1. DOM简介
1.1 什么是DOM
文档对象模型( Document Object Model ,简称DOM) , 是W3C组织推荐的处理可扩展标记语言( HTML
或者XML )的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
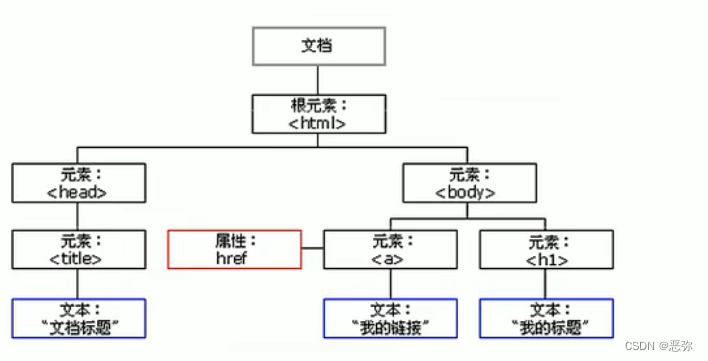
1.2 DOM树
- 文档: 一个页面就是一个文档, DOM中使用document表示
- 元素:页面中的所有标签都是元素,DOM中使用element表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等) , DOM中使用node表示
DOM把以上内容都看做是对象
2. 获取元素
●根据ID获取
Document的方法getElementById()返回-一个匹配特定ID的元素由于元素的ID在大部分情
况下要求是独一无二的,这个方法自然而然地成为了一一个高效查找特定元素的方法。
如果需要查找到那些没有ID的元素,你可以考虑通过CSS选择器使用querySelector()。
●根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。
document . getElementsByTagName ( '标签名');
<body>
<ul>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
<li>知否知否,应是等你好久</li>
</ul>
<ol id="ol">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ol>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. 如果页面中只有一个li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
// 5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
// var ol = document.getElementsByTagName('ol'); // [ol]
// console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
</body>
注意:
1.因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
2.得到元素对象是动态的
●通过HTML .5新增的方法获取
- document . getElementsByClassName(‘类名’) ; //根据类名返回元素对象集合
- document . querySelector (‘选择器’) ;//根据指定选择器返回第一个元素对象
- document . querySelectorAll( ‘选择器’);//根据指定选择器返回
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
●特殊元素获取(body,html)
获取body元素:
doucumnet . body // 返回body元素对象
获取html元素:
document .documentElement // 返回htm1元素对象
3. 事件基础
3.1 事件基础
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
简单理解:触发—响应机制。
网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个
事件,然后去执行某些操作。
3.2 事件三要素
<body>
<button id="btn">唐伯虎</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('点秋香');
}
</script>
</body>
3.3 执行事件的步骤
1.获取事件源
2.注册事件(绑定事件)
3.添加事件处理程序(采取函数赋值形式)
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
常见的鼠标事件
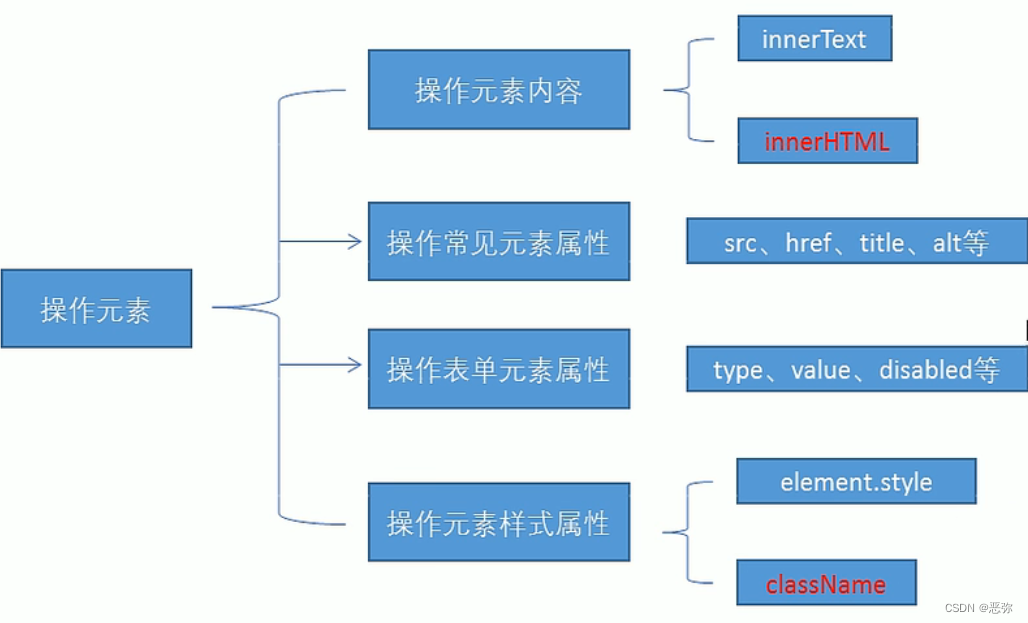
4. 操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内
容、属性等。注意以下都是属性
4.1 改变元素的内容
element. innerText
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
element. innerHTML
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function() {
// div.innerText = '2019-6-6';
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
// 我们元素可以不用添加事件
var p = document.querySelector('p');
p.innerHTML = getDate();
</script>
</body>
4.2 常用元素的属性操作
-
innerText、 inne rHTML改变元素内容
-
src、 href
-
id、alt、title
<body> <button id="ldh">刘德华</button> <button id="zxy">张学友</button> <br> <img src="images/ldh.jpg" alt="" title="刘德华"> <script> // 修改元素属性 src // 1. 获取元素 var ldh = document.getElementById('ldh'); var zxy = document.getElementById('zxy'); var img = document.querySelector('img'); // 2. 注册事件 处理程序 zxy.onclick = function() { img.src = 'images/zxy.jpg'; img.title = '张学友思密达'; } ldh.onclick = function() { img.src = 'images/ldh.jpg'; img.title = '刘德华'; } </script> </body>
4.3 表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type、value、 checked、 selected、 disabled
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</scr
案例:密码隐藏和显示
<body>
<div class="box">
<label for="eye">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function() {
