JavaScript有三种数据存储方式,分别是:
sessionStorage
cookier
相同点:都保存在浏览器端
不同点:
①传递方式不同
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
②数据大小不同
cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。
存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
③数据有效期不同
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
④作用域不同
sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;
localStorage 在所有同源窗口中都是共享的;
cookie也是在所有同源窗口中都是共享的。
Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。
Web Storage 的 api 接口使用更方便。
接下来我们就分别探究一下三个存储方法:
cookie
一:使用场景:
1:记住密码,下次自动登录。
2:记录用户浏览数据,进行商品(广告)推荐。
二:特点:
1: cookie保存在浏览器端。
2:单个cookie保存的数据不能超过4KB。
3: cookie中的数据是以域名的形式进行区分的。
4:cookie中的数据是有过期事件的,超过事件数据会被浏览器自动删除。
5:cookie中的数据会随着请求被自动发送到服务器端。
三:
由于cookie存储机制有很多缺点,HTML5不再使用它,转而使用改良后的WebStorage存储机制。
(localStorage和sessionStorage)
localStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要用来作为本地存储来使用。
它解决了cookie存储空间不足的问题,每条cookie的存储空间为4K,localStorage一般为5M。
localStorage生命周期是永久,这意味着除非用户在显示在浏览器提供的UI上清除localStorage信息否则这些信息将永久存在。
localStorage的局限
a.在IE8以上的IE版本才支持localStorage这个属性。
b.目前所有的浏览器中都会被localStorage的值类型限定为string类型,
对我们日常比较常见的JSON对象类型需要一个转换。
我们用代码来展示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="../js/vue.js"></script>
<script>
//判断浏览器是否支持localstorage
if(window.localStorage){
alert('浏览器支持localStorage')
}
//!为取反运算符
if(!window.localStorage){
alert('浏览器不支持localStorage')
}else{
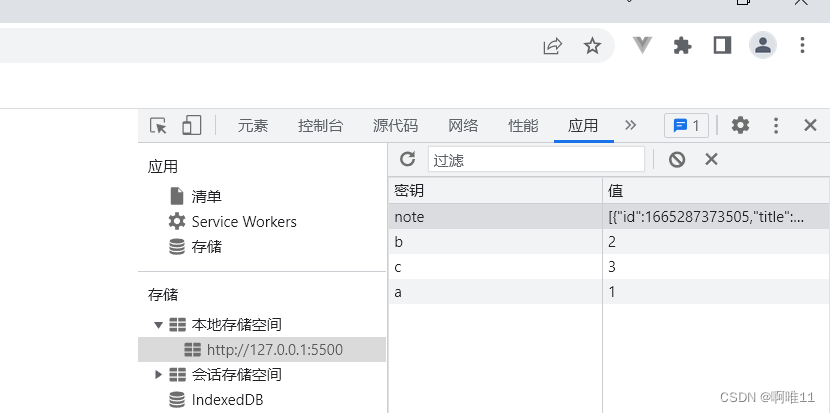
var Storage = window.localStorage
//写入a字段
Storage['a'] = 1;
//写入b字段
Storage.b = 2;
//写入c字段
Storage.setItem('c',3)
console.log(typeof Storage['a']);
console.log(typeof Storage['b']);
console.log(typeof Storage['c']);
}
</script>
</body>
</html>SessionStorage
SessionStorage的生命周期
SessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了
那么所有通过Session存储的数据也就被清空了。