目录
一、后台管理系统
1.1、技术栈
测试接口环境 :nodejs
前端 :
react / react-dom -- 函数组件 + hooks
redux react-redux redux-thunk immutable redux-immutable
react-router-dom
styled-components / sass ( node-sass )
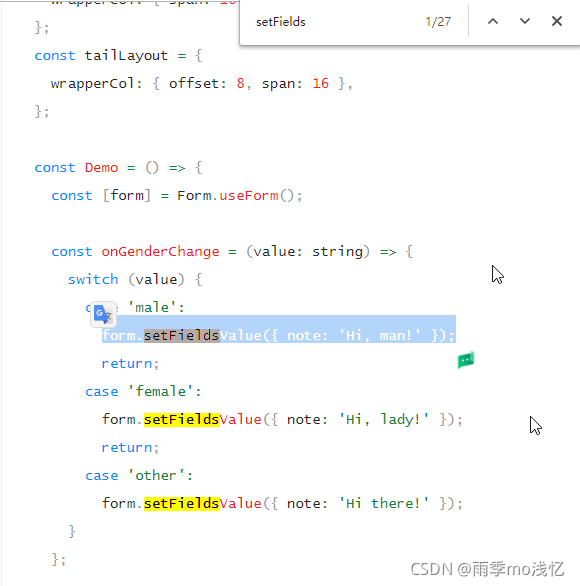
ui 组件库 ant-design Ant Design - 一套企业级 UI 设计语言和 React 组件库