// 点击一次之后, flag 一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1; // 赋值操作
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
</script>
</body>
4.4 样式属性操作
我们可以通过JS修改元素的大小、颜色、位置等样式。
element. style 行内样式操作
element. className 类名样式操作
注意:
1.JS里面的样式采取驼峰命名法比如fontsize、backgroundColor
2.JS修改style样式操作,产生的是行内样式, Css权重比较高
3.如果样式修改较多,可以采取操作类名方式更改元素样式。
4.class因为是个保留字,因此使用className来操作元素类名属性
5.className会直接更改元素的类名,会覆盖原先的类名。
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
var index=0;
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
var arrC=['purple','pink'];
var arrW=['250px','200px'];
console.log(arrC[0]);
if(index==0){
this.style.backgroundColor = arrC[0];
this.style.width =arrW[0];
index=1;
}else{
this.style.backgroundColor = arrC[1];
this.style.width =arrW[1];
index=0;
}
}
</script>
</body>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
let flag=false;
test.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
// this.className = 'first change';
if(!flag){
test.classList.add("change");
flag=!flag;
}else {
test.classList.remove("change");
flag=!flag;
}
}
</script>
</body>
4.4.1 案例:循环精灵图
①首先精灵图图片排列有规律的
②核心思路:利用for循环修改精灵图片的背景位置background-position
③剩下的就是考验你的数学功底了
④让循环里面的i索引号* 44就是每个图片的y坐标
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(images/sprite.png) no-repeat;
}
</style>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1. 获取元素 所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
</body>
4.4.2案例:显示隐藏文本框内容
<body>
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = 'red';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
}
</script>
</body>
4.5 操作元素总结
操作元素是DOM核心内容
4.6 排他思想
如果有同一-组元素,我们想要某一个元素实现某种样式 ,需要用到循环的排他思想算法:
1.所有元素全部清除样式(干掉其他人)
2.给当前元素设置样式(留下我自己)
3.注意顺序不能颠倒,首先干掉其他人,再设置自己
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName('button');
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
//2. 首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想
</script>
</body>
4.6.1 案例:全选按钮
<script>
// 1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框
// 注册事件
j_cbAll.onclick = function() {
// this.checked 它可以得到当前复选框的选中状态如果是true 就是选中,如果是false 就是未选中
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// flag 控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
</script>
4.7 自定义属性的操作
1.获取属性值
●element .属性获取属性值。
●element .getAttribute( ‘属性’);
区别:
●element .属性获取内置属性值(元素本身自带的属性)
●element .getAttribute( \属性’ ); 主要获得自定义的属性、(标准)我们程序员自定义的属性
2.设置属性值
-
element.属性= ‘值’ 设置内置属性值。
●element . setAttribute(‘属性’,‘值’) ;
区别:
●element.属性设置内置属性值
●element . setAttribute( \属性’ );主要设置自定义的属性 ( 标准)
<body>
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
</body>
4.7.1 案例: tab栏切换制作
①Tab栏切换有2个大的模块
②上的模块选项卡,点击某一个,当前这一个底色会是红色 ,其余不变(排他思想)修改类名的方式
③下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。
④规律:下面的模块显示内容和上面的选项卡一对应 ,相匹配。
⑤核心思路:给上面的tab_ list 里面的所有小li添加自定义属性,属性值从0开始编号。
⑥当我们点击tab_ list 里面的某个小li,让tab_ con 里面对应序号的内容显示,其余隐藏(排他 思想)
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
4.8 H5自定义属性
自定义属性目的: 是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute( ‘属性’)获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
1.设置H5自定义属性
H5规定自定义属性data开头做为属性名并且赋值。
比如**
2.获取H5自定义属性
1.兼容性获取element.getAttribute( ‘data-index’ );
- H5新增element.dataset.index或者element.dataset[ index’ ] ie 11才开始支持
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>
- H5新增element.dataset.index或者element.dataset[’ index’ ] ie 11才开始支持
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>
5. 节点操作
5.1 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等) ,在DOM中,节点使用node来表示。
HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以
创建或删除。
一般地, 节点至少拥有**nodeType (节点类型)、nodeName (节点名称)和nodeValue (节点值)**这三个
基本属性。
5.2 节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CsuQok4x-1678191822301)(L:\Java学习阶段\Java学习笔记\10.前端\1.Javascript\截图\dom树.png)]
5.3.1 父级节点
node . parentNode
●parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
●如果指定的节点没有父节点则返回null
<div class="demo">
<div class="box">
<span class="erweima">×</span>
</div>
</div>
<script>
// 1. 父节点 parentNode
var erweima = document.querySelector('.erweima');
// var box = document.querySelector('.box');
// 得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点就返回为 null
console.log(erweima.parentNode);
</script>
5.3.2 子节点
1.parentNode . childNodes (标准)
parentNode. childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门]处理。所以我们一般不提倡使用childNodes
var ul = document. querySelector('ul') ;
for(var i = 0; i < ul. childNodes . length;i++) {
if (ul . childNodes[i] . nodeType = 1) {
// ul. childNodes[i]是元素节点
console. log (ul . chi ldNodes[i]);
}
}
2.parentNode . children (非标准)
parentNode . children是一一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返
回(这个是我们重点掌握的)。
虽然children是一个非标准 ,但是得到了各个浏览器的支持,因此我们可以放心使用
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ol>
<script>
// DOM 提供的方法(API)获取
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
// 1. 子节点 childNodes 所有的子节点 包含 元素节点 文本节点等等
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
// 2. children 获取所有的子元素节点 也是我们实际开发常用的
console.log(ul.children);
</script>
</body>
3. parentNode . firstChild
firstChild返回第一一个子节点,找不到则返回null。同样,也是包含所有的节点。
4. parentNode . lastChild
lastChild返回最后一个子节点,找不到则返回null.同样,也是包含所有的节点。
5.parentNode . firstElementChild
firstElementChild返回第一个子元素节点,找不到则返回null。
6.parentNode . lastElementChild
lastElementchild返回最后一个子元素节点,找不到则返回null
注意:这两个方法有兼容性问题, IE9以上才支持。
<body>
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
// 1. firstChild 第一个子节点 不管是文本节点还是元素节点
console.log(ol.firstChild);
console.log(ol.lastChild);
// 2. firstElementChild 返回第一个子元素节点 ie9才支持
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
// 3. 实际开发的写法 既没有兼容性问题又返回第一个子元素
console.log(ol.children[0]);
console.log(ol.children[ol.children.length - 1]);
</script>
</body>
案例 : 下拉菜单
①导航栏里面的Ii都要有鼠标经过效果,所以需要循环注册鼠标事件
②核心原理:当鼠标经过li里面的第二二个孩子ul显示,当鼠标离开,则ul隐藏
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
// 1. 获取元素
var nav = document.querySelector('.nav');
var lis = nav.children; // 得到4个小li
// 2.循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>
</body>
5.3 兄弟节点
node . nextSibling
nextsibling返回当前元素的下一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
node .previousSibling
previoussibling返回当前元素上一个兄弟节点,找不到则返回null。同样,也是包含所有的节点。
node . nextElementSibling
nextElementsibl ing返回当前元素下一个兄弟**元素节点,**找不到则返回null.
node . previousElementSibling
previousElementsibl ing返回当前元素上个兄弟元素节点,找不到则返回null.
