最近在使用 el-table 的时候,出现一个问题:
表头过长的时候,会有左右滑动的操作,当我们把表格拉到最右侧,这个时候重新请求数据的话,表格位置还是在最右侧,不会恢复原位。
那我们想恢复原位,又不想重新渲染整个表格怎么办呢?
办法当然是有的!
我么可以发现,表格在不同位置,样式也是有些微差别的。
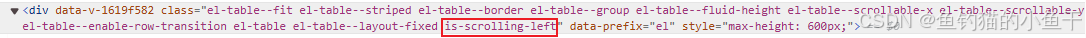
- 表格滚动条在最左侧,
is-scrolling-left
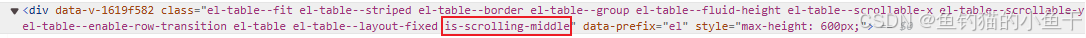
- 表格滚动条在中间,
is-scrolling-middle
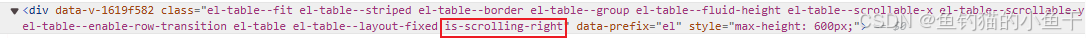
- 表格滚动条在最右侧,
is-scrolling-right
所以,我们判断组件是有相对应的方法的。
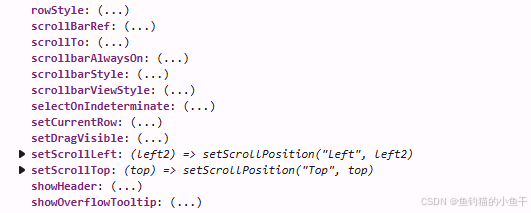
我们打印 table实例,可以看到上面挂载了非常多的方法,其中好多文档都没有介绍。
在这里,就有相对应的方法。
setScrollLeft:设置滚动条距离左侧的距离,接收一个数字作为参数。setScrollTop:设置滚动条距离顶部的距离,接收一个数字作为参数。
<template>
<el-table ref="tableRef"></el-table>
</template>
<script lang="ts" setup>
const tableRef = ref<any>(null);
const search = () => {
...
// 每次查询完成后,手动重置一下滚动条的位置
tableRef.value.setScrollLeft(0);
}
</script>
你学会了吗?