Date日期对象
JavaScript中的Date类型,提供了一种处理日期和时间的方法,用于创建表示日期和时间的引用数据类型对象。
查看Date日期对象的数据类型
通过console.log我们可以在控制台查看Date的类型是function。
console.log(typeof Date);
创建Date日期对象的实例
Date是一个内置的构造函数,属于引用数据类型,使用new Date()可以创建一个包含当前日期和时间的实例,或者通过传递具体的年、月、日、小时、分钟、秒和毫秒作为参数来创建特定时间的日期对象。
比如创建两个Date的实例对象,分别为当前的时间和传递参数(2019, 11, 31)的时间,表示2019年11月31日。
<script>
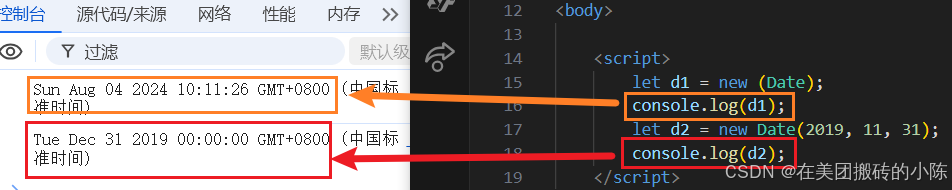
let d1 = new (Date);
console.log(d1);
let d2 = new Date(2019, 11, 31);
console.log(d2);
</script>在控制台可以查看输出的时间,分别对应了当前的时间和2019年11月31日。
获取Date日期对象的属性
Date对象提供了多种方法来获取日期的各个部分(年、月、星期、日、小时、分钟、秒和毫秒、时间戳等),利用get方法可以获取不同的部分,需要注意的是,在JavaScript中月份是从0开始计算的,所以获取某个月份需要"+1",方法如下:
| 方法 | 作用 |
| 获取日期和时间 | 直接打印创建的实例对象 |
| 获取年份 | 实例对象.getFullYear() |
| 获取月份 | 实例对象.getMonth()+1 |
| 获取日期 | 实例对象.getDate() |
| 获取小时 | 实例对象.getHours() |
| 获取分钟 | 实例对象.getMinutes() |
| 获取秒数 | 实例对象.getSeconds() |
| 获取毫秒数 | 实例对象.getMilliseconds() |
| 获取星期几 | 实例对象.getDay() |
| 获取时间戳 | 实例对象.getTime() |
在创建了当前Date的实例对象的基础上,我们获取当前日期的各个部分,包括年、月、星期、日、小时、分钟、秒和毫秒、时间戳。
<script>
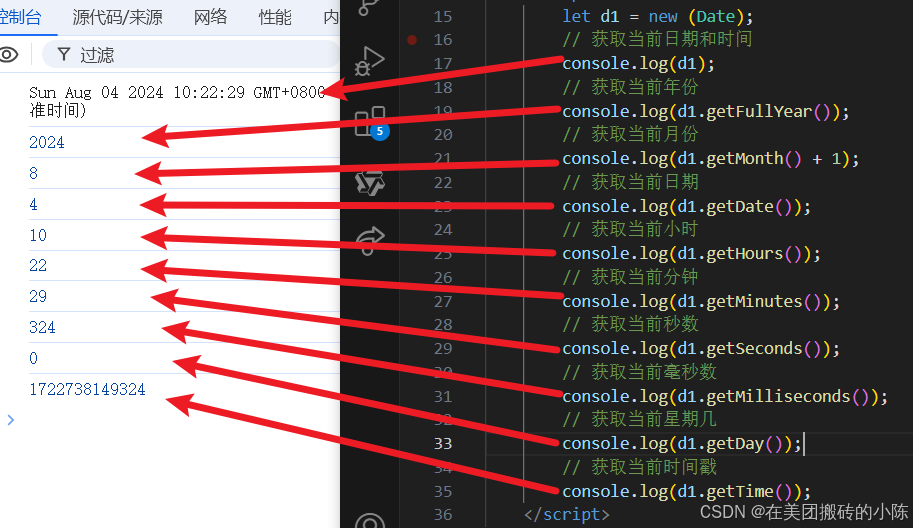
let d1 = new (Date);
// 获取当前日期和时间
console.log(d1);
