1. find()方法用于查找数组中符合条件的第一个元素,如果没有符合条件的元素,则返回undefined
2. find() 对于空数组,函数是不会执行的。
3. find() 并没有改变数组的原始值。
实例:
// 求数组中大于1的对象
let arr1 = [1, 2, 3, 4, 5];
let num = arr1.find(item => item > 1);
console.log(num) //輸出的結果是2// 取id为1
var arr = [{
id: 1,
name: '张一',
age: 25,
}, {
id: 1,
name: '张二',
age: 25,
}, {
id: 2,
name: '张三',
age: 25,
}]
let obj = arr.find(item => item.id == 1)
console.log(obj);
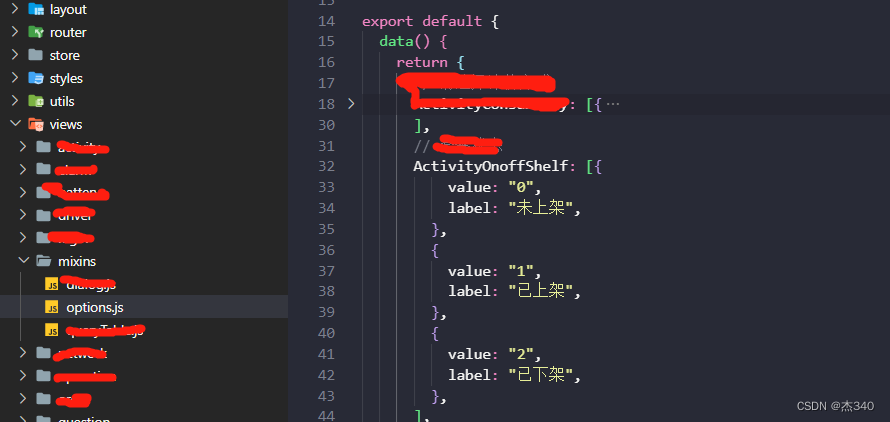
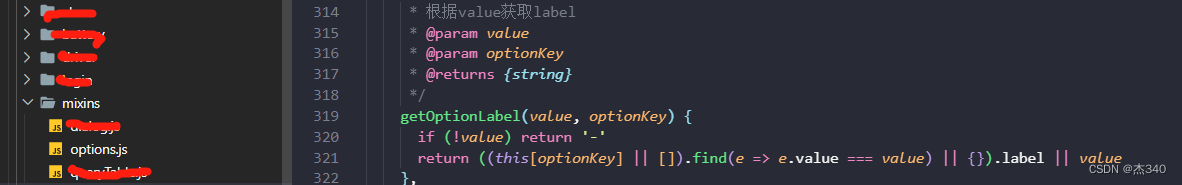
// 结果:{id: 1, name: '张一', age: 25}实操应用:

页面中:
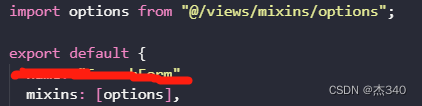
先引入 mixins
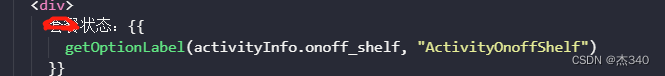
// 在需要使用的地方直接调用
find和findIndex的区别
find()方法
find()函数用来查找目标元素,找到就返回该元素,找不到返回undefined。
findIndex()方法
findIndex()函数也是查找目标元素,找到就返回元素的位置,找不到就返回-1
find()方法:
const arr=[1,2,4,8,12];
var va1=arr.find(value=>value>8);
console.log(va1); //12 查找大于8的
arr = [1, 2, 4, 8, 12]
var v2 = arr.find((value, index, arr) => {
return index == 4
});
console.log(v2); //12 返回index下标为4的
findIndex()方法:
const arr=[1,2,4,8,12];
var va1=arr.findIndex(value=>value>8);
console.log(va1); //4 返回元素的下标位置
arr = [1, 2, 4, 8, 12]
var v2 = arr.findIndex((value, index, arr) => {
return index == 4
});
console.log(v2); //4
arr = [1, 2, 4, 8, 12]
var v2 = arr.findIndex((value, index, arr) => {
return index == 5
})
console.log(v2); //-1 如果没有满足条件的,则返回-1