一 简介
-
TypeScript,简称为TS,是JS的超级;Vue3.0就是使用TS开发出来的,并且推荐开发者使用TS进行开发;
-
TS是可以直接运行的(比如使用ts-node),最终编译为纯的JS运行在任意的平台之上,是开源的;
-
始于JavaScript,归于JavaScript!
-
二 类型
1.类型
1.TypeScript是静态类型:
类型系统按照「类型检查时机」来分类,可以分为动态类型和静态类型。
动态类型是指在运行时才会进行类型检查,这种语言的类型错误往往会导致运行时错误。JS是一门解释型语言,没有编译阶段,所以JS是动态类型。
2.TypeScript 是弱类型:
类型系统按照「是否允许隐式类型转换」来分类,可以分为强类型和弱类型,TS是完全兼容JS的,它不会修改JS运行时的特性,所以它们都是弱类型。
例子:
console.log(1 + '1');
// 打印出字符串 '11', ts和js都不会报错
print(1 + '1')
Python 是强类型会报错
# TypeError: unsupported operand type(s) for +: 'int' and 'str' 2.适用任何规模
1.TypeScript 非常适用于大型项目——这是显而易见的,类型系统可以为大型项目带来更高的可维护性,以及更少的 bug。
2.在中小型项目中推行 TypeScript 的最大障碍就是认为使用 TypeScript 需要写额外的代码,降低开发效率。但事实上,由于有[类型推论],大部分类型都不需要手动声明了。相反,TypeScript 增强了编辑器(IDE)的功能,包括代码补全、接口提示、跳转到定义、代码重构等,这在很大程度上提高了开发效率。而且 TypeScript 有近百个[编译选项],如果你认为类型检查过于严格,那么可以通过修改编译选项来降低类型检查的标准。
3.TypeScript 还可以和 JavaScript 共存。这意味着如果你有一个使用 JavaScript 开发的旧项目,又想使用 TypeScript 的特性,那么你不需要急着把整个项目都迁移到 TypeScript,你可以使用 TypeScript 编写新文件,然后在后续更迭中逐步迁移旧文件。如果一些 JavaScript 文件的迁移成本太高,TypeScript 也提供了一个方案,可以让你在不修改 JavaScript 文件的前提下,编写一个[类型声明文件],实现旧项目的渐进式迁移。
4.就算你从来没学习过 TypeScript,你也可能已经在不知不觉中使用到了 TypeScript——在 VSCode 编辑器中编写 JavaScript 时,代码补全和接口提示等功能就是通过 TypeScript Language Service 实现的
5.一些第三方库原生支持了 TypeScript,在使用时就能获得代码补全了,比如 Vue 3.0 React
缺点
1.有一定的学习成本,需要理解接口(Interfaces)、泛型(Generics)、类(Class)、枚举类型(Enums)等前端工程师可能不是很熟悉的概念;
2.短期可能会增加一些开发成本,毕竟要多写一些类型的定义,不过对于一个需要长期维护的项目,TypeScript 能够减少其维护成本;
3.集成到构建流程需要一些工作量;ts-loader
4.可能和一些库结合的不是很完美;
三 使用
1.安装
1.安装node.js
2.全局安装 typescript
3. 查看版本
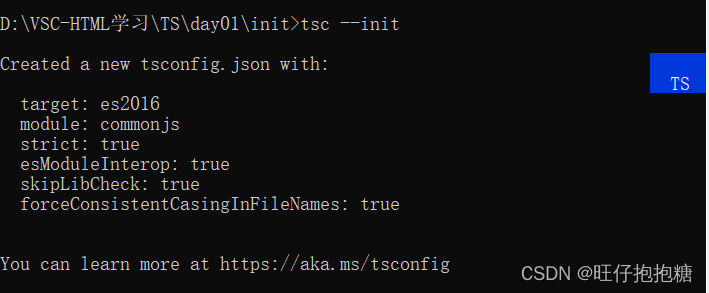
4.创建tsconfig.json文件
2.使用
1.创建index.ts文件
2.编写一段代码
let name1:string="Hello,下课1"
3.运行tsc index.ts
运行结果: