1.什么是前端
Wed 前端,用来直接给用户呈现一个一个的网页。
一个软件通常情况下是由 后端+前端 完成。
2. 什么是 HTML 页面
HTML:超文本标记语言。
超文本:文本,声音,图片,视频,表格,链接。
标记:由许许多多的标签组成。
HTML 页面试运行到浏览器上面的
3.编写第一个HTML界面
前提:记事本编写代码
效果:直接在浏览器上输出hello world
在 txt 文件中编写
之后更改文件后缀为 html,之后直接双击文件
4.HTML 结构
4.1 认识 HTML 标签
HTML 代码是由 “标签” 构成的
形如:
<body>hello</body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>
4.2 HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
4.3 标签层次结构
- 父子关系
- 兄弟关系
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
其中:
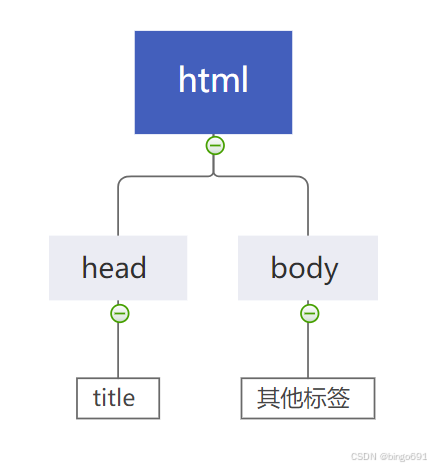
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.
4.4 快速生成代码框架
在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
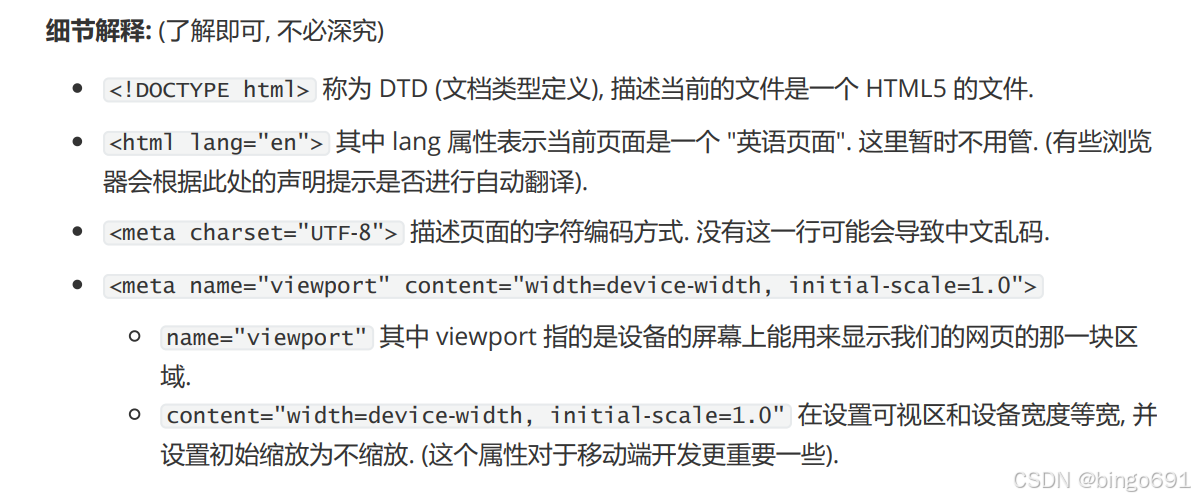
<!DOCTYPE html> <!-- 指定当前的html版本5 -->
<html lang="en"> <!-- 指定当前页面内容是英文的,可以中英文翻译 -->
<head>
<meta charset="UTF-8"> <!-- 浏览器的解码方式 UTF-8 -->
<meta name="viewport" content="width, initial-scale=1.0"><!-- 移动端适配,可以在手机上看 -->
<title>Document</title>
</head>
<body>
这是一个内容
this is a box
</body>
</html>
5. HTML 常见标签
5.1 注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
5.2 标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
5.3 段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
p 标签表示一个段落
<p>这是一个段落</p>
注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
5.4 换行标签: br
br 是 break 的缩写. 表示换行.
