vue 项目初始化
一、安装node.js
(一)下载node.js的安装包
官网下载地址:http://nodejs.cn/download/
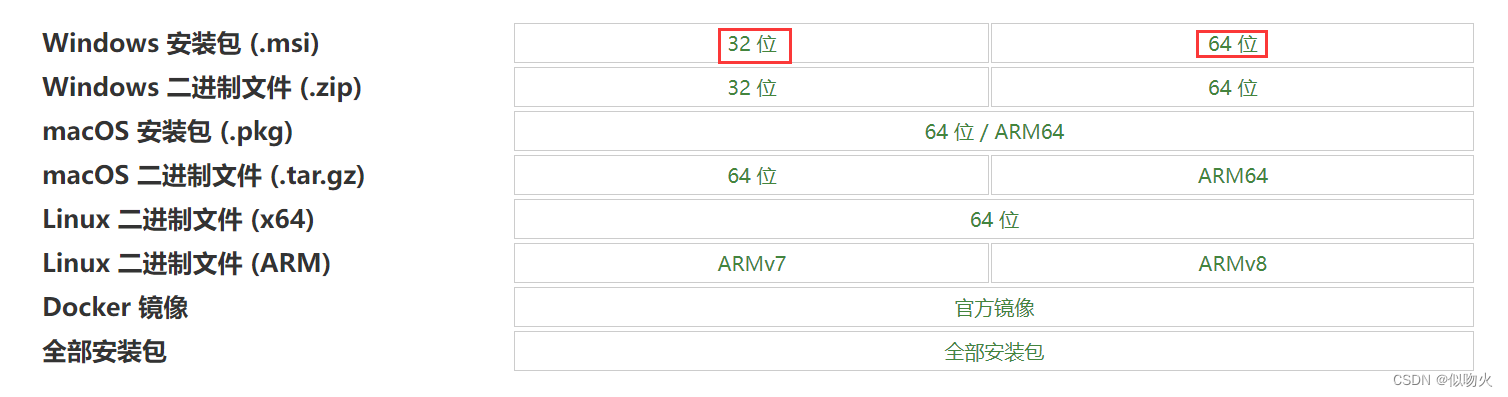
也可以在下方选择符合自己电脑的操作系统位数
点击即可下载
Node.js 历史版本下载地址:https://nodejs.org/dist/
(二)window安装node.js
本文实例以 node-v18.19.0 版本为例,其他版本类似, 安装步骤如下:
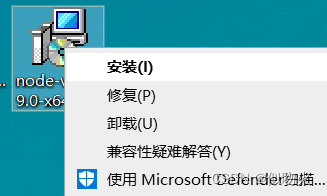
1.鼠标右键单击下载后的安装包 node-v18.19.0-x64.msi,选择安装,如下图所示:
2.进入到 Node.js Setup 界面,直接单击 Next 按钮即可,如下图所示:
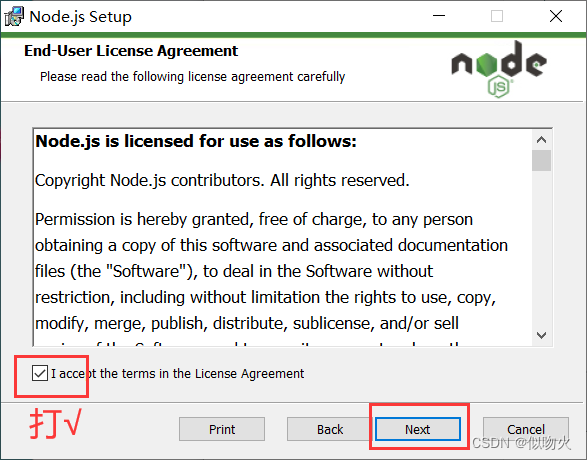
3.勾选接受协议选项,点击 Next(下一步) 按钮 :
