一、前端传递参数的方式总结
1. JS原生提供了Ajax操作
1.1 弊端:操作复杂,易用性差
1.2 实例
2. Jquery中的Ajax操作
2.1 概述
- 封装了原生JS的Ajax,提高了开发效率
- 优点:异步访问,局部刷新。在不刷新整个网页的情况下,局部更新数据
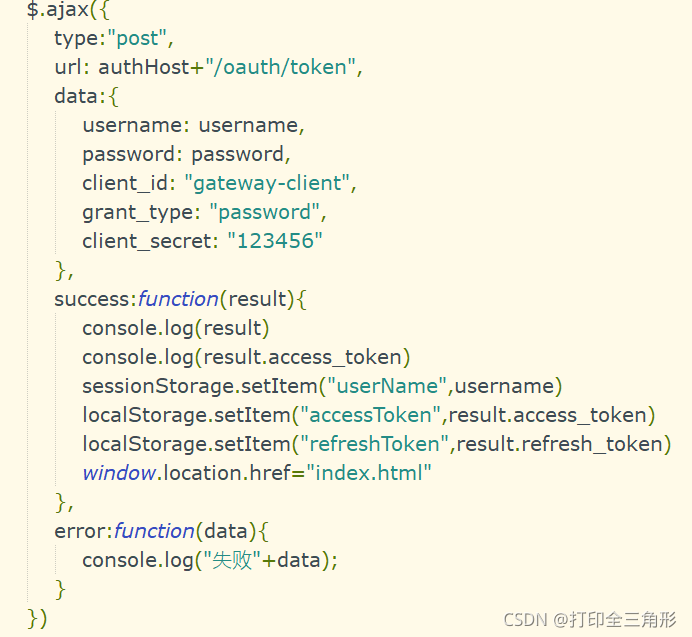
2.2 Jquery-Ajax-post
一般用于form表单提交,对数据进行新增和更改的时候使用
例如,登录和注册
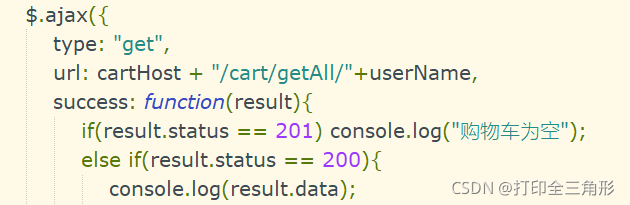
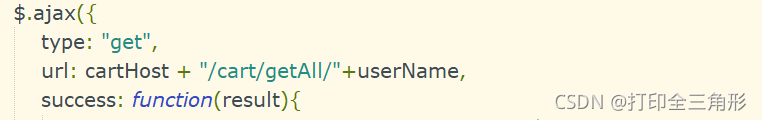
2.3 Jquery-Ajax-get
