1. JavaScript 和 HTML 和 CSS 之间的关系
- HTML:网页的结构
- CSS:网页的表现
- JavaScript:网页的行为
JS 通常是运行在浏览器上的
网页中的一个元素对象就是一个 DOM 对象
2. Javascript 的组成
- ECMAScript(简称 ES ):Javascript 语法
- DOM:页面文档对象模型. 对页面中的元素进行操作
- BOM:浏览器对象模型,对浏览器窗口进行操作(如 前进,后退)
重要概念
这是一套 “标准”, 无论是啥样的 JS 引擎都要遵守这个标准来实现
3. Javascript 的书写形式
1. 行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('haha')">
注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
HTML 中推荐使用双引号, JS 中推荐使用单引号
2… 内嵌式
就是直接写到 script 标签中
<script>
alert("hahaha");
</script>
3. 外部式
单独将 JS 代码写道 .js文件中
html 文件中
<script src="hello.js"></script>
js 文件中
alert("hahaha");
注意, 这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行).
4. 输入输出
4.1 输入:prompt
会直接弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");
4.2 输出:alert
弹出一个警示对话框,输出结果
// 弹出一个输出框
alert("hello");
4.3 输出:console.log
直接在控制台打印一个日志
// 在控制台打印一个日志
console.log("这是一条日志");
重要概念: .
console 是一个 js 对象
. 表示取对象中的某个属性或者方法.可以直观理解成”的“
console.log 就可以理解为:使用”控制台“对象 ”的“ log方法
5. 变量的使用
5.1 基本用法
创建变量(变量定义/变量声明/变量初始化
var name = 'zhangsan';
let age = 20;
- let比let出现的晚,意味着避免了var这块定义变量的时候的一些缺陷
- 如果使用let定义变量,此时变量生命周期,作用域,基本和java类似的
- JS 中定义一个变量的的时候,不需要对找个变量指定类型
- JS 中,对于数字只有一种类型,数值类型,可以赋值成浮点型,整型
- 结尾的 JS 中可以省略
5.2 类型变量
1. 首先来理解一下,什么是强类型?什么是弱类型?
- 强类型变量意味着不同的类型之间变量赋值的时候,需要进行一定的手段(强制类型转换).
- 弱类型变量在不同类型之间变量进行赋值的时候可以直接赋值.
let a = 10;
let b = "hehe";
所以 JS 是定义的是弱类型的变量,可以任意定义数据类型.
2. 之后再理解一下,什么是动态类型变量?什么是静态类型变量?
- 动态类型意味着代码在执行过程中,变量类型可以随时发生变化.
- 静态类型意味着变量定义的时候是什么类型,在运行过程中就是什么类型
let a = 10;
a = 'hehe';
所以 JS 是动态类型变量.
- JS 的变量类型是再程序运行过程中才确定的.
- 随着程序的运行,变量的类型可能会发生改变.
6. 基本数据类型
JS 中内置的集中类型
- number:数字,可以为浮点数,整数
- bollean:true 真,false 假
- string:字符串类型
- undefined:只有唯一的值 undefined .表示未定义的值.
- null:只有唯一的值 null.表示为空值.
可以用 typeof 可以判断数据的类型.
6.1 number 数字类型
JS 中不区分整数和浮点数,统一使用 ”数字类型“ 表示.
6.1.1 数字进制表示
- 八进制整数,变量数据前加上0,以 0 开头
- 十六进制整数,变量数据前加上0x,以 0x 开头
- 二进制整数,变量数据前加上0b,以 0b 开头
let a = 07; // 八进制整数,以 0 开头
let b = 0xa; // 十六进制整数,以 0x 开头
let c = 0b10; // 二进制整数,以 0b 开头
6.1.2 特殊的数字值
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字.
let max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max*2);
// 得到 -Infinity
console.log(-max*2);
// 得到 NaN
console.log('hehe' - 10);
注意:
- 负无穷大 和 无穷小 不是一回事,无穷小指无限趋近与 0,值为 1 / Infinity
- ‘hehe’+ 10 得到的不是 NaN,而是’hehe10,会把数字隐式转成字符串,再进行字符串拼接
- 可以使用 isNaN 函数判定是不是一个非数字.
6.2 string 字符串类型
1. 基本规则
- 字符串字面值需要使用引号引起来, 单引号双引号均可.
- 如果字符串中本来已经包含引号咋办?
单配单双引号进行使用,或者使用转义字符,从而展现出 引号.