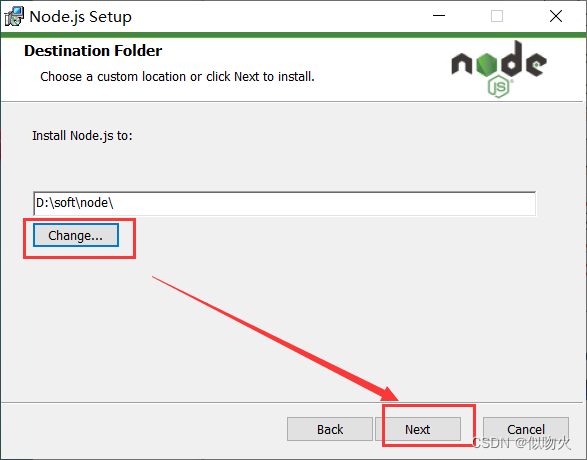
4.Node.js 路径修改为自己熟悉的目录,并点击 Next(下一步) 按钮:
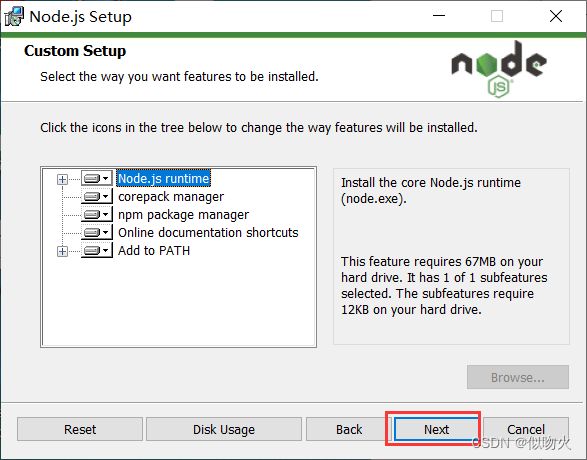
5.继续点击next
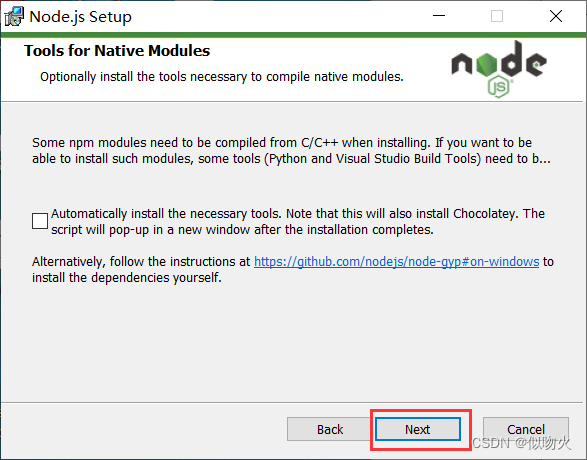
6.继续点击next
7.点击安装(Install)
你也可以点击 Back(返回) 来修改先前的配置。
8.点击finish
9.安装完后检验版本,Win + R,输入 cmd 回车,打开 dos 命令行,输入 node -v 查看 nodejs 版本号,如下图所示:
(三)配置npm在安装全局模块时的路径和缓存cache的路径
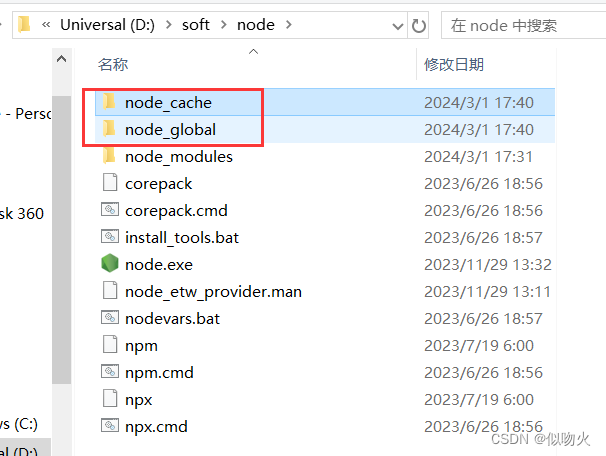
1.在D:\soft\node 目录下新建两个文件夹 node_global 和 node_cache,如下图所示:
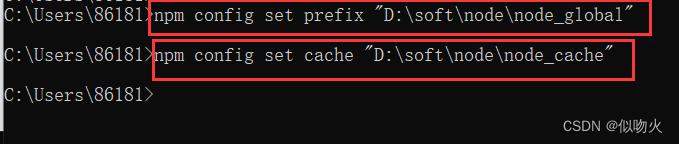
2.然后在 cmd 命令下执行如下两个命令:
npm config set prefix "D:\soft\node\node_global"
npm config set cache "D:\soft\node\node_cache"
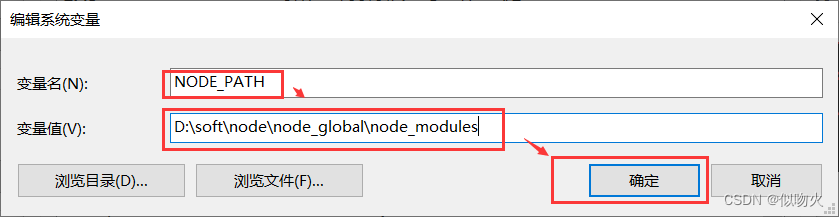
3.然后右击此电脑 --> 属性 --> 高级系统设置 --> 环境变量 --> 系统变量中新建一个变量名为 NODE_PATH, 值为 D:\soft\node\node_global\node_modules,如下图所示:
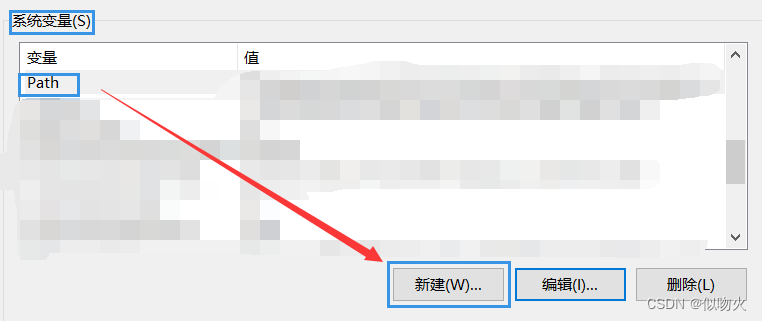
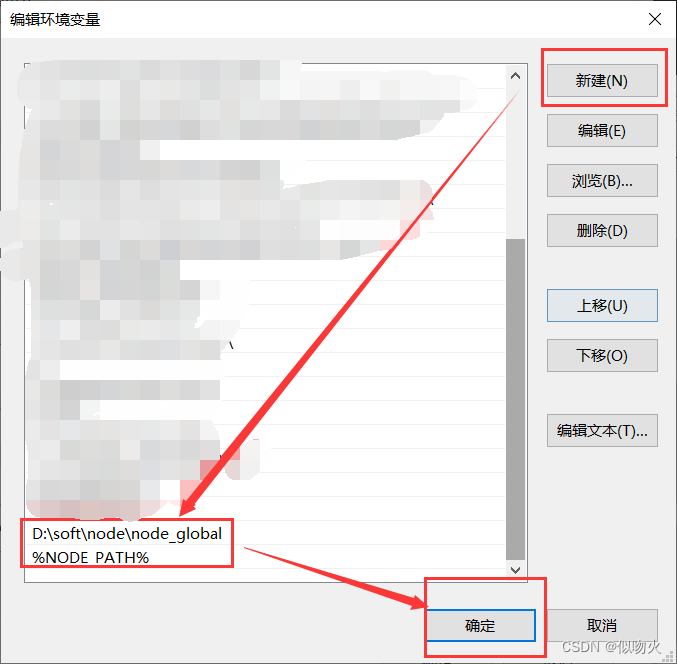