一般用于数据查询,传递的参数会拼接在地址栏中,数据可见,相比于post是不安全的
post请求数据不在地址栏中展示
URL: http://localhost:8090/getUser?id=100&name=“tomcat”&age=18
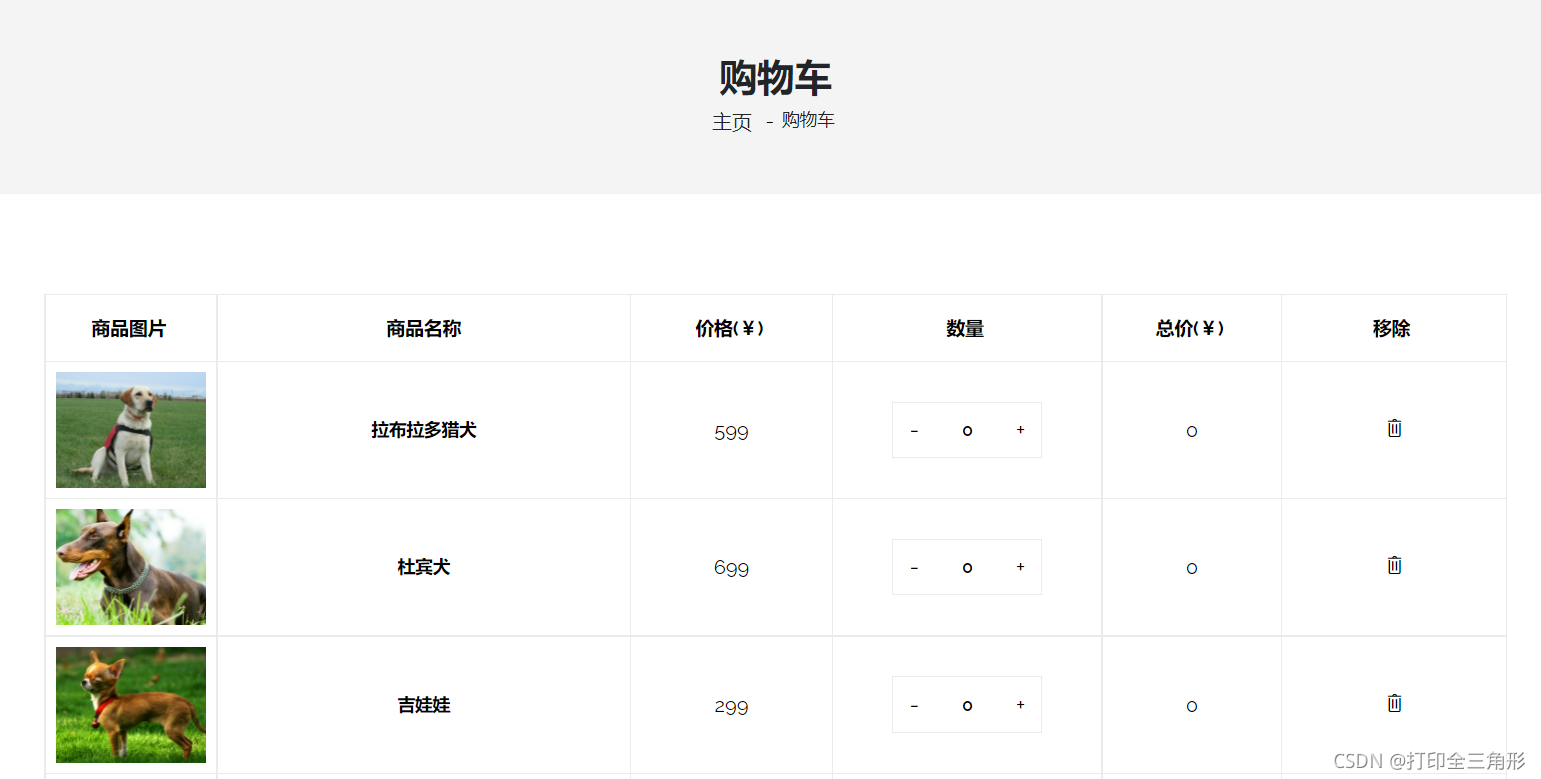
例如,获取购物车数据
3.Axios是VUE中默认支持的Ajax请求的方式
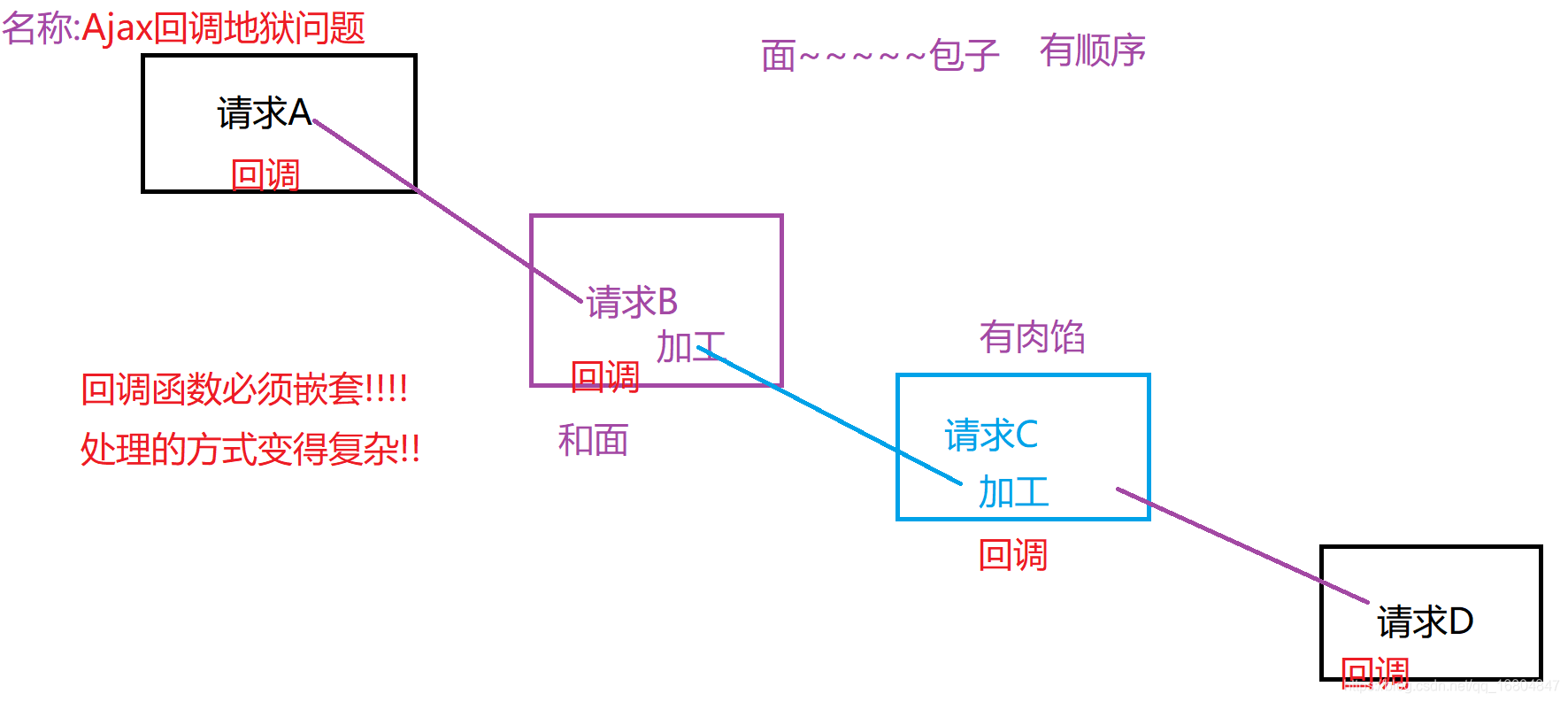
3.1 回调地狱问题
说明:前端中如果发起大量的Ajax请求,并且Ajax请求有嵌套的关系,则可能引发回到地狱问题
简述:请求A的参数为请求B的结果,请求B的参数为请求C的结果,请求C的参数是请求D的结果
解决:Axios将原来的嵌套结构,改为链式加载方式