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
<br/> 是规范写法. 不建议写成 <br>
5.5 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
5.6 图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
- 绝对路径
图片路径
网络上的图片资源- 相对路径
./xxx.png
…/xxx.png
<img src="rose.jpg">
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片 失衡.
- border: 边框,
- 参数是宽度的像素. 但是一般使用 CSS 来设定
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
5.7 超链接标签: a
- href: 必须具备点击后会跳转到哪个页面
- **target:**打开方式,在同一页面打开还是在另一页面打开. 默认是 _self. 如果是 _blank 则用新的标签页打开.
_self:当前页面打开
_blank:另外一个页面打开
链接的几种形式:
- 外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
- 空链接: 使用 # 在 href 中占位,在当前页面切换,也可以相当于刷新
<a href="#">空链接</a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
- 锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
5.8 表格标签
5.8.1 基本使用
- table 标签: 表示整个表格 tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格.会居中加粗
- thead: 表格的头部区域(注意和 th 区分,范围是比 th 要大的)
- tbody: 表格得到主题区域
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
5.8.2 合并单元格
跨行合并: rowspan=“n”,合并单元格行数
跨列合并: colspan=“n”,合并单元格列数
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1px" cellspacing="0" cellpadding="50px" width="500px" height="400px">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>5</td>
</tr>
</table>
<!-- 应用 thead tbody -->
<table align="center" border="1px" cellspacing="0" cellpadding="50px" width="1000px" height="800px">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>5</td>
</tr>
</tbody>
</table>
<!-- 合并单元格 rowspan colspan -->
<table align="center" border="1px" cellspacing="0" cellpadding="50px" width="1000px" height="800px">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>男</td> -->
<td>4</td>
</tr>
<tr>
<td colspan="2">王五</td>
<!-- <td>男</td> -->
<td>5</td>
</tr>
</tbody>
</table>
</body>
</html>
5.9列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签)
dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕 着标题来展开的.
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
无序列表:
compact:规定列表呈现的效果比正常值更小巧
type:规定列表的项目符号的类型
值有:
disc:默认实心圆
square:方块
circle:空心圆
有序列表
reversed:指定列表倒叙
start:一个整数数值,指定列表编号的起始值
type:项目编号
a:表示小写英文字母
A:表示大写英文字母
i:表示小写罗马数字
I:表示大写罗马数字
1:表示数字编号(默认)
自定义列表
dl 定义列表
dt 自定义列表项目
dd 定义自定列表项的描述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 有序列表 -->
<h1>这是一个有序列表</h1>
<ol type="A" start="2">
<li>这是有序列表单元格1</li>
<li>这是有序列表单元格2</li>
<li>这是有序列表单元格3</li>
<li>这是有序列表单元格4</li>
</ol>
<!-- 自定义列表 -->
<h1>这是一个自定义列表</h1>
<dl>
<dt> 自定义列表显示内容
<dd>自定义列表内容1</dd>
<dd>自定义列表内容1</dd>
<dd>自定义列表内容1</dd>
</dt>
</dl>
</body>
</html>
5.10表单标签
用表单标签实现服务器的交互,表单是让用户输入信息的重要途径
分成两个部分:
- 表单域:包含表单元素的区域.重点是 form 标签
- 表单控件:输入框,提交按钮等.重点是 input 标签
5.10.1 form 标签
<form action="test.html">
... [form 的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中.
