DOM
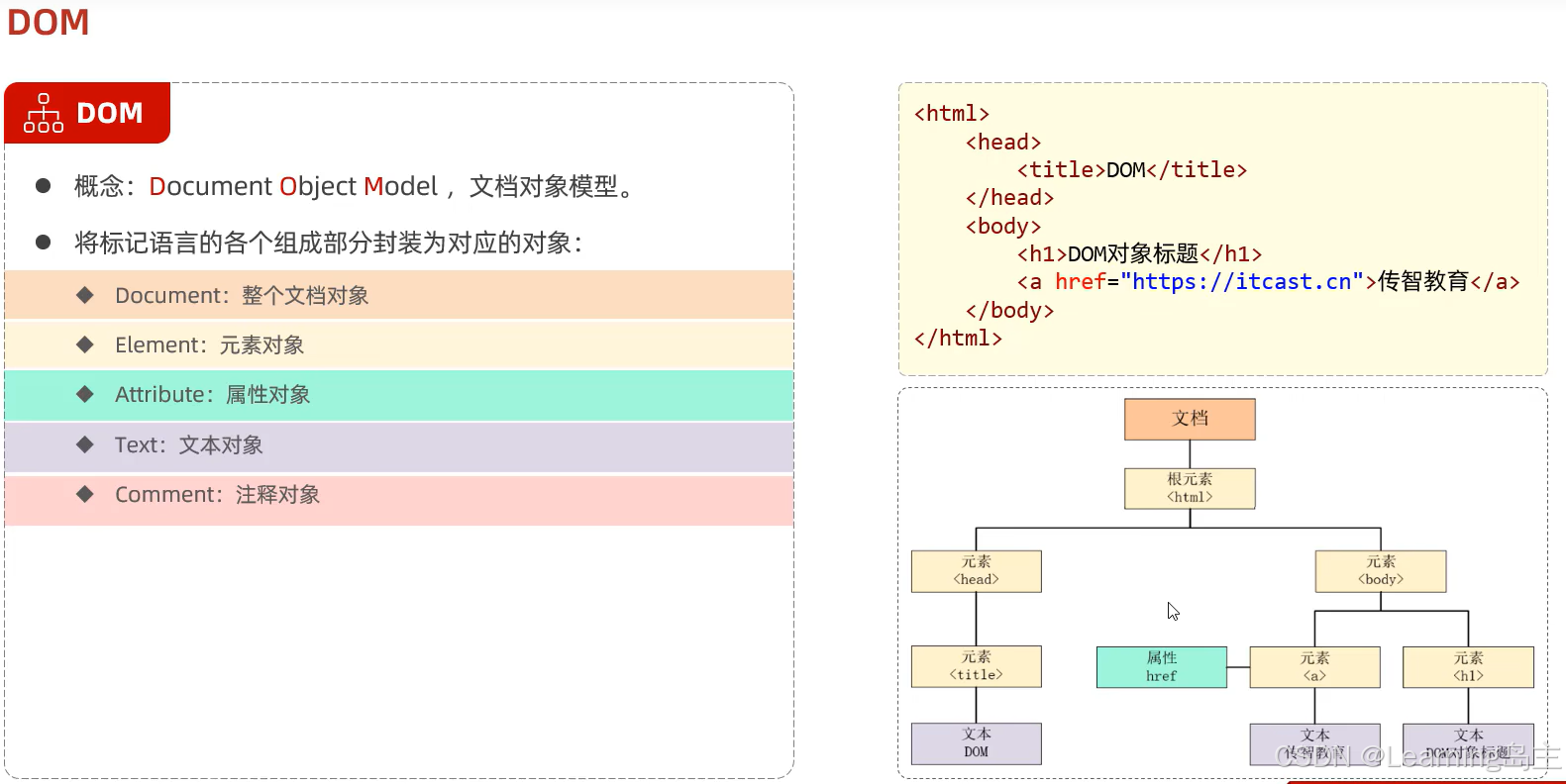
DOM document object model 文档对象模型
作用就是将标记语言的各个组成部分封装为对应的对象。
DOM树(上图右下角)
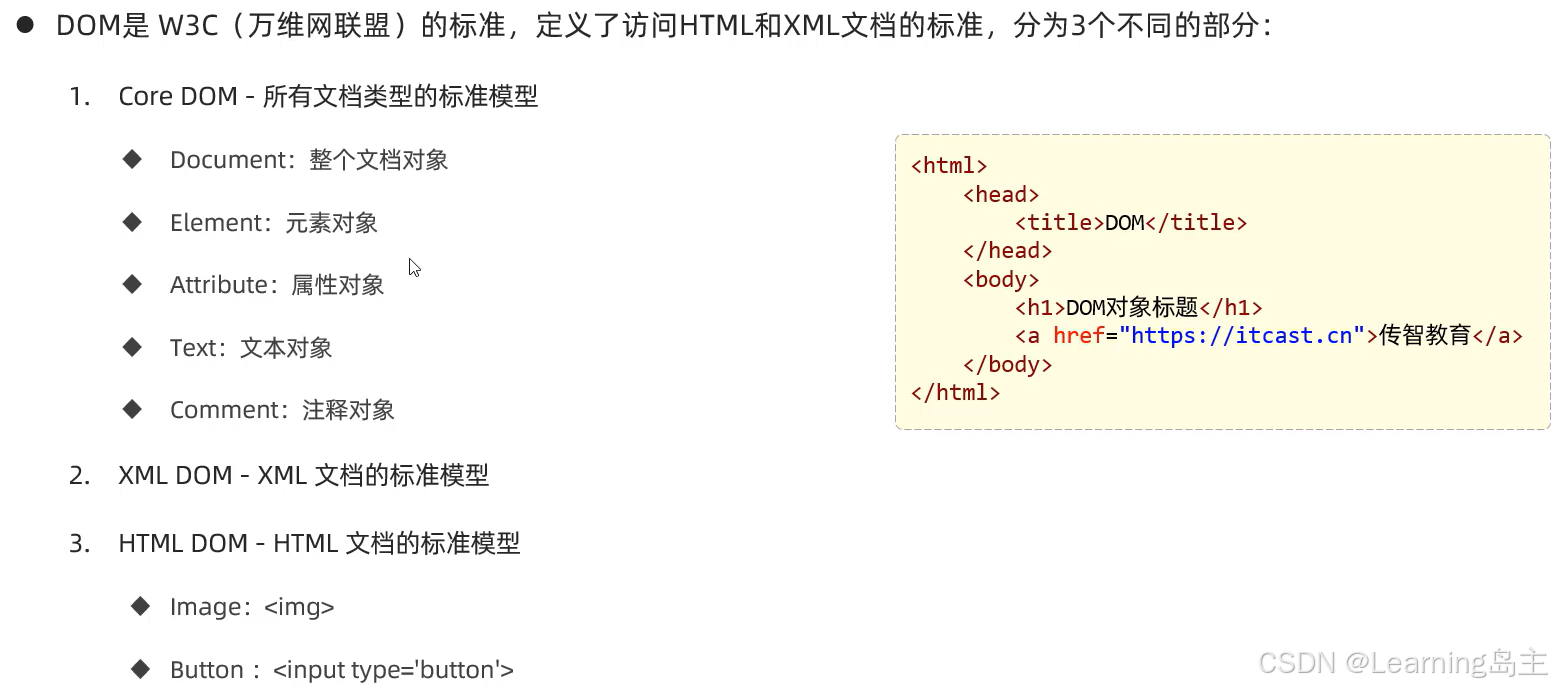
DOM的作用:
DOM:
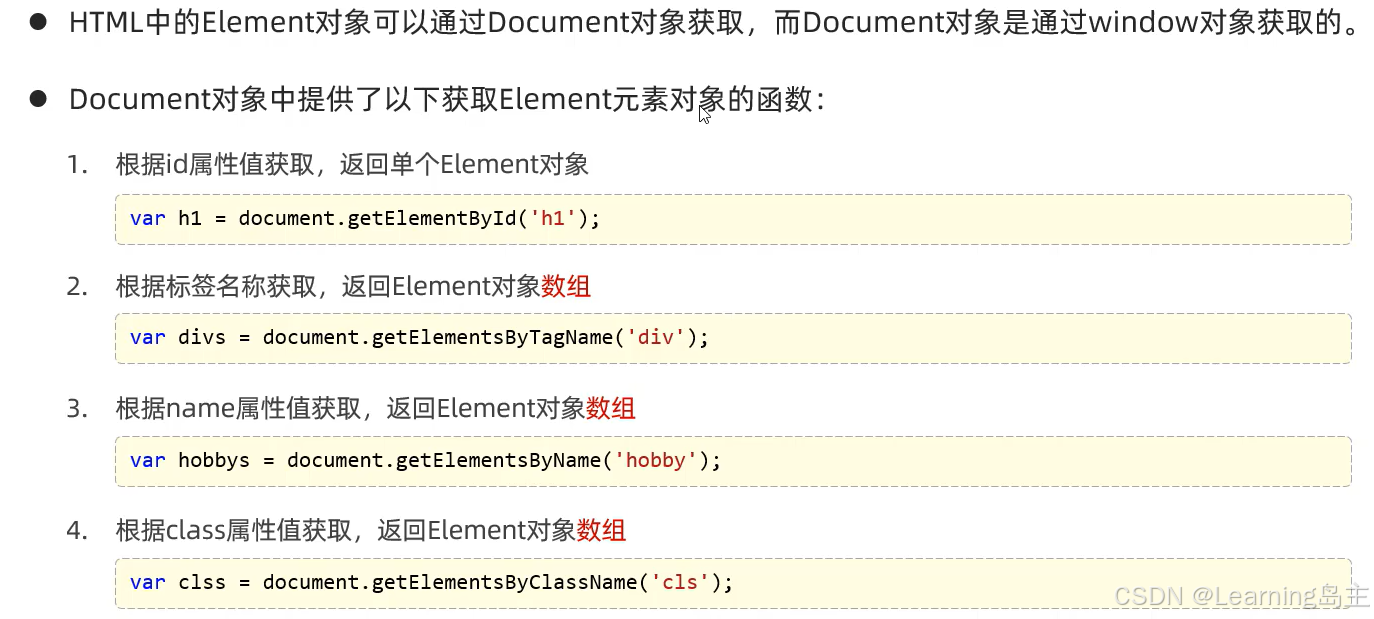
DOM中获取元素对象
// 1,根据id获取
var img = document.getElementById('h1');
// 封装成element对象
alert(img);
//根据标签获取
var divs = document.getElementsByTagName('div');
for(let i = 0;i< divs.length;i++){
console.log(divs[i]);
}// 获取元素 根据name
var ins = document.getElementsByName('hobby');
alert(typeof divs);
alert(typeof ins);
Array.from(ins).forEach(e =>{
console.log(e);
});//根据class 获取element
var divs = document.getElementsByClassName('cls');
Array.from(divs).array.forEach(element => {
console.log(element);