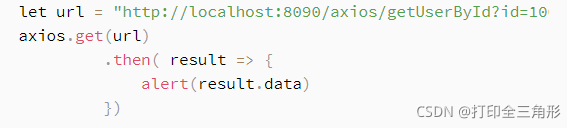
3.2 Axios-get
前端传参
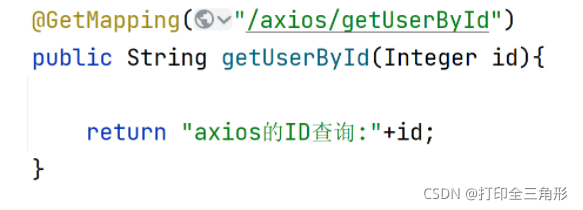
后端接收参数
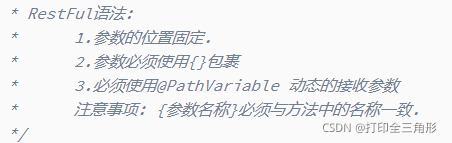
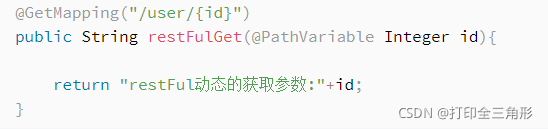
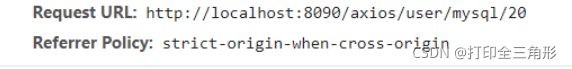
3.3 Axios-get-resultFul
前端传参

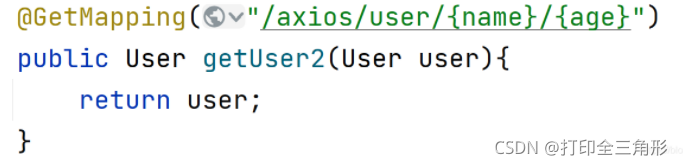
后端接收参数
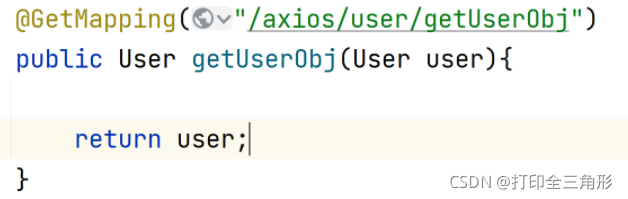
