本文主要讲述Jenkins的流水线项目中如何安装插件实现企业微信与钉钉的消息通知,更多关于Jenkins如何使用的博客可以去我老师的主页查看或参考。
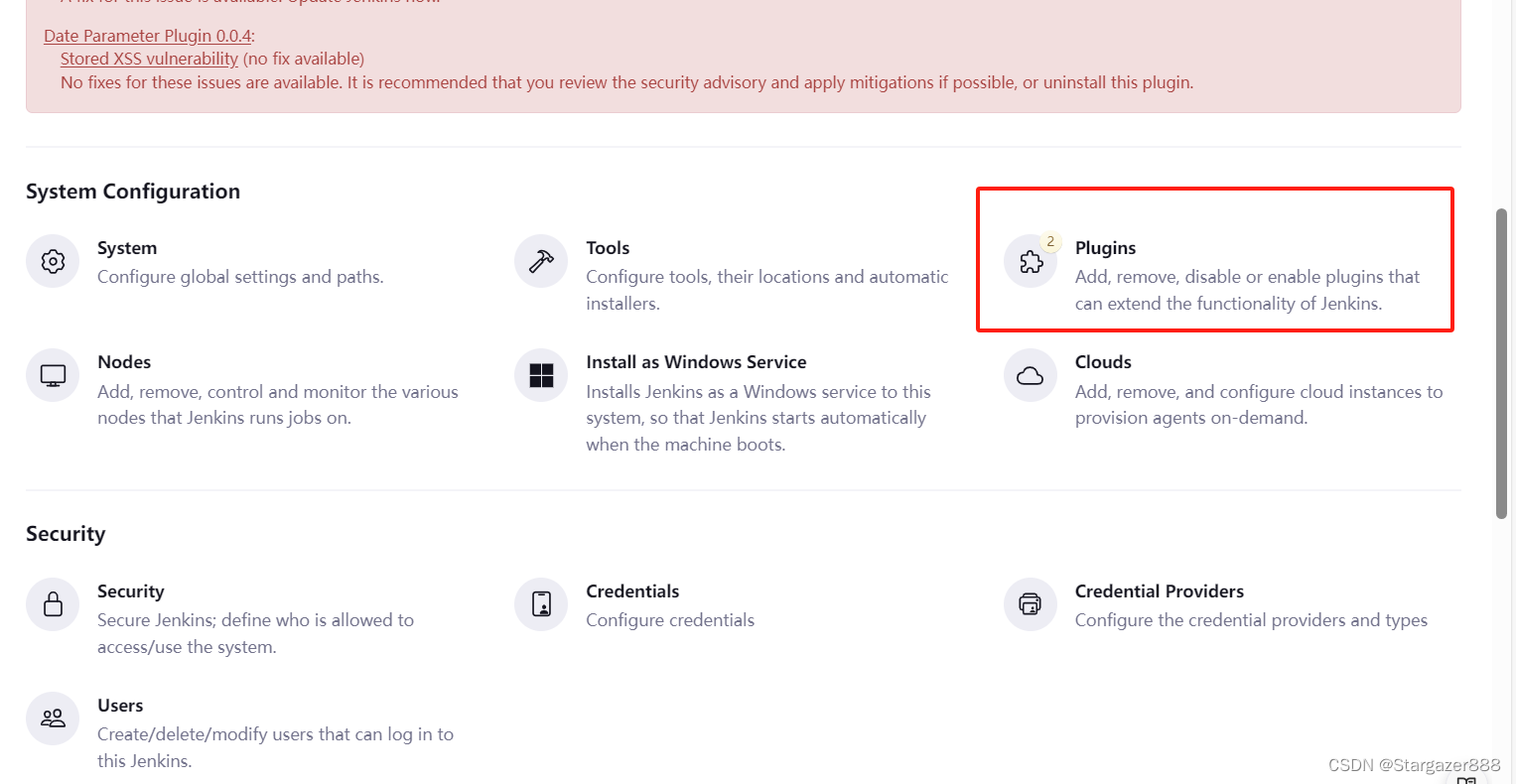
Jenkins的安装及启动这里不再赘述了,我们直接到Jenkins主页下的Manage Jenkins这里下划找到Plugins。
插件下载
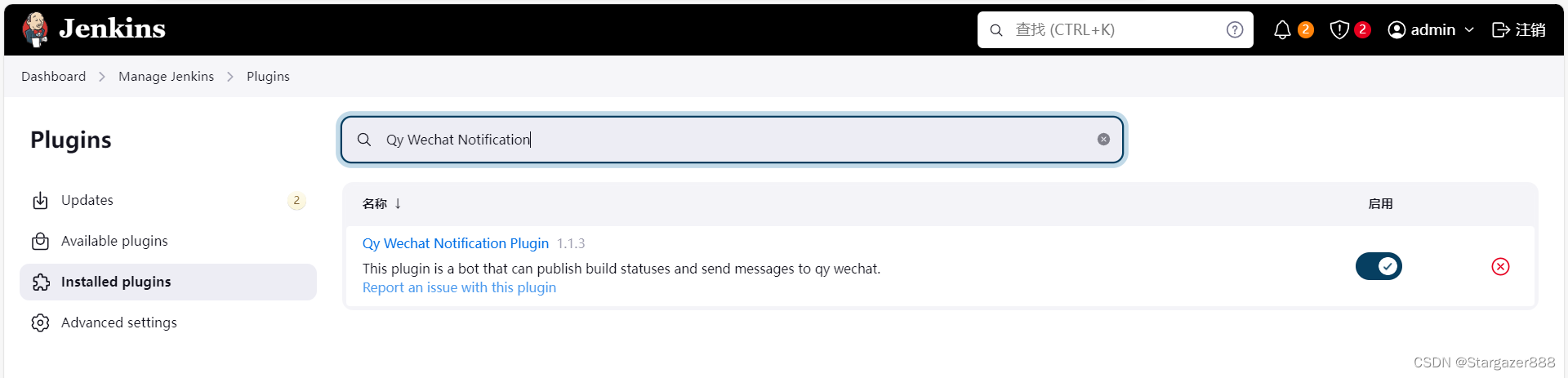
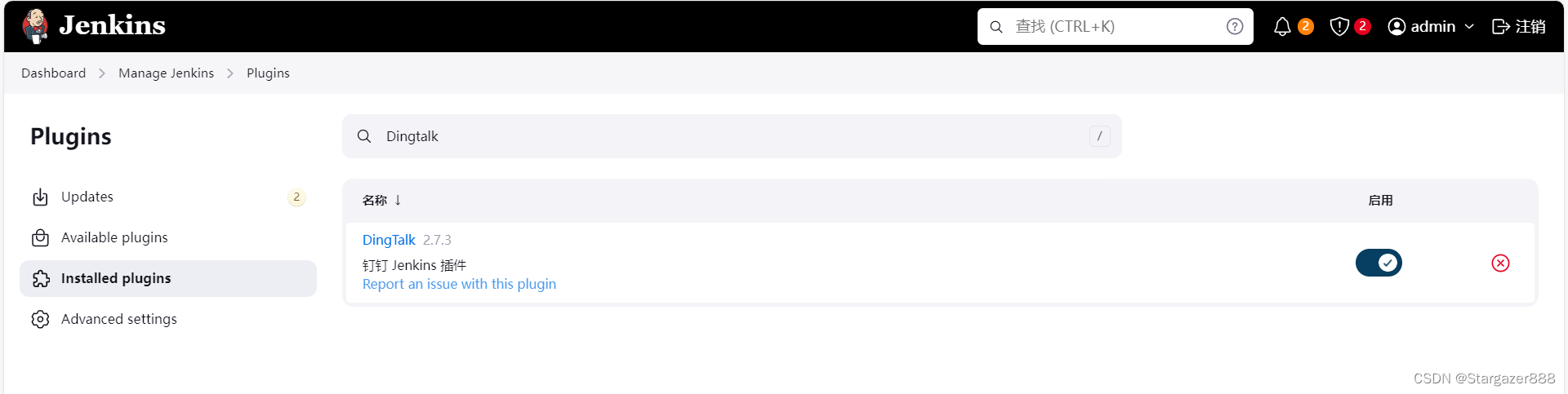
点击进去之后搜索:Qy Wechat Notification。这里我已经下载好了,第一次的话点击下载就好,钉钉插件也是同理,搜索:Dingtalk
钉钉流水线项目通知
方法一(比较推荐,省事!)
