目录
环境配置
pycharm
在这里我用的专业版的pycharm,如果你是大学生,通过你的校园邮箱可以免费申请用两年的专业版的pycharm,在pycharm中可以直接创建一个django文件
注意:在这里我们是做了某些修改的,比如加上了app和删除了templates目录,后面都会说到
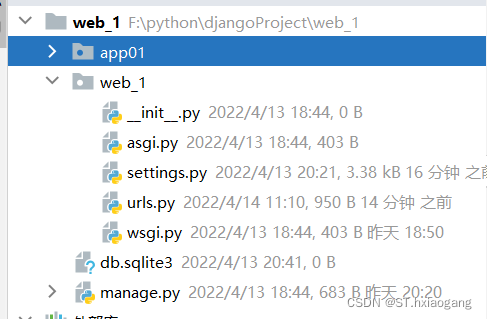
默认文件功能介绍
--manage.py 项目的管理,启动项目,创建app,数据管理
--web_1
--__init__.py 项目配置
-- setting.py
-- urls.py url和函数的对应关系
-- asgi.py 接受网络请求
-- wsgi 接收网络请求
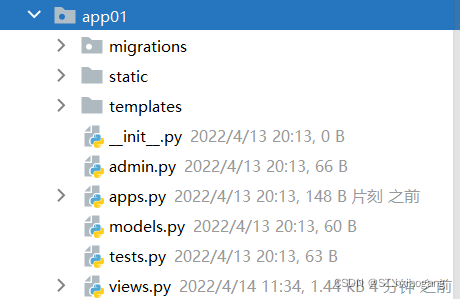
APP
把一个大项目分成多块
--项目
-- app 用户管理 【表结构,函数,html模板,css】
-- app 订单管理【表结构,函数,html模板,css】
我们的开发暂时用不到多个app
创建一个app 在终端中 python manage.py startapp app名称
启动运行django
在settings中启动
在最后一行加上一段代码
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config'
]编写url和函数视图的对应关系和视图函数
url中
from django.urls import path
from app01 import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/',views.index),
]view中编写视图函数
from django.shortcuts import render, HttpResponse
def index(request):
return HttpResponse("欢迎使用")
启动
直接用pycharm运行文件就可以
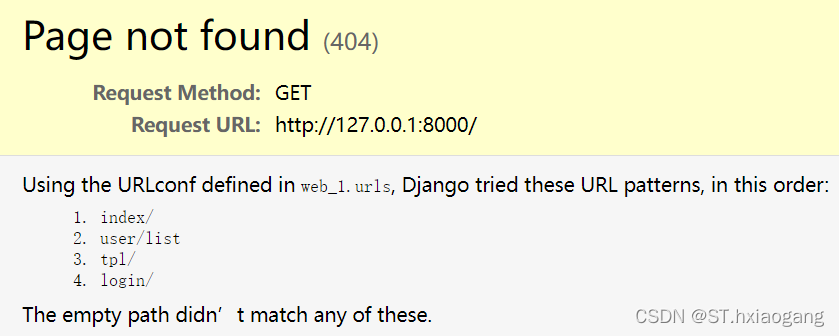
注意在启动之后,你登进去的浏览器页面不是你写的内容,他会提示你加上你的根目录
templates目录
要是我们想在我们的浏览器中应用html的界面,就可以在templates文件中创建html文件,例如我编写的html文件名叫user_list,然后在编写视图函数的时候这样写,在这里我新写一个路径,在view中这样写便可以找到我们创建的html文件
寻找文件的顺序是去app的目录下的templates下寻找,根据app的注册顺序,逐一寻找
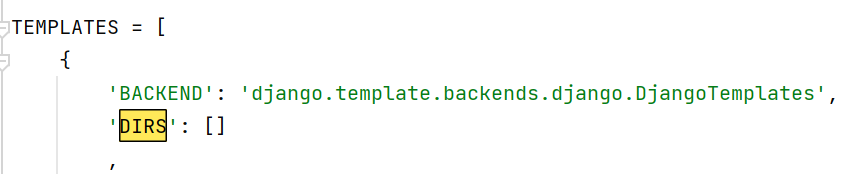
注意:在pycharm启动的时候,会直接在你的django文件的根目录下创建一个template目录,并且会在你的设置中加上一段代码,我们把这段代码删掉就好,并且把原来的templates目录删除在app的文件下创建,加上这段代码的意思就是寻找你的html的文件是会优先从最外面的templates文件下寻找
#url中
urlpatterns = [
path('index/',views.index),
path('user/list',views.user_list)
}
#view中
def user_list(request):
