背景:
实现一个类似于 chatGpt 的聊天界面,发送消息后页面滚动条会自动滑动到底部,如图:
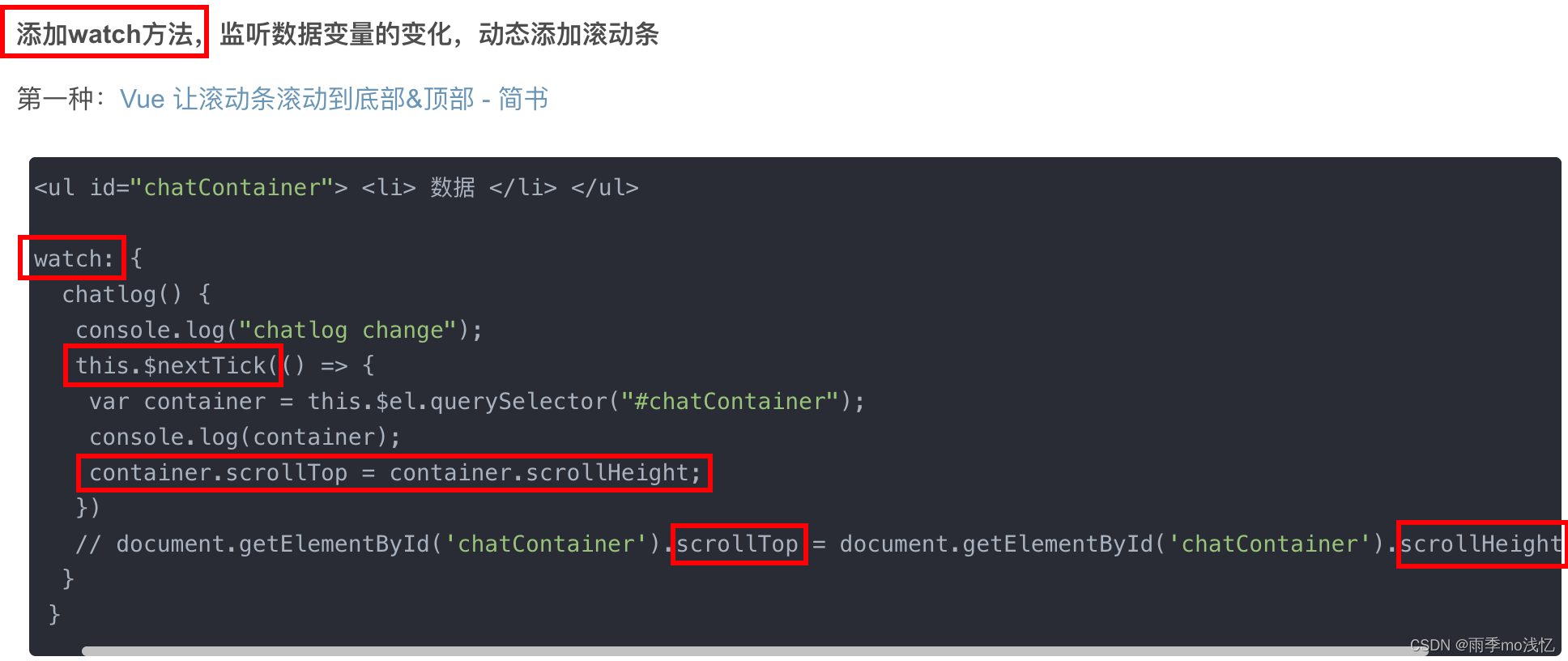
百度了一波方法 :
但是不知为何,我在项目里使用此方法不生效?
我甚至尝试了使用类名获取方式 :
document.getElementsByClassName("main")[0].scrollTop = 100 ( 也不生效 )
最后我甚至加上了强制刷新 : this.$forceUpdate() 依旧未生效。。
后来看到这里,深受启发,抱着试一试的态度,
使用 watch 监听一下列表数据 dataList 的变化,从而实时更新滚动条的位置:
<template>
<div>
<ul ref="main">
<li v-for="(item, index) in dataList" :key="index">
{{ item.title }}
</li>
</ul>
</div>
</template>
<script>
export default {
watch: {
dataList() {
this.$nextTick(() => {
// 实现聊天页面滚动条自动滑动到底部
this.$refs.main.scrollTop = this.$refs.main.scrollHeight;
});
},
},
};
</script>测试成功,nice ~ , 还得是 watch
点击事件滚动到顶部 和 底部 :
OK , 下课 ~