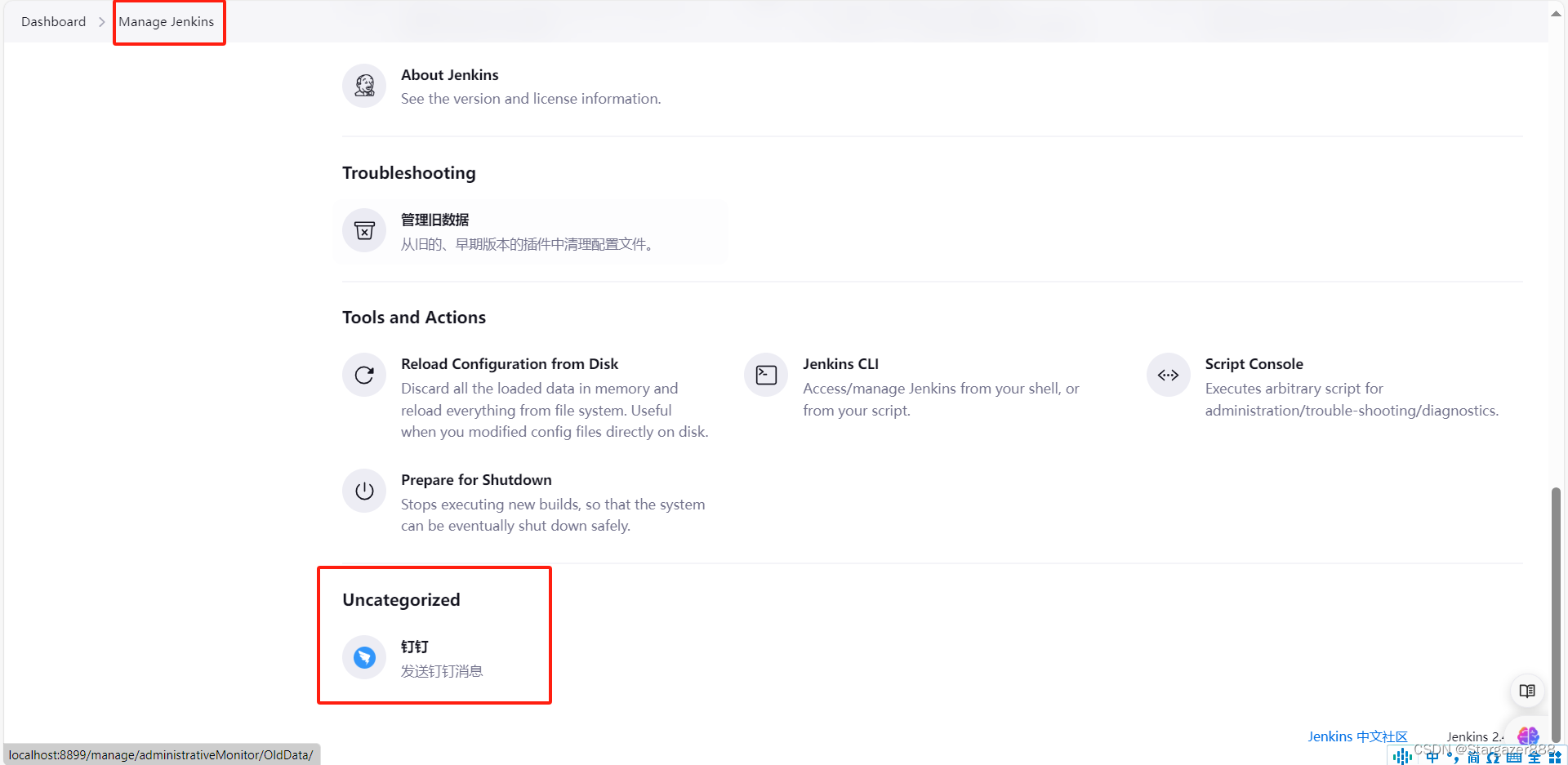
下载好了插件之后我们在主页的Manage Jenkins下划到最低下可以看到多了个钉钉。
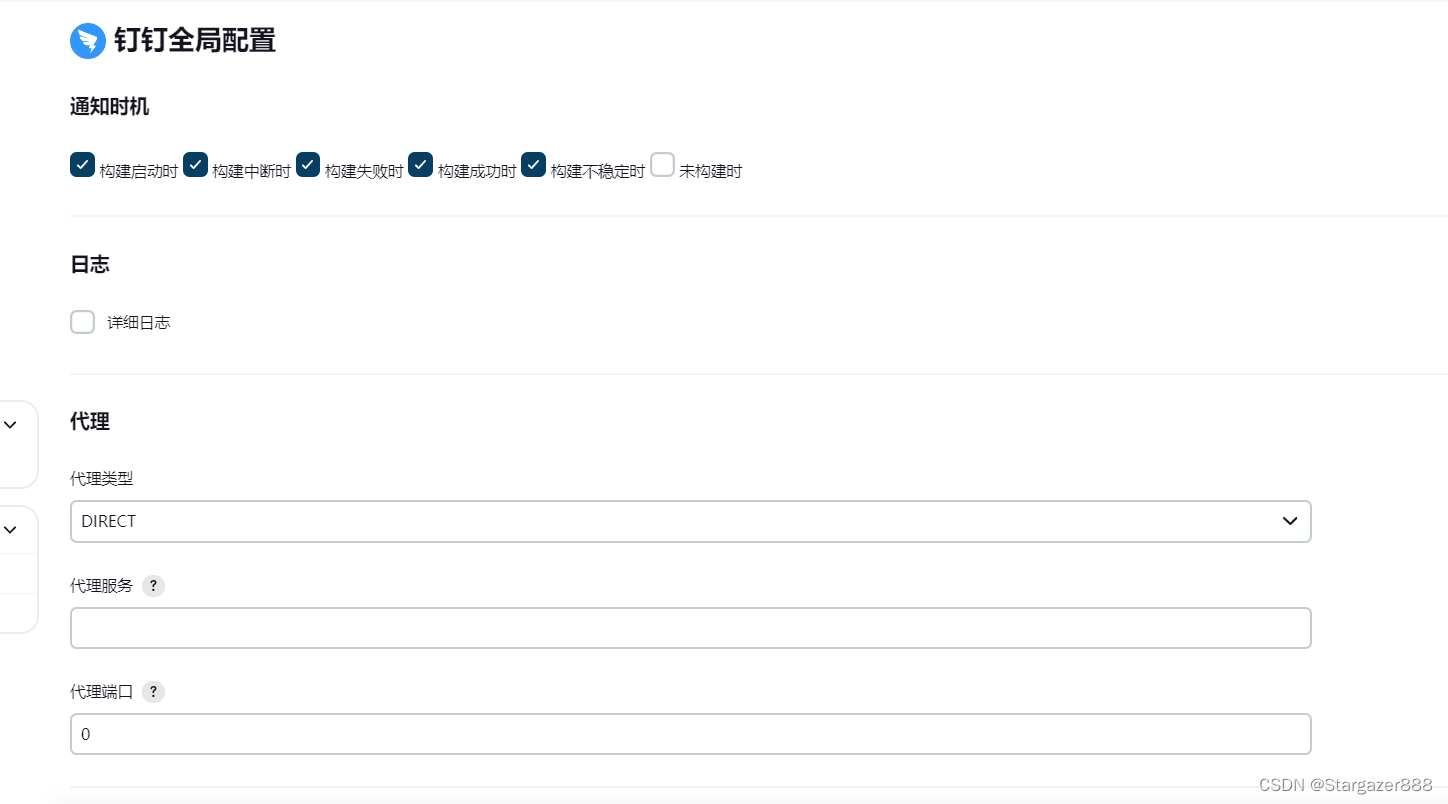
点击进去配置我们的Webhook地址等信息,代理这里我们可以不用管它。
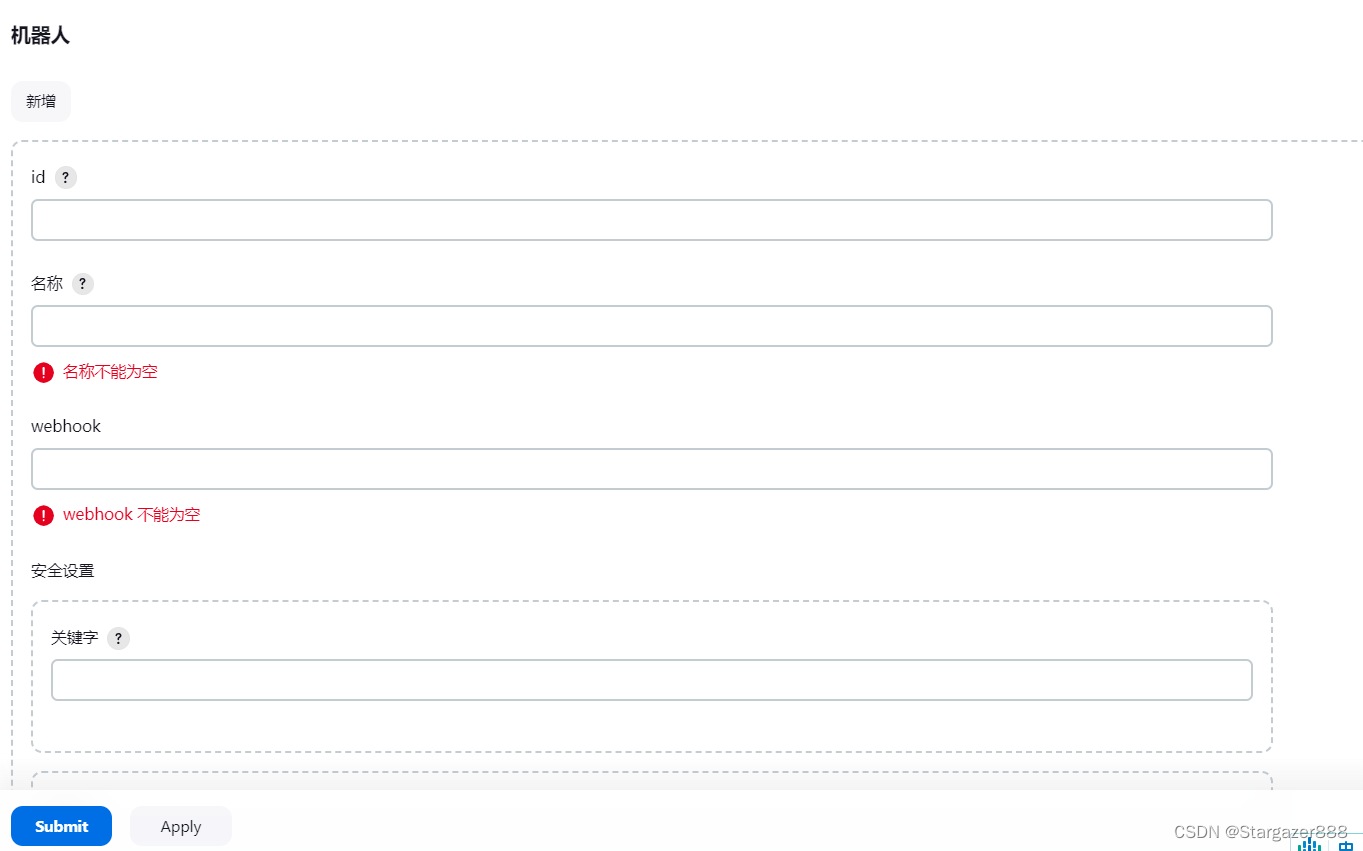
机器人这里就按照你钉钉里的机器人信息来填:
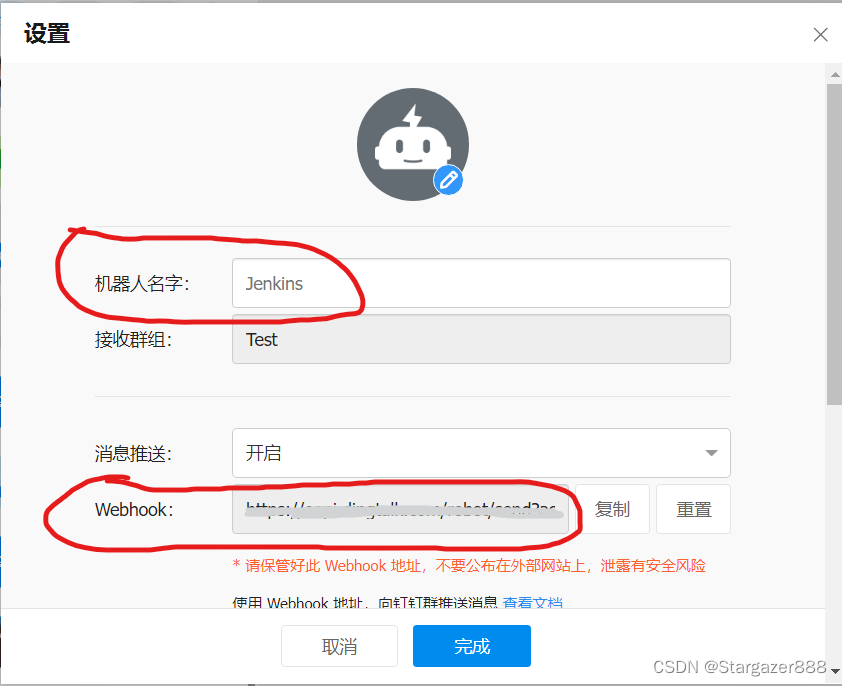
