反思:
看着前两年每一年一篇的文章,就下定决心今年一定要进步,今年起码要写2篇哈哈哈 数量+1,没毛病。但是一直没有想到写什么内容,工作上都是完成一些基本需求,最近倒是了解了个新插件canvas的js库Fabric.js,用来给图片标注热区,不过核心实现,也有大佬分析过思路和实现,有兴趣的友友可以自行搜索查阅哦~~ 因为没有扎实的基础和积累,所以这也是很难下笔成章的原因 ╮(╯﹏╰)╭ 思考再三,暂时还是简单记录一下自己的踩坑和特殊需求的实现吧 罒ω罒 以此查漏补缺 夯实基础。
目标需求:
好啦~ 今天看一下使用Element UI 中的树形控件和表格组件,实现点击左侧树的不同节点,右侧对应不同表格中,存储记录 不同表格中多选的列表项。嗯...可能只看文字不太好理解,下面附图文说明一下:
详细描述:
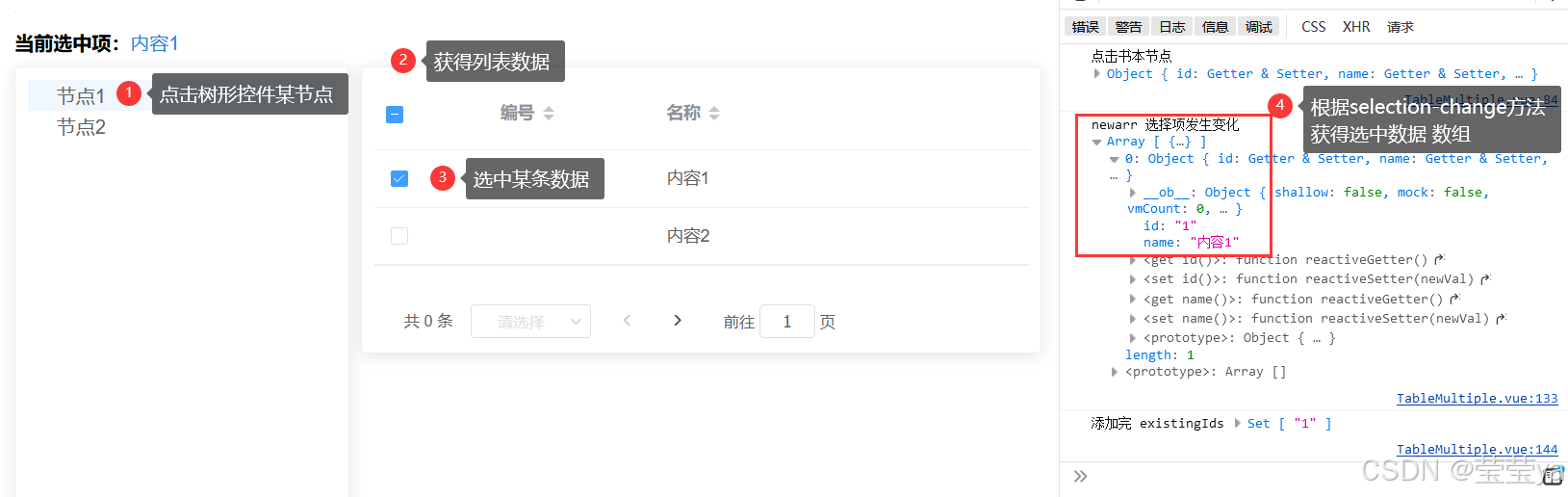
1、选择第1个表格数据
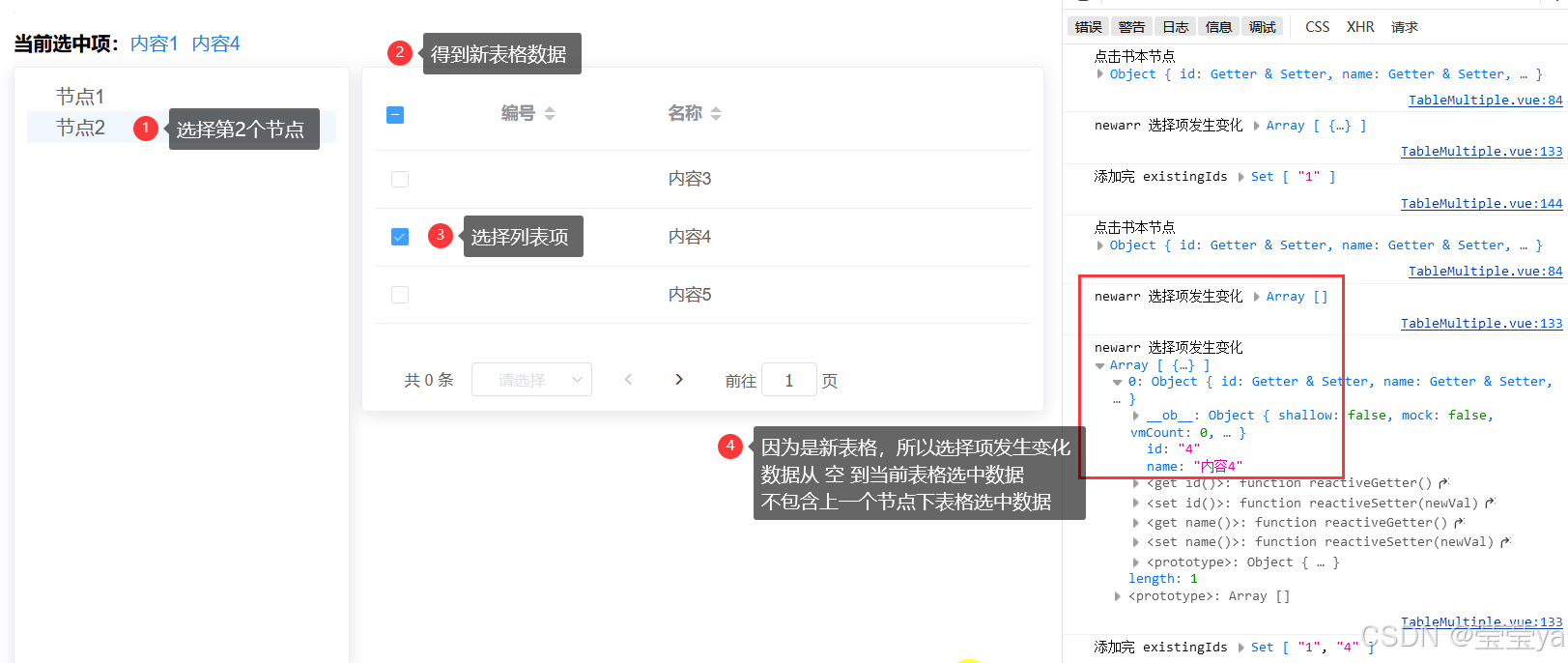
2、选择第2个表格数据
根据以上图文解释,所以如果需要得到所有表格中的所有项,我们需要定义一个变量存储每次勾选的列表项,那么问题来了,如果我现在树形中从选中的节点2 回到节点1 =》 是不是还需要考虑一个选中项的数据回显哦?
问题解决:
1、存储每个表格中选中列表项。因为newarr就是当前选中项数据,所以,在选项变化时,遍历 newarr 检查每个对象的Id是否存在于 existingIds 中,如果不存在则添加到 selectedContents 中
handleSelectionChange (newarr) {
console.log('newarr 选择项发生变化', newarr)
// 创建一个Set存储 selectedContents 中已存在的Id
let existingIds = new Set(this.selectedContents.map(item => item.id))
// 遍历 newarr 检查每个对象的Id是否存在于 existingIds 中,如果不存在则添加到 selectedContents 中
newarr.forEach(item => {
if(!existingIds.has(item.id)) {
this.selectedContents.push(item)
existingIds.add(item.id) // 更新existingIds,避免重复添加
console.log('添加完 existingIds', existingIds)
}
})
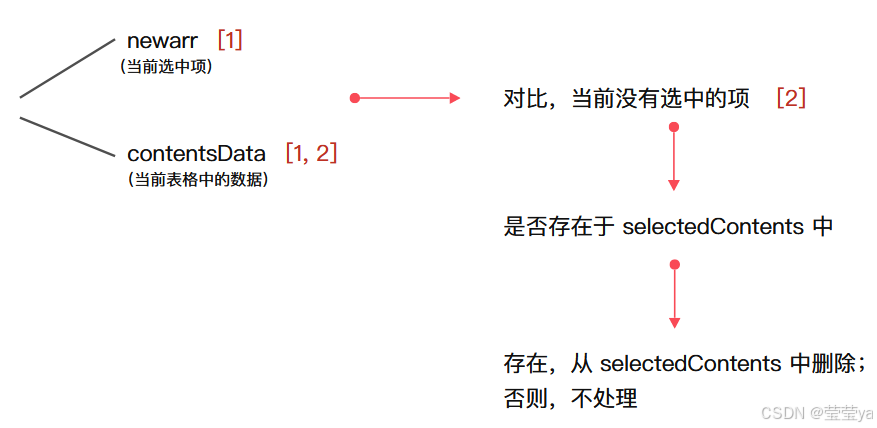
}这时候,如果选中 项,可以存储到 变量selectedContents中,但是,如果再次点击列表项,取消选中时,并没有从变量中进行删除,这时候就有问题了哈,怎么解决呢?