4.在系统变量中的Path变量,分别新建值为D:\soft\node\node_global,
%NODE_PATH%
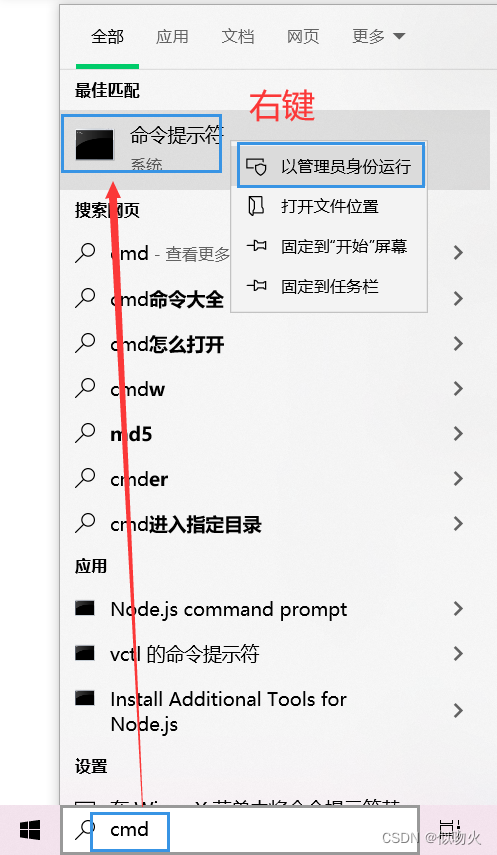
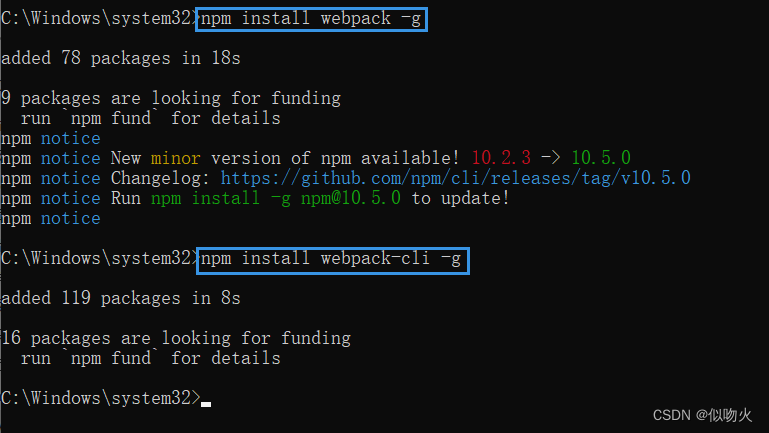
5.在 cmd 命令(注意这里要以管理员身份运行,否则会报权限不足的错误) 下执行 npm install webpack -g 和 npm install webpack-cli -g 安装 webpack,如下图所示:
6.如果显示的是这个,就说明安装成功
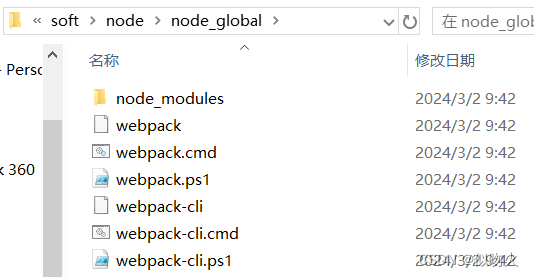
自定义文件夹如下所示:
二、全局安装Vue CLI(脚手架工具)
(一)全局安装Vue CLI
win+R输入cmd,打开“命令提示符”窗口,输入此命令,回车
//全局安装vue-cli
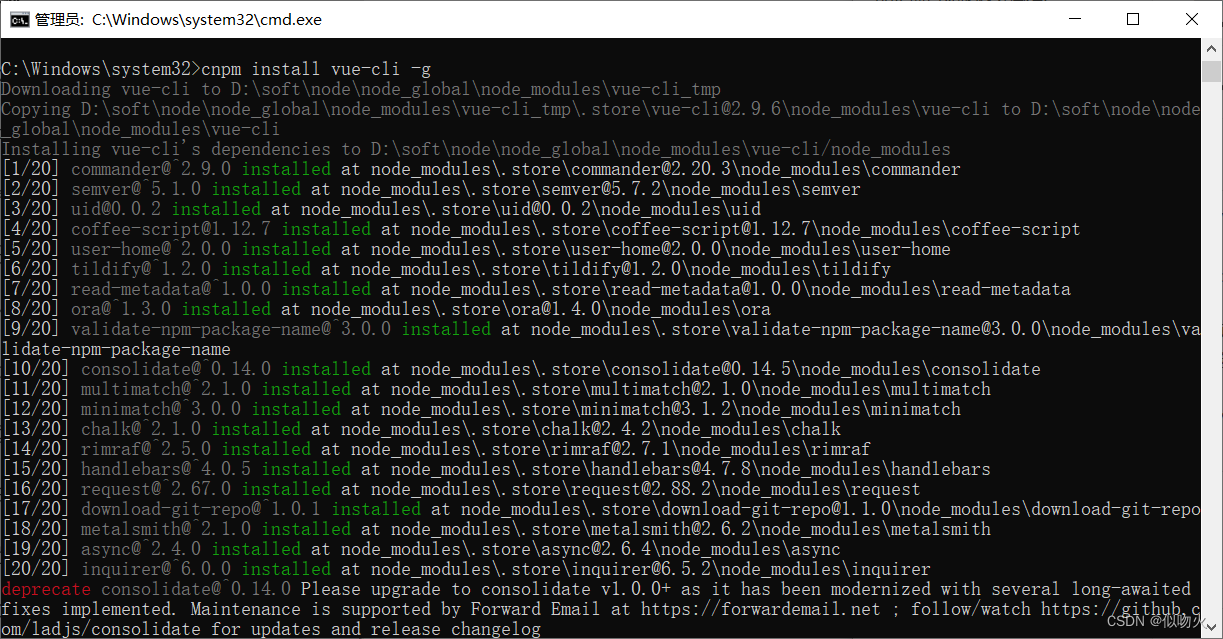