这里说一下不管是企业微信还是钉钉都要至少3个人才能建群,可以多建两个小号或者把你的组员拉进来哦。建好群后我们添加个机器人。
然后重点来了,这里的机器人名字待会要填到Jenkins那里,然后关键词我们随便设置叫部署,最后复制Webhook地址到Jenkins中。
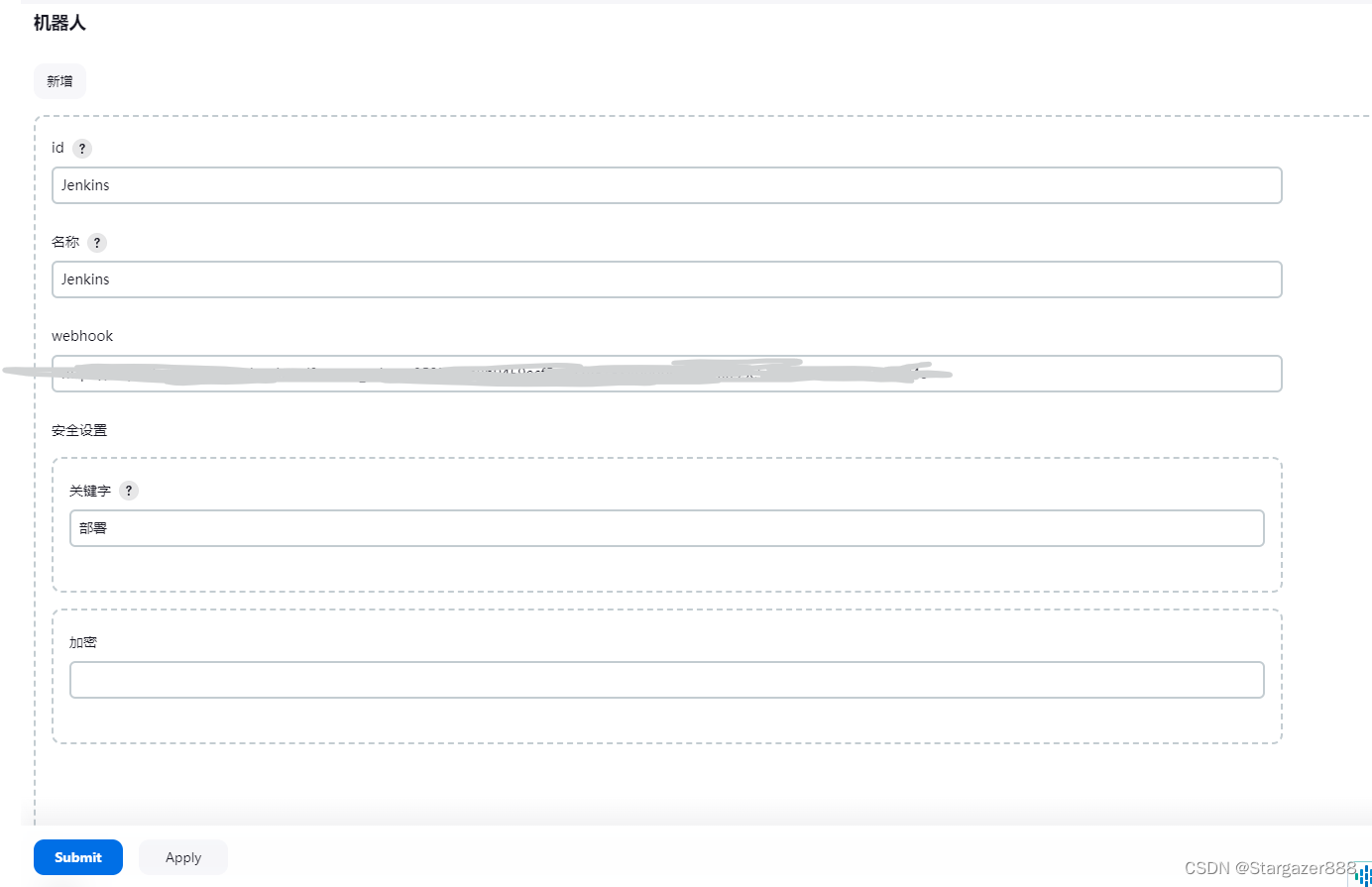
回到Jenkins中的钉钉配置那里,我们将钉钉群聊中设置好的信息添加到机器人中。
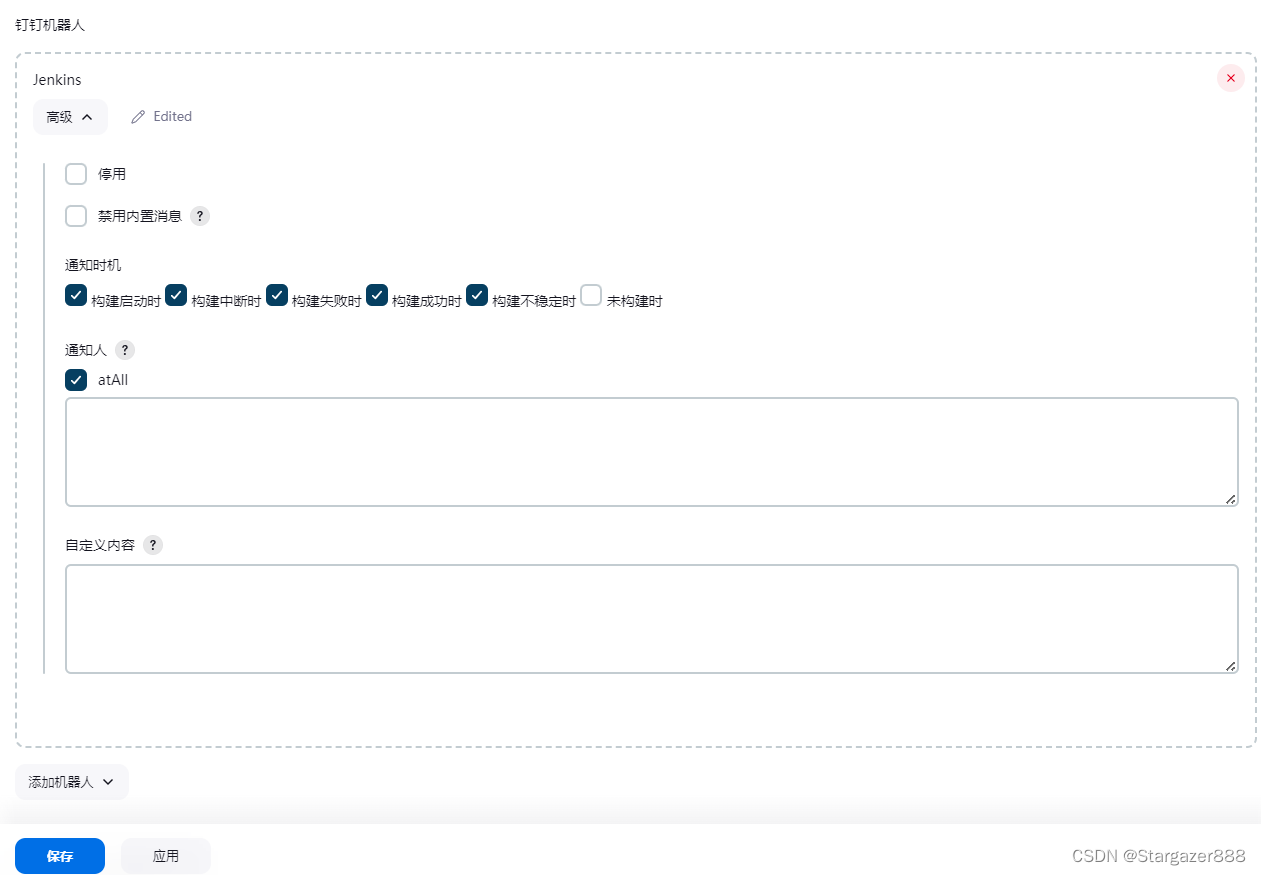
设置完后我们点击Apply在Submit就配置好了。可以自己去新建个流水线项目测试一下哦。新建的流水线项目中我们勾选上这些:
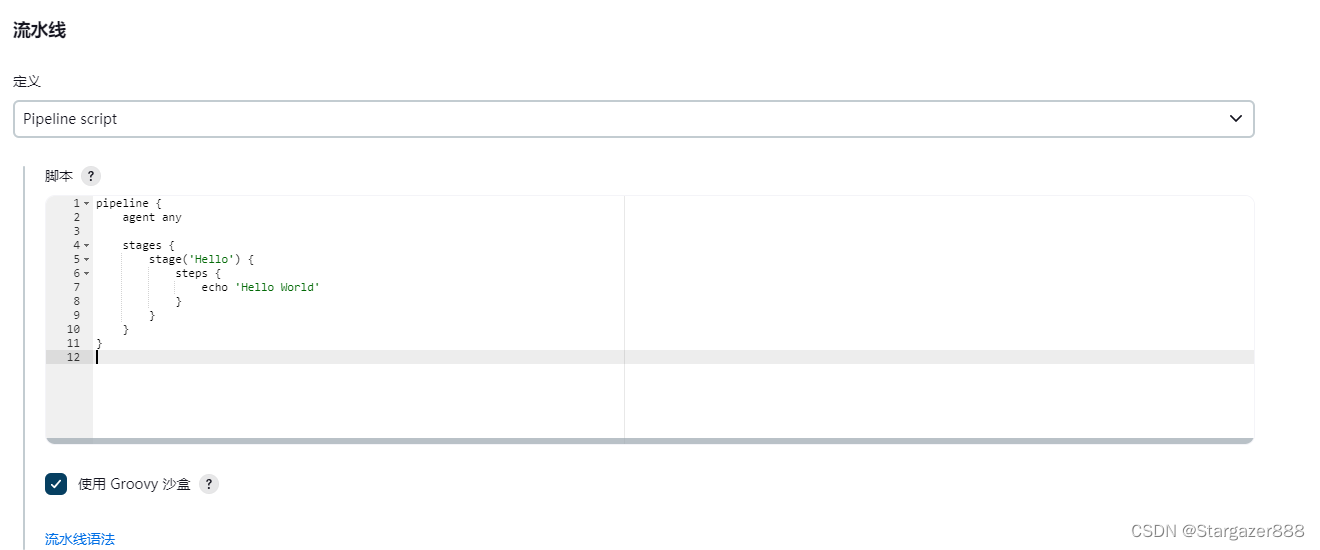
然后新建个流水线项目,选择个hello world的模版来测试
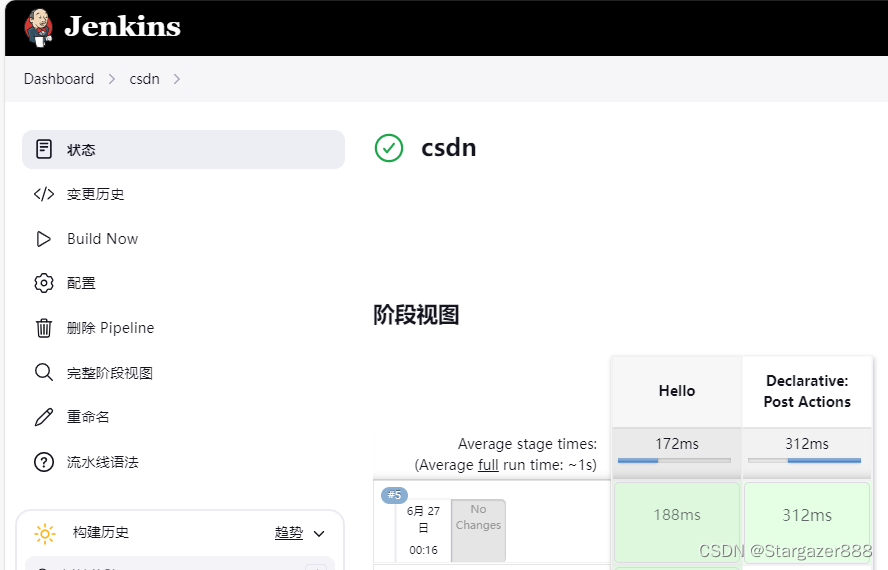
测试结果如下:
以上结果就是成功了。
方法二
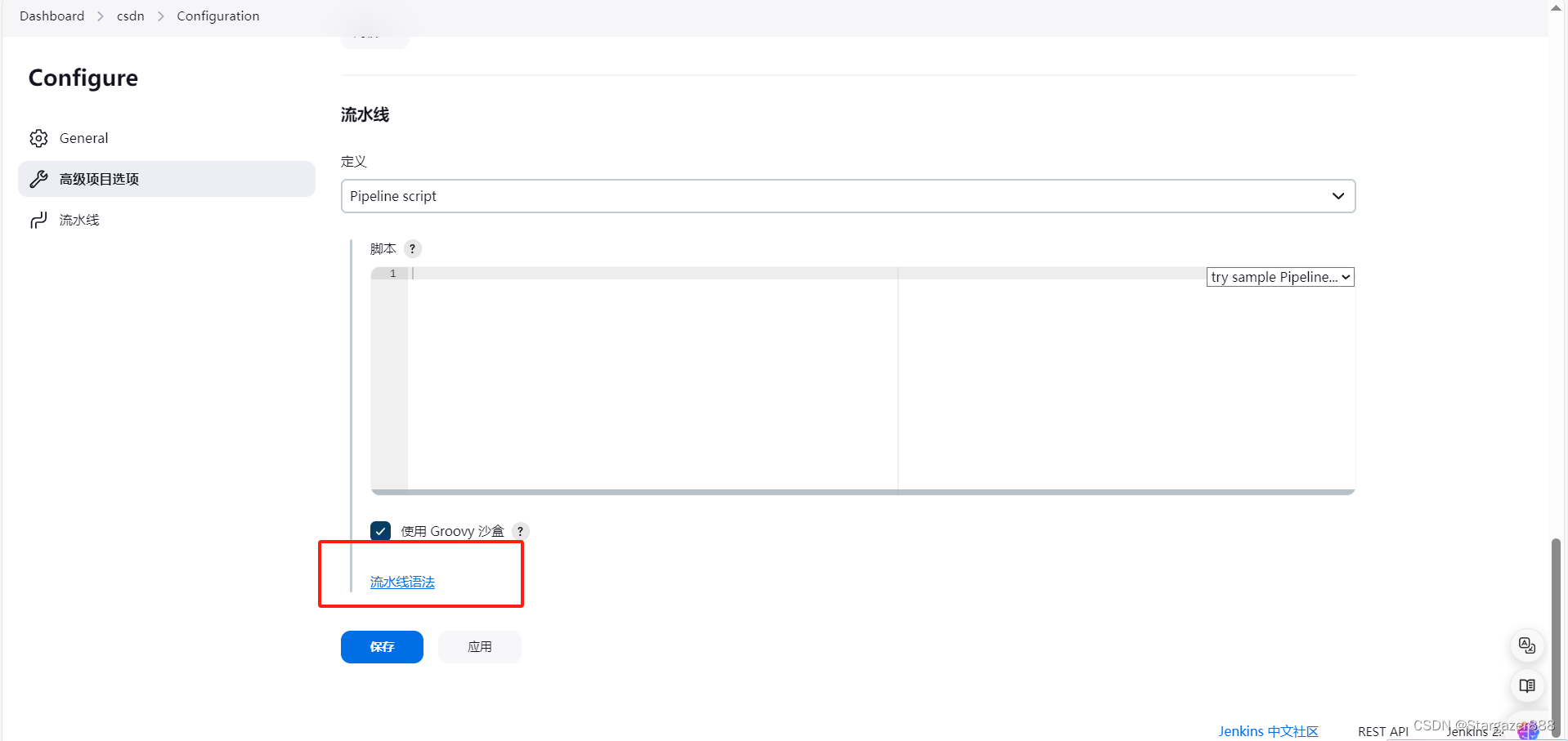
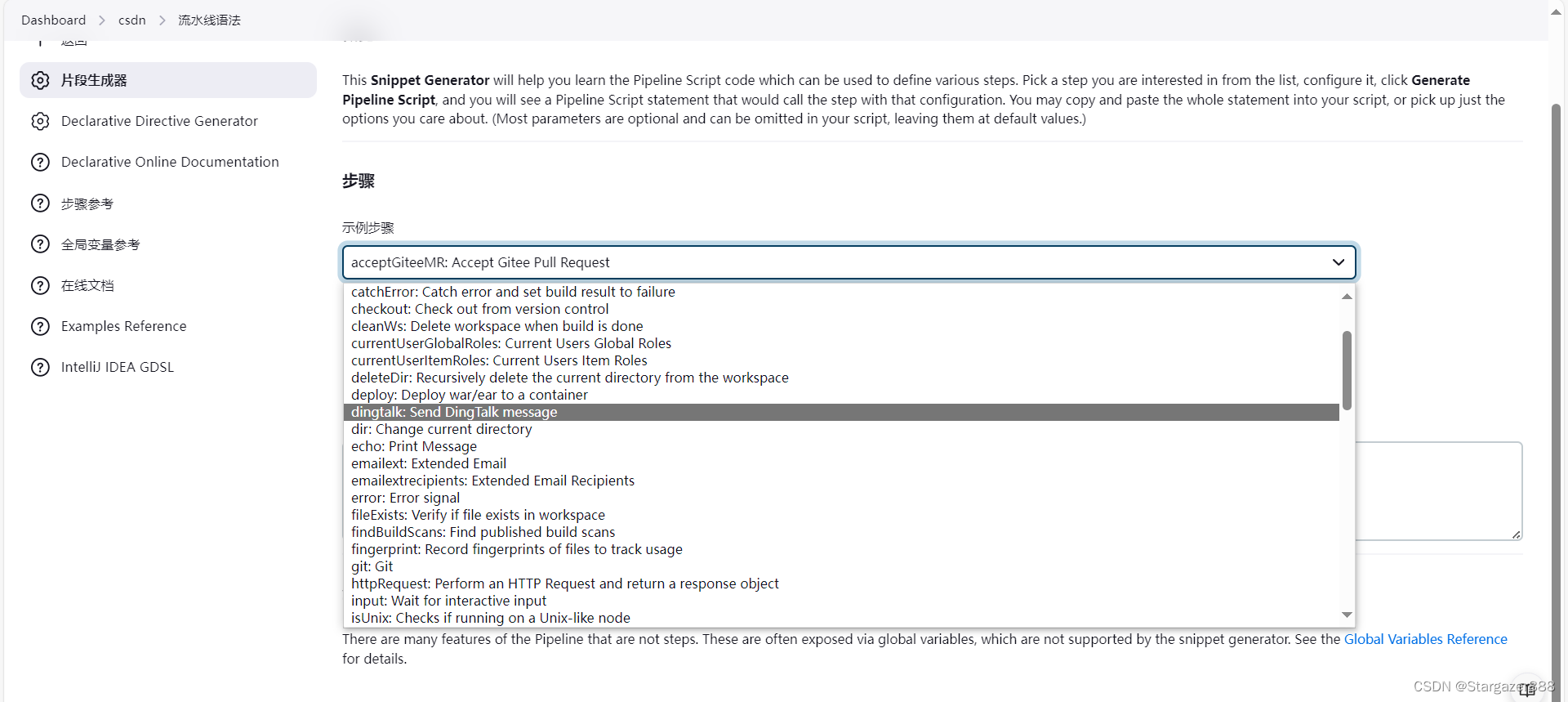
如图,想要使用自动生成的钉钉流水线语法的话可以这么操作。
生成的脚本如下:
用这个脚本配置完后也可以(但是我搞的时候失败了我也不会,所以还是推荐第一个方法)
企业微信流水线项目通知
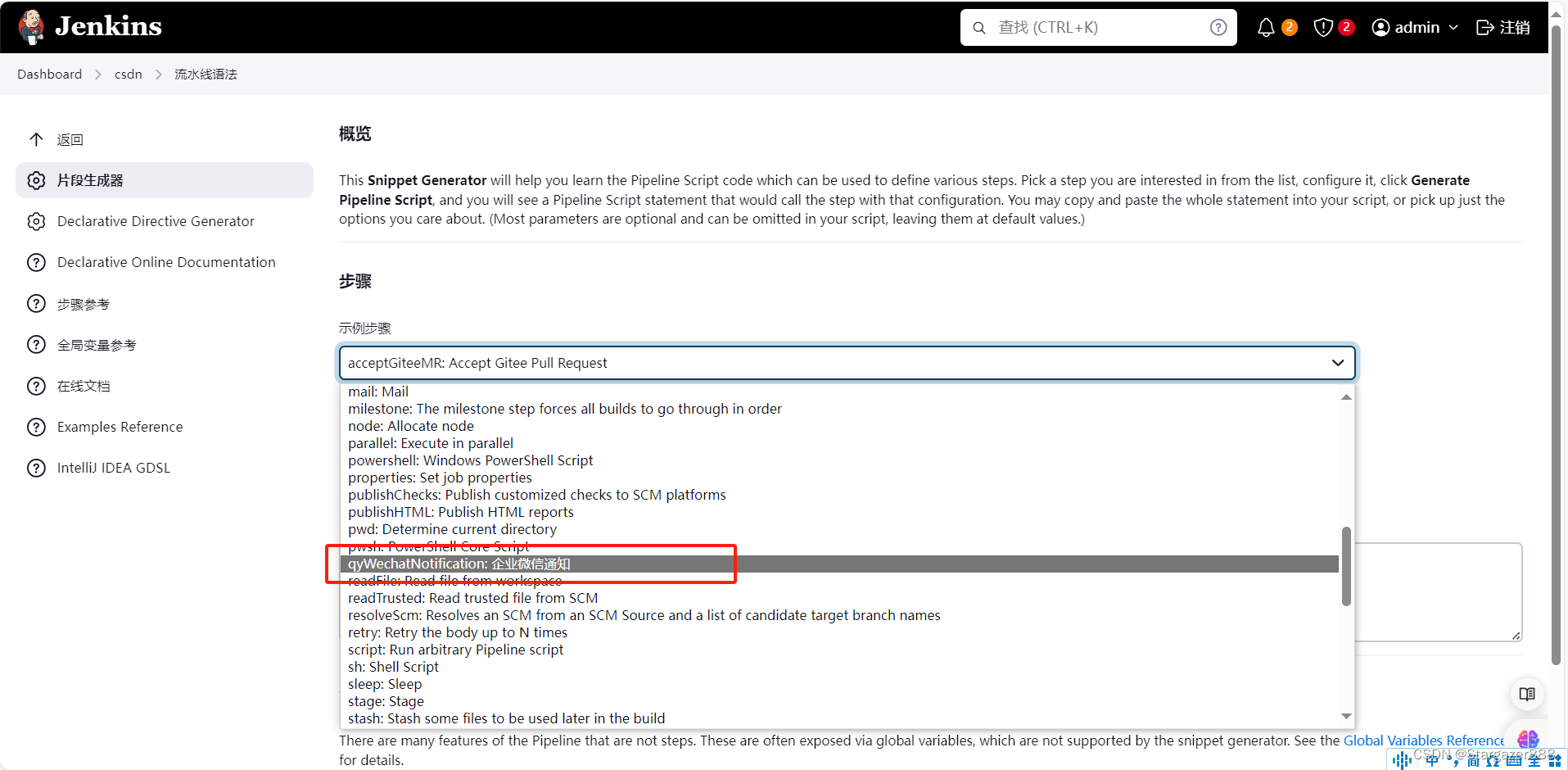
同样的,在刚刚的片段生成器那里我们往下划找到企业微信的自动生成流水线脚本。企业微信没有钉钉的那个,只能在流水线中用脚本哦,不过企业微信的通知脚本Jenkins生成的很详细。
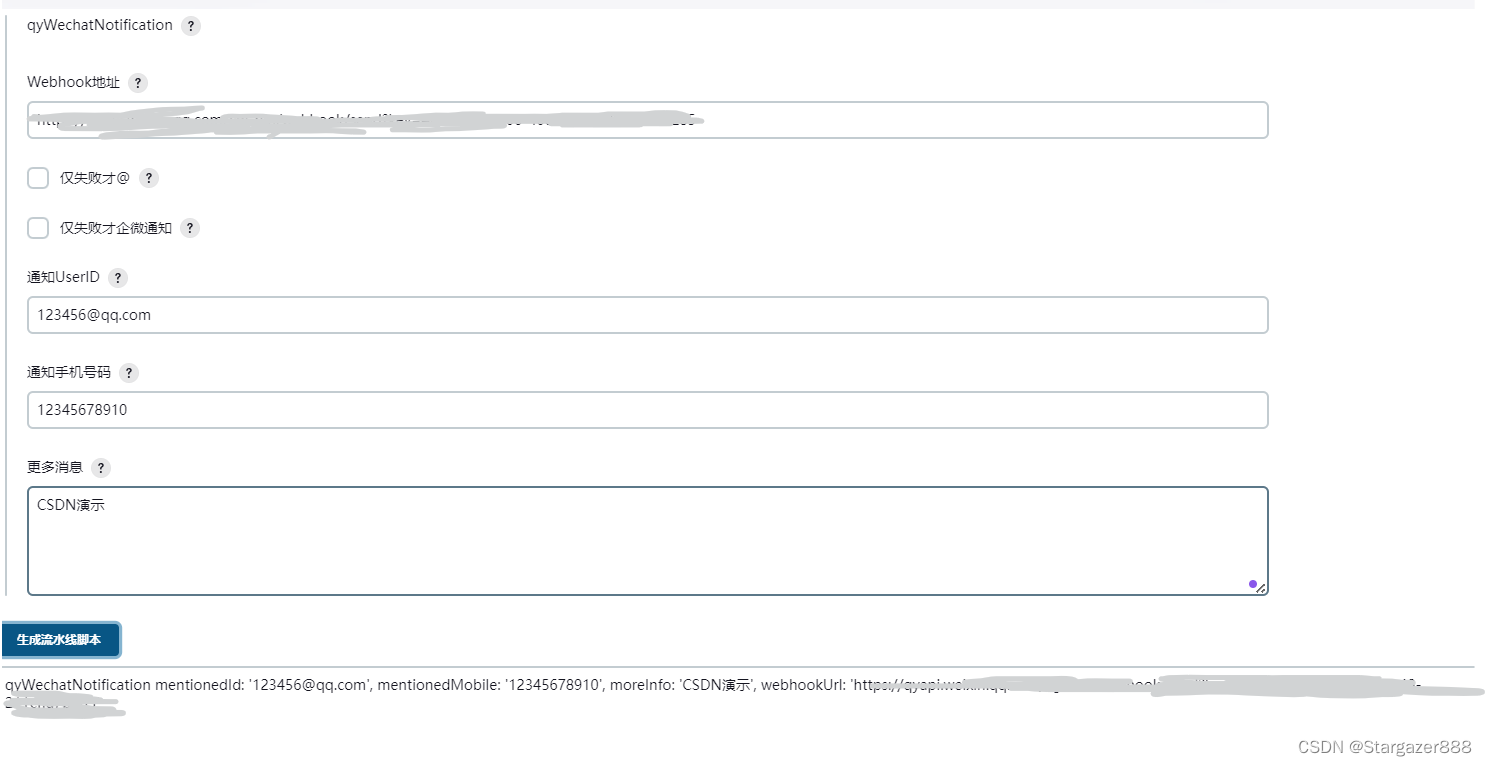
填写你的Webhook地址:
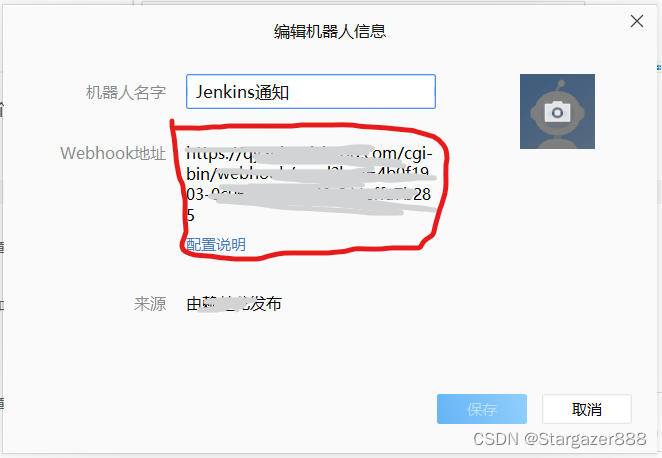
这个Webhook地址在企业微信中添加群聊机器人后查看