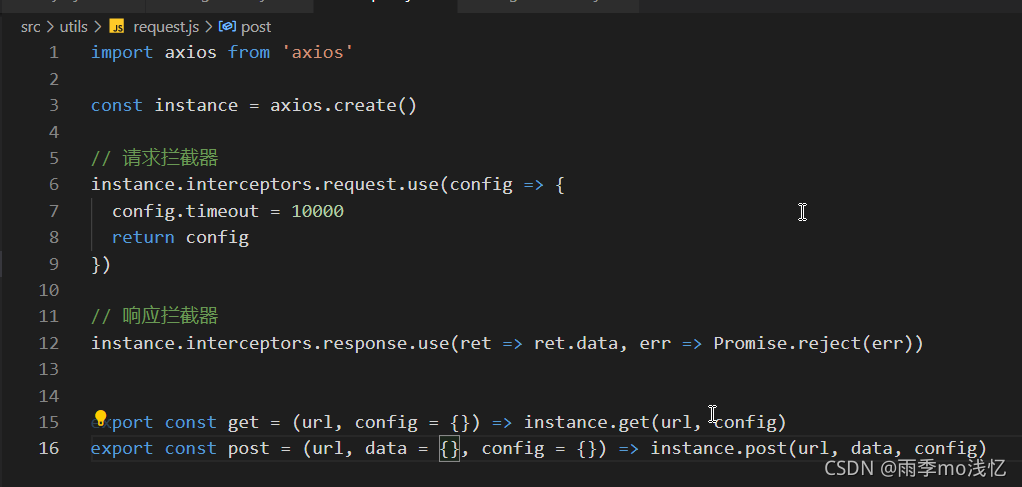
axios / fetch
sessionStorage / localStorage / cookie
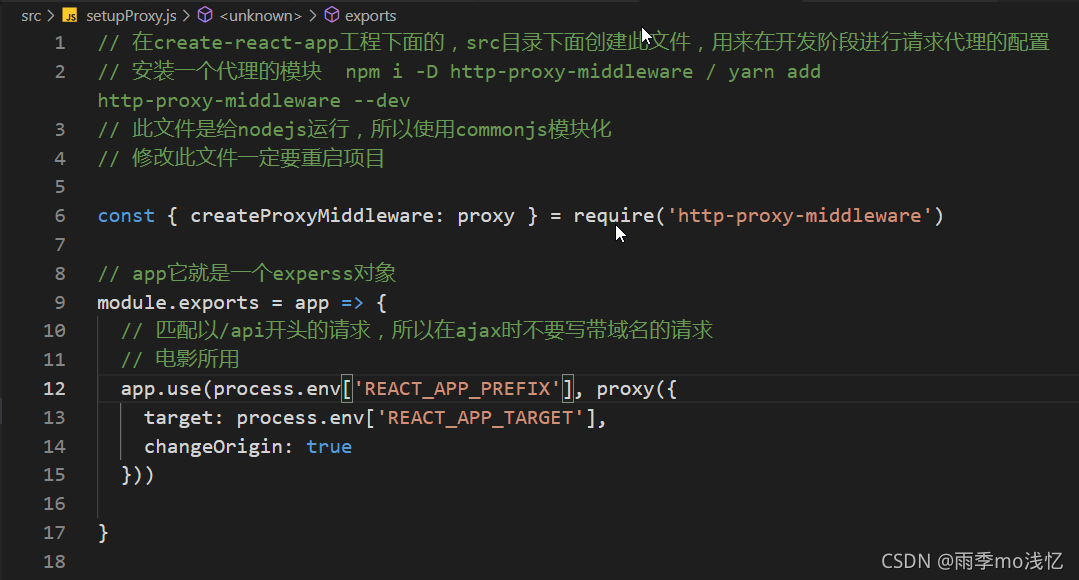
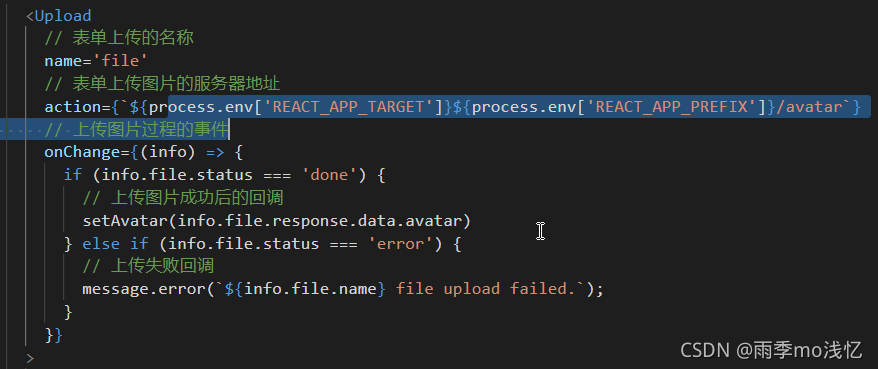
webpack 配置 ( 装饰器配置 和 代理的设置 等等 ) [ create-react-app ]
1.2、项目初始化
通过使用原生的项目来完成对新项目的初始化工作

后台防翻墙 :
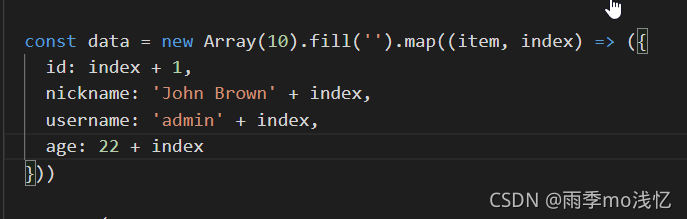