5.10.2 input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password,
- radio 等. name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一. value:
- input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action=""></form> <!-- 填写服务器的地址 -->
<!-- 可以通过对 type 进行相应的取值,来控制 input 类型 -->
<!-- 以下进行了单行输入 文本框-->
<form action="https://www.baidu.com">
姓名<input type="text">
</form>
<!-- type 属性 password -->
<form action="">
密码<input type="password">
</form>
<!-- type 属性 单选框-->
<form action="">
性别<input type="radio" name="gender">男
<input type="radio" name="gender" checked="checked">女 <!-- 默认选择女 -->
</form>
<!-- 复选框 -->
<form action="">
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">玩游戏
</form>
<!-- 按钮 -->
<form action="">
<input type="button" value="这是一个点击按钮" onclick="alert('hello')">
</form>
<!-- 提交按钮 -->
<form action="">
<form action="https://www.baidu.com">
课程:<input type="text" name="course">
<input type="submit" name="submit"> <!-- 提交按钮-->
<input type="reset" name="清空"> <!-- 清空重置按钮 -->
<input type="file"> <!-- 提交文件 -->
</form>
</form>
</body>
</html>
5.10.3 label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- label 标签和 单选框id 绑定 实现点击文字进行选择 -->
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="fmale">女</label>
<input type="radio" name="sex" id="fmale">
</body>
</html>
5.10.4 select 标签
下拉菜单
option 中定义 selected=“selected” 表示默认选中.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- select 标签 -->
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="" selected="selected">--1991--</option> <!-- 选中状态-->
<option value="">--1992--</option>
<option value="">--1993--</option>
<option value="">--1994--</option>
<option value="">--1995--</option>
<option value="">--1996--</option>
<option value="">--1997--</option>
</select>
</body>
</html>
5.10.5 textarea 标签
<textarea rows="3" cols="50">
</textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- textarea 标签 -->
<textarea name="" id="" rows="10"> <!-- 10行之后会有滚轮 --></textarea>
</body>
</html>
5.11 无语义标签: div & span
没有固定的用途,拿着标签啥都可以干
div标签:独占一行,是一个大盒子
span标签:不独占一行,是一个小盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
<span>做运动</span>
</div>
<div>吃饭</div>
<div>睡觉</div>
<div>玩游戏</div>
<div>做运动</div>
</div>
</body>
</html>
6. 综合案例
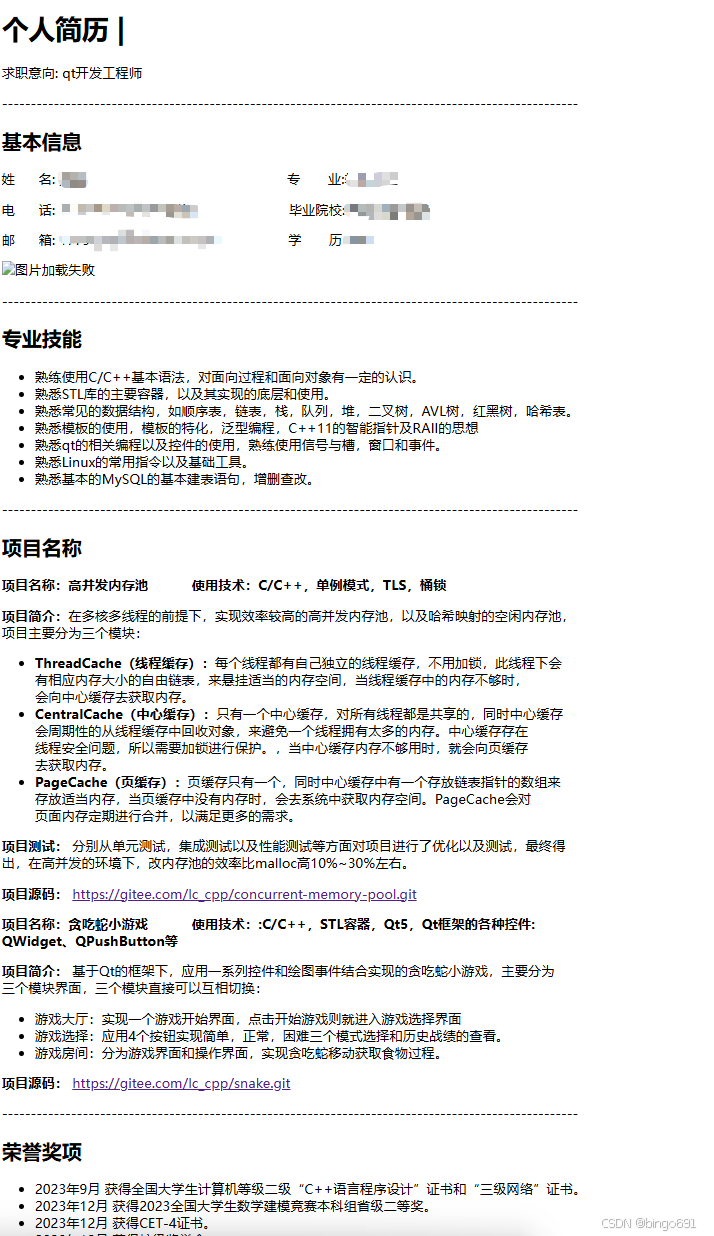
6.1 展示个人简历信息
个人简历 |
求职意向: qt开发工程师
----------------------------------------------------------------------------------------------------<span>
<h2>基本信息</h2>
<div>
<span>
<p>
<span>姓 名: ##</span>
<span>专 业:软件工程</span>
</p>
<p>
<span>电 话: ##</span>
<span>毕业院校: ######</span>
