一、安装Node
(去官网下载所需版本即可,或私我发你安装包)
1、检查Node版本
二、创建vue2项目
1、安装vue脚手架
npm install -g @vue/cli
或
yarn global add @vue/cli
2、查看vue的版本
3、创建一个项目
3.1 进入桌面路径(创建的项目路径为桌面)
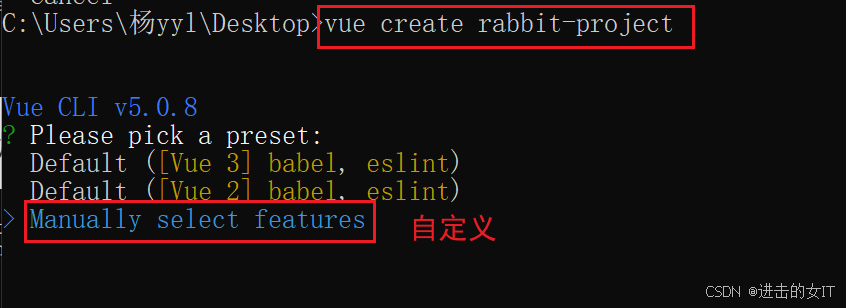
3.2 创建项目
vue create my-project
或
vue ui

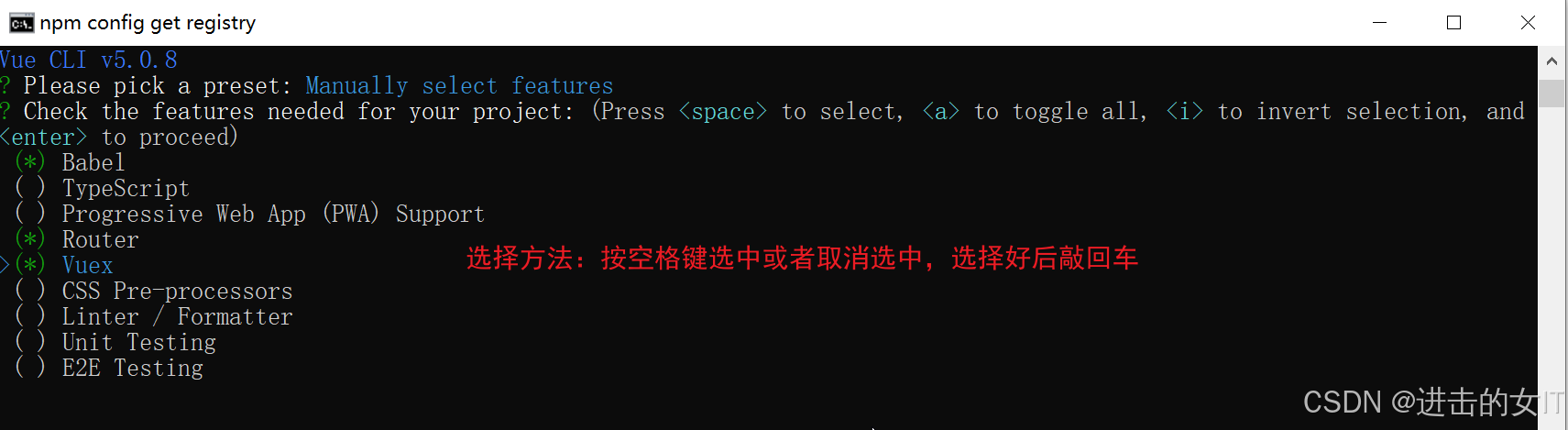
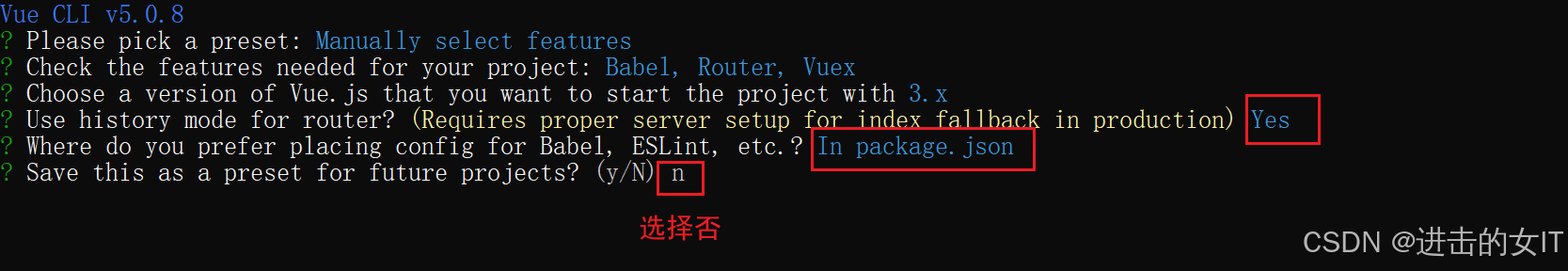
5、选择 vue版本
6、是否保存当前配置文件,选择否,注意:如果创建失败,以上流程再重新执行一次。
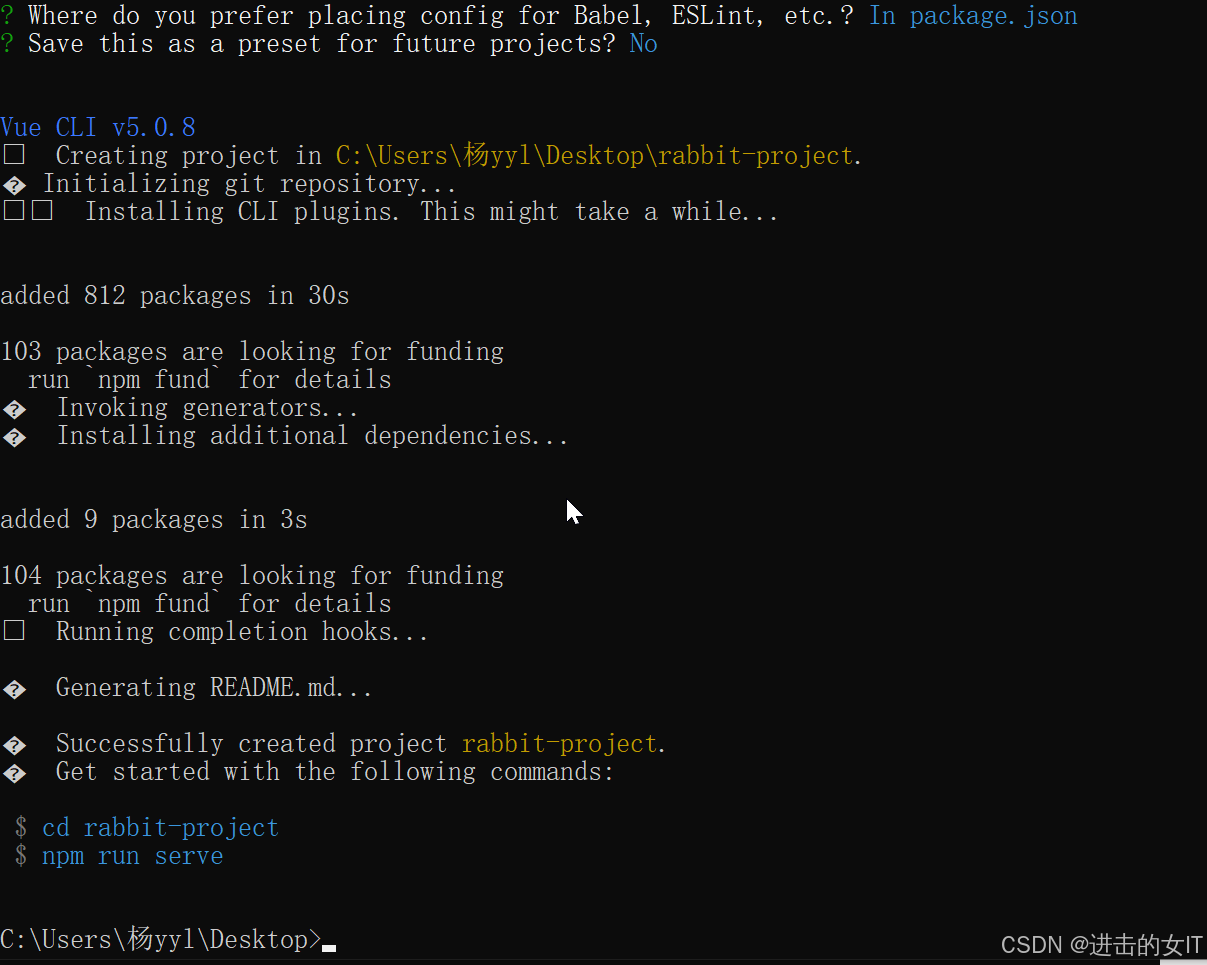
7、成功效果如下
三、项目操作
1、在vscode中打开创建的项目,打开终端,进入终端目录,下载依赖,输入以下指令