2. 转义字符
\n
\
*
’
"
\t
3. 求长度
使用 String 的 length 属性即可
4. 字符串拼接
- 可以用 + 进行拼接两个字符串
- 数字和字符串之间也可以拼接
- 要认准相加的变量到底是字符串还是数字,可以进行字符串和数字之间的拼接
console.log(100 + 100); // 200
console.log('100' + 100); // 100100
6.3 bollean 布尔类型
表示"真"和"假”
- boolean 原本是数学中的概念(布尔代数).
- 在计算机中 boolean 意义重大,往往要搭配条件/循环完成逻辑判断
- Boolean 参与运算时当做1和0来看待
6.4 unfined 未定义数据类型
- 如果一个变量没有被初始化过.结果就是 undefined
- undefined 和字符串进行相加,结果进行字符串拼接.
- undefined 和数字进行相加,结果为 NaN
6.5 null 空值类型
null 表示当前的变量是一个”空值“
7. 运算符
JS 的运算符和 java,c++ 等语言.这里主要就是介绍 == 和 === 两个运算符
==:比较相等,只比较内容是否相等,二不管数据类型是什么(会进行隐式类型转换)
===:比较相等,在比较内容相等的前提下,还要比较数据的类型(不会进行隐式类型转换)
<script>
let a=10;
let b="10";
alert(a==b); // true
alert(a===b); // false
</script>
8. 数组
8.1 数组创建
- 使用 new 关键字创建
// Array 的 A 要大写
var arr = new Array();
- 使用字面量方式创建 [常用]
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"
注意:
- 当方位数组越界数据时,不会报错,指挥显示 undefined
<script>
let array = new Array();
let array1=[1,2,3,'4'];
console.log(array1);
// 这个代码放到java中,会抛出一个数组越界的异常
console.log(array1[10]); // undefined
array1="小碧特";
console.log(array1);
console.log(array1); // object类型
</script>
8.2 获取数组元素
- 使用下标的方式访问数组元素(从0开始)
var arr =['小猪佩奇',"小猪乔治",'小羊苏西'];
console.1og(arr);
console.1og(arr[0]);
console.1og(arr[1]),
console.1og(arr[2]);
arr[2]='小猫凯迪';
console.1og(arr);
- 如果下标超出范围读取元素,则结果为 undefined
console.1og(arr[3]); // undefined
undefined1console.1og(arr[-1]); // undefined
注意: 不要给数组名直接赋值, 此时数组中的所有元素都没了
相当于本来 arr 是一个数组,重新赋值后变成字符串了
var arr =['小猪佩奇','小猪乔治','小羊苏西'];
arr ='小猫凯迪';
8.3 新增数组元素
1. 通过修改 length 新增
相当于在末尾新增元素. 新增的元素默认值为 undefined
var arry=[9,5,2,7];
arry.length=10;
arry[6]=12;
console.log(arry);
2. 通过下标新增
如果下标超出范围赋值元素,则会给指定位置插入新元素
var arr=[];
arr[2]=10;
console.log(arr);
3. 通过 push 追加元素
let array1=new Array()
// 将arry中的元素追加到array1中
for(i=0;i<arry.length;i++){
array1.push(arry[i]);
}
console.log(array1);
8.4 删除数组元素
使用 splice 方法删除元素
var arr=[9,5,2,7];
//第一个参数表示从下表为 2 的位置开始删除。第二个参数表示要删除的元素个数是 1 个
arr.splice(2,1);
console.1og(arr);
// 结果
[9,5,7]
9. 函数
9.1 语法格式
//创建函数/函数声明/函数定义
function 函数名(形参列表){
函数体
return 返回值;
}
// 函数调用T
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
// 定义一个函数
function hello()
{
console .log('hello world');
}
hello();
function HelloXiaoBiTe(num,name)
{
console.log(num+"hello"+name);
return 1;
}
// HelloXiaoBiTe(1,"xiaoming");
let a = HelloXiaoBiTe(1,"xiaoming");// 由于函数没有定义返回值类型,则a的类型就根据return的数据类型来定义
console.log(typeof(a));// number
9.2 参数个数
实参和形参之间的个数可以不匹配.但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多,则多出的参数不参与函数运算
sum(10,20,30); //30
- 如果实参个数比形参个数少,则此时多出来的形参值为 undefined
sum(10);// NaN,相当于 num2 为undefined.
