<el-form-item label="开始时间">
<el-time-picker
v-model="formInline.start_time"
placeholder="开始时间"
:picker-options="startTimeOptions"
>
</el-time-picker>
</el-form-item>
<el-form-item label="结束时间">
<el-time-picker
v-model="formInline.end_time"
placeholder="结束时间"
:picker-options="endTimeOptions"
>
</el-time-picker>
</el-form-item> computed: {
// 开始时间
startTimeOptions() {
return {
selectableRange: `00:00:00-${this.formInline.end_time ? this.formInline.end_time : '23:59:59'}`
}
},
// 结束时间
endTimeOptions() {
return {
selectableRange: `${this.formInline.start_time ? this.formInline.start_time : '00:00:00'}-23:59:59}`
}
},
},分析时间选择范围规则
-
开始时间选择框
- 如果有结束时间,则00:00:00-结束时间
- 没有结束时间,则00:00:00-23:59:59
-
结束时间选择框
- 如果有开始时间,则开始时间-23:59:59
- 如果没有开始时间,则00:00:00-23:59:59
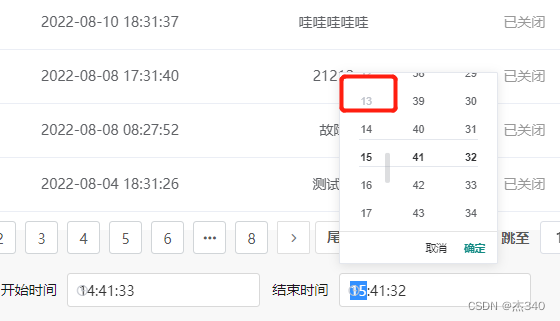
最后效果:
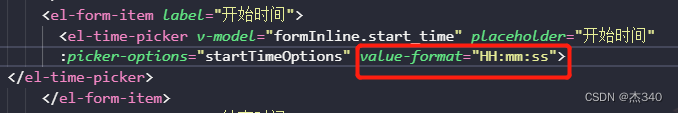
如果得到的时间格式为:中国标准时间
加上这个: value-format="HH:mm:ss"