npm config set registry https://registry.npmmirror.com #用于设置npm的默认注册表地址。此处使用淘宝的npm镜像源。
2、输入npm i指令安装所有依赖
npm i
3、输入npm run serve指令运行项目文件
npm run serve
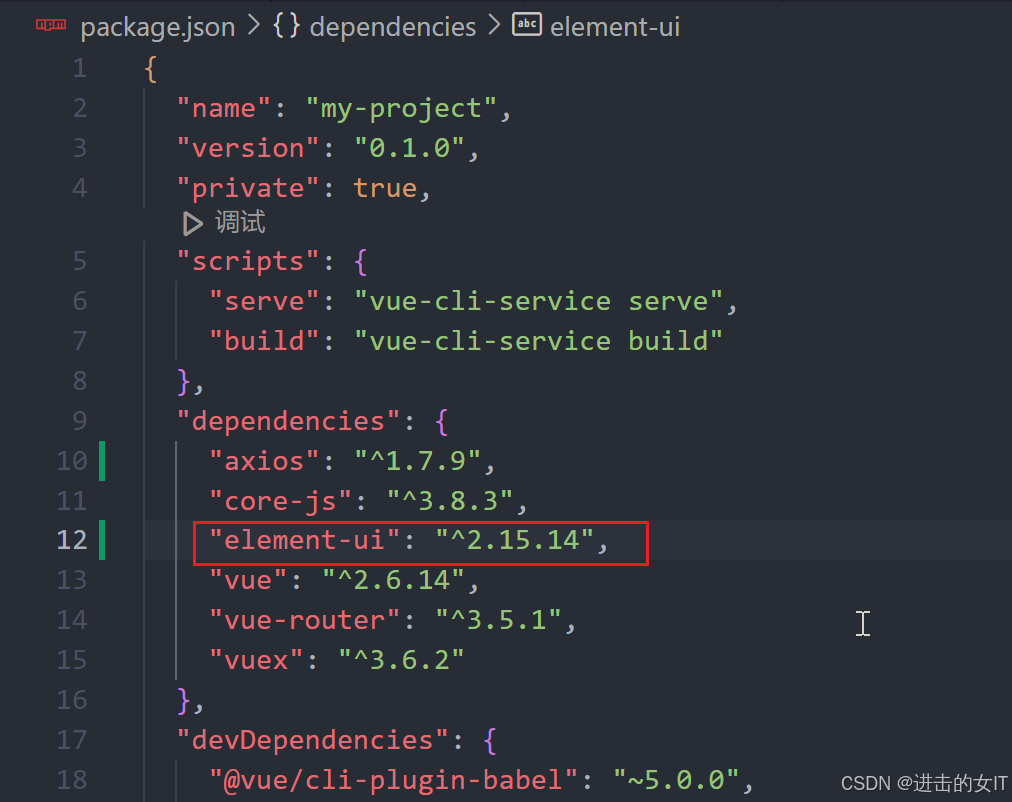
4、安装Element组件(暂停项目运行后安装)
npm i element-ui -s
安装完成后重启项目即可。