cnpm install vue-cli -g
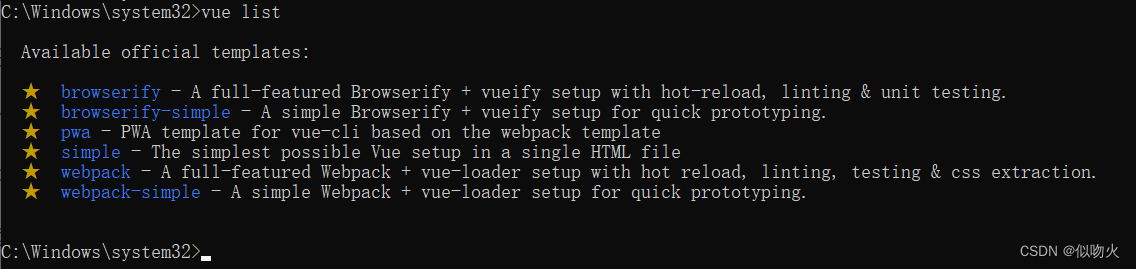
测试是否安装成功,可以查看基于哪些模板创建vue应用程序,通常我们选择webpack
vue list
(二)安装vue
在cmd窗口执行这个操作:
npm install vue
#三、idea安装vue.js插件
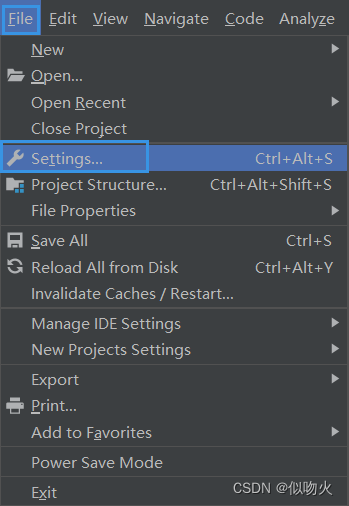
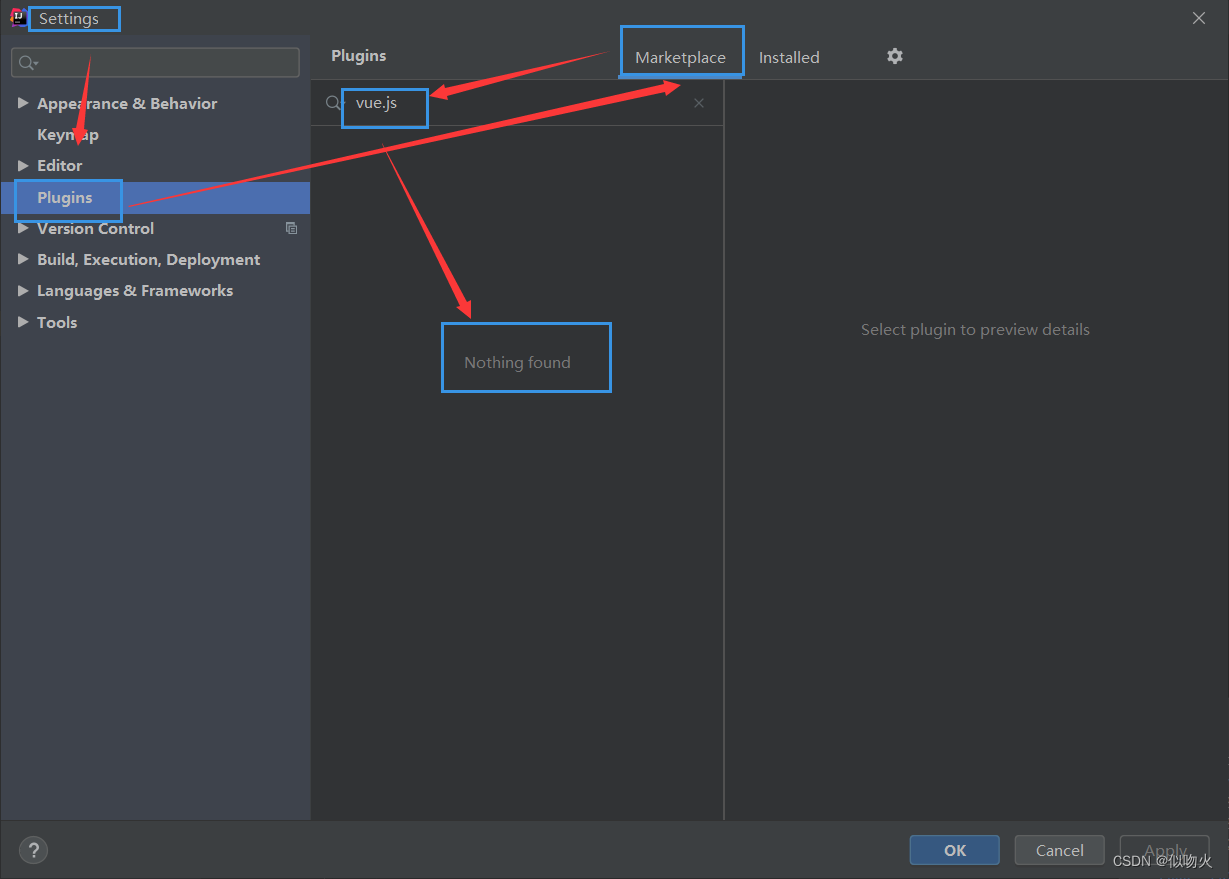
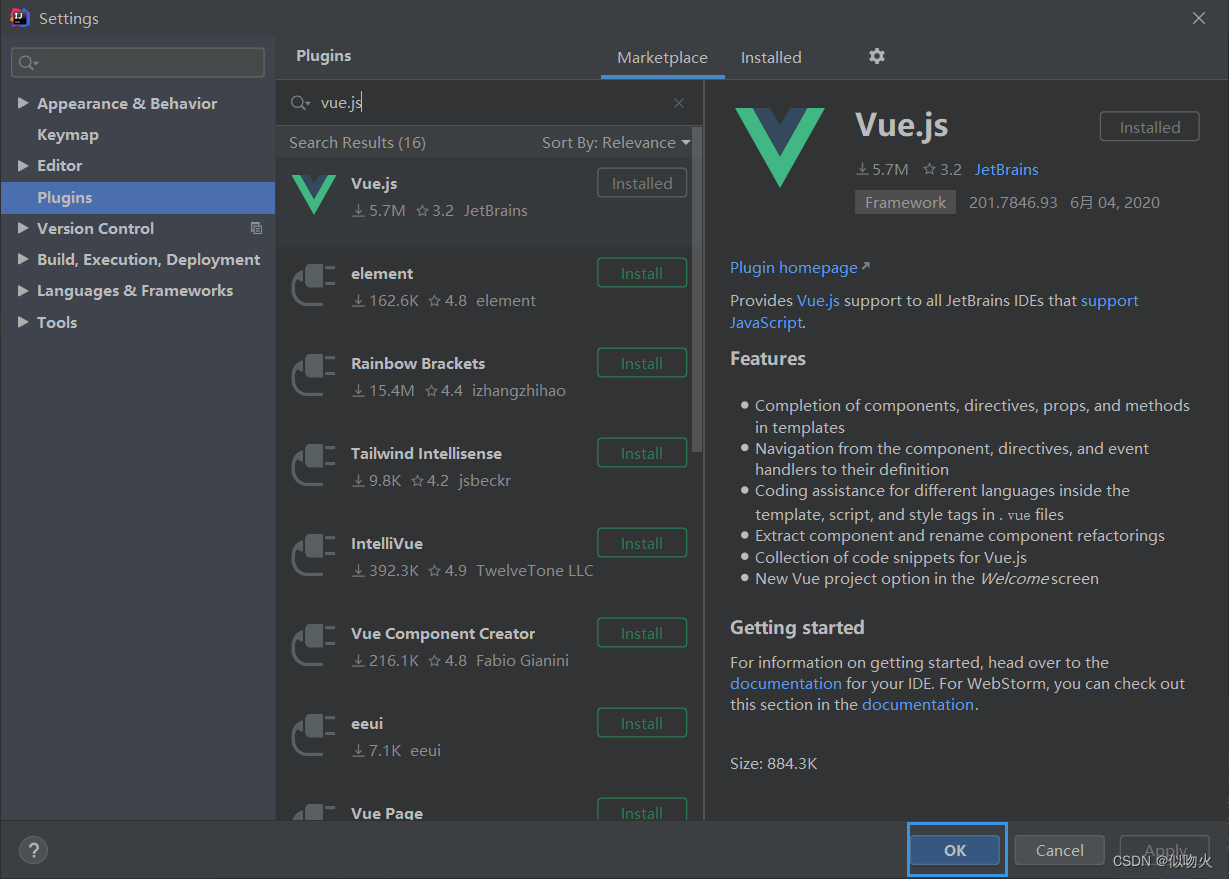
1.打开idea,在上方文件file 中选中settings
2.如果找不到vue.js,可以参考https://blog.csdn.net/xiaoyaozizai1/article/details/129142262
四、创建一个新的vue项目
(一)IDEA配置vue