<script>
// 定义一个函数
function hello()
{
console .log('hello world');
}
hello();
function HelloXiaoBiTe(num,name)
{
console.log(num+"hello"+name);
return 1;
}
// HelloXiaoBiTe(1,"xiaoming");
let a = HelloXiaoBiTe(1,"xiaoming");// 由于函数没有定义返回值类型,则a的类型就根据return的数据类型来定义
console.log(typeof(a));// number
// 函数参数
// 实参个数不一定要和形参个数一样
hello(12);
HelloXiaoBiTe(1,"乐",3);
</script>
9.3 函数表达式
另外一种函数的定义方式,直接将函数赋给一个变量
var add = function(){
var sum =0;
for(var i=0;i< arguments.length; i++){
sum += arguments[i];
}
return sum;
}
console.1og(add(10,20)); // 30
console.log(add(1,2,3,4)); // 10
console.log(typeof (add)); // function
此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示.
后面就可以通过这个 add 变量来调用函数了.
<script>
// 有名函数
let result=function Sum()
{
ret=0;
for(i=0;i<=100;i++)
{
ret+=i;
}
return ret;
}
console.log(result());
// 匿名函数
let b=function(){
console.log(arguments);// 打印参数列表
}
b();
b(1,2,3);
</script>
9.4 作用域
- 全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
- 局部作用域/函数作用域: 在函数内部生效.
创建变量时如果不写 var/let , 则得到一个全局变量.
function test(){
num = 100;
}
test();
console.1og(num);
// 执行结果
100
9.5 作用域链
背景:
- 函数可以定义在函数内部
- 内层函数可以访问外层函数的局部变量
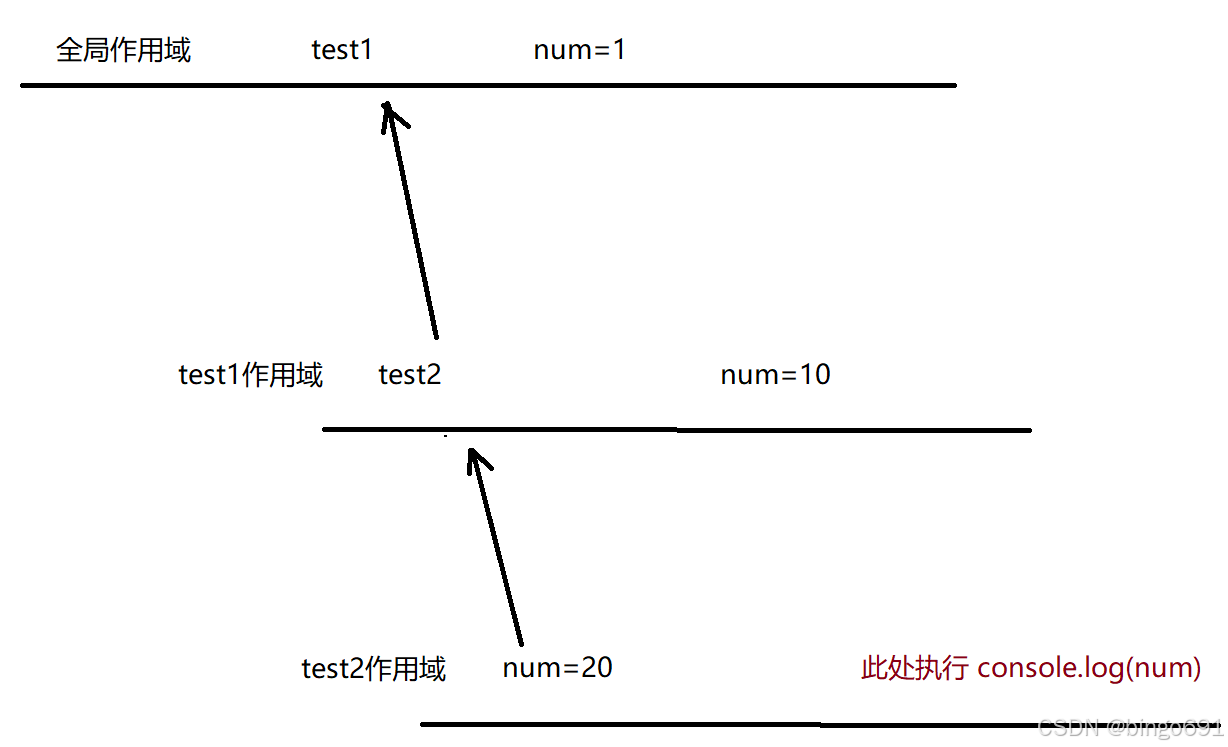
内部函数可以访问外部函数的变量,采取的是链式查找的方式,从内到外依次进行查找
var num = 1;
function test1(){
var num = 10;
function test2(){var num=20;
console.1og(num);
}
test2();
}
test1();
// 执行结果
20
执行 console.log(num) 的时候, 会现在 test2 的局部作用域中查找 num. 如果没找到, 则继续去 test1 中查找. 如果还没找到, 就去全局作用域查找.
