vue3中使用el-tag结合element-plus在行内使用el-button按钮,带背景色,效果:

<el-table-column label="状态" align="center" prop="states">
<template #default="scope">
<el-tag
:type="scope.row.excelDeleted === '0' ? 'primary' : 'danger'"
disable-transitions
>
{{ scope.row.excelDeleted === "0" ? "成功" : "失败" }}
</el-tag>
</template>
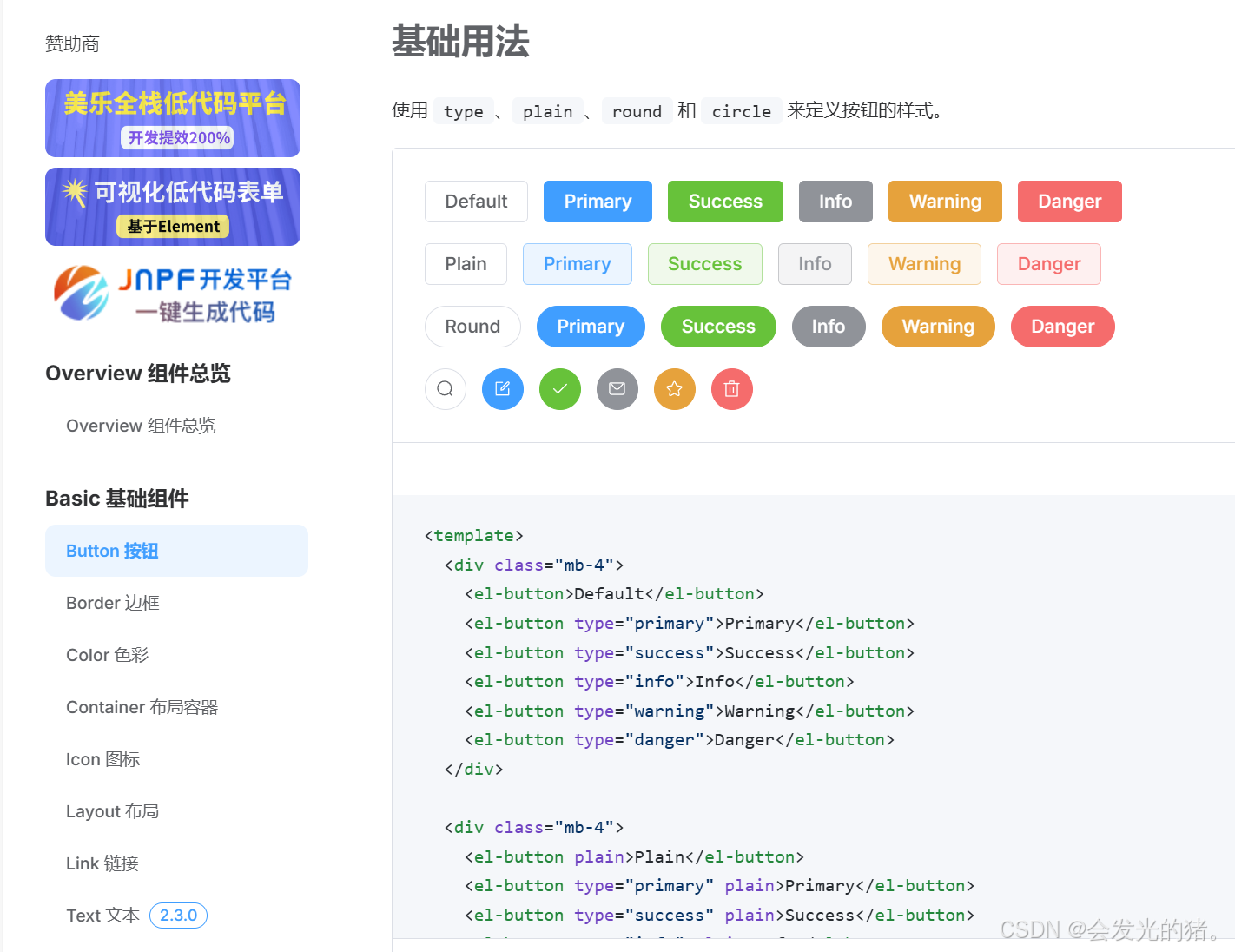
</el-table-column>更多按钮样式参考element-plus官网Button 按钮 | Element Plus (element-plus.org)
https://element-plus.org/zh-CN/component/button.html