一,先安装 datav 可以参考介绍 | DataV (jiaminghi.com)
- npm安装
npm install @jiaminghi/data-view
- yarn安装
yarn add @jiaminghi/data-view使用
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
#按需引入
按需引入仅支持基于ES module的tree shaking,按需引入示例如下:
import { borderBox1 } from '@jiaminghi/data-view'
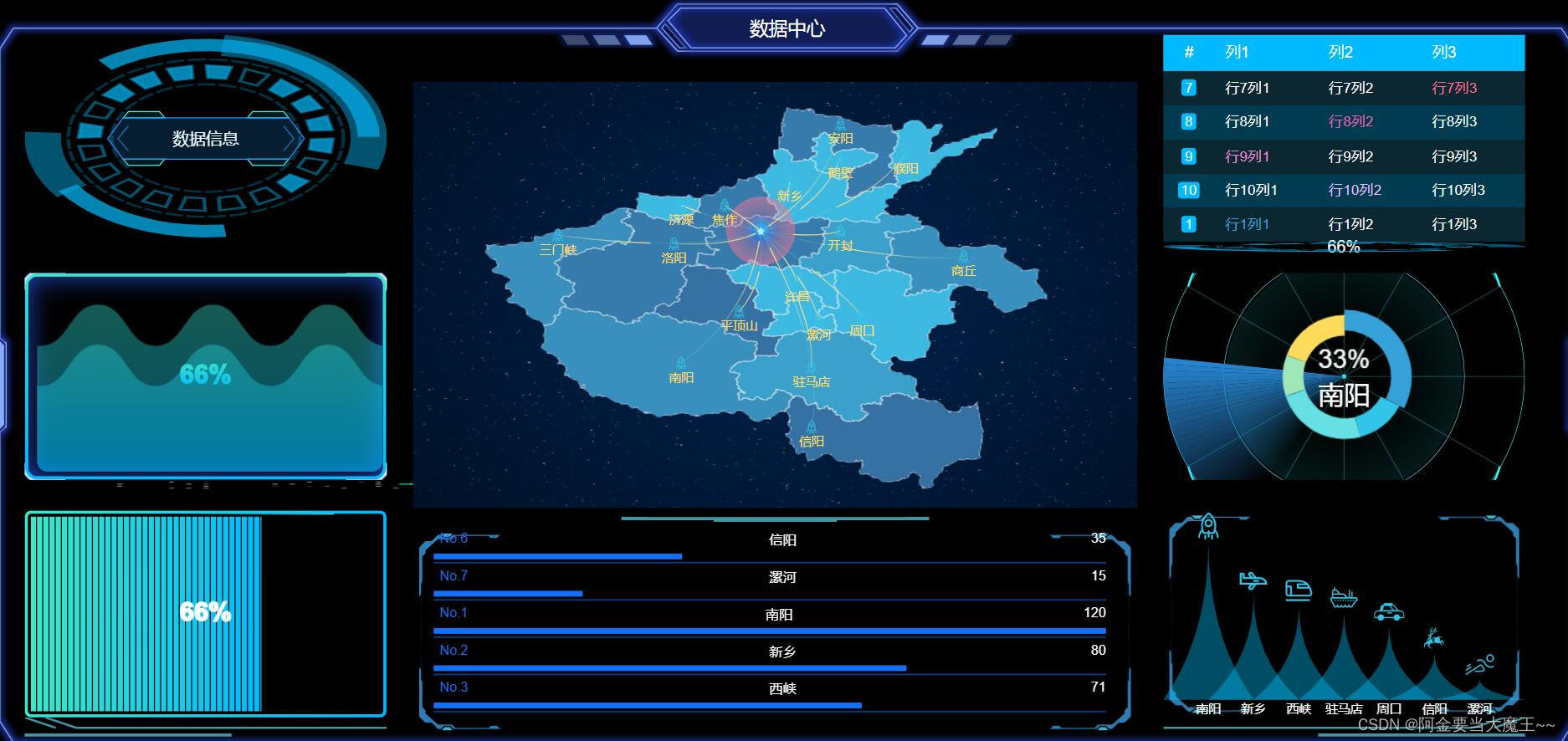
Vue.use(borderBox1)先效果展示
二, 分解教学
- 首先在终端安装好
- main.js 按需引入
- 有路由的话搭建路由 我都在一个页面 所以不需要
- 然后就开始大屏了 可能会遇见报错 可以参考Data V 使用以及 遇见的报错 Property or method “config“ is not defined on the instance but referenced during_阿金要当大魔王~~的博客-CSDN博客
main.js 根据自己需求引入
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import echarts from 'echarts'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
var axios = require('axios')
axios.default.baseURL = '/api'
Vue.prototype.$http = axios //正确的使用
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
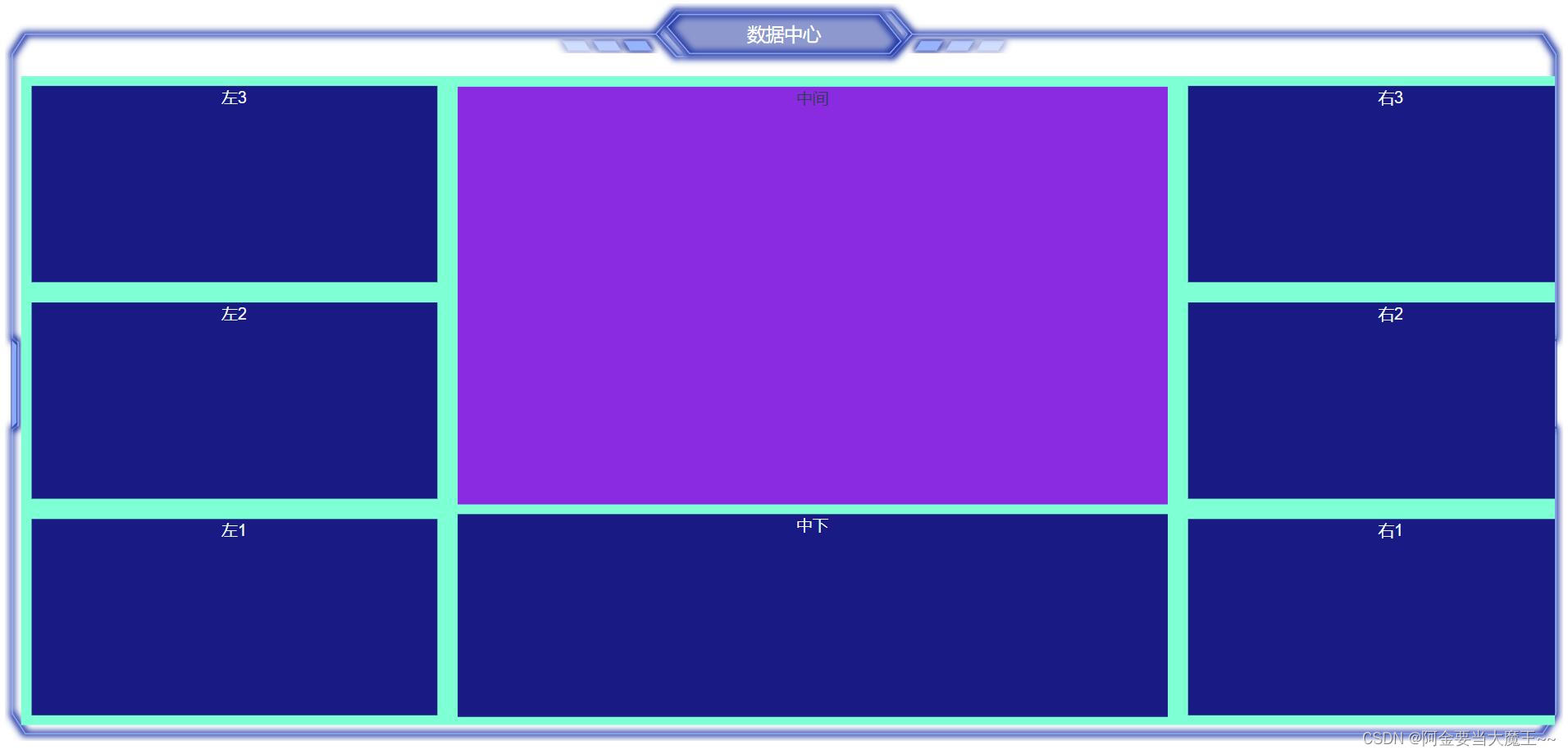
打开页面定位每个地方的位置
然后开始引入代码
<template>
<div class="bg">
<dv-border-box-11 title="数据中心" style="width: 100%;height: 45rem">
<dv-full-screen-container>
<div class="naca">
<div class="left">
<div class="left-1">
<dv-border-box-8>
<!-- 左下 编号6 电量 -->
<dv-percent-pond :config="config6" style="width:350px;height:200px;" />
<dv-decoration-8 style="width:350px;height:20px;" />
</dv-border-box-8>
</div>
<div class="left-1">
<dv-border-box-10>
<!-- 左中 编号7 水位 -->
<dv-water-level-pond :config="config7" style="width:350px;height:200px;" />
<dv-decoration-1 style="width:350px;height:10px;" />
</dv-border-box-10>
</div>
<div class="left-1">
<!-- 左上 -->
<dv-decoration-9 style="width:350px;height:200px" >