填充10条数据 :

简单模式 :
困难模式 :
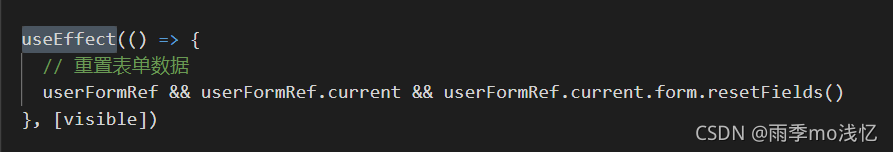
监听数据的变化 :

1.3、安装 antd ui 库
npm i -S antd
// 在打包时,按需加载,模块 可选
npm i -D babel-plugin-import
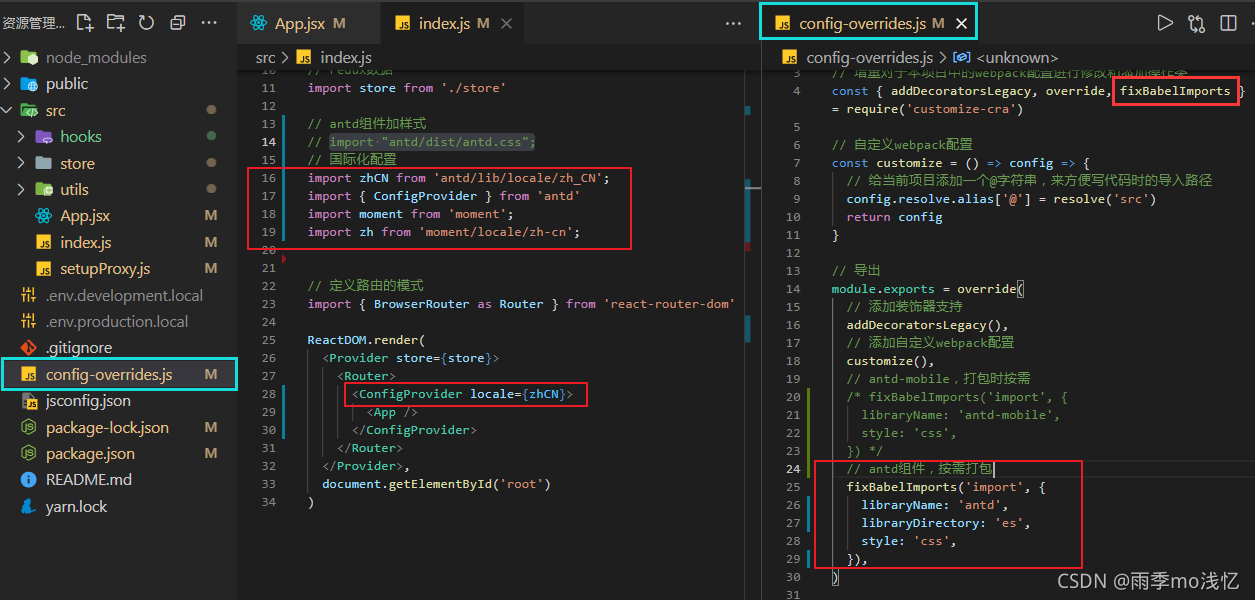
config-overrides.js
// 此文件就是对于 webpack 进行增量配置 // 它是运行在 nodejs 中的 commonjs const { resolve } = require('path') // 增量对于本项目中的 webpack 配置进行修改 和 添加操作类 const { addDecoratorsLegacy, override, fixBabelImports } = require('customize-cra') // 自定义 webpack 配置 const customize = () => config => { // 给当前项目添加一个 @ 字符串,来方便写代码时的导入路径 config.resolve.alias['@'] = resolve('src') return config } // 导出 module.exports = override( // 添加装饰器支持 addDecoratorsLegacy(), // 添加自定义 webpack 配置 customize(), // antd-mobile,打包时按需 /* fixBabelImports('import', { libraryName: 'antd-mobile', style: 'css', }) */ // antd 组件,按需打包 fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css', }), )
1.4、登录
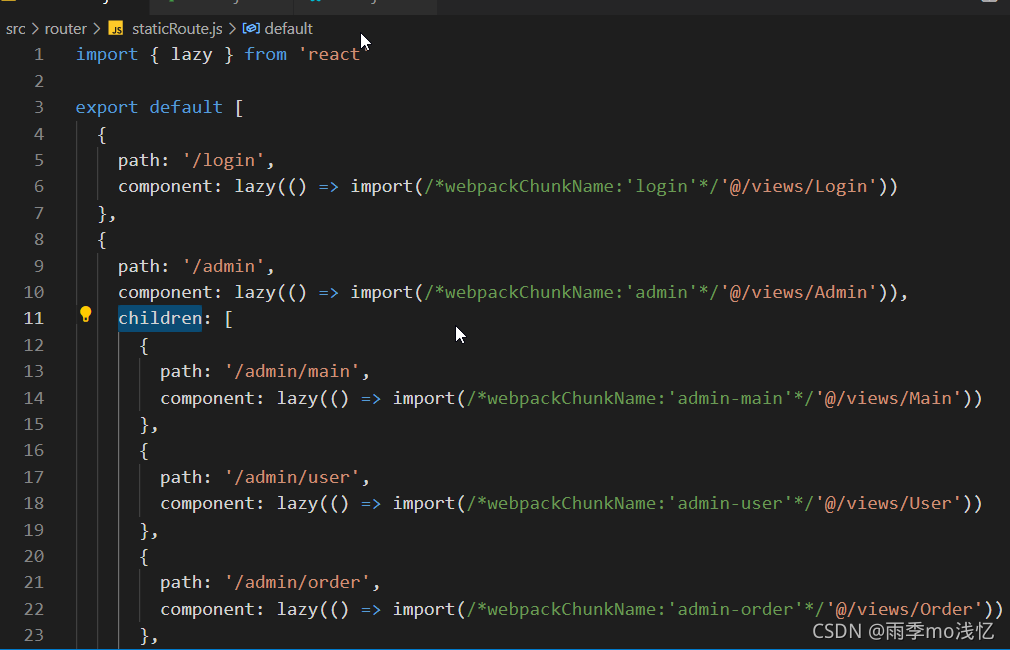
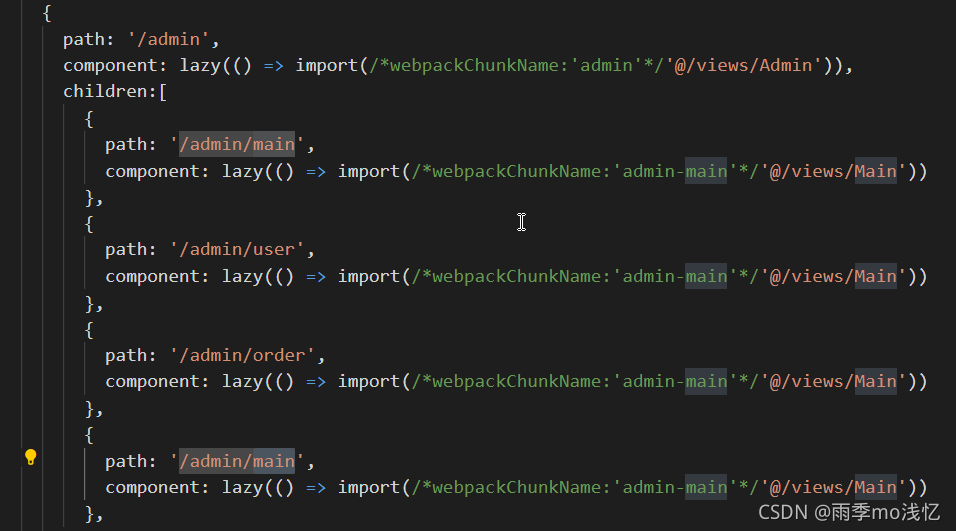
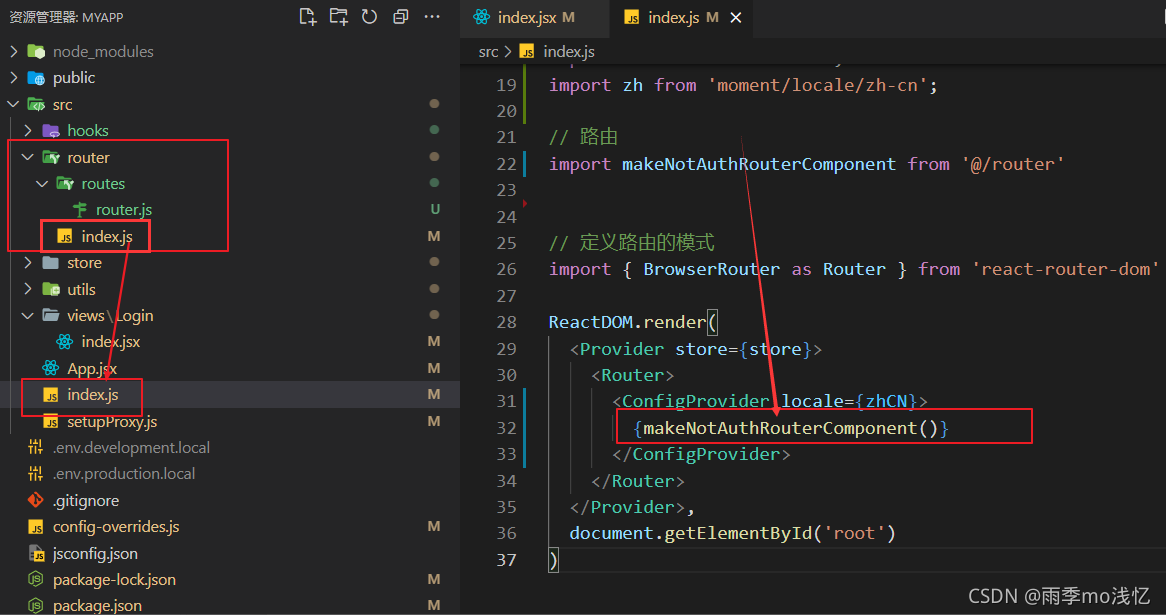
1.4.1、定义登录路由
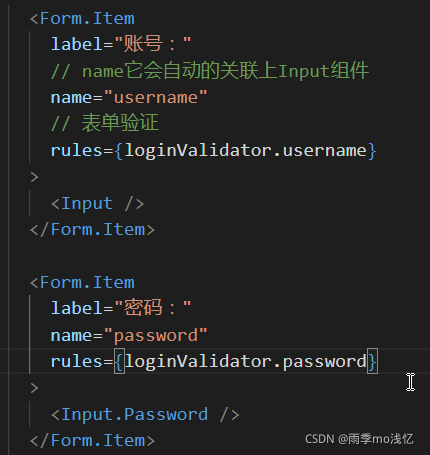
1.4.2、界面
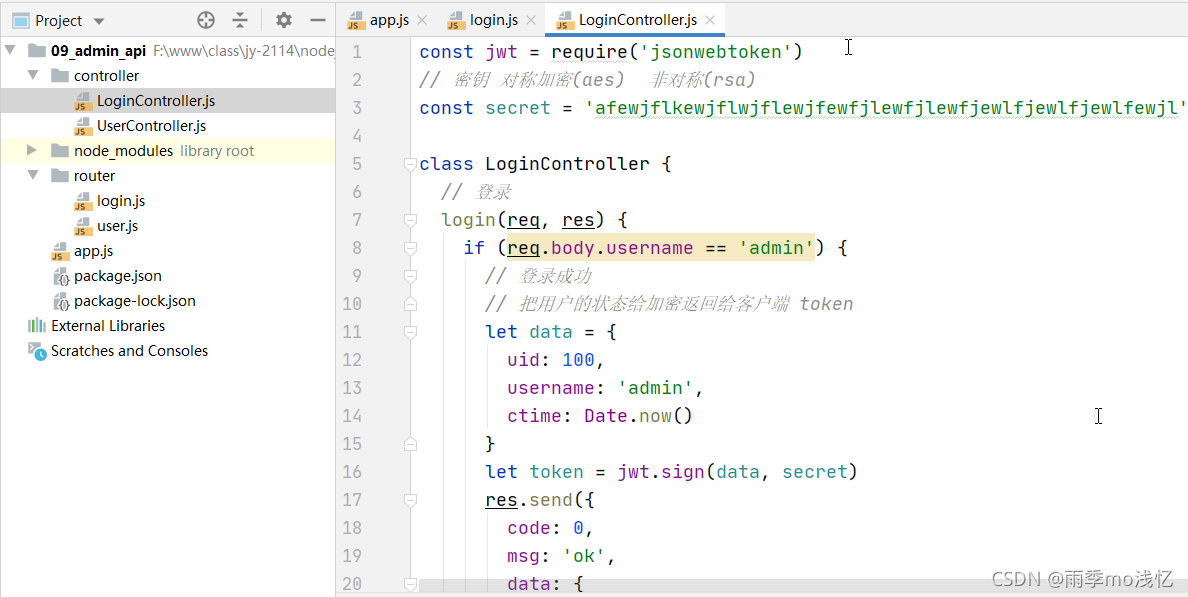
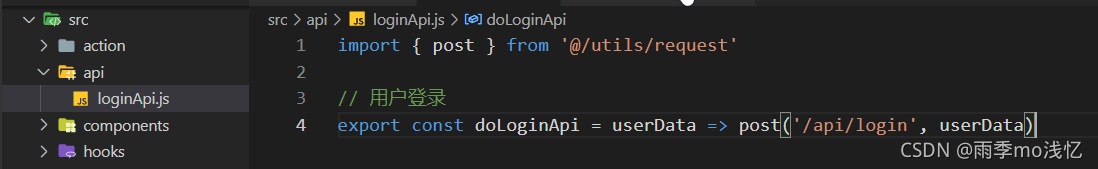
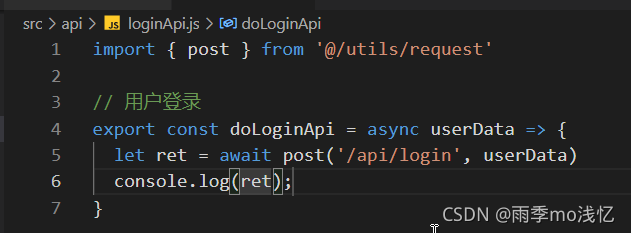