});对于getElements...的方法,获取的就是Element方法,而不是数组,要是用数组属性forEach遍历的话就需要使用Array.form()方法转化为数组。
在 JavaScript 中,
getElementsByTagName、getElementsByClassName和getElementsByName等方法返回的都是类数组对象(HTMLCollection或NodeList),它们并不具备数组的一些方法(比如forEach、map、filter等)。这些类数组对象的元素是 DOM 元素,具有length属性和索引访问能力,但不具备数组的其他功能。
类数组对象(例如
HTMLCollection和NodeList)可以使用普通的for循环遍历,是因为它们实际上具有 数组的某些特性,但并不是完全的数组。具体来说,类数组对象是一个包含有length属性的对象,并且可以通过索引访问其元素。基于这一点,普通的for循环能够正常工作。
DOM查询参考手册属性方法 完成元素操作
1.获取元素对象
2.获取到元素对象后,查询手册找到能够对该元素对象操作的方法
3.在HTML中,每一个标签都是一个元素对象。
var divs = document.getElementsByClassName('cls');
//改变值
var div1 = divs[0];
div1.innerHTML = "上海浦东"Case-DOM
效果图
演示code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM</title>
<style>
#center{
width: 65%;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="center">
<img src="imgjs/off.gif" id="img0"><br><br>
<div class="cls">北京方恒时尚中心</div> <br>
<div class="cls">天津陆家嘴金融广场</div> <br>
</div>
<input type="checkbox" name="hobby" > 看电影
<input type="checkbox" name="hobby" > play games
<input type="checkbox" name="hobby" > 旅行
</body>
<script>
// Case
// 1.点亮灯泡 改变src属性值
var img_ = document.getElementById('img0');
img_.src = "imgjs/on.gif";
//2. 将所有div标签后加上verygood
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'>very good !</font>"; //必须是双引号
}
//3.所有复选框都被选择
var kuangs = document.getElementsByName('hobby');
for (let index = 0; index < kuangs.length; index++) {
const element = kuangs[index];
element.checked = true;
}
</script>
</html>