1.什么是HTML语义化?
HTML语义化就是使用HTML语义化标签。 语义化标签就是拥有语义的标签。 语义元素清楚地向浏览器和开发者描述其意义。 例如:div、span都是没有语义的标签,无法通过标签确定信息。
基本上都是围绕着几个主要的标签,像标题(H1~H6)、列表(li)、强调(strong em)等等
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
2.语义化的HTML结构到底有什么好处?
我们知道HTML5新增的标签,比如<header>和<footer>,html正在朝着更加健壮的语义化的HTML结构发展,xhtml2在这点上没html5先进,这也是xhtml2死亡的一个原因,这一点也说明了语义化的HTML结构是html的发展趋势。
-
为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
-
用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
-
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
-
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
-
便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化
3.什么是清除浮动
在了解什么是浮动之前我们先了解一下html元素在普通流排列方式。在普通流中,元素是按照它在 HTML 中的出现的先后顺序自上而下依次排列布局的,在排列过程中所有的行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为一整行。如果没有特殊样式指定,所有元素默认都是按照普通流方式排列布局,即普通流中元素的位置由该元素在 HTML 文档中的位置决定的。
浮动使元素脱离文档普通流,漂浮在普通流之上的。浮动元素依然按照其在普通流的位置上出现,然后尽可能的根据设置的浮动方向向左或者向右浮动,直到浮动元素的外边缘遇到包含框或者另一个浮动元素为止,且允许文本和内联元素环绕它。浮动会产生块级框(相当于设置了display:block),而不管该元素本身是什么。
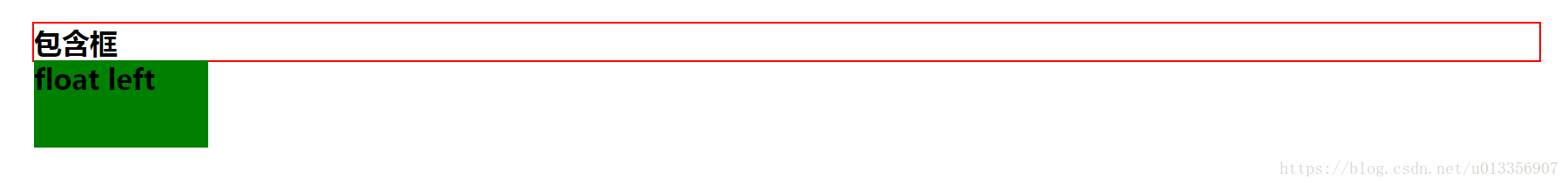
浮动导致元素已不在普通流中,所以在排列布局的时候文档中的普通流表现的和浮动元素不存在一样,当浮动元素的高度超出包含框的时候,会出现包含框不会自动撑高来包裹浮动元素,即所谓的“高度塌陷”。如下图所示
4.css垂直居中实现
有六种方法
1:使用绝对定位 + transform,给子元素添加如下样式
父子元素都不确定宽高的情况也适用。如果子元素的宽高确定的话,translate中的值也可以设置为子元素宽高的一半,即transform: translate(-100px, -100px);
.work {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
2:使用绝对定位 + margin,给子元素添加如下样式
这种方式适合子元素宽高确定的情况,给margin-top设置百分比的大小将不生效,即margin-top: -50%;不能达到垂直居中的效果
.work1 {
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}
3:使用绝对定位 + margin: auto,给子元素添加如下样式
父子元素宽高都未知时也适用。
.work2 {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin:auto;
}
4.父元素使用flex布局,并设置相关的属性值为center
这种方式要求父元素的高度是确定的,百分比形式的高度将不能生效。
.par-work {
height: 100vh;
display:flex;
justify-content:center;
align-items:center;
}
5:使用table-cell实现
这种方式需要父元素的宽高都是确定的,才能保证子元素在父元素中垂直水平都居中。
.par-work2 {
height: 500px;
width: 500px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
.son-work2 {
display: inline-block;
}
6:使用grid布局
这种方式适用于父元素高度确定的情况
.par-work3 {
display: grid;
height: 500px;
}
.son-work3 {
align-self: center; /*设置单元格内容的垂直位置*/
justify-self: center; /*设置单元格内容的水平位置*/
}
绝对定位和相对定位
相对定位及其用法
顾名思义相对定位的意思是相对于该控件相对于之前的位置进行偏。相对定位的css样式代码是这样的:position:relative;前面的单词代表了相对定位的属性,后面的单词代表了相对定位的属性值。倘若我们不设置定位类型,那么它的默认值是这样的:position:static;下面我们来举个例子:
css部分:
.d1{
height: 300;
width: 300px;
padding: 50px;
border: 1px solid black;
}
1
2
3
4
5
6
7
html部分:
<div class="d1">
<div class="d2"></div>
</div>
1
2
3
运行后我们会发现:黄色小方块距离边框有一段距离,这就假设了这个小方块相对于原文档流的位置,现在我们来看相对定位对它是怎样的影响,我们在css中加入以下相对布局代码:
.d2{