// 获取当前年份
console.log(d1.getFullYear());
// 获取当前月份
console.log(d1.getMonth() + 1);
// 获取当前日期
console.log(d1.getDate());
// 获取当前小时
console.log(d1.getHours());
// 获取当前分钟
console.log(d1.getMinutes());
// 获取当前秒数
console.log(d1.getSeconds());
// 获取当前毫秒数
console.log(d1.getMilliseconds());
// 获取当前星期几
console.log(d1.getDay());
// 获取当前时间戳
console.log(d1.getTime());
</script>在控制台可以看见对应的输出,需要注意的是,这个时间是当前的时间,我当前的时间是2024年8月4号的10:22分,随着时间的不同,结果是不同的。
设置Date日期对象的属性
与获取对应,Date对象还提供了多种方法来设置日期的各个部分(年、月、星期、日、小时、分钟、秒和毫秒、时间戳等),利用set方法可以设置不同的部分,注意需要传入要设置的参数,方法如下:
| 方法 | 作用 |
| 设置年份 | 实例对象.setFullYear(year) |
| 设置月份 | 实例对象.setMonth(month) |
| 设置日期 | 实例对象.setDate(date) |
| 设置小时 | 实例对象.setHours(hours) |
| 设置分钟 | 实例对象.setMinutes(minutes) |
| 设置秒数 | 实例对象.setSeconds(seconds) |
| 设置毫秒数 | 实例对象.setMilliseconds(ms) |
| 设置时间戳 | 实例对象.setTime(time) |
我们设置实例对象日期的各个部分,包括年、月、星期、日、小时、分钟、秒和毫秒、时间戳。
<script>
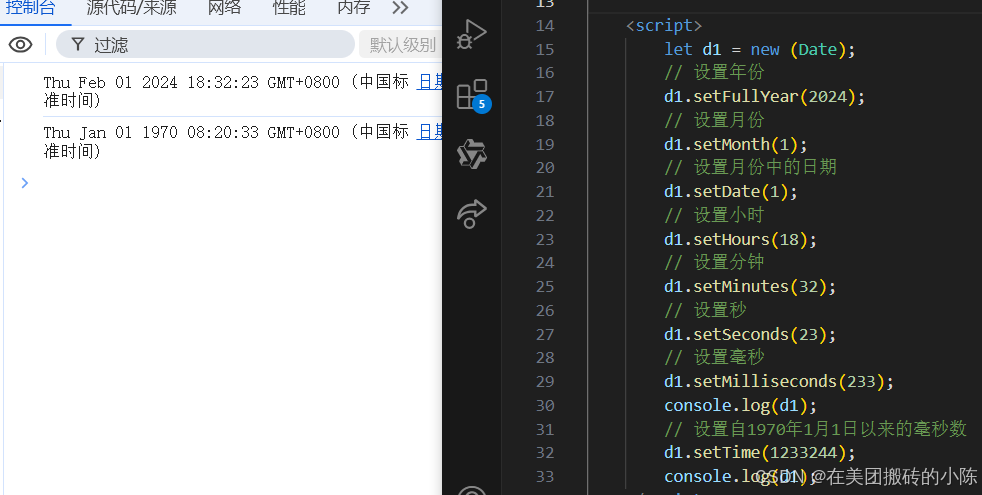
let d1 = new (Date);
// 设置年份
d1.setFullYear(2024);
// 设置月份
d1.setMonth(1);
// 设置月份中的日期
d1.setDate(1);
// 设置小时
d1.setHours(18);
// 设置分钟
d1.setMinutes(32);
// 设置秒
d1.setSeconds(23);
