按需引入后ElMessage与ElLoading 的问题,两步优雅解决找不到名称“ElMessage”问题。不需要导入npm包,不需要下载任何东西,只要五行代码
目录
2、按需引入后ElMessage与ElLoading 的问题
1、添加Element Plus组件库
1.1、下载
npm
npm install element-plus --saveyarn
yarn add element-plus 1.2、下载element-icon
npm install @element-plus/icons-vueelement-icon也有自动导入的,但我感觉更麻烦,所有还是手动导入吧
手动导入方式:
import { Grid, RefreshRight } from "@element-plus/icons-vue";1.3、自动导入(官方推荐)
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
如果你是从vite+vue3+ts 手把手教你创建一个vue3项目 过来的,已经下过了,就不用再下了,只要添加有element注释的那行就行
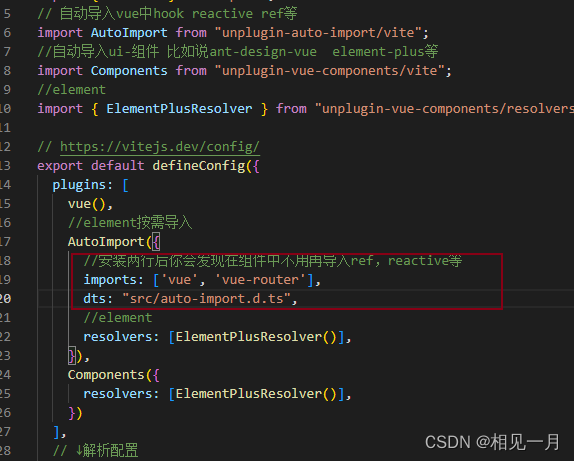
npm install -D unplugin-vue-components unplugin-auto-importvite.config.ts文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 自动导入vue中hook reactive ref等
import AutoImport from "unplugin-auto-import/vite"
//自动导入ui-组件 比如说ant-design-vue element-plus等
import Components from 'unplugin-vue-components/vite';
//element
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
//element按需导入
AutoImport({
//安装两行后你会发现在组件中不用再导入ref,reactive等
imports: ['vue', 'vue-router'],
dts: "src/auto-import.d.ts",
//element
resolvers: [ElementPlusResolver()],
}),
Components({
//element
resolvers: [ElementPlusResolver()],
//默认存放位置
//dts: "src/components.d.ts",
}),
],
})
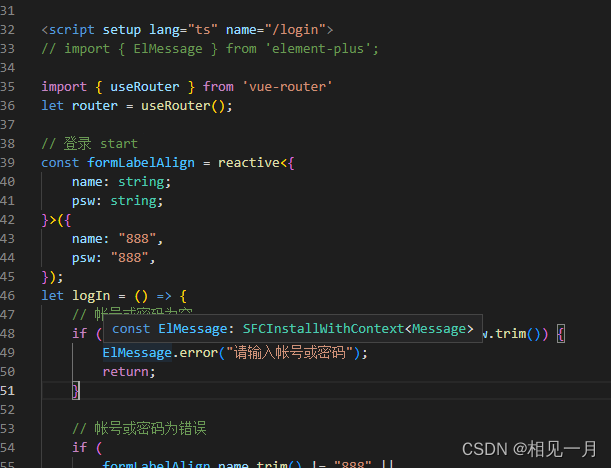
2、按需引入后ElMessage与ElLoading 的问题
2.1、解决问题
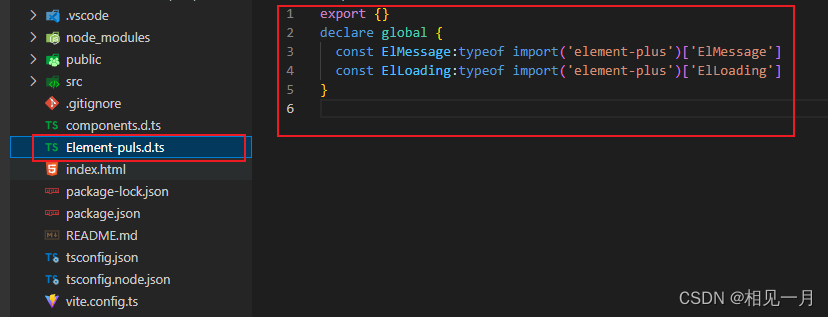
1.创建一个 Element-puls.d.ts 的文件(如果觉得名字不好,可以改,但要以.d.ts结束就行)
export {}
declare global {
const ElMessage:typeof import('element-plus')['ElMessage']
const ElLoading:typeof import('element-plus')['ElLoading']
}
2.然后在 tsconfig.json 文件添加一行代码
{
.......
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
//添加这行
"Element-puls.d.ts"
],
}
这样就完成了,看效果
2.2、下面是分析原因,有兴趣可以看一下
原因:它们与普通的标签组件不同,它们两都是可以运行在script上的API,而这个文件也是引入的API放到全局,然后可以在script使用的,在这文件里的是自动按需导入的,
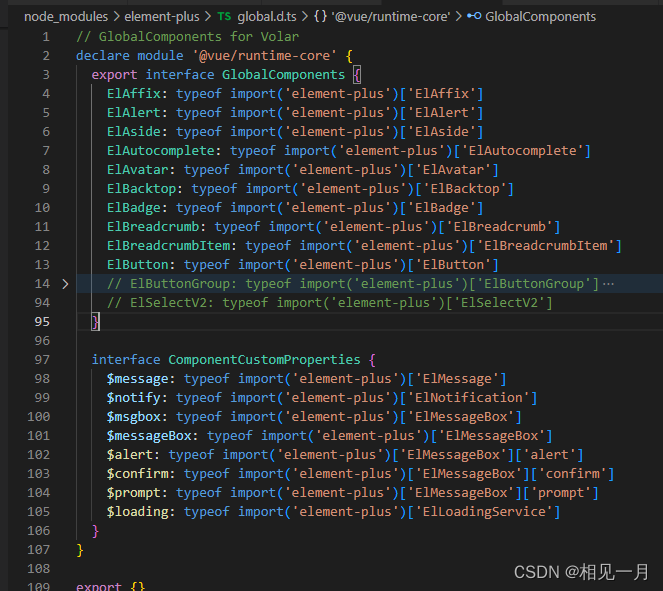
可以看下源码的导出,node_modules >element-plus>global.d.ts
// ****注释的忽略,是为是能看到全部内容
可以看到这是分两个类型的,
一个是GlobalComponents(全局组件),
一个是 ComponentCustomProperties(组件自定义属性)
然而自动导入会在你的components.d.ts 文件 只导入 GlobalComponents(全局组件) ,
但不会导入 ComponentCustomProperties(组件自定义属性)
*****而我也是突然觉得,为啥不也导入组件自定义属性
那为什么不与一起呢?
这是因为vite.config.ts里的配置,每次解析imports内的内容,放到dts里,会自动刷新src/auto-import.d.ts内的代码。
知道原因了,那解决也不难了,