9. 对象
9.1 创建对象
1. 使用 字面量 创建对象 [常用]
let a={};
let student={
name:"乐",
height:167,
weight:97,
sayHello:function(){
console.log("乐,你好呀");
}
}
console.log(student.name);
console.log(student['height']);// 括号内必须是字符
console.log(student['weight']);
student.sayHello;
2. 使用 new object 创建对象
let student2=new Object();
student2.name="佳乐";
student2.weight=97;
student2['height']=168;
student2.SayHello=function(){
console.log(student2.name+"hello")
}
console.log(student2.name);
console.log(student2['height']);
3. 使用构造函数创建对象
function People(name, height,weight){
this.name=name;
this.weight=weight;
this.height=height;
this.Say=function(){
console.log(this.name+"你好呀");
}
}
let le=new People("le",168,98);
console.log(le.height);
le.Say();
注意:
- 在构造函数内部使用 this 关键字来表示当前正在构建的对象.
- 构造函数的函数名首字母一般是大写的.
- 构造函数的函数名可以是名词.
- 构造函数不需要 return
- 创建对象的时候必须使用 new 关键字
10. JavaScript 的对象和 Java 的对象的区别
10.1 JavaScript 没有 “类” 的概念
- 对象其实就是"属性"+“方法”
- 类相当于把一些具有共性的对象的属性和方法单独提取了出来,相当于一个"月饼模子’
- 在 JavaScript 中的"构造函数"也能起到类似的效果
- 而且即使不是用构造函数,也可以随时的通过 {}的方式指定出一些对象
- 在 ES6 中也引入了 class 关键字, 就能按照类似于 Java 的方式创建类和对象了
10.2 JavaScript 对象不区分 “属性” 和 “方法”
JavaScript 中的函数是 “一等公民”, 和普通的变量一样. 存储了函数的变量能够通过 ( ) 来进行调用执行.
10.3 JavaScript 对象没有 private/public 等访问控制机制
对象中的属性都可以被外界随意访问.
10.4 JavaScript 对象没有 “继承”
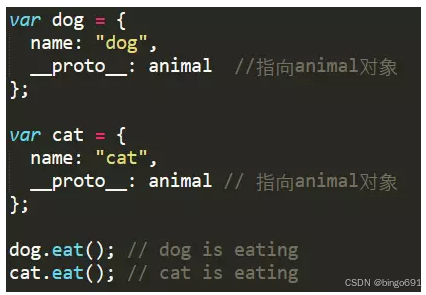
继承本质就是"让两个对象建立关联".或者说是让一个对象能够重用另一个对象的属性/方法JavaScript 中使用"原型"机制实现类似的效果
例如: 创建一个 cat 对象和 dog 对象, 让这两个对象都能使用 animal 对象中的 eat 方法通过proto_ 属性来建立这种关联关系 (proto 翻译作"原型"”
当eat方法被调用的时候,先在自己的方法列表中寻找, 如果找不到,就去找原型中的方法, 如果原型
中找不到, 就去原型的原型中去寻找… 最后找到Object那里, 如果还找不到, 那就是未定义了。
11. static 关键字
static 在类内定义静态变量,这个变量不属于任何一个对象,只属于类,所以打印类对象时,不会显示static定义的变量
class People{
constructor(name,weight,height){
this.name=name;
this.weight=weight;
this.height=height;
}
Say(){
console.log(this.name+"nihao");
}
static other="other";
static Sum(){
return 100;
}
}
let le=new People("le",98,168);
console.log(le);
le.Say();
// le.Sum(); // 类对象无法调用类方法
alert(People.other);
alert(People.Sum());
12. 继承(在 ES6及其之后可以使用)
在 ES6 可以实现类与类之间的继承
<script>
class People{
constructor(name,weight,height){
this.name=name;
this.weight=weight;
this.height=height;
}
Say(){
console.log(this.name+"nihao");
}
static other="other";
static Sum(){
return 100;
}
}
let le=new People("le",98,168);
console.log(le);
le.Say();
// le.Sum(); // 类对象无法调用类方法
alert(People.other);
alert(People.Sum());
// 继承
class Student extends People{
constructor(name,height,weight,number){
super(name,height,weight);
this.number=number;
}
Say(){
alert(this.name);
}
}
let student=new Student("zhangsan",168,98,12);
console.log(student);
student.Say();
</script>