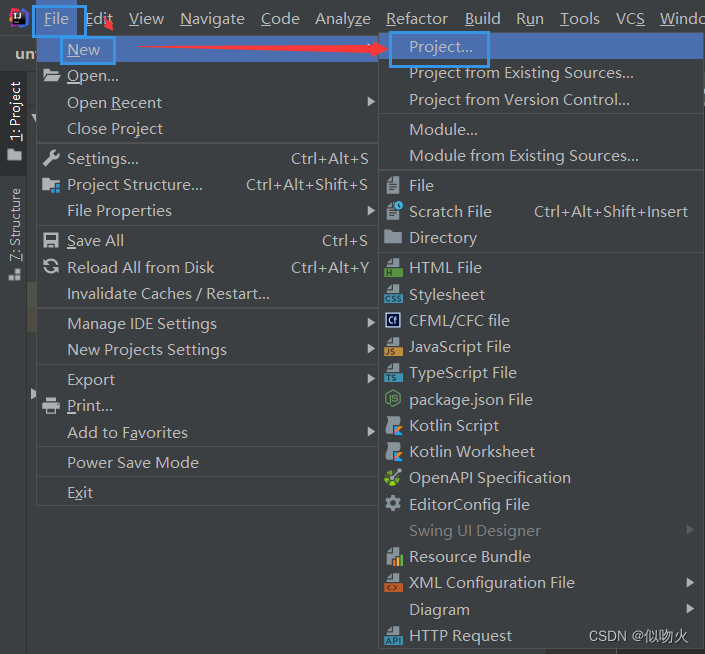
1.点击左上角file–>new–>Project
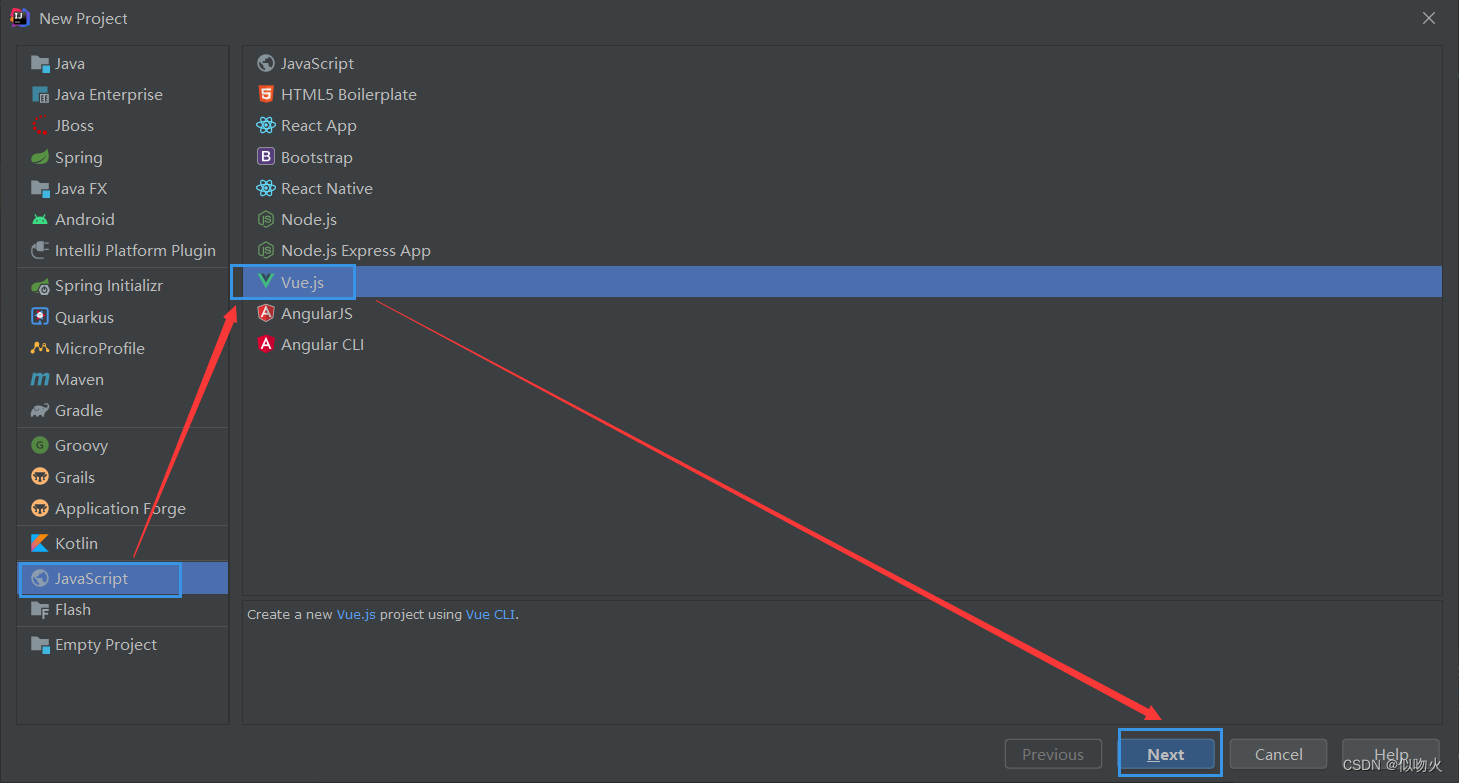
2.点击左侧JavaScript,找到Vue.js,点击Next下一步
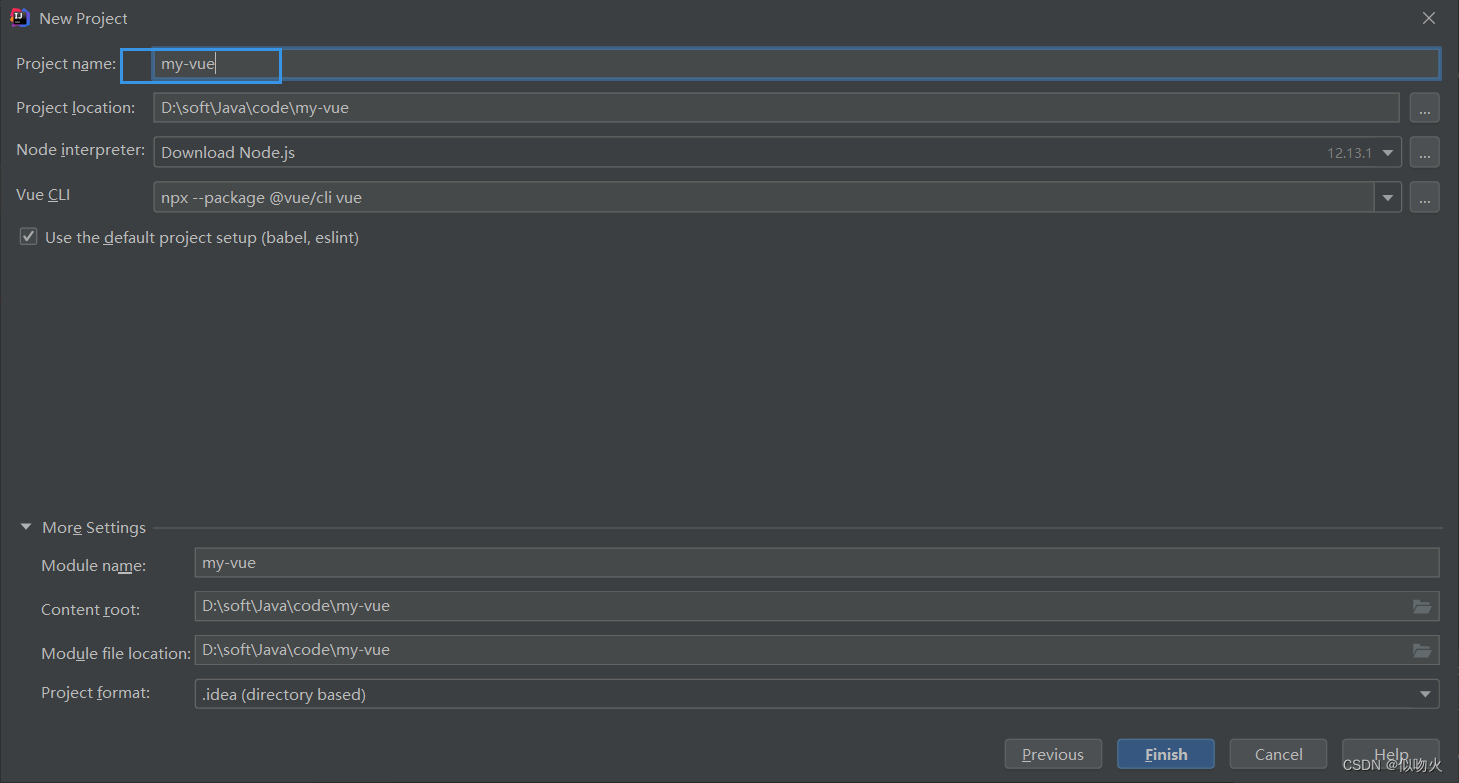
3.写入项目名,其他默认即可,点击Finish(注意:项目名不能用驼峰法命名)
(二)让Vue的后缀文件(.vue)能够识别HTML格式
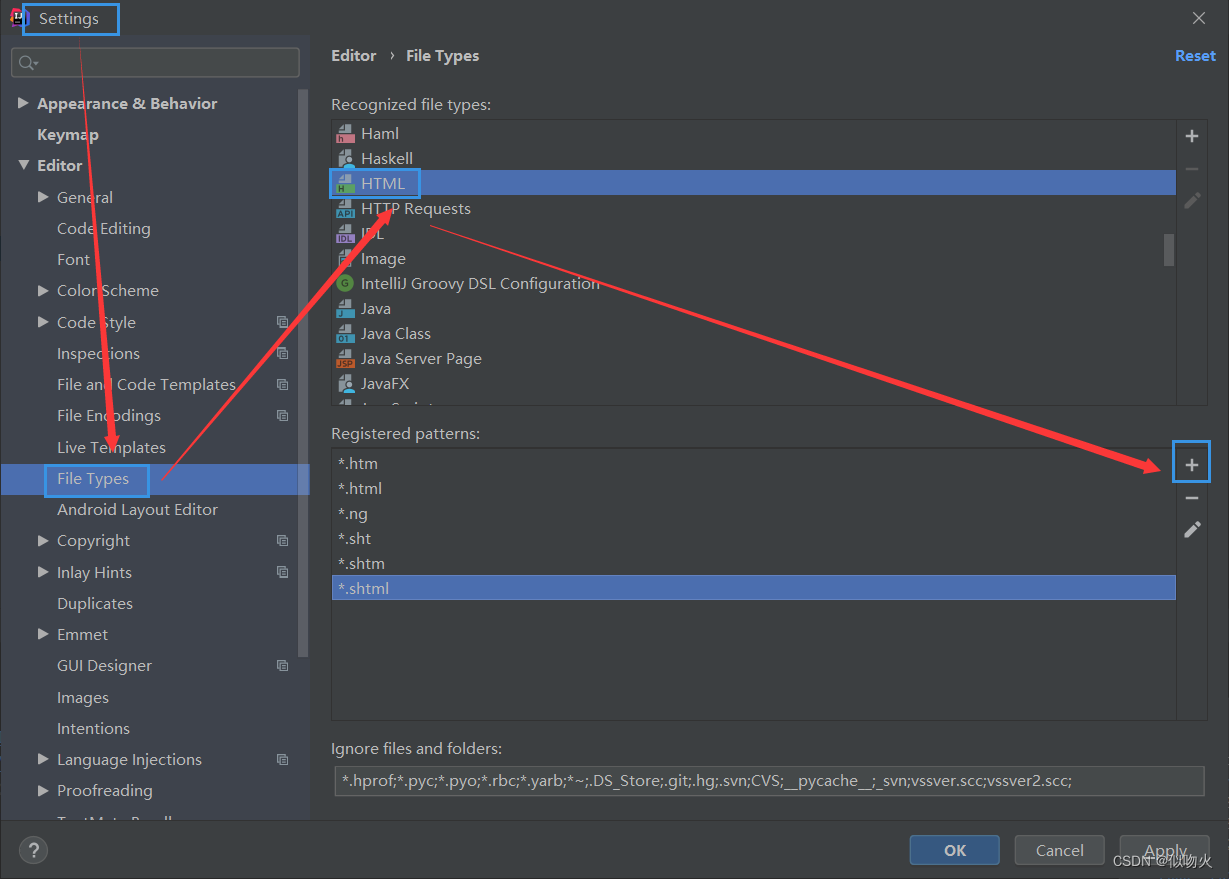
1.首先在File中打开Settings -->Editor–>File Types,然后再下拉选项中找到HTML,并且点击其加号添加后缀
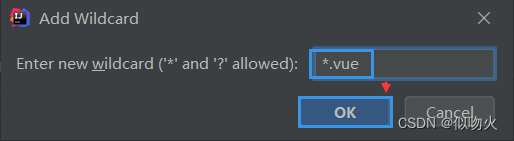
2.输入*.vue,点击ok
(三)在IDEA中添加Vue的语法