width: 50px;
height: 50px;
background-color:yellow;
position: relative;
left: 20px;
}
1
2
3
4
5
6
7
运行后我们会发现,黄色小方块相对于自己原来的位置向左偏移了20px,而不是相对与d1左边框进行的偏移,这就是相对定位。
绝对定位及其用法
绝对定位的意思是相对于该控件相对于整个浏览器的位置进行偏。绝对定位的css样式代码是这样的:position:absolute;前面的单词代表了绝对定位的属性,后面的单词代表了绝对定位的属性值。它还有另一个属性值:position: fixed;他俩的区别很简单:1、没有滚动条的情况下没有差异
2、在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动,我们平常在浏览网页是那“挥之不去”的小广告就是用的这种定位。倘若我们不设置定位类型,那么它的默认值是这样的:position:static;
下面我们来举个例子:
css部分:
.d1{
height: 300;
width: 300px;
padding: 50px;
border: 1px solid black;
}
1
2
3
4
5
6
7
html部分:
<div class="d1">
<div class="d2"></div>
</div>
1
2
3
运行后我们会发现:黄色小方块距离边框有一段距离,这就假设了这个小方块相对于原文档流的位置,现在我们来看绝对定位对它是怎样的影响,我们在css中加入以下代码:
.d2{
width: 50px;
height: 50px;
background-color:yellow;
position: absolute;
left: 20px;
}
1
2
3
4
5
6
7
运行后我们会发现,黄色小方块相对于自己原来的位置向左偏移了20px,而不是相对与d1左边框进行的偏移,这就是绝对定位。
5. 二者的区别
简单来说相对定位是根据自己原来的位置进行定位,绝对定位是根据整个浏览器进行定位,固定定位于绝对定位一样不过固定定位不随着屏幕的滚动而滚动。
5.说说盒子模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性,分为标准模型和IE模型,标准模型的宽度不包括内边距,IE模型的宽度要包括内边距。
content:即实际内容,显示文本和图像;
border:即边框,围绕元素内容的内边距的一条或多条线,由粗细、样式、颜色三部分组成;
padding:即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的background属性影响;
margin:即外边距,在元素外创建格外的空白,空白通常指不能放其他元素的区域。
6.DOCTYPE(⽂档类型) 的作⽤
DOCTYPE是HTML5的文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义来解析文档,不同的渲染模式会影响浏览器对 CSS 代码甚⾄ JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏。
浏览器渲染页面的两种模式:
CSS1Compat:标准模式(Strick mode),默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最
高标准呈现页面。
BackCompat:怪异模式(混杂模式)(Quick mode),浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松
的向后兼容的方式显示。
块级元素和行内元素
行内元素
一个行内元素只占据它对应标签的边框所包含的空间
常见的行内元素有:
b, big, i, small, tt
abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
a, bdo, br, img, map, object, q, script, span, sub, sup
button, input, label, select, textarea
块级元素
块级元素占据其父元素(容器)的整个空间
块级元素可以包含行内元素和其他块级元素
h1, h2, h3, h4, h5, h6
*footer, *header , *hgroup, *aside, *article, *section
*vedio, *audio
div, p, form, table, pre, hr, blockquote, noscript
ul, ol, li
区别
换行
每个块级盒子都会换行;内联盒子不会产生换行
默认宽高
块级盒子默认宽度为父容器宽度的100%,默认高度取决于内容本身;
内联盒子默认宽高由内容本身决定
设置宽高
块级盒子可以直接设置 width,height;
内联盒子直接设置不起作用,需要设置 display: block 或 display: inline-block 变为块级盒子后,再设置宽高
注意:inline-block 存在空隙问题,这是因为当处理行内元素排版时,浏览器会处理元素间的空白符(如空格,回车),解决办法主要有:
牺牲可读性,将它们写在一行
父元素中将字号置 0,在子元素上重置字号
使用浮动或绝对定位,隐式将生效的 display 值变为 block,因此还需要解决由浮动带来的高度坍塌或绝对定位后再调整位置
内外边距及边框
块级盒子设置内外边距,边框大小后,水平垂直方向都被应用,且能将其他元素按预期推开;内联元素设置这些属性后,水平垂直方向都被应用,但是只有水平方向会按预期将元素推开
包含的元素
块级元素可以包含块级元素和行内元素;
行内元素中最好只包含行内元素,如包含块级元素,父行内元素并不会包含子块级元素
内联盒子默认宽高由内容本身决定