DOM(Document Object Model,文档对象模型)是连接网页和脚本(JavaScript、TypeScript)的桥梁。
1. DOM 的基本概念
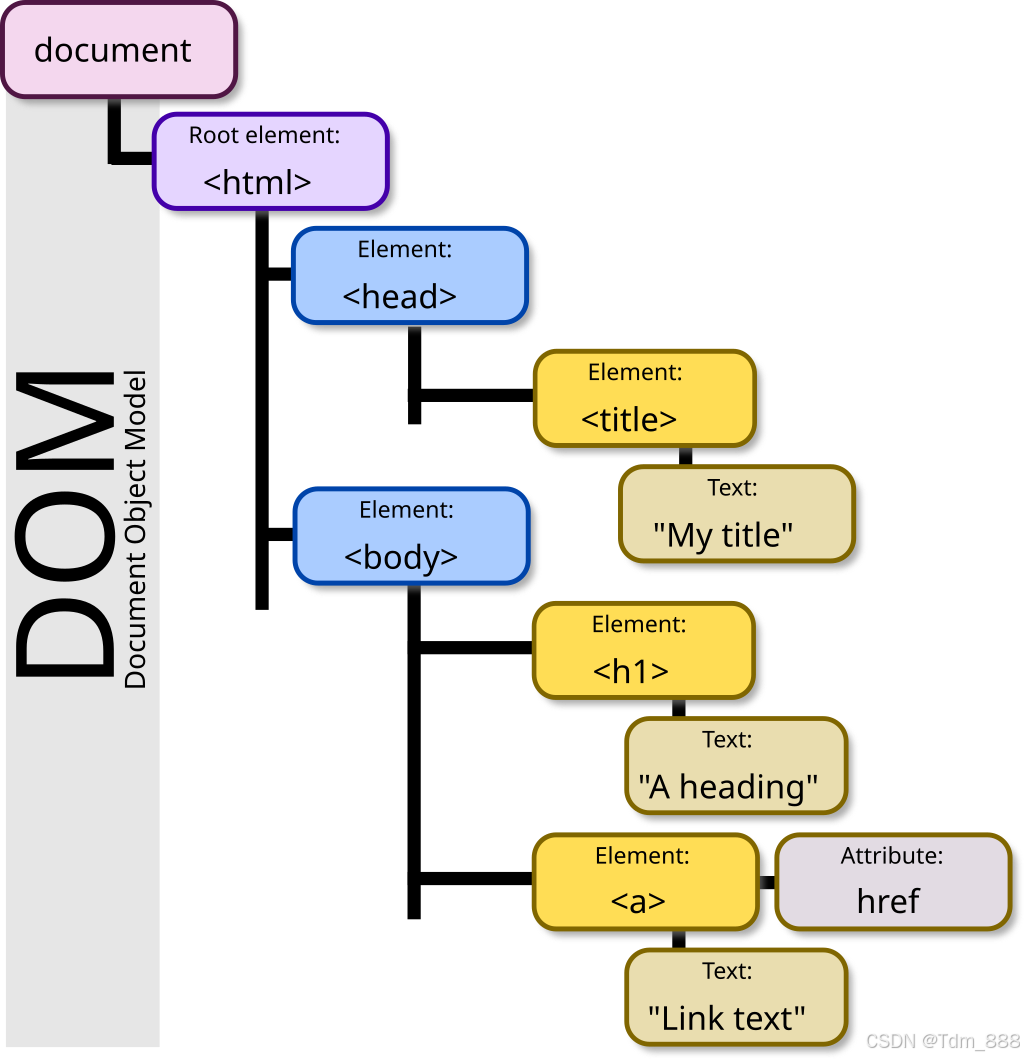
DOM 将网页的结构表示为一个 树形结构,其中每个元素、属性和文本都被表示为树中的一个节点。
- 文档节点(Document Node): 树的根节点,代表整个HTML文档。
- 元素节点(Element Node): 代表HTML元素,例如
<div>、<p>、<a>等。 - 属性节点(Attribute Node): 代表HTML元素的属性,例如
id、class、href等。 - 文本节点(Text Node): 代表HTML元素中的文本内容。
<!DOCTYPE html>
<html>
<head>
<title>DOM讲解</title>
</head>
<body>
<h1>欢迎</h1>
<p id="my-paragraph">这是一个段落。</p>
</body>
</html>以上HTML在DOM中会被表示成类似这样的树状结构:
文档节点 (Document)
└── <html> 元素节点
├── <head> 元素节点
│ └── <title> 元素节点
│ └── 文本节点 ("DOM讲解")
└── <body> 元素节点
├── <h1> 元素节点
│ └── 文本节点 ("欢迎")
└── <p> 元素节点 (id="my-paragraph")
└── 文本节点 ("这是一个段落。")2.0 Flash Experimental。有时可能无法按预期运作。
DOM(文档对象模型)是Web开发中一个非常重要的概念,它是连接网页和脚本(通常是JavaScript)的桥梁。下面我将详细解释DOM是什么以及它的用途:
1. DOM是什么?
DOM(Document Object Model)即文档对象模型,是针对HTML和XML文档的一个API(应用程序编程接口)。它将整个文档(例如一个HTML页面)表示为一个由节点构成的树状结构。每个HTML标签、属性、文本甚至注释都表示为一个节点。
你可以把DOM想象成一棵树:
- 文档节点(Document Node): 树的根节点,代表整个HTML文档。
- 元素节点(Element Node): 代表HTML元素,例如
<div>、<p>、<a>等。 - 属性节点(Attribute Node): 代表HTML元素的属性,例如
id、class、href等。 - 文本节点(Text Node): 代表HTML元素中的文本内容。
例如,以下HTML代码:
HTML
<!DOCTYPE html>
<html>
<head>
<title>我的网页</title>
</head>
<body>
<h1>欢迎</h1>
<p id="my-paragraph">这是一个段落。</p>
</body>
</html>
在DOM中会被表示成类似这样的树状结构:
文档节点 (Document)
└── <html> 元素节点
├── <head> 元素节点
│ └── <title> 元素节点
│ └── 文本节点 ("我的网页")
└── <body> 元素节点
├── <h1> 元素节点
│ └── 文本节点 ("欢迎")
└── <p> 元素节点 (id="my-paragraph")
└── 文本节点 ("这是一个段落。")
2. DOM有什么用?
DOM的主要作用是允许JavaScript动态地访问和修改网页的内容、结构和样式。通过DOM,你可以:
- 访问HTML元素: 通过ID、类名、标签名等方式获取页面上的元素。例如,使用
document.getElementById("my-paragraph")可以获取上面例子中的<p>元素。 - 修改HTML内容: 改变元素的文本内容、HTML结构等。例如,使用
element.innerHTML = "新的内容"可以改变元素的内部HTML。 - 修改HTML样式: 改变元素的CSS样式。例如,使用
element.style.color = "red"可以将元素的文本颜色改为红色。 - 添加或删除HTML元素: 动态地向页面添加或删除元素。
- 响应事件: 监听用户的操作(例如点击、鼠标悬停等),并执行相应的JavaScript代码。
3.DOM是怎么做到的?
DOM 树与浏览器渲染
当浏览器加载一个 HTML 页面时,它首先将 HTML 代码解析成 DOM 树。DOM 树是一个 树形结构,它把 HTML 元素(如 <html>、<body>、<div>、<h1> 等)表示为节点,这些节点之间通过父子关系连接。
DOM 树 并不是直接呈现给用户看的,它是浏览器内部的一种数据结构,代表了页面的内容和结构。浏览器会根据 DOM 树来渲染页面内容并显示在用户的屏幕上。
通过修改 DOM 实现动态更新
一旦浏览器构建了 DOM 树,开发者可以通过 JavaScript 来 操作 DOM,从而实现 动态更新页面内容。
当我们修改 DOM 时,实际上是对 DOM 树进行修改。这些修改会立即反映到浏览器的页面上,达到 动态更新 HTML 内容的效果。
比如:
- 修改文本内容:可以通过 DOM 修改某个节点的文本内容。
- 修改样式:通过 DOM 修改节点的 CSS 样式。
- 添加/删除元素:可以通过 DOM 动态地插入或删除页面上的元素。
- 响应用户事件:当用户点击按钮、输入文本等,DOM 会响应这些事件并做出相应的改变。
修改 DOM 会更新页面的核心
- DOM 树是浏览器渲染页面的基础:浏览器通过 DOM 树来构建页面的内容和结构。因此,当你修改 DOM 树中的某个节点时,浏览器会重新渲染(或部分更新)页面,确保页面反映出最新的 DOM 结构。
- 浏览器实时响应:当你通过 JavaScript 修改 DOM 时,浏览器会实时更新页面显示,体现出动态效果。
总结
- DOM 树 是浏览器用来表示页面内容的树形结构,它是浏览器渲染页面的基础。
- 通过 JavaScript 修改 DOM,你可以动态地更新页面内容,比如改变文本、样式,甚至添加或删除元素。
- 动态更新 是指在不重新加载整个页面的情况下,通过修改 DOM 来改变页面内容和结构,这使得现代网页可以响应用户交互,提供丰富的动态效果。