上次给大家介绍了DOM的基本操作与概念,不知道大家都学会了吗?今天接着来为大家介绍关于JavaScript与CSS的交互。首先让我们来回顾一下 有关于样式表的知识吧。
目录
一,样式表的三种选择器
1.标签选择器
根据指定的标签名称, 在当前界面中找到所有该名称的标签, 然后设置属性
注意点:
标签选择器选中的是当前界面中所有的标签, 而不能单独选中某一个标签
input{
width:120px;
border:solid 1px ;
}
2.ID选择器
ID选择器的作用是 根据指定的id名称,找到对应的标签,然后设置属性。
注意点:
使用的时候必须在id的前面加上一个"#"才会有效。
id的名称是不可以重复的。
id名字的组成只能由 字母/数字/下划线组成。并且满足变量的写法,不能以数字开头。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>id选择器</title>
<style type="text/css">
#id1{
color:red;
}
</style>
</head>
<body>
<p id="id1">id选择器</p>
</body>
</html>3.类选择器
类选择器的作用就是 根据指定的类名找到对应的标签,然后设置属性。
每一个HTML的标签都有一个属性class。
注意点:
在使用时记住要在前面加一个 "." 这样才有效
一个HTML标签只能绑定一个id名称
一个HTML标签可以绑定多个class名称
.center{
text-align:center;
font-weight:bold;
}
二,样式表的常见属性
1.边框属性:
border:设置四个边框所有的属性
border-width:设置边框宽度
border-style:设置边框样式
border-color:设置边框颜色
2.边界属性
margin:设置所有外边框属性
margin-left margin-right margin-top margin-bottom:分别设置元素的左右上下外边距
3.填充属性
padding:设置元素所有的内边距
padding-left padding-right padding-top padding-bottom:分别设置元素的左右上下内边距
4.文本属性
font-size:设置字体大小
font-family :设置字体类型
font-style:设置字体样式
color:设置或检索文本的颜色
text-align:文本对齐
line-height:设置行高
5.背景属性
background-color:设置背景颜色
background-image:设置背景图片
background-repeat:设置一个指定的图像如何被重复
三,CSS的三种样式表
大家是不是也会有这样的疑惑:CSS到底应该写在那个位置呢?一定要写在HTML的文件里面吗?
接下来就给大家介绍一下 CSS的三种样式表
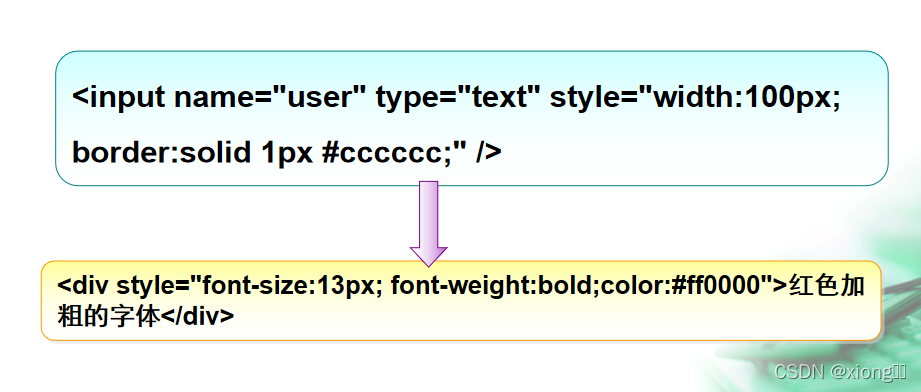
1.行内样式表(内联样式)
内联样式,又有人称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式
二,内部样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
其基本语法格式如下:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width: 100px;
height: 100px;
background: paleturquoise;
}
</style>
</head>
<body>
<div id="div"></div>
</body>
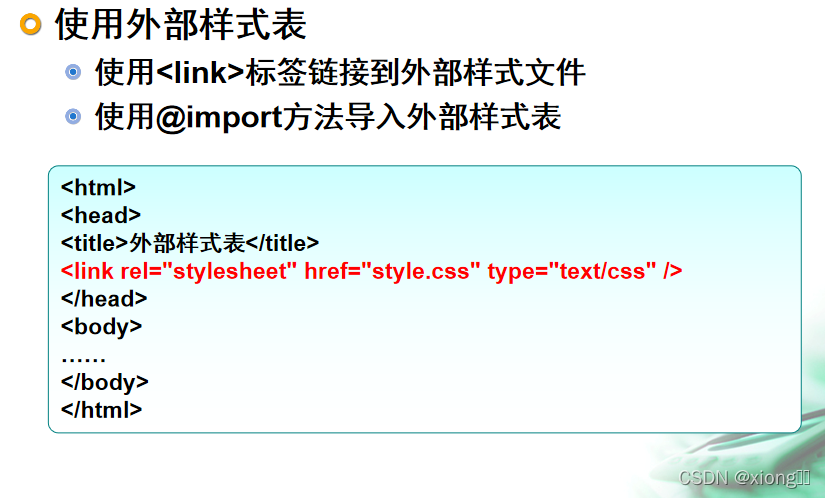
3.外部样式表(外链式)
链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