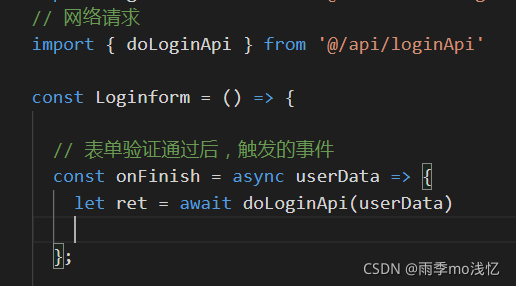
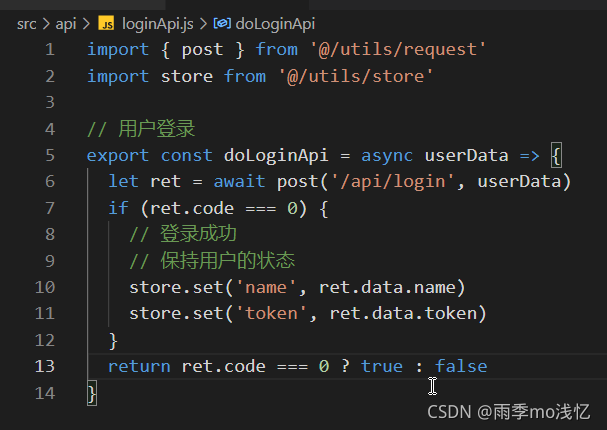
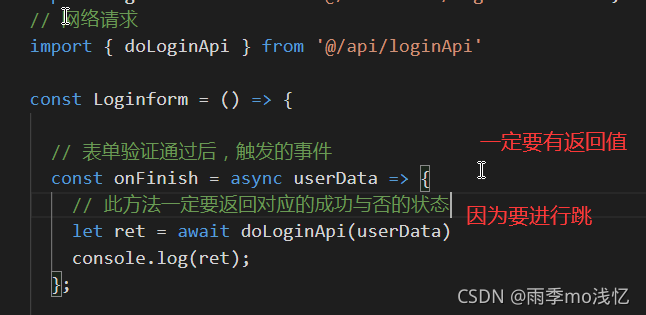
1.4.3、登录实现
1.5、后台首页
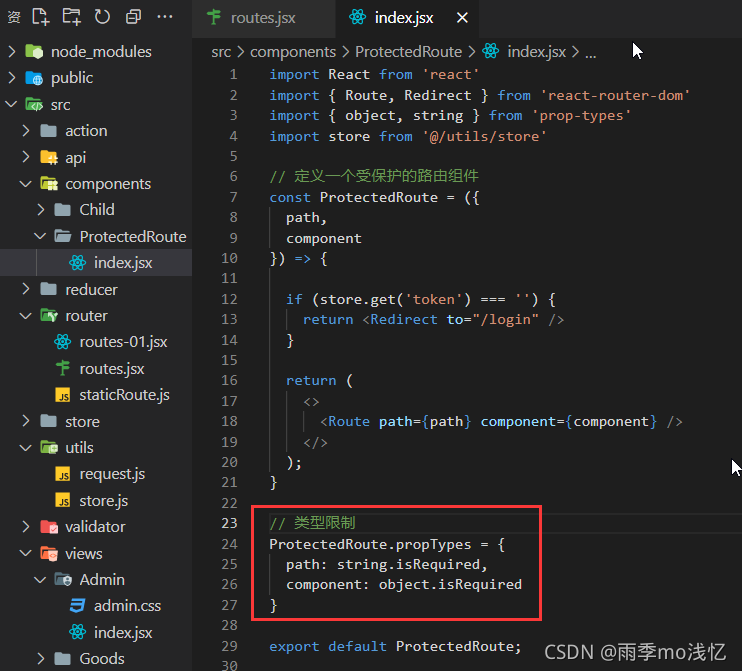
1.5.1、后台登录检查
1.5.2、接口请求携带 token
1.5.3、后台界面
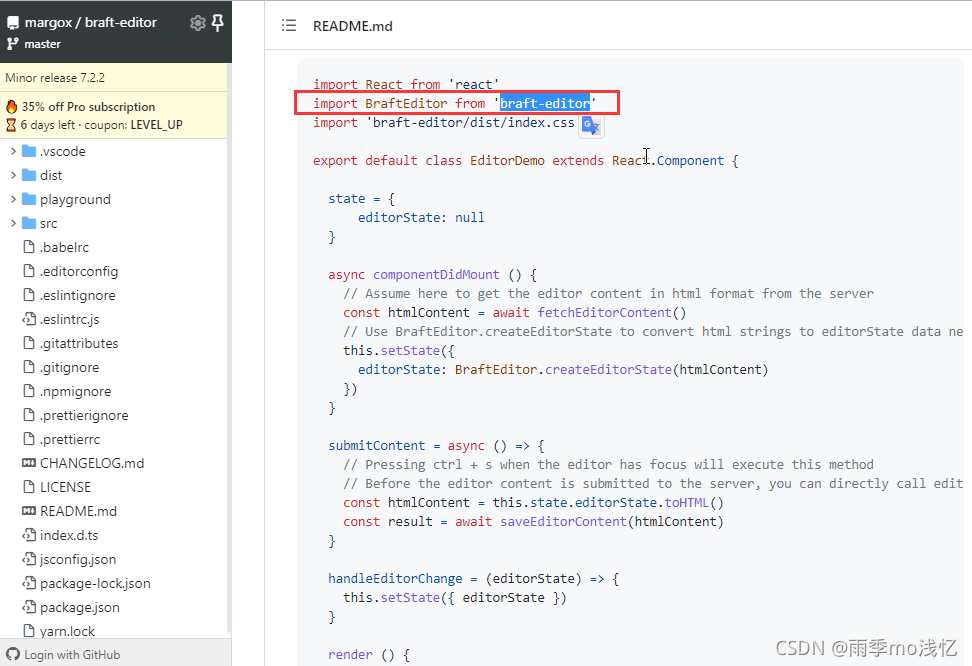
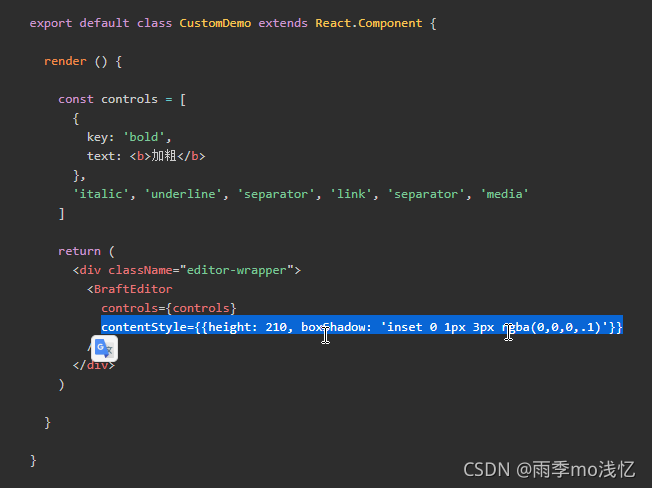
富文本
加边框 :