3.4 Axios-get-对象传参
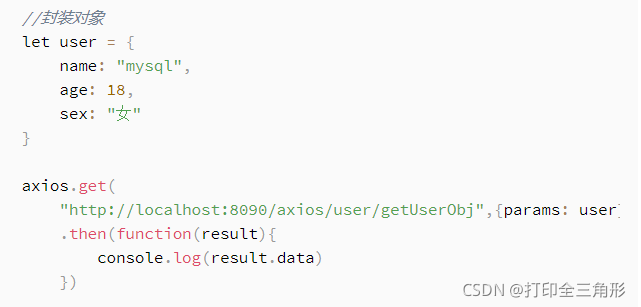
说明:将多个参数封装成对象,进行参数传递
前端传参
后端接收参数

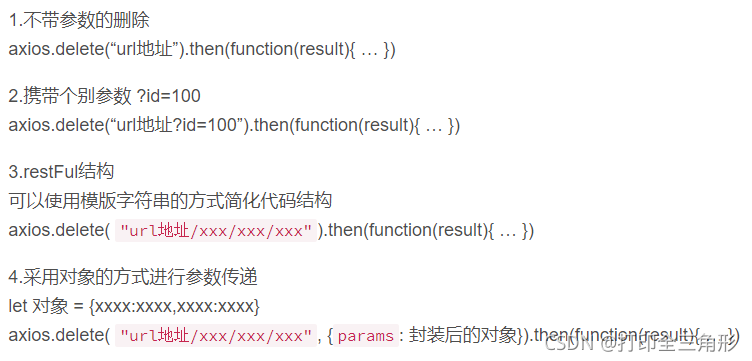
3.5 Axios-delete(与get请求语法一致)
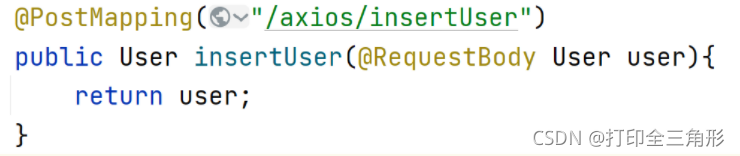
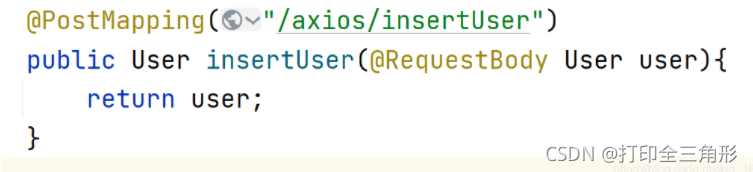
3.6 Axios-post
前端传参
后端接收参数
由于传递的数据是一个JSON串,所以后端接收参数要加上@RequestBody注解

3.7 JQuery中的post请求、Axios中的post请求、restFul格式对比
