目录
步骤一:建立Myslq数据库连接
import pymysql
class Mysql(object):
# 创建 Mysql 类的实例时自动调用
def __init__(self):
# 建立MySQL数据库连接
self.conn = pymysql.connect(host='localhost', user='root', password='123456', database='houses', charset="utf8")
# 创建了一个游标对象cursor,用于执行SQL命令
self.cursor = self.conn.cursor()
# 这个方法使得 Mysql 类的实例可以作为上下文管理器使用
def __enter__(self):
return self
# 负责关闭游标和数据库连接
def __exit__(self, exc_type, exc_val, exc_tb):
self.cursor.close()
self.conn.close()
# 返回的结果是一个元组列表,每个元组代表house_sum表中的一行数据。
def house(self):
sql = "select * from house_sum"
self.cursor.execute(sql)
return self.cursor.fetchall()步骤二:开发Flask应用
from flask import Flask, send_from_directory
from flask import render_template
from mysql import Mysql
app = Flask(__name__)
# 将 getdata 函数绑定到根URL路径('/')。这意味着当用户访问服务器的根地址时,将调用 getdata 函数。
@app.route('/')
# 这个函数是处理根URL路径的视图函数
def getdata():
# 创建了一个 Mysql 类的实例,用于与MySQL数据库建立连接。
db = Mysql()
# 调用 db.house() 方法,执行SQL查询并获取结果。
item = db.house()
# 将查询结果转换为字典列表,其中每个字典包含 name 和 value 键,分别对应于数据库表中的列。
data = [{'name': row[0], 'value': row[1]} for row in item]
# 使用 render_template 函数渲染 house_bing.html 模板,并将转换后的数据作为参数传递给模板。
return render_template('house_bing.html', data=data)
if __name__ == '__main__':
app.run(debug=True) #debug=True发生错误时会返回发生错误的地方render_template():调用了”render_template()”方法来渲染模板。方法的第一个参数”echarts.html”指向你想渲染的模板名称,第二个参数”data”是你要传到模板去的变量,变量可以传多个。
步骤三:创建前端页面(house_bing.html )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据可视化</title>
<script src="{{ url_for('static', filename='echarts.min.js') }}"></script>
<link rel="stylesheet" href="/static/style.css">
</head>
<body>
<div id="main"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//获取数据 将data变量中的数据插入到HTML中。
// |safe是一个过滤器,它确保插入的数据被正确地转义,以避免XSS攻击。
var data = {{ data|safe }};
//调用data数组的map方法创建一个新数组
var newData = data.map(function(item) {
return {
//正则表达式,将item.name中的所有单引号('),替换为空字符串。这里的/g标志表示全局搜索,即替换所有匹配项,而不仅仅是第一个。
name: item.name.replace(/'/g, ''),
value: item.value
};
});
// 指定图表的配置项和数据
var option = {
title: {
text: '统计每个区(总共16区)房屋总数',
left:'center',
textStyle: {
fontSize: 25
},
},
//当用户将鼠标悬停在图表的数据项上时,工具提示会显示。
tooltip: {
"show": true,
"trigger": "item", //通过图表中的数据项(item)来触发的
},
//配置图表工具箱
toolbox: {
show: true,
//定义了工具箱中包含的功能选项
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false }, //定义了数据视图的功能
restore: { show: true }, //定义了恢复图表默认状态的功能
saveAsImage: { show: true } //定义了将图表保存为图片的功能
}
},
//图例
legend: {
orient: 'vertical',
left: 'left',
top: '10%'
},
//图表系列
series: [{
type: 'pie',
radius: ['40%', '65%'], //饼图的半径
center: ['50%', '50%'], //饼图的中心位置
roseType: "radius", //饼图是否展示成南丁格尔玫瑰图
avoidOversetting: false, //控制是否避免标签重叠
//饼图数据项的样式
itemStyle: {
borderRadius: 18, //数据项的边框半径为18像素
borderWidth: 2 //数据项的边框宽度为2像素
},
//定义了当数据项被强调时的样式,比如鼠标悬停时的样式。
emphasis: {
itemStyle: {
shadowBlur: 10, //设置阴影的模糊度为10像素
shadowOffsetX: 0, //设置阴影在水平方向上的偏移量为0像素。
shadowColor: 'rgba(0, 0, 0, 0.5)' //设置阴影的颜色为半透明的黑色。
},
//标签样式
label: {
show: true,
position: 'inside' //标签位置在数据项内部
},
},
data:newData,
"label": {
"show": true,
"margin": 10,
"formatter": "{b} : {c} ({d}%)" //{b}代表标签的名称,{c}代表数值,{d}%代表百分比
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>步骤四:运行Flask应用并查看玫瑰图
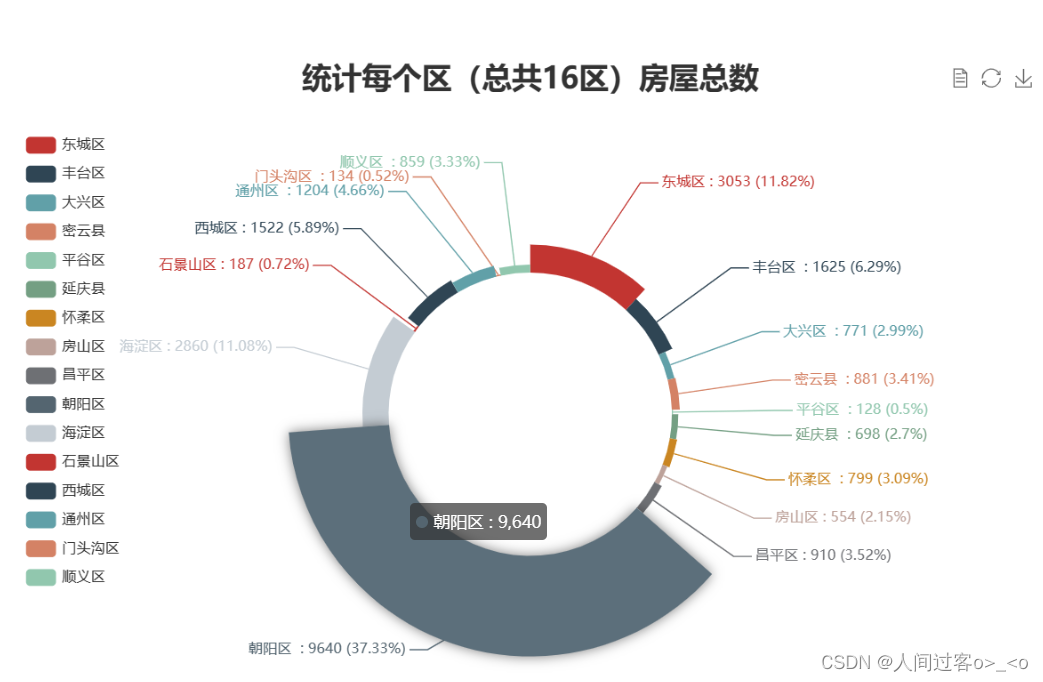
运行完,点击 http://127.0.0.1:5000/可以看到html所绘制的玫瑰图