<dv-decoration-11 style="width:200px;height:60px;">数据信息</dv-decoration-11>
</dv-decoration-9>
</div>
</div>
<div class="cents">
<div class="cent">
<dv-border-box-1>
<!-- 大飞机 编号3 中上 -->
<dv-flyline-chart :config="config3" style="width:100%;height:100%;" />
<dv-decoration-5 style="width:700px;height:10px;" />
</dv-border-box-1>
</div>
<div class="cent-1">
<dv-border-box-1>
<!-- 长条 编号4 中下 -->
<dv-scroll-ranking-board :config="config4"
style="width:650px;height:180px; margin-left:20px; margin-top: 20px;" />
</dv-border-box-1>
</div>
</div>
<div class="left">
<div class="left-1">
<dv-border-box-1>
<!-- 小飞机 编号4 右下 -->
<dv-conical-column-chart :config="config4" style="width:350px;height:200px;" />
<dv-decoration-8 :reverse="true" style="width:350px;height:20px;" />
</dv-border-box-1>
</div>
<div class="left-1">
<!-- 右中 -->
<dv-decoration-12 style="width:350px;height:200px"><dv-active-ring-chart :config="config1"
style="width:350px;height:200px" /></dv-decoration-12>
</div>
<div class="left-1">
<dv-border-box-1>
<!-- 流动表格 编号5 右上 -->
<dv-scroll-board :config="config5" style="width:350px;height:200px" />
<dv-decoration-9 style="width:350px;height:10px;">66%</dv-decoration-9>
</dv-border-box-1>
</div>
</div>
</div>
</dv-full-screen-container>
</dv-border-box-11>
</div>
</template>
<script>
export default {
data() {
return {
config1: {
data: [
{
name: '南阳',
value: 167
},
{
name: '周口',
value: 67
},
{
name: '漯河',
value: 123
},
{
name: '郑州',
value: 55
},
{
name: '西峡',
value: 98
},
],
},
config2: {
data: [
{
name: '南阳',
value: 167
},
{
name: '周口',