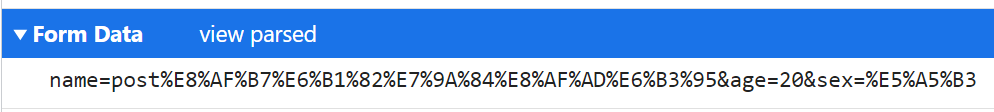
3.7.1 JQuery中的post请求
后端可以直接用对象来接收参数,不需要加额外的注解
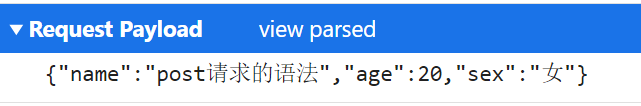
3.7.2 Axios中的post请求
数据是JSON串,后端需要采用@RequeryBody注解接收参数,实现JSON串转化为对象
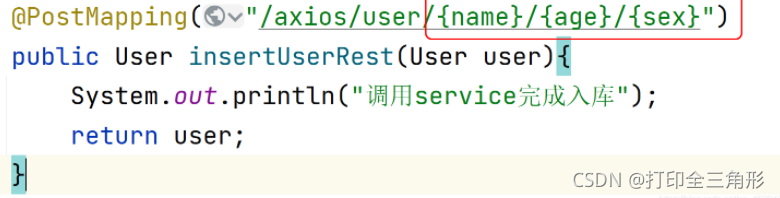
3.7.3 restFul的格式式将参数拼接到URL中
采用对象的方式接收参数,无需添加注解
3.8 async-await用法 - 箭头函数
箭头函数 把重复的、固定的内容简化
async 标识这是一个请求函数
await 标识ajax请求