然后ID填写你的企业微信qq邮箱,手机号码填写你自己的即可,这里我用我的Webhook地址生成了个脚本,你们将信息换成你们自己的即可。
注意,以上脚本还不能直接复制到流水线脚本中的,正确的脚本格式如下:
post {
success {
qyWechatNotification(
failNotify: true,
mentionedId: '换成你的就好@qq.com',
mentionedMobile: '换成你的就好',
webhookUrl: '换成你的就好',
moreInfo: '换成你的就好'
)
}
failure {
qyWechatNotification(
failNotify: true,
mentionedId: '换成你的就好@qq.com',
mentionedMobile: '换成你的就好',
webhookUrl: '换成你的就好',
moreInfo: '换成你的就好'
)
}
}将以上脚本复制到我们的流水线中,保存并运用后试着Build Now一下,可以看到运行成功,企业微信和钉钉都有收到通知啦。
以下是这个项目的完整Jenkins代码,大家也可以复制去改下信息练练手哦。
pipeline {
agent any
stages {
stage('Hello') {
steps {
echo 'Hello World'
}
}
}
post {
success {
qyWechatNotification(
failNotify: true,
mentionedId: '换成你的@qq.com',
mentionedMobile: '换成你的',
webhookUrl: '换成你的',
moreInfo: '随意'
)
}
failure {
qyWechatNotification(
failNotify: true,
mentionedId: '换成你的@qq.com',
mentionedMobile: '换成你的',
webhookUrl: '换成你的',
moreInfo: '随意'
)
}
}
}