value: 67
},
{
name: '漯河',
value: 123
},
{
name: '郑州',
value: 55
},
{
name: '西峡',
value: 98
}
]
},
config3: {
centerPoint: [0.48, 0.35],
points: [
{
position: [0.52, 0.235],
text: '新乡'
},
{
position: [0.43, 0.29],
text: '焦作'
},
{
position: [0.59, 0.35],
text: '开封'
},
{
position: [0.53, 0.47],
text: '许昌'
},
{
position: [0.45, 0.54],
text: '平顶山'
},
{
position: [0.36, 0.38],
text: '洛阳'
},
{
position: [0.62, 0.55],
text: '周口'
},
{
position: [0.56, 0.56],
text: '漯河'
},
{
position: [0.37, 0.66],
text: '南阳'
},
{
position: [0.55, 0.81],
text: '信阳'
},
{
position: [0.55, 0.67],
text: '驻马店'
},
{
position: [0.37, 0.29],
text: '济源'
},
{
position: [0.20, 0.36],
text: '三门峡'
},
{
position: [0.76, 0.41],
text: '商丘'
},
{
position: [0.59, 0.18],
text: '鹤壁'
},
{
position: [0.68, 0.17],
text: '濮阳'
},
{
position: [0.59, 0.10],
text: '安阳'
}
],
k: 0.5,
bgImgUrl: 'http://datav.jiaminghi.com/img/flylineChart/map.jpg',
centerPointImg: {
url: 'http://datav.jiaminghi.com/img/flylineChart/mapPoint.png'
},
pointsImg: {
url: 'http://datav.jiaminghi.com/img/conicalColumnChart/1st.png'
}
},
config4: {
data: [
{
name: '周口',
value: 55
},
{
name: '南阳',
value: 120
},
{
name: '西峡',
value: 71
},
{
name: '驻马店',
value: 66
},
{
name: '新乡',
value: 80
},
{
name: '信阳',
value: 35
},
{
name: '漯河',
value: 15
}
],
img: [
'http://datav.jiaminghi.com/img/conicalColumnChart/1st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/2st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/3st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/4st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/5st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/6st.png',
