
});
let filePath = `${wx.env.USER_DATA_PATH}/事件记录.xlsx`
// 写文件
const fs = wx.getFileSystemManager()
fs.writeFile({
filePath: filePath,
data: fileData,
encoding: 'base64',
success(res) {
console.log(res)
const sysInfo = wx.getSystemInfoSync()
// 导出
if (sysInfo.platform.toLowerCase().indexOf('windows') >= 0) {
// 电脑PC端导出
wx.saveFileToDisk({
filePath: filePath,
success(res) {
console.log(res)
},
fail(res) {
console.error(res)
util.tips("导出失败")
}
})
} else {
// 手机端导出
// 打开文档
wx.openDocument({
filePath: filePath,
//默认为false,true可在右上角进行分享转发
showMenu:true,
success: function (res) {
console.log('打开文档成功')
},
fail: console.error
})
}
},
fail(res) {
console.error(res)
if (res.errMsg.indexOf('locked')) {
wx.showModal({
title: '提示',
content: '文档已打开,请先关闭',
})
}
}
})
},downLock数组格式为
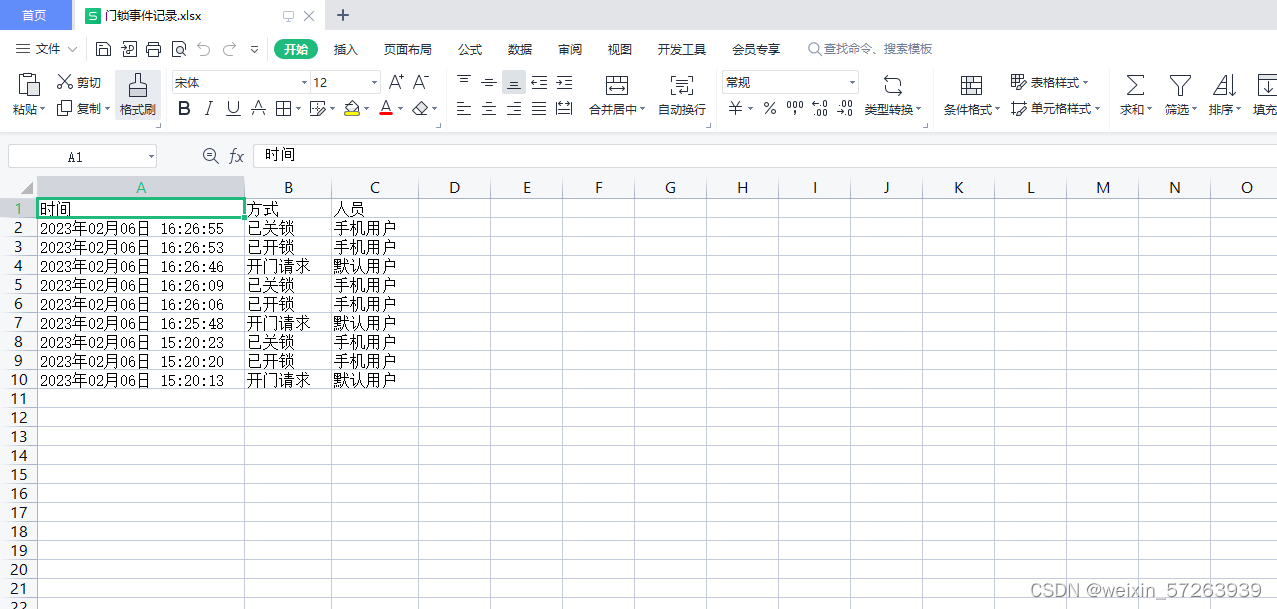
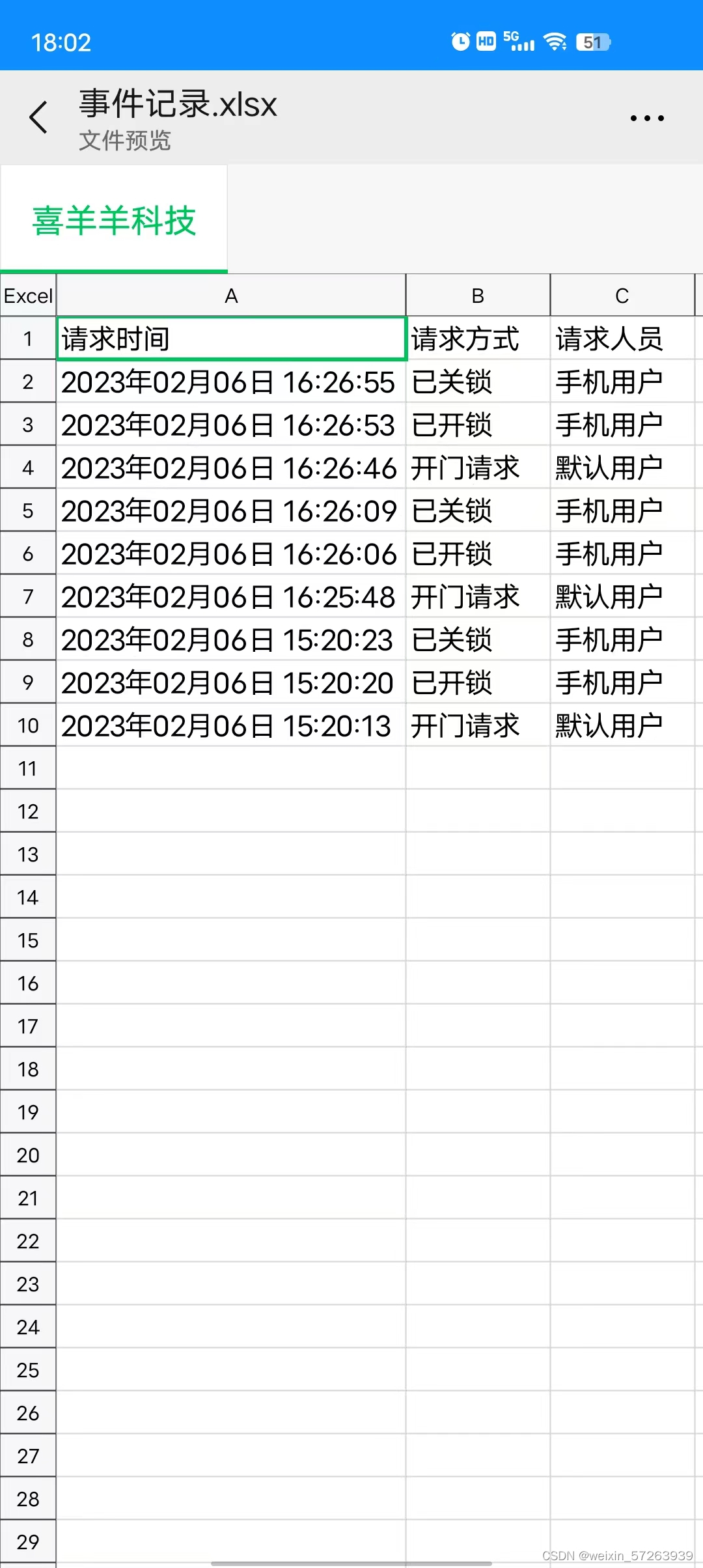
效果如下:
pc
手机端
技术浅薄, 弄了半天,希望能帮助到有需要的人