return render(request, 'user_list.html')然后我们便可以在django中编写html文件
模板和静态文件
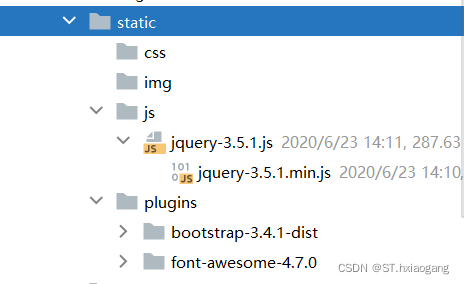
之前我们用过的bootstrap和jquery的插件都可以添加到我们的django项目中,我们一般是在app目录下新创建一个文件夹然后把我们的东西都放进去,最后在html中引用就好
但是在html中引用的时候我们通常这样引用,方便你以后更改static文件的位置
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css' %}">
</head>
<script src="{% static 'js/jquery-3.5.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.js' %}"></script>django模块语法
编写语法的时候,你的数据是可以写在视图函数中的,但是对里面的有关操作,是在html中继续的
#view中
def tpl(request):
name = "hu"
roles = ["管理员","CEO","保安"]
user_info = {
"name": "hu", "salary": "100", "role": "CEO"
}
data_list = [
{"name": "hu", "salary": "10", "role": "CEO"},
{"name": "huhu", "salary": "100", "role": "CTO"},
{"name": "huhuhu", "salary": "10000", "role": "CEO"}
]
return render(request, 'tpl.html',{
"n1": name,
"n2": roles,
"n3": user_info,
"n4":data_list
})
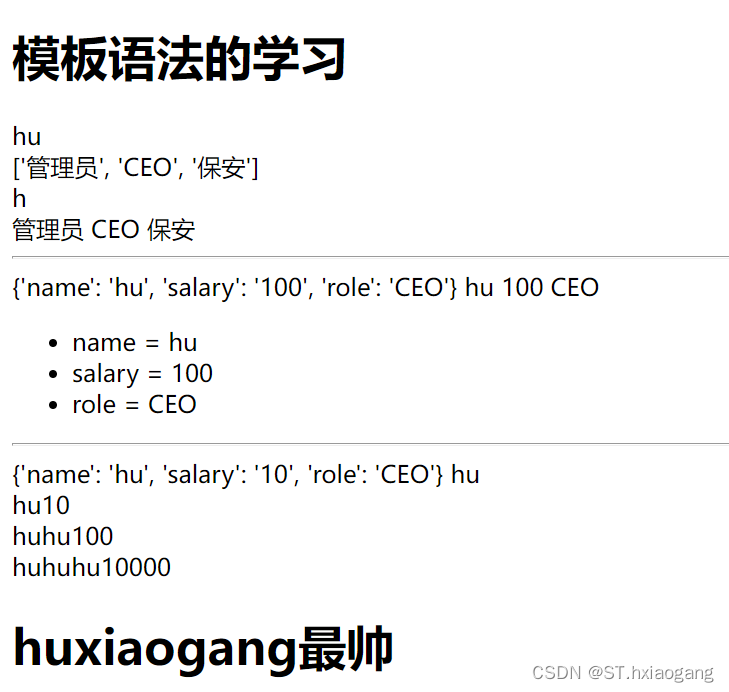
html中可以写各种语法,你可以获取view中字典中的键值对,同样支持for循环和条件语句
<body>
<h1>模板语法的学习</h1>
<div>{{ n1 }}</div>
<div>{{ n2 }}</div>
获取某个索引的值
<div>{{ n1.0 }}</div>
字典中通过键去获取值
<hr/>
{{ n3 }}
{{ n3.name }}
{{ n3.salary }}
{{ n3.role }}
for循环
<ul>
{% for k,v in n3.items %}
<li>{{ k }} = {{ v }}</li>
{% endfor %}
</ul>
<hr/>
{{ n4.0 }}
{{ n4.0.name }}
{% for item in n4 %}
<div>{{ item.name }}{{ item.salary }}</div>
{% endfor %}
条件语句
{% if n1 == "hu" %}
<h1>huxiaogang最帅</h1>
{% elif n1 == "st" %}
<h1>也好看</h1>
{% else %}
<h1>不帅</h1>
{% endif %}
</body>输出结果
响应和请求
我们之前一直在用def(request)和return一些东西,但是他们到底是什么
def something(request):