</p>
<p>
<span>邮 箱: ##</span>
<span>学 历:本科</span>
</p>
</span>
</div>
<div><img src="./我的照片.jpg" alt="图片加载失败" width="80" height="100"></div>
</span>
<p>----------------------------------------------------------------------------------------------------</p>
<div>
<h2>专业技能</h2>
<ul type="disc">
<li>熟练使用C/C++基本语法,对面向过程和面向对象有一定的认识。</li>
<li>熟悉STL库的主要容器,以及其实现的底层和使用。</li>
<li>熟悉常见的数据结构,如顺序表,链表,栈,队列,堆,二叉树,AVL树,红黑树,哈希表。</li>
<li>熟悉模板的使用,模板的特化,泛型编程,C++11的智能指针及RAII的思想</li>
<li>熟悉qt的相关编程以及控件的使用,熟练使用信号与槽,窗口和事件。</li>
<li>熟悉Linux的常用指令以及基础工具。</li>
<li>熟悉基本的MySQL的基本建表语句,增删查改。</li>
</ul>
----------------------------------------------------------------------------------------------------
</div>
<div>
<h2>项目名称</h2>
<div>
<p>
<span><strong>项目名称:高并发内存池</strong></span>
<span><strong>使用技术:C/C++,单例模式,TLS,桶锁</strong></span>
</p>
<p>
<span><strong>项目简介:</strong>在多核多线程的前提下,实现效率较高的高并发内存池,以及哈希映射的空闲内存池,
<br>项目主要分为三个模块:</span>
</p>
<p>
<ul>
<li><strong>ThreadCache(线程缓存):</strong>每个线程都有自己独立的线程缓存,不用加锁,此线程下会
<br>有相应内存大小的自由链表,来悬挂适当的内存空间,当线程缓存中的内存不够时,
<br>会向中心缓存去获取内存。
</li>
<li><strong>CentralCache(中心缓存):</strong>只有一个中心缓存,对所有线程都是共享的,同时中心缓存
<br>会周期性的从线程缓存中回收对象,来避免一个线程拥有太多的内存。中心缓存存在
<br>线程安全问题,所以需要加锁进行保护。,当中心缓存内存不够用时,就会向页缓存
<br>去获取内存。
</li>
<li><strong>PageCache(页缓存):</strong>页缓存只有一个,同时中心缓存中有一个存放链表指针的数组来
<br>存放适当内存,当页缓存中没有内存时,会去系统中获取内存空间。PageCache会对
<br>页面内存定期进行合并,以满足更多的需求。
</li>
</ul>
</p>
<p>
<strong>项目测试:</strong>
分别从单元测试,集成测试以及性能测试等方面对项目进行了优化以及测试,最终得
<br>出,在高并发的环境下,改内存池的效率比malloc高10%~30%左右。
</p>
<p>
<strong>项目源码:</strong>
<a href="https://gitee.com/lc_cpp/concurrent-memory-pool.git" target="_blank">
https://gitee.com/lc_cpp/concurrent-memory-pool.git
</a>
</p>
</div>
<div>
<p>
<strong>项目名称:贪吃蛇小游戏</strong>
<strong>使用技术::C/C++,STL容器,Qt5,Qt框架的各种控件:
<br>QWidget、QPushButton等</strong>
</p>
<p>
<strong>项目简介:</strong>
基于Qt的框架下,应用一系列控件和绘图事件结合实现的贪吃蛇小游戏,主要分为
<br>三个模块界面,三个模块直接可以互相切换:
</p>
<p>
<ul>
<li>游戏大厅:实现一个游戏开始界面,点击开始游戏则就进入游戏选择界面</li>
<li>游戏选择:应用4个按钮实现简单,正常,困难三个模式选择和历史战绩的查看。</li>
<li>游戏房间:分为游戏界面和操作界面,实现贪吃蛇移动获取食物过程。</li>
</ul>
</p>
<p>
<strong>项目源码:</strong>
<a href="https://gitee.com/lc_cpp/snake.git" target="_blank">
https://gitee.com/lc_cpp/snake.git
</a>
</p>
----------------------------------------------------------------------------------------------------
</div>
</div>
<div>
<h2>荣誉奖项</h2>
<ul>
<li>2023年9月 获得全国大学生计算机等级二级“C++语言程序设计”证书和“三级网络”证书。</li>
<li>2023年12月 获得2023全国大学生数学建模竞赛本科组省级二等奖。</li>
<li>2023年12月 获得CET-4证书。</li>
<li>2023年12月 获得校级奖学金。</li>
<li>2024年5月 获得第15届蓝桥杯省级三等奖。</li>
<li>2024年6月 获得第十四届全国大学生计算机应用能力大赛国级一等奖。</li>