通过 filter 方法筛选,代码如下:
let existingIds2 = new Set(this.contentsData.map(item => item.id))
let temp = new Set(newarr.map(item => item.id))
// 将集合转换成数组
let existingIds2Array = Array.from(existingIds2)
// 找到当前数组中没有勾选上的项
let uncheckedArr = existingIds2Array.filter(item => !temp.has(item))
//console.log('uncheckedArr', uncheckedArr)
if(uncheckedArr.length > 0) {
this.selectedContents = this.selectedContents.filter(elem => !uncheckedArr.includes(elem.id))
}
console.log('selectedContents 合并后的', this.selectedContents)2、回显之前选中项的选中状态。找到当前列表数据 contentsData 与 selectedContents 中 相同的项,并通过this.$refs设置表格中的选中状态
if(this.selectedContents.length > 0) {
let existingIds = new Set(this.selectedContents.map(item => item.id))
this.contentsData.forEach(item => {
if(existingIds.has(item.id)) {
this.$nextTick(() => {
this.$refs.multipleTable.$refs.table.toggleRowSelection(item) // toggleRowSelection 切换表格某行选中状态
})
}
})
}OK,以上就是这个简简单单的小需求的实现~ 可以吃饭啦~
全部代码:
<template>
<div>
<div style="display: flex; margin-bottom: 10px;">
<p style="font-weight: 700">当前选中项:</p>
<div v-if="selectedContents.length > 0">
<span v-for="item in selectedContents" :key="item.id" style="color: #2283E2; margin-right: 10px;">{{ item.name }}</span>
</div>
</div>
<el-row :gutter="10">
<el-col :span="8">
<el-card>
<MyTree
ref="myTree"
class="treebox2"
nodeKey="id"
:treeData="booksTree"
:highlight-current="true"
:check-on-click-node="false"
:currentkey="currentId"
@nodeClick="bookNodeClick"
>
</MyTree>
</el-card>
</el-col>
<el-col :span="16">
<el-card>
<!-- 知识列表 -->
<base-table
ref="multipleTable"
:tableCol="tableCol"
:tableData="contentsData"
:total="total2"
:showColumn="showColumn"
:firstTableCol="firstTableCol"
@handleSelectionChange="handleSelectionChange"
>
</base-table>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
import MyTree from '@/components/MyTree.vue'
import BaseTable from '@/components/BaseTable.vue'
export default {
components: {
MyTree,
BaseTable
},
data() {
return {
selectedContents: [],
contentsData: [],
booksTree: [
{
id: '11',
name: '节点1'
},
{
id: '12',
name: '节点2'
}
],
currentId: '',
tableCol: [
{ prop: 'code', label: '编号', width: 80 },
{ prop: 'name', label: '名称' }
],
total2: 0,
showColumn: false,
firstTableCol: {
select: true,
width: 55,
type: 'selection'
},
}
},
methods: {
// 点击书本tree节点
bookNodeClick (obj) {
console.log('点击书本节点', obj.data)
this.currentId = obj.data.id
// this.getOneNodeContents(obj.data.id, 'book')
// =======
if(obj.data.id == '11') {
this.contentsData = [
{
id: '1',
name: '内容1'
},
{
id: '2',
name: '内容2'
}
]
}
if(obj.data.id == '12') {
this.contentsData = [
{
id: '3',
name: '内容3'
},
{
id: '4',
name: '内容4'
},
{
id: '5',
name: '内容5'
}
]
}
// 回显之前选中项的选中状态
// 1、找到当前列表数据 contentsData 与 selectedContents 中 相同的项,并设置选中状态
console.log('1111contentsData', this.contentsData)
if(this.selectedContents.length > 0) {
let existingIds = new Set(this.selectedContents.map(item => item.id))
this.contentsData.forEach(item => {
if(existingIds.has(item.id)) {
this.$nextTick(() => {
this.$refs.multipleTable.$refs.table.toggleRowSelection(item) // toggleRowSelection 切换表格某行选中状态
})
}
})
}
},
handleSelectionChange (newarr) {
console.log('newarr 选择项发生变化', newarr)
// 创建一个Set存储 selectedContents 中已存在的Id
let existingIds = new Set(this.selectedContents.map(item => item.id))
let existingIds2 = new Set(this.contentsData.map(item => item.id))
let temp = new Set(newarr.map(item => item.id))
// 遍历 newarr 检查每个对象的Id是否存在于 existingIds 中,如果不存在则添加到 selectedContents 中
newarr.forEach(item => {
if(!existingIds.has(item.id)) {
this.selectedContents.push(item)
existingIds.add(item.id) // 更新existingIds,避免重复添加
console.log('添加完 existingIds', existingIds)
}
})
// 将集合转换成数组
let existingIds2Array = Array.from(existingIds2)
// 找到当前数组中没有勾选上的项
let uncheckedArr = existingIds2Array.filter(item => !temp.has(item))
console.log('uncheckedArr', uncheckedArr)
if(uncheckedArr.length > 0) {
this.selectedContents = this.selectedContents.filter(elem => !uncheckedArr.includes(elem.id))
}
console.log('selectedContents 合并后的', this.selectedContents)
},
}
}
</script>
<style>
</style>