#request是一个对象,封装了用户发送过来的所有请求相关数据
#请求
#1.获取请求方式 get/post
print(request.method)
#2.在url上传递一些值 /something/?n1=123n2=123
print(request.GET)
#3.在请求体中传递数据
print(request.POST)
#响应
#4.将字符串内容返回给请求者
return HttpResponse("返回内容")
#5.返回一个html内容
return render(request,"xxx.html")
#5.返回到另一个页面
return redirect("www.baidu.com")简单案例
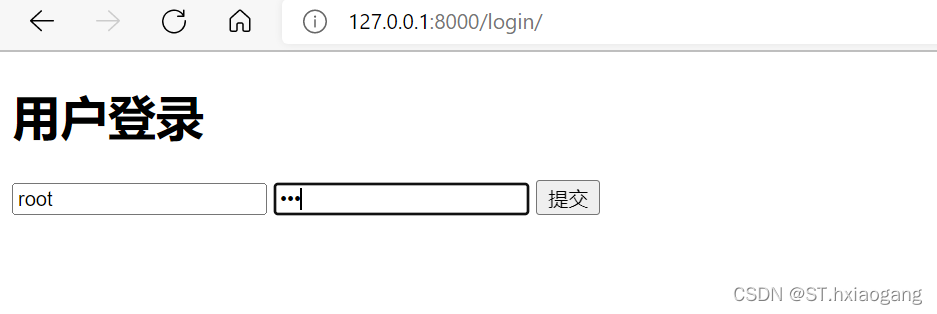
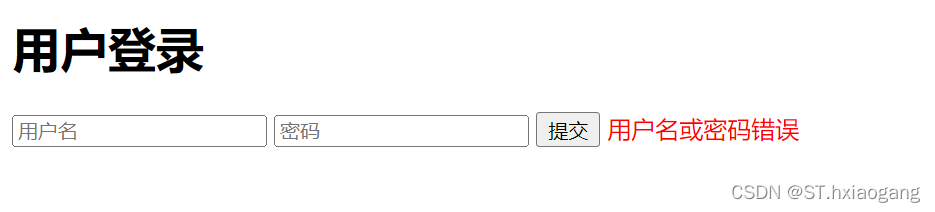
我们可以编写一个用户登录系统,在html中利用表格和按钮,设置账户名和密码,提交数据后会显示不同的内容,如果用户名和密码正确就让页面进入到天津科技大学的官网里面,要是失败的话重新输入并提示重新输入
url中的路径我就不再修改,根据个人喜好编写就可以
#view中
def login(request):
if request.method == "GET":
return render(request, 'login.html')
else:
print(request.POST)
usernames = request.POST.get('user')
password = request.POST.get('pwd')
if usernames == "root" and password == "123":
# return HttpResponse("登陆成功")
return redirect("https://www.tust.edu.cn/")
else:
return render(request, 'login.html',{"error_message":"用户名或密码错误"})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post" action="/login/">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="password" name="pwd" placeholder="密码">
<input type="submit" value="提交"/>
<span style="color:red">{{ error_message }}</span>
</form>
</body>
</html>注意:要是出现页面跳转的情况,正常情况是打不开的,必须加上这一段代码{% csrf_token %}
输出效果
ORM
orm可以通过一些内置的模块来帮助我们操作mysql 原理就是一些内置模块可以将orm语句翻译,从而操作mysql
注意:orm只能创建数据表,对数据进行操作,二八年创建数据库,数据库只能在终端上我们直接创建,并且用django连接数据库
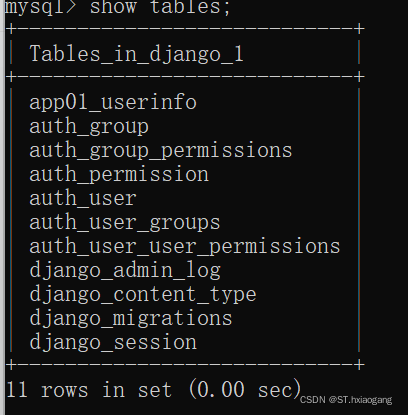
首先创建一个数据库
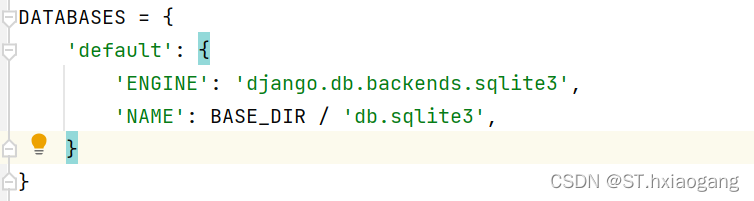
django连接数据库
django原来的数据库是用的文件数据库,我们这里用mysql就好,我们需要在设置里把它原来的文件注释了然后加上我们需要的