<li>2024年7月 获得“2024互联网+省铜奖”。</li>
</ul>
</div>
6.2 填写个人简历信息
请填写简历信息
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male">
<img src="./male.png" alt="" width="20" height="20">
男
</label>
<input type="radio" name="sex" id="female">
<label for="female">
<img src="./female.png" alt="" width="20" height="20">
女
</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">--1991--</option> <!-- 选中状态-->
<option value="">--1992--</option>
<option value="">--1993--</option>
<option value="">--1994--</option>
<option value="">--1995--</option>
<option value="">--1996--</option>
<option value="">--1997--</option>
<option value="">--1998--</option>
<option value="">--1999--</option>
<option value="">--2000--</option>
<option value="">--2001--</option>
<option value="">--2002--</option>
<option value="">--2003--</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">--1--</option> <!-- 选中状态-->
<option value="">--2--</option>
<option value="">--3--</option>
<option value="">--4--</option>
<option value="">--5--</option>
<option value="">--6--</option>
<option value="">--7--</option>
<option value="">--8--</option>
<option value="">--9--</option>
<option value="">--10--</option>
<option value="">--11--</option>
<option value="">--12--</option>
</select>
<select name="" id="">
<option value="">--请选择日期--</option>
<option value="">--1--</option> <!-- 选中状态-->
<option value="">--2--</option>
<option value="">--3--</option>
<option value="">--4--</option>
<option value="">--5--</option>
<option value="">--6--</option>
<option value="">--7--</option>
<option value="">--8--</option>
<option value="">--9--</option>
<option value="">--10--</option>
<option value="">--11--</option>
<option value="">--12--</option>
<option value="">--13--</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="school">就读学校</label>
</td>
<td>
<input type="text" id="school">
</td>
</tr>
<tr>
<td>应聘单位</td>
<td>
<input type="checkbox" id="web">
<label for="web">前端开发</label>
<input type="checkbox" id="back">
<label for="back">后端开发</label>
<input type="checkbox" id="test">
<label for="test">测试开发</label>
<input type="checkbox" id="sport">
<label for="sport">前端开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea name="" id=""></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="" id=""></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" name="" id="yuedu">
<label for="yuedu">我已经仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<strong>请应聘者确认:</strong>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
<tr>
</tr>
</table>