'http://datav.jiaminghi.com/img/conicalColumnChart/7st.png'
]
},
config5: {
header: ['列1', '列2', '列3'],
data: [
['<span style="color:#37a2da;">行1列1</span>', '行1列2', '行1列3'],
['行2列1', '<span style="color:#32c5e9;">行2列2</span>', '行2列3'],
['行3列1', '行3列2', '<span style="color:#67e0e3;">行3列3</span>'],
['行4列1', '<span style="color:#9fe6b8;">行4列2</span>', '行4列3'],
['<span style="color:#ffdb5c;">行5列1</span>', '行5列2', '行5列3'],
['行6列1', '<span style="color:#ff9f7f;">行6列2</span>', '行6列3'],
['行7列1', '行7列2', '<span style="color:#fb7293;">行7列3</span>'],
['行8列1', '<span style="color:#e062ae;">行8列2</span>', '行8列3'],
['<span style="color:#e690d1;">行9列1</span>', '行9列2', '行9列3'],
['行10列1', '<span style="color:#e7bcf3;">行10列2</span>', '行10列3']
],
index: true,
columnWidth: [50],
align: ['center']
},
config6: {
value: 66,
localGradient: true
},
config7: {
data: [66, 45],
shape: 'roundRect'
}
}
}
}
</script>
<style>
.cent {
margin: 10px;
width: 700px;
height: 412px;
/* background-color: blueviolet; */
}
.cent-1 {
margin: 10px;
color: aliceblue;
width: 700px;
height: 200px;
/* background-color: rgb(26, 26, 133); */
}
.left {
display: flex;
flex-direction: column-reverse;
}
.left-1 {
margin: 15px;
color: aliceblue;
width: 350px;
height: 200px;
/* background-color: rgb(26, 26, 133); */
}
.naca {
width: 100%;
height: 40rem;
/* padding: 120px; */
margin: 80px 24px;
/* background-color: aquamarine; */
display: flex;
}
.bg {
width: 100%;
height: 45rem;
background-color: black;
position: relative;
}
</style>参考