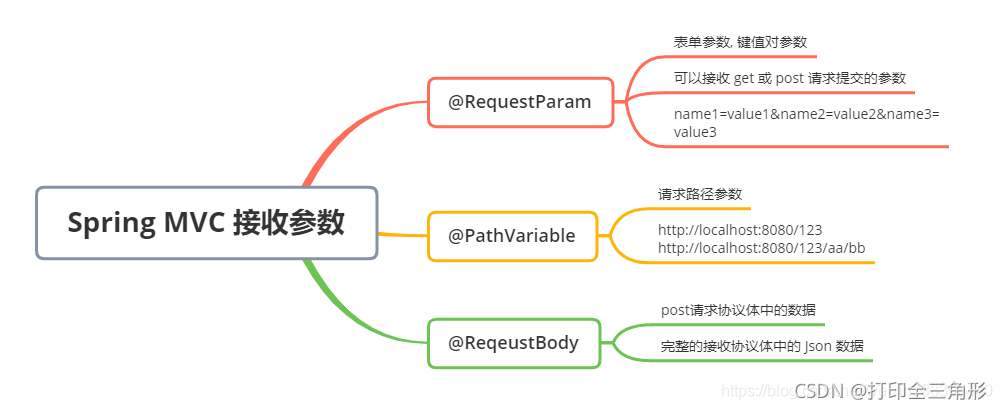
二、后端接收参数的方式总结
1.@RequestParam
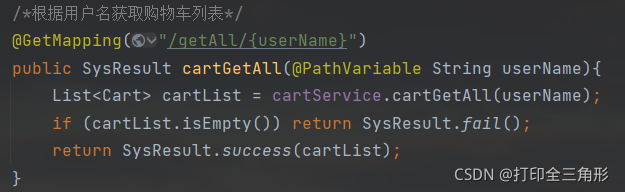
2.@PathVariable
3.@RequestBody
三、前后端的交互流程
1.前端发出Ajax请求 -- 获取购物车信息为例
2.后端Controller层接收请求参数
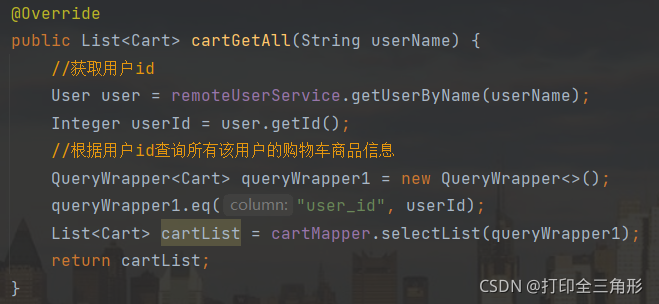
3.Controller调用业务层
3.业务层调用Mapper层操作数据库,并获取返回的结果cartList
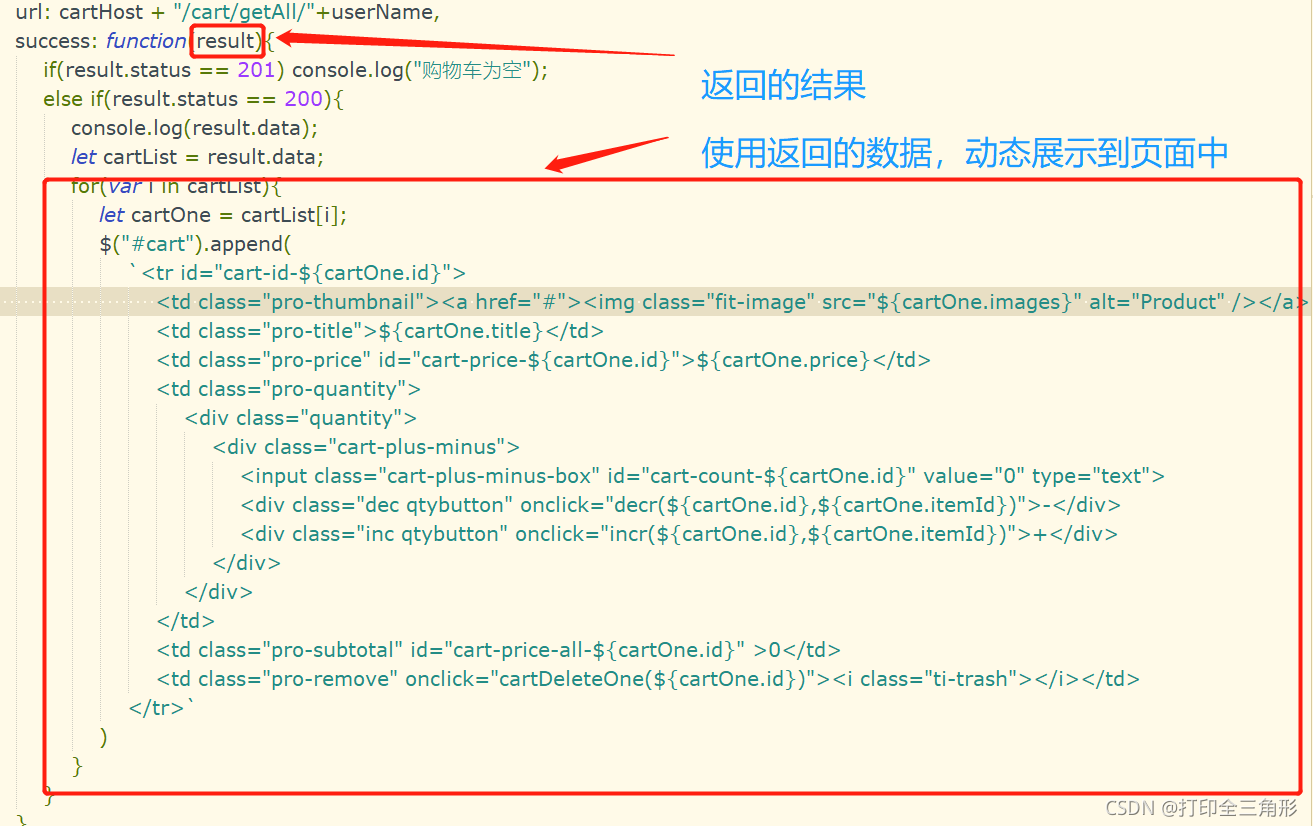
4.结果返回到前端页面中
5.页面效果