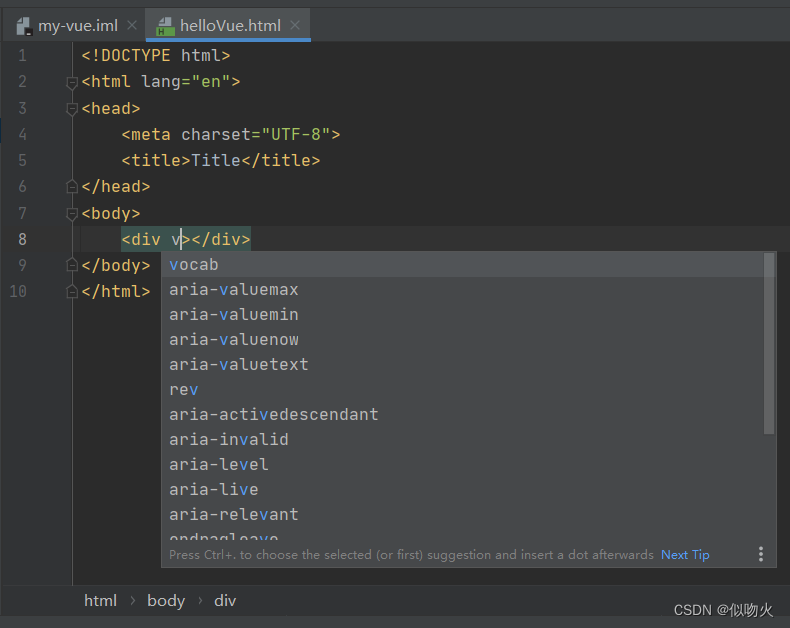
1.在这之前我们新建一个HTML文件看一下是否有Vue语法的存在
输入一个v后,没有看到任何关于Vue的语法存在,那么我们就去进行配置
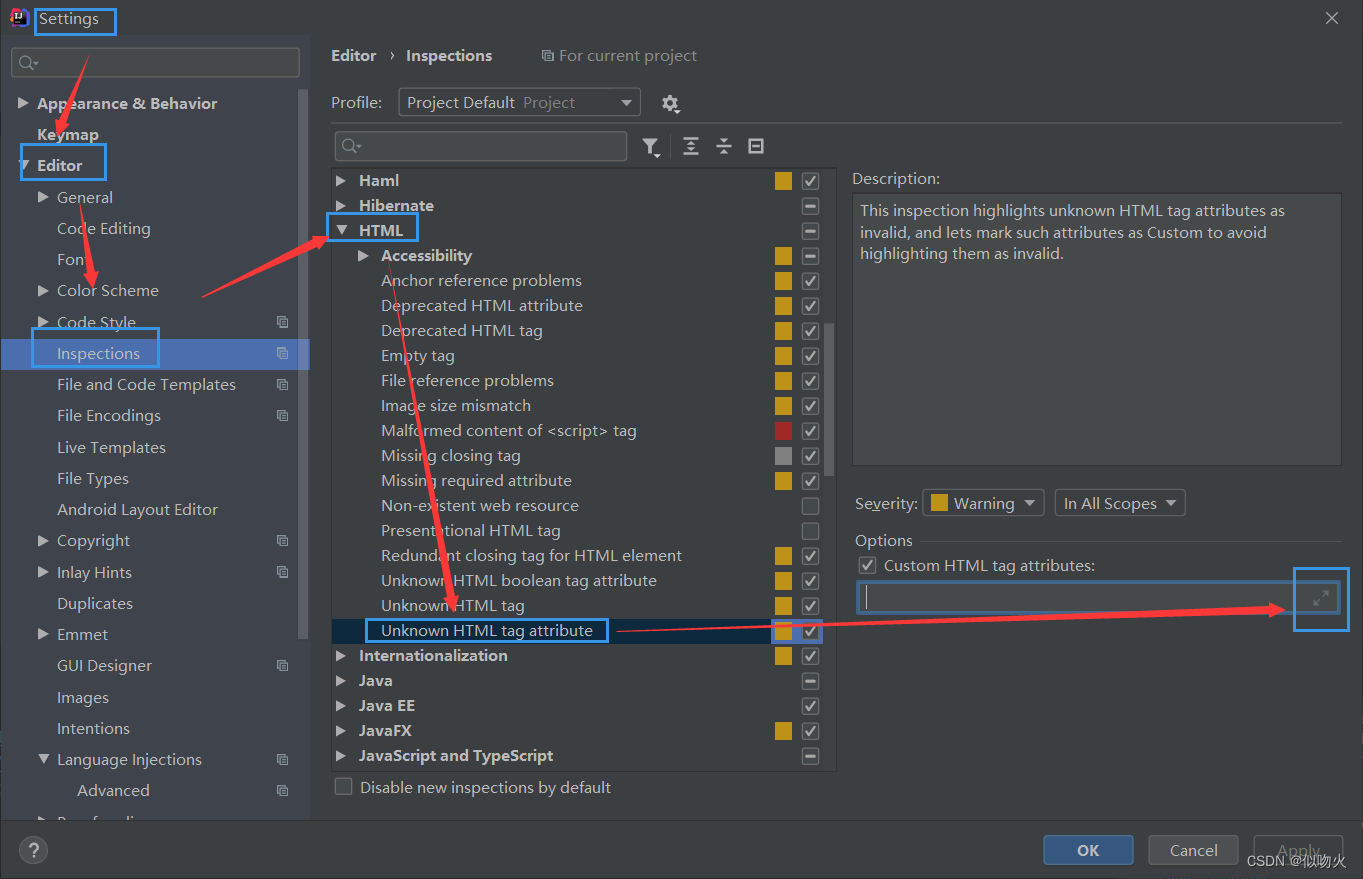
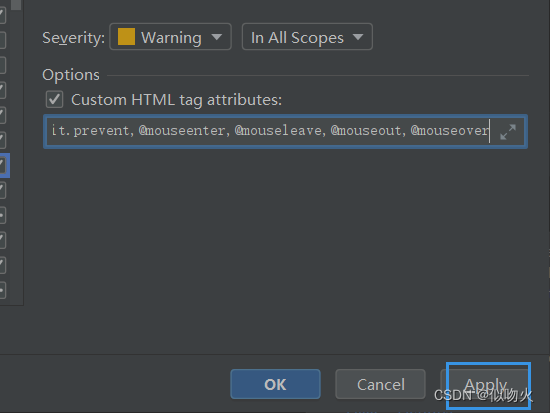
2.点击File–>Settings–>Editor–>Inspections–>HTML,展开HTML后找到 Unknown HTML tag attribute,然后点击其右边的拓展按钮
-
然后将准备好的语法复制粘贴,点击Apply即可
@tap @tap.stop @tap.prevent @tap.once @click @click.stop @click.prevent @click.once @change @change.lazy @change.number @change.trim v-model v-for v-text v-html v-if v-else-if v-else v-pre v-once v-bind scoped @keyup.enter :class :style v-show :key @keyup @submit @submit.prevent @mouseenter @mouseleave @mouseout @mouseover
##(四)添加自启动便捷方式
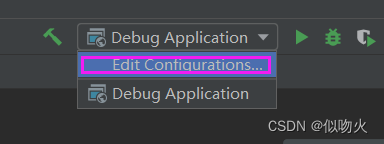
1.点击小锤子旁边的Edit Configurations,会弹出一个弹窗
2.点击上面的+,找到npm并点击
3.配置选项,package.json选择的是项目自带的package.json,Scipts点击右侧下辣,选中命令,一般启动是dev或start等等,这个一般来源于项目自带的package.json设置的启动命令。build一般是打包项目的。设置完毕点击apply–>ok