操作表
在models.py中写代码
from django.db import models
# Create your models here.
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField()
class Departments(models.Model):
title = models.CharField(max_length=16)
'''
首先创建了一个类,表名叫app01_userinfo,相当于这样一个语句
create table app01_userinfo(
id bigint auto_increment primary key,
name varchar(32),
password varchar(64),
age int
)
'''之后在终端中执行这两条语句
python manage.py makemigrations
python manage.py migrate
之后便生成了表结构
要是你不想要这张表了或者相对表中的内容进行修改,你可以把你的代码注释了然后再次执行那两个命令
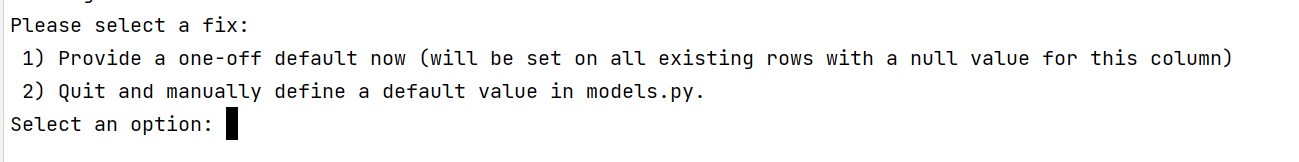
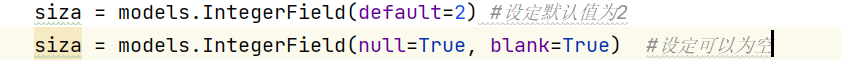
注意:如果你想添加一列,我们此时是不知道里面是否有数据的,此时pycharm也会提示你
1)就是将你新增这一列的数据默认全部设为1
2)就是退出可以手动设定
 操作表中数据
操作表中数据
这些操作可以在models.py中书写,也可以在views的视图函数中书写
#创建
Departments.objects.create(title="销售部")
Departments.objects.create(title="IT部")
UserInfo.objects.create(name="hu",password="123",age=18)
UserInfo.objects.create(name="huhuhu", password="111", age=18)
UserInfo.objects.create(name="hxiaogang", password="222")
# #删除
UserInfo.objects.filter(id=3).delete()
Departments.objects.ALL().delete()
#获取 data_list=[行,行,行] QuerySet类型,你必须用for循环才能拿到数据,或者用后面的方法直接获取
data_list = UserInfo.objects.all()
print(data_list)
for obj in data_list:
print(obj.id,obj.name,obj.age)
data_list = UserInfo.objects.filter(id=1) #获取到的还是queryset类型
#这样就可以直接获取
obj = UserInfo.objects.filter(id=1).first()
print(obj.id,obj.name,obj.age)
#更新
UserInfo.objects.all().update(passward=999)
UserInfo.objects.filter(name="hu").update(age=20)