https://dayjs.fenxianglu.cn/
day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证和显示日期和时间,实现了对moment.js的替换并且体积更小,day.js的压缩代码大概在2k左右,而moment.js的压缩代码大概在65k左右
dayjs的官网提供了许多方法和案例
下面我举几个例子,说明其便利性
下载
npm install dayjs导入(React为例)
import dayjs from "dayjs"计算两个指定日期之间的(年,月,天,小时,分,秒)
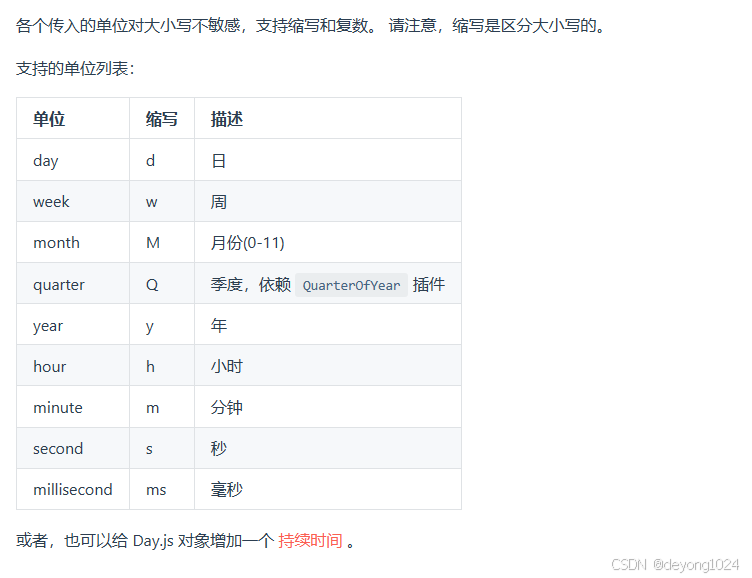
// 相差: 年 参数--year
dayjs('2022-02-01').diff('2012-01-01','year') // 10
// 相差: 月 参数--month
dayjs('2022-02-01').diff('2012-01-01','month') // 121
// 相差: 天 参数--day
dayjs('2022-02-01').diff('2012-01-01','day') // 3684
// 相差:时 参数--hour
dayjs('2022-02-01').diff('2012-01-01','hour') // 88416
// 相差:分 参数--minute
dayjs('2022-02-01').diff('2012-01-01','minute') // 5304960
// 相差: 秒 参数--second
dayjs('2022-02-01').diff('2012-01-01','second') // 318297600
比较日期的大小
const date1 = dayjs('2022-01-01');
const date2 = dayjs('2022-01-12');
console.log(date1.isBefore(date2)); // 输出 true,表示 date1 在 date2 之前
console.log(date1.isAfter(date2)); // 输出 false,表示 date1 在 date2 之后
console.log(date1.isSame(date2, 'day')); // 输出 false,表示 date1 和 date2 不是同一天
dayjs()对象的格式化
在 JavaScript 中,new Date() 用于创建一个表示当前日期和时间的 Date 对象。但是Date 对象本身不直接支持格式化,只能通过别的方法来格式化,下面是我之前写过的一个项目时间格式化的方式,先单个获取再字符串拼接,十分的繁琐
const formattedDate = dayjs().format('YYYY-MM-DD HH:mm:ss'); // 格式化日期
2024-11-22 13:15:08从今天往后计算的第N天
let n = 7;
dayjs().add(n, 'day').format('YYYY-MM-DD')
// 2024-11-29
获取N天前
let n = 3;
dayjs().subtract(n, 'day').format('YYYY-MM-DD');
// 2024-11-19