注意:这两个方法有兼容性问题,IE9 以上才支持。
<body>
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
// 1.nextSibling 下一个兄弟节点 包含元素节点或者 文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
// 2. nextElementSibling 得到下一个兄弟元素节点
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
</body>
5.4 创建节点
document . createElement ( ’ tagName ')
document. createElement()方法创建由tagName 指定的HTML元素。因为这些元素原先不存在,
是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
5.5 添加节点
1. node . appendChild (child)
node . appendChild()方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的
after伪元素。
2.node. insertBefore (child,指定元素)
node . insertBefore ()方法将一个节点添加到父节点的指定子节点前面。类似于Css里面的before
伪元素。
<body>
<ul>
<li>123</li>
</ul>
<script>
// 1. 创建节点元素节点
var li = document.createElement('li');
// 2. 添加节点 node.appendChild(child) node 父级 child 是子级 后面追加元素 类似于数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3. 添加节点 node.insertBefore(child, 指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
// 4. 我们想要页面添加一个新的元素 : 1. 创建元素 2. 添加元素
</script>
</body>
案例: 简单版发布留言
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value;
text.value='';
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
}
}
document.onkeydown=function(e) {
if(e.keyCode==13){
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value;
text.value='';
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
}
}
}
</script>
</body>
5.6 删除节点
node . removeChild (child)
node . removeChild()方法从DOM中删除一个 子节点,返回删除的节点。
<body>
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
// 1.获取元素
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
// 2. 删除元素 node.removeChild(child)
// ul.removeChild(ul.children[0]);
// 3. 点击按钮依次删除里面的孩子
btn.onclick = function() {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
</body>
5.7 复制节点(克隆节点)
node. cloneNode ()
node . cloneNode ()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:
1.如果括号参数为空或者为false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
2.如果括号参数为true,则是深度拷贝,会复制节点本身以及里面所有的子节点。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1. node.cloneNode(); 括号为空或者里面是false 浅拷贝 只复制标签不复制里面的内容
// 2. node.cloneNode(true); 括号为true 深拷贝 复制标签复制里面的内容
var lili = ul.children[0].cloneNode(true);
ul.appendChild(lili);
</script>
</body>
5.8 三种动态创建元素的区别
●document. write ()
●element . innerHTML
●document . createElement ()
区别
- document .write是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
- innerHTML 是将内容写入某个DOM节点,不会导致页面全部重绘
- innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接) , 结构稍微复杂
- createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器下, innerHTML效率要比creatElement 高
<body>
<button>点击</button>
<p>abc</p>
<div class="inner"></div>
<div class="create"></div>
<script>
// window.onload = function() {
// document.write('<div>123</div>');
// }
// 三种创建元素方式区别
// 1. document.write() 创建元素 如果页面文档流加载完毕,再调用这句话会导致页面重绘
var btn = document.querySelector('button');
btn.onclick = function() {
document.write('<div>123</div>');
}
// 2. innerHTML 创建元素
var inner = document.querySelector('.inner');
// for (var i = 0; i <= 100; i++) {
// inner.innerHTML += '<a href="#">百度</a>'
// }
var arr = [];
for (var i = 0; i <= 100; i++) {
arr.push('<a href="#">百度</a>');
}
inner.innerHTML = arr.join('');
// 3. document.createElement() 创建元素
var create = document.querySelector('.create');
for (var i = 0; i <= 100; i++) {
var a = document.createElement('a');
a.href="#";
a.innerHTML='阿里';
create.appendChild(a);
}
</script>
</body>
6. DOM重点核心
**文档对象模型( Document ObjectModel ,简称DOM) ,**是W3C组织推荐的处理可扩展标记语言
( HTML或者XML )的标准编程接口。
W3C已经定义了- -系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
1.对于JavaScript ,为了能够使JavaScript操作HTML , JavaScript就有了-套自己的dom编程接口。
2.对于HTML , dom使得html形成-棵dom树. 包含文档、元素、节点
我们获取过来的DOM元素是
一个对象( object) ,所以称
为文档对象模型
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
6.1 创建
- document.write
- innerHTML
- createElement
6.2 增
- appendChild
- insertBefore
6.3 删
- removeChild
6.4 改
主要修改dom的元素属性, dom元素的内容、属性,表单的值等
1.修改元素属性: src、 href、 title等
2.修改普通元素内容: innerHTML、innerText
3.修改表单元素: value、 type、 disabled等
4.修改元素样式: style、 className,classList
6.5 查
主要获取查询dom的元素
- DOM提供的API方法: getElementByld、 getElementsByTagName 古老用法不太推荐
- H5提供的新方法: querySelector、querySelectorAll 提倡
- 利用节点操作获取元素:父(parentNode)、子(children)、 兄(previousElementSibling、
nextElementSibling)提倡
6.6 属性操作
主要针对于自定义属性。
- setAttribute :设置dom的属性值
- getAttribute :得到dom的属性值
- removeAttribute移除属性