// 设置毫秒
d1.setMilliseconds(233);
console.log(d1);
// 设置自1970年1月1日以来的毫秒数
d1.setTime(1233244);
console.log(d1);
</script>我们可以看见控制台输出了设置的日期的结果。
日期和时间的比较
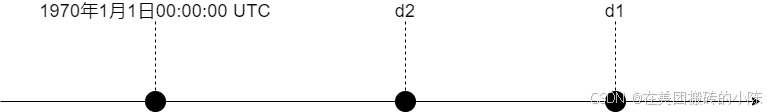
在JavaScript中,日期和时间的比较通常通过比较两个 Date 对象的“时间戳”来实现。时间戳是一个自1970年1月1日00:00:00 UTC起的毫秒数,使用时间戳进行日期和时间的比较,实际上是将各个时间点映射到一个统一的度量标准上,即自1970年1月1日以来经过的毫秒数。这种方法相当于在时间的连续流中设定了一个共同的起点,所有的时间点都以这个起点为参照,通过计算它们各自距离这个起点的“距离”(即时间戳)来进行比较。这样,时间的先后顺序就可以通过简单的数值比较来确定,使得日期和时间的比较变得直观而准确。
首先利用getTime()方法从实例对象中获取时间戳,然后比较实例对象的时间戳。例如,创建两个Date的实例对象date1和date2,分别代表不同的日期和时间,然后通过比较它们的时间戳time1和time2,我们可以确定它们的先后顺序:如果time1大于time2,则date1确定是在date2之后;如果time1小于time2,则date1确定是在date2之前;如果两者相等,则两个日期和时间确定是相同的。
获取时间戳
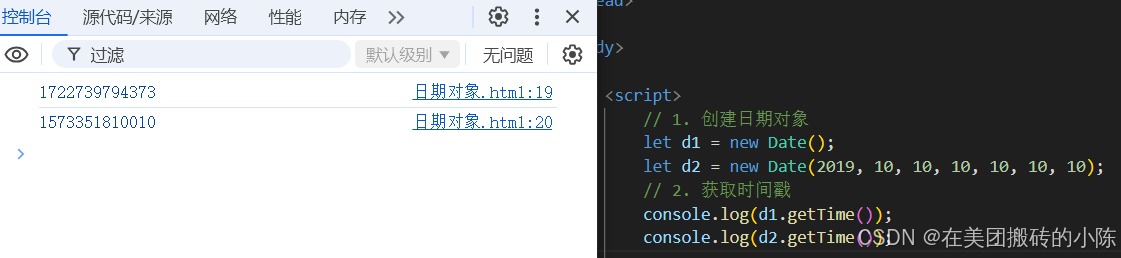
创建两个实例对象d1和d2,分别获取两个实例对象对应的时间戳。
<script>
// 1. 创建日期对象
let d1 = new Date();
let d2 = new Date(2019, 10, 10, 10, 10, 10, 10);
// 2. 获取时间戳
console.log(d1.getTime());
console.log(d2.getTime());
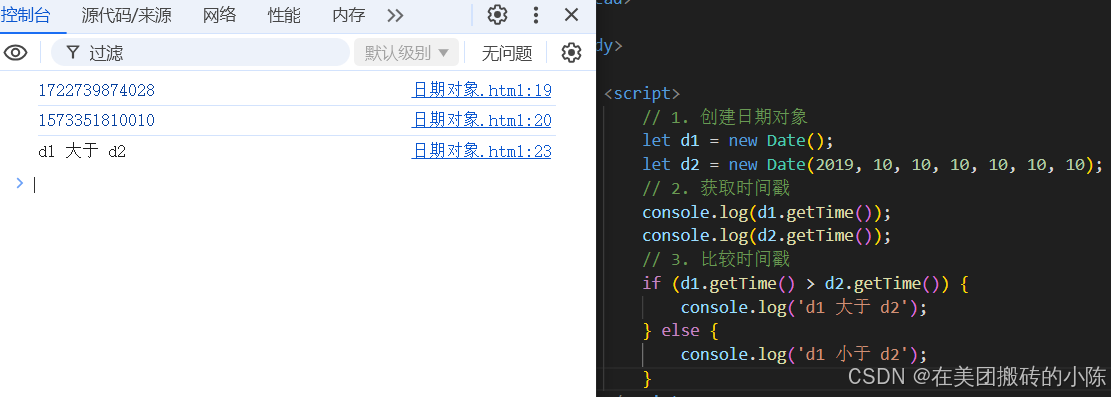
</script>比较时间戳
比较两个时间戳,并输出结果,可以发现当前的时间戳大于2019年的时间戳。
// 3. 比较时间戳
if (d1.getTime() > d2.getTime()) {
console.log('d1 大于 d2');
} else {
console.log('d1 小于 d2');
}