四,简单案例
上面给大家简单介绍了一下CSS的一些使用方法,接下来让我们一起动手做几个案例吧。
1.让网页界面中显示一个广告图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="img/1.gif" id="m1">
</body>
</html>
2.让图片与广告效果相似
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
border:2px solid black;
/* 绝对布局的特点:可以随意调整位置 形成浮动效果*/
position: absolute;
/* top bottom left right 让广告弹窗在右上方去*/
right: 20px;
top:20px;
transition: .1s;
}
</style>
</head>
<body>
<img src="img/1.gif" id="m1">
</body>
</html>
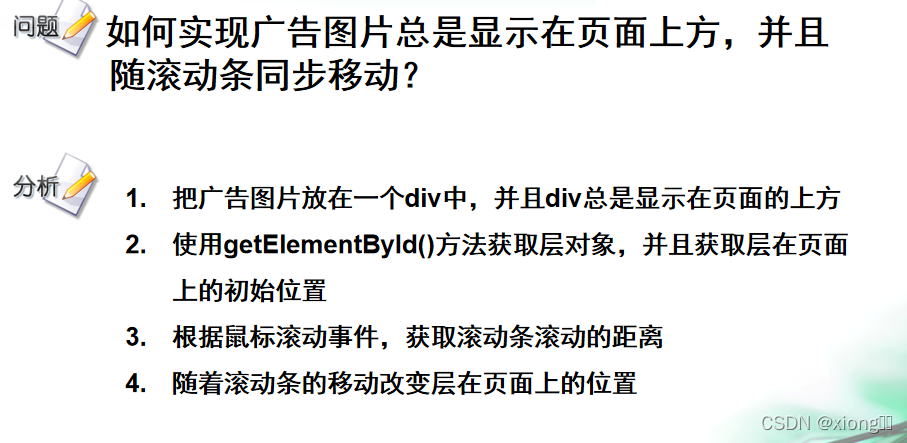
3.让图片随着鼠标滑轮的滚动而滚动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
border:2px solid black;
/* 绝对布局的特点:可以随意调整位置 形成浮动效果*/
position: absolute;
/* top bottom left right 让广告弹窗在右上方去*/
right: 20px;
top:20px;
transition: .1s;
}
</style>
</head>
<body>
<img src="img/1.gif" id="m1">
<script type="text/javascript">
//窗口的滑动事件
window.onscroll=()=>{
//获取到窗口的滚动事件 scrollTop width height
//top的距离就是原本距离加上这个滑动距离
div.style.top=20+document.documentElement.scrollTop+"px"
}
</script>
</body>
</html>
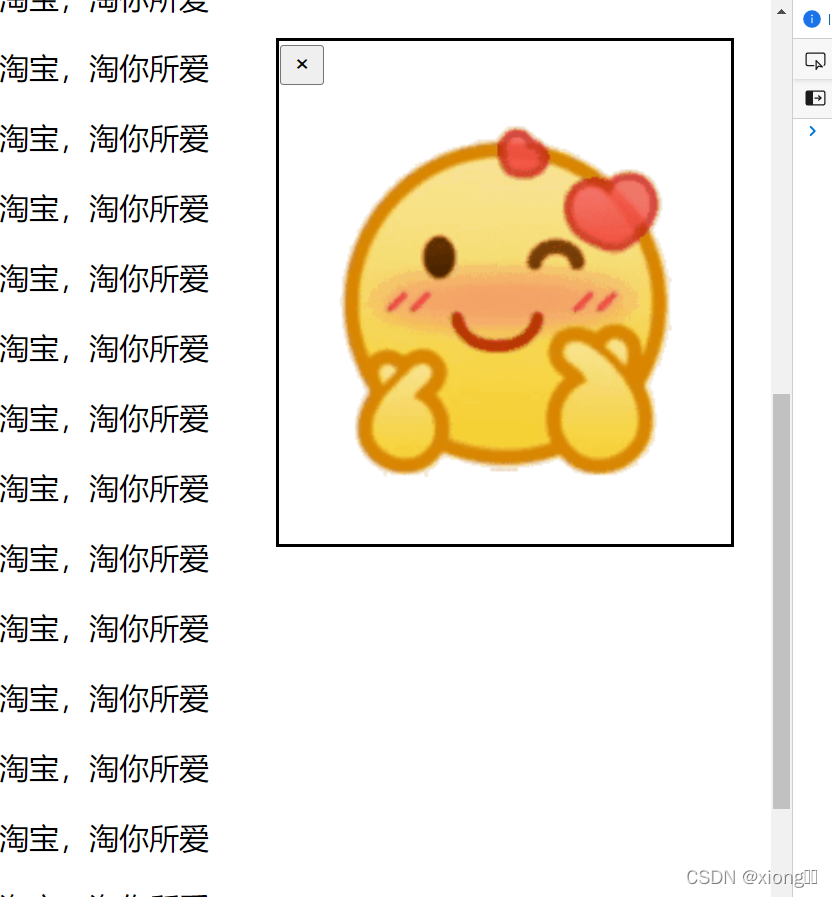
4.添加文字 让效果更加明显
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Score03</title>
<style type="text/css">
div{
border:2px solid black;
/* 绝对布局的特点:可以随意调整位置 形成浮动效果*/
position: absolute;
/* top bottom left right 让广告弹窗在右上方去*/
right: 20px;
top:20px;
transition: .1s;
}
</style>
</head>
<body>
<div id="div">
<button type="button"onclick="div.style.display='none'" >×</button>
<br>
<img src="img/1.gif" >
</div>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<p>淘宝,淘你所爱</p>
<script type="text/javascript">
//窗口的滑动事件
window.onscroll=()=>{
//获取到窗口的滚动事件 scrollTop width height
//top的距离就是原本距离加上这个滑动距离
div.style.top=20+document.documentElement.scrollTop+"px"
}
</script>
</body>
</html>
效果图:
今天的JS分享就到此为止了,更多精彩,下期继续哦。