首先安装和配置nodejs(因为cli项目命令基于nodejs的)
- 安装 Node.js(推荐一个网站:http://nodejs.cn/)
- 下载安装完成之后进行测试,记住安装位置
接下来配置环境变量
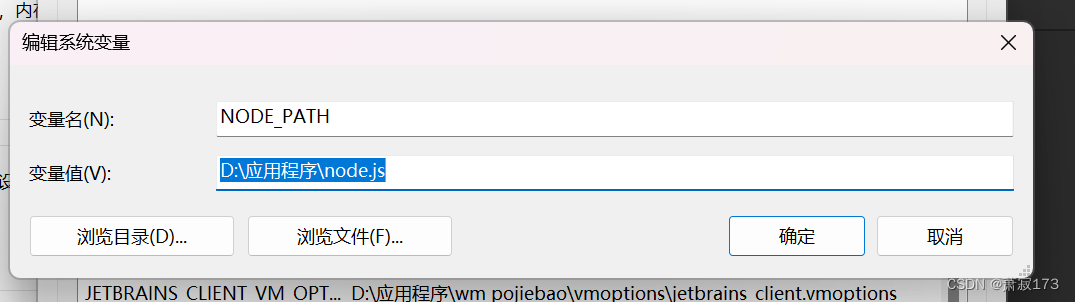
1.添加NODE_PATH的一个环境变量
2.在path中添加上这个变量,变量值为安装node.js的路径
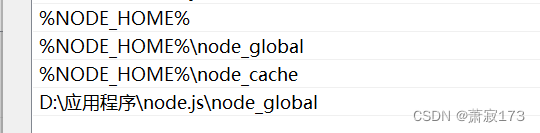
node_cache和node_global是后面创建的文件夹,后面有讲到,创建的位置,我在这里放到了node.js文件夹下,也可以自定义文件夹路径
四个path分别代表:添加了NODE_PATH这个变量名,添加这个名下面的两个文件夹等,最后那个路径也要配一下,不然安装淘宝镜像会有问题
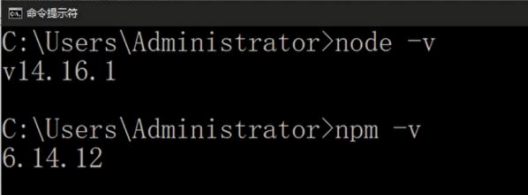
node -v 测试 node 是否安装成功以及检查 node 版本
npm -v 测试 npm 是否安装成功以及检查 npm 版本
效果:
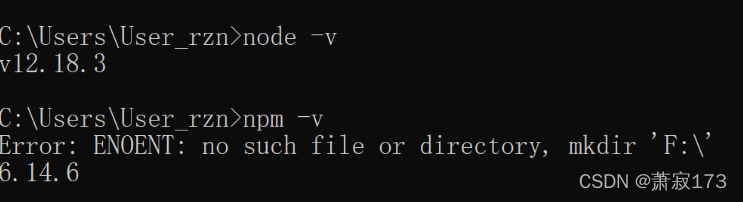
提示:如果碰到下面情况
可能原因:
可能是C:\Users\Administrator(users)目录下的.npmrc里的配置问题,把里面的文件改成自己需要的路径,比如我想放到node.js文件夹下
prefix=D:\应用程序\node.js\node_global
cache=D:\应用程序\node.js\node_cache
- 配置 npm 下载插件的默认安装目录和缓存日志目录,
注意:因为有的人电脑权限不足,可以提前先做安装目录中创建 node_global 和 node_cache 文件夹。
注意:路径需要根据自己的在第二步选择的位置进行配置
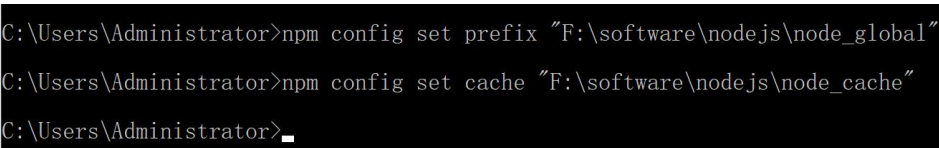
打开 cmd 窗口,依次输入配置命令
npm config set prefix "D:\应用程序\node.js\node_global"
npm config set cache "D:\应用程序\node.js\node_cache"
输出效果:
安装国内淘宝镜像
因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事,安装完以后cnpm就是淘宝镜像的命令
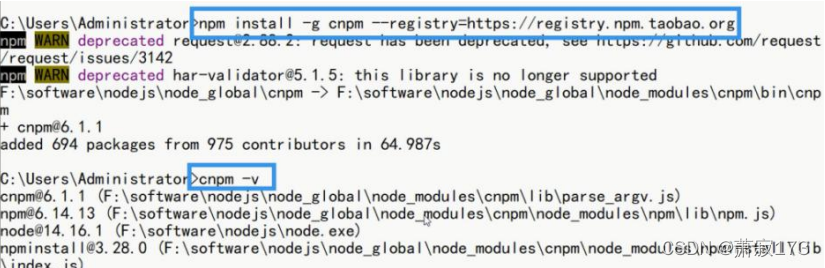
安装命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
测试命令:
cnpm -v
安装 Vue 脚手架
脚手架安装命令:
一共下面两种安装方式
本次演示选择第二种安装方式(淘宝镜像安装)(但是cnpm命令需要安装好上面的淘宝镜像),没有安装的话也可以选择第一种安装方式
npm install -g @vue/cli
cnpm install -g @vue/cli
测试命令:
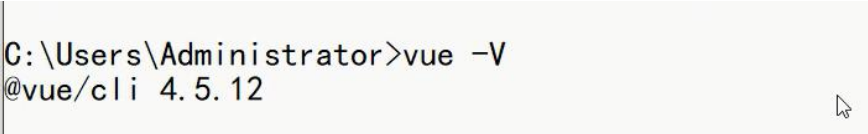
vue -V(这里是大写的 V)
卸载命令:
npm uninstall -g @vue/cli
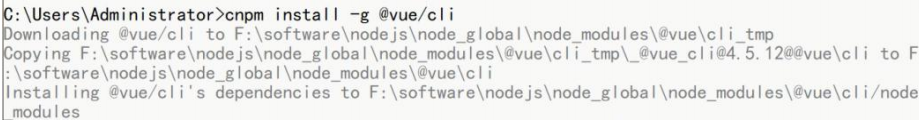
这里我们采用第二种,采用国内镜像的方式进行安装:
效果:
测试脚手架:
到这为止,Vue 脚手架已经安装完成了。但是有两个概念需要区分开:
我们学习的 Vue 版本的 2.X,脚手架的版本是 4.5.12
Vue 可以理解为中式建筑风格,经过更新升级,现在是 2.X 版本
Vue 脚手架可以理解为盖房包工队,也在不断改造,现在是 4.5.12
Vue项目创建
Vue 脚手架创建项目有两种,一种是命令行创建方式,一种是图形化界面方式。
第一种命令行创建方式:
第一步、创建 Vue 项目所在文件夹
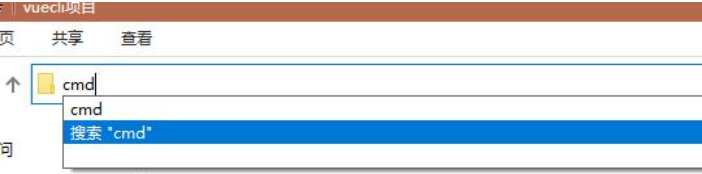
第二步、在文件夹中打开 cmd
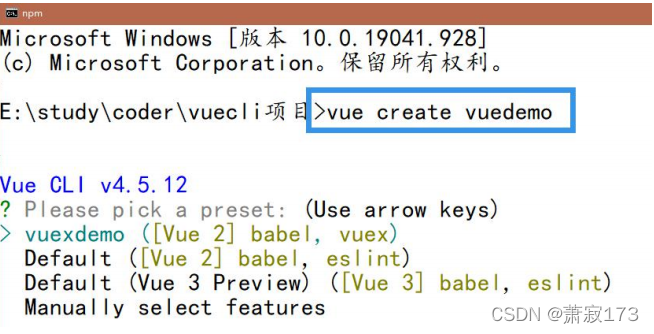
第三步、创建 vue 项目
创建命令:vue create 项目名;
命令行操作:空格是选中或取消、方向键选择、A 是全选、回车是下一步
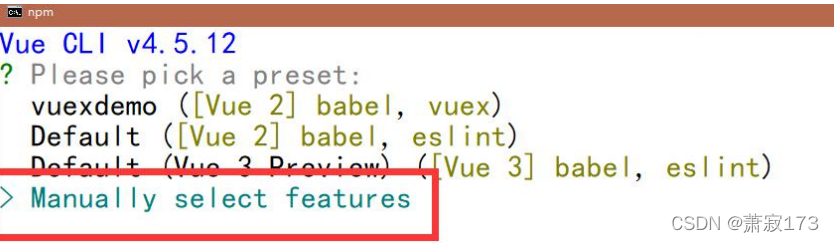
第四步、按键盘上下键可以选择默认(default)还是手动(Manually):
这里我们选择 Manually(因为默认的有两项vue2和vue3项目,选择默认的会直接创建项目并自动配置,选择手动的后面需要自己配置),在这里建议首次安装的初学者选择手动的安装,学会配置cli项目
第五步、选择项目的配置:
这里我们选择的是 Vue 版本选项和 Babel、Linter/Formatter、CSS Pre-processors
命令行操作:空格是选中或取消、方向键选择、A 是全选、回车是下一步
其他选择下方为详细解读。
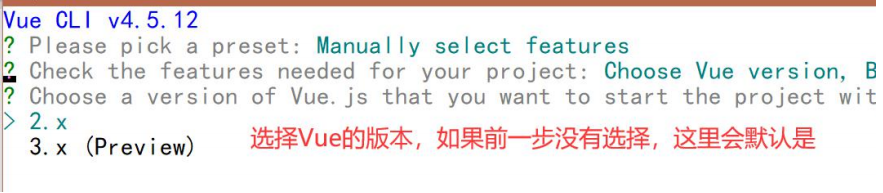
- Choose Vue version—选择要安装的vue版本号,勾选了后下一步会提示选择版本号
- Babel—用来屏蔽和解决浏览器的兼容性
- TypeScript—脚本语言,比JS强大点
- Progressive Web App (PWA) Support— 渐进式的web框架
- Router vue—路由
- Vuex
- CSS Pre-processors—css预处理器,例如之前的less
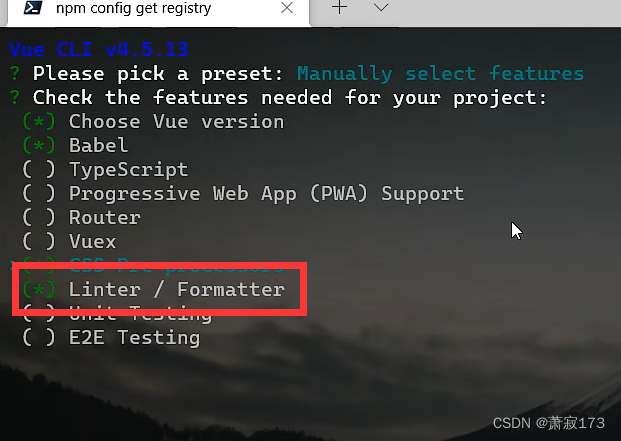
- Linter/Formatter—约束团队代码风格,例如规定单引号必须整个团队都是单引号风格,如果有用双引号的会直接代码报错,还有不允许多余空格,出现多余空格就报错(初学者不建议安装)
- Unit Testing—单元测试
- E2E Testing—E2E测试
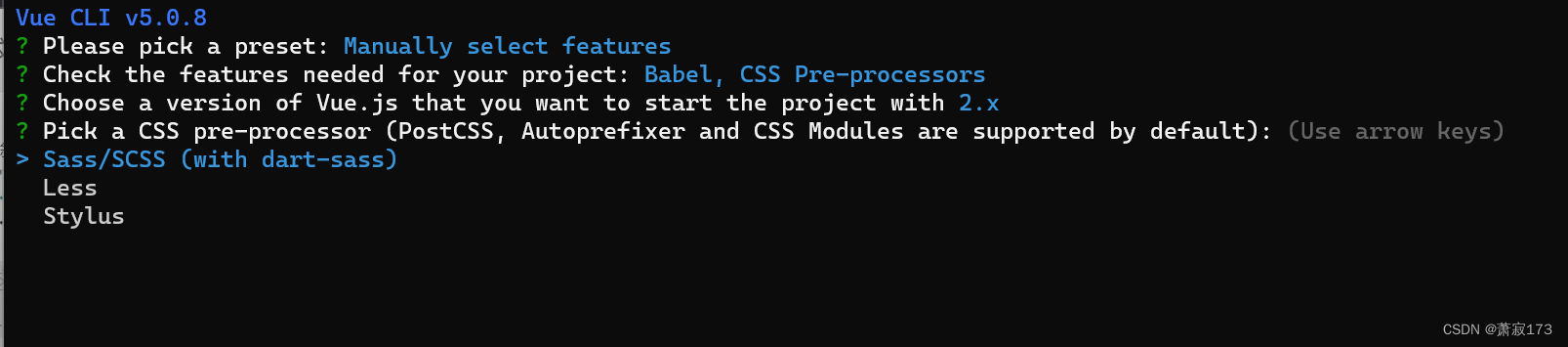
如果前面选择了CSS Pre-processors
则选择完版本后会提示选择css预处理器(本人只学过less,所以在这里勾选less,其他的看你们个人选择)
如果勾选了下面这个,默认安装ESlint规范化
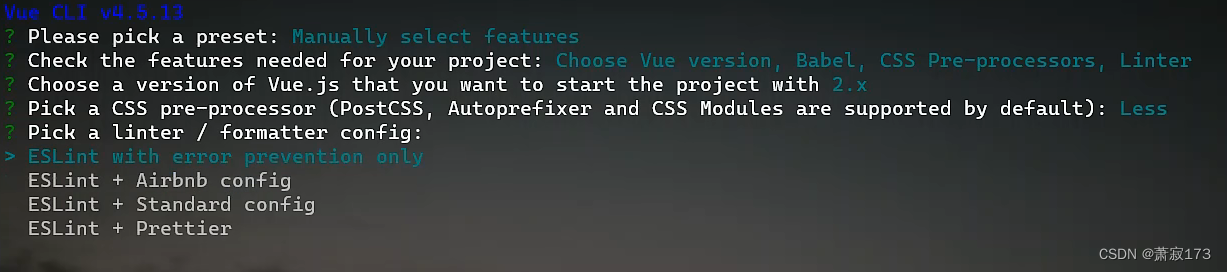
然后会有一步让选择ESLint的语法规范
本人这里选择的是倒数第二个—标准的配置
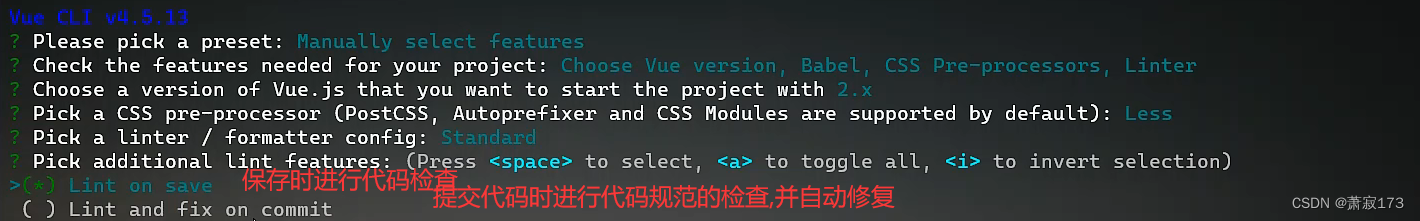
代码检查设置:
1.保存时进行代码规范的检查
2.提交代码时进行代码规范的检查并修复(不建议选第二个,一般都在保存时就解决掉)
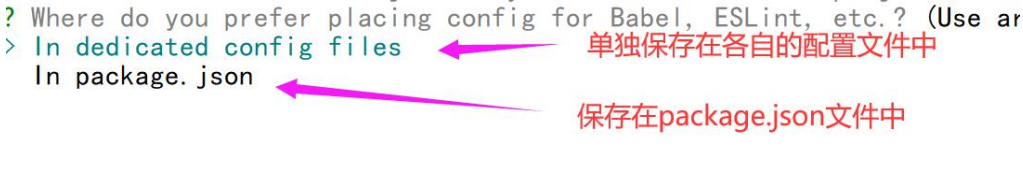
第六步、选择将Babel、ESLint这些第三方插件的配置文件创建方式
说明:
In dedicated config files: 单独保存在各自的配置文件中
In package.json: 保存在 package.json 文件中
(这里默认第一项即可,根据个人实际选择)
(因为多个插件配置文件都保存在package.json 文件中会显得混乱)
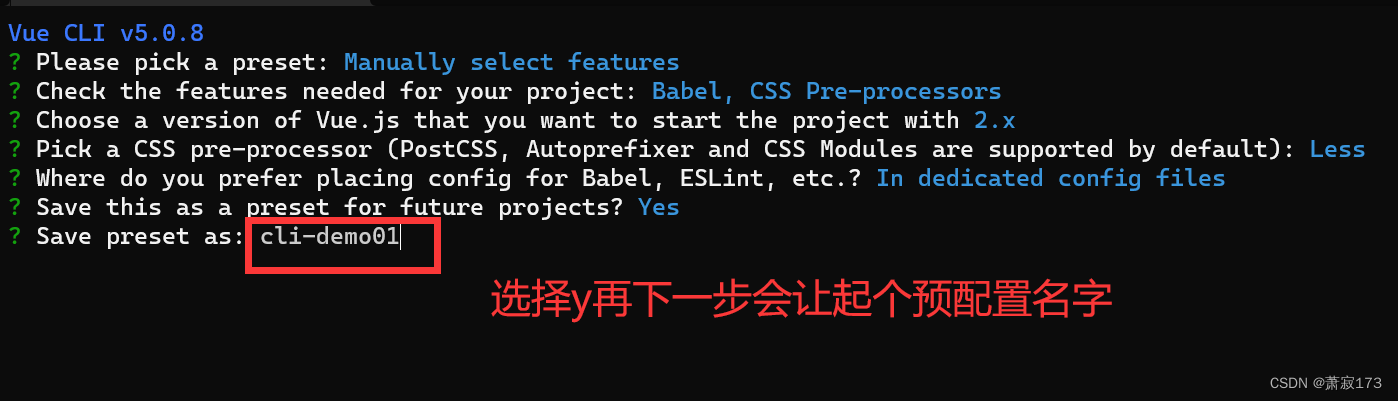
第七步、是否保存为未来项目的预配置
是否记录一下本次配置,以便下次使用这套配置,需要输入 Y 和名字,取消输入 N:
第八步、回车确定,等待安装
回车确定之后,等待 Vue-CLI 创建项目完成:
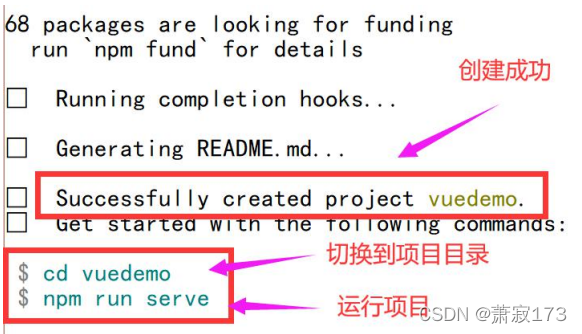
第九步、安装结束,测试运行
回车确定之后,等待 Vue-CLI 创建项目完成:
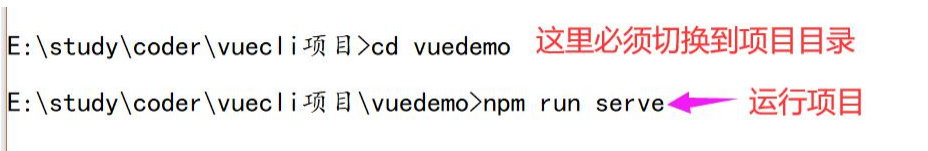
进入你的项目目录:cd 项目名
启动开发服务:npm run serve
ctrl + c 停止
运行成功,接下来我们可以在浏览器中打开项目:
第二种图形化界面创建方式:
(1) 第一步、创建 Vue 项目所在文件夹
(2) 第二步、在文件夹中打开 cmd
(3) 第三步、输入命令打开图形化界面
命令:vue ui
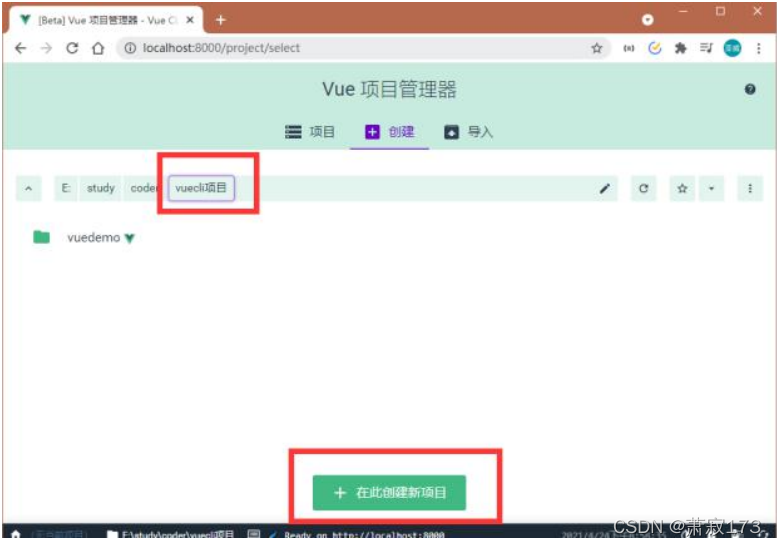
(4) 第四步、在打开的浏览器中,选择创建,核对项目目录,创建项目
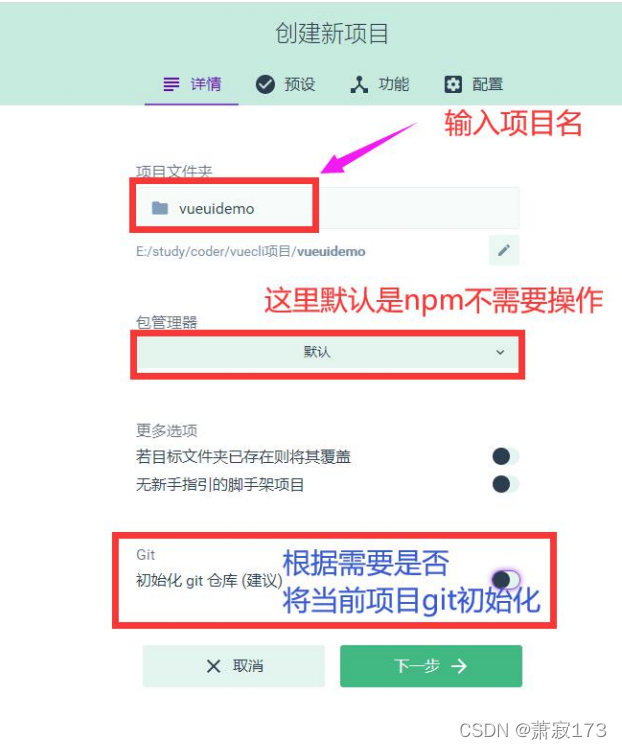
(5) 第五步、输入项目名,选择基本配置
(6) 第六步、选择项目预设是默认(default)还是手动(Manually)
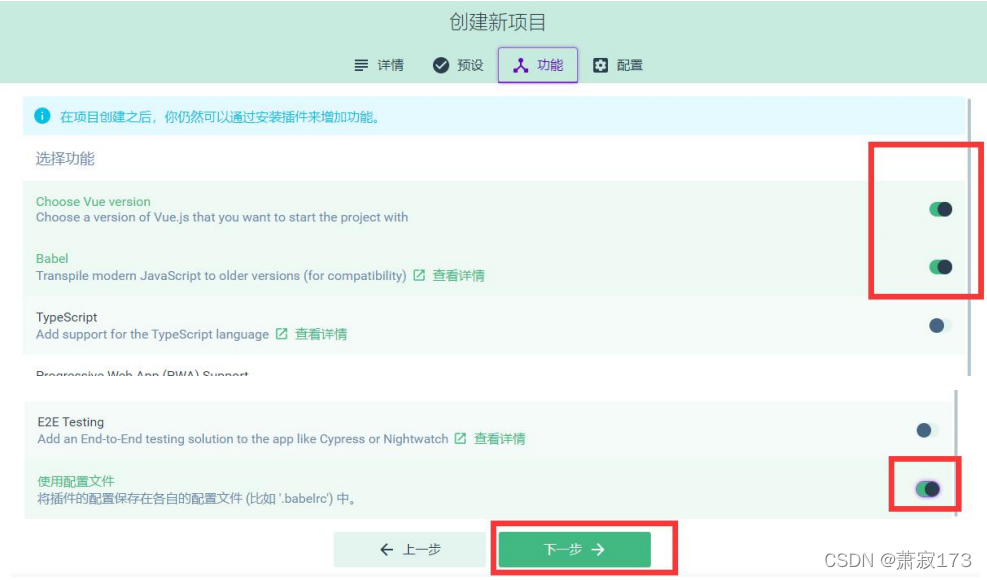
(7) 第七步、选择项目的配置和配置存放方式:
(8) 第八步、是否保存为未来项目的预配置:
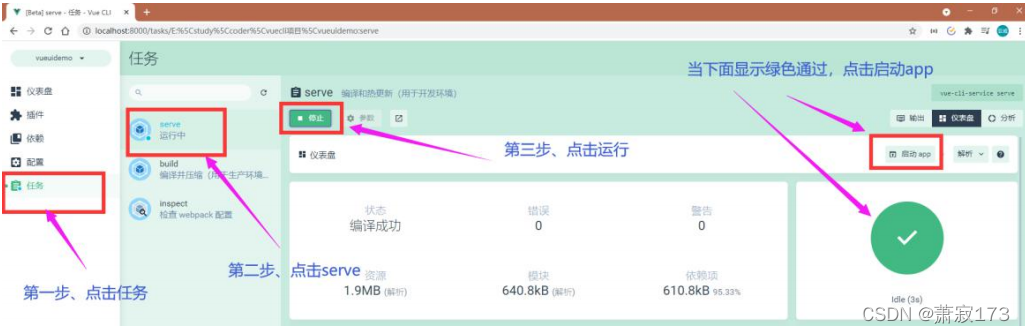
(9) 第九步、等待安装,测试运行:
点击【任务】
点击【serve】
点击【运行】
查看仪表盘状态
绿色通过点击【启动 app】
红色报错点击【输出】
到这为止,我们已经掌握了两种方式,虽然我们是在电脑的 CMD 中运行的命令,但是这些命令也可以运行在编译软件的终端控制台中。
项目结构解读
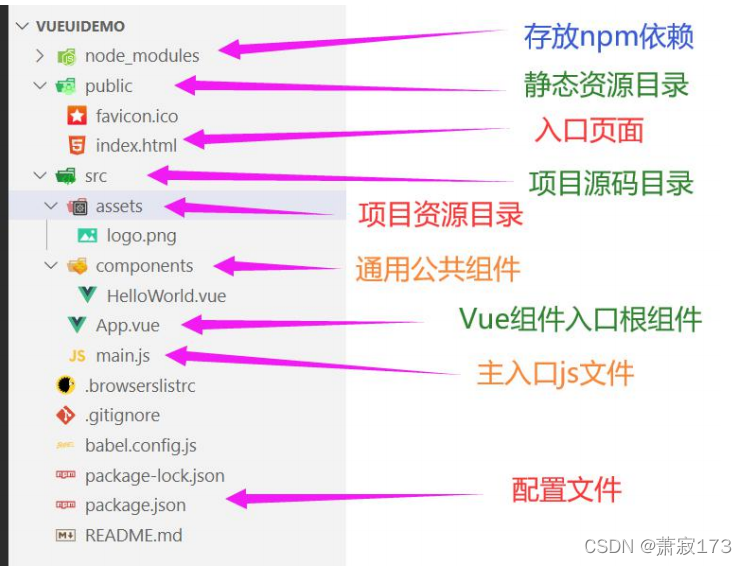
接下来,我们开始解析 Vue 脚手架项目的项目结构,熟悉结构才能更快速的开发。
node_modules:依赖包目录
node 提供的管家,用于提供第三方依赖,依赖内部的依赖也会进行关联导入。存放 npm 命令下载的开发环境和生产环境的依赖包。
public:静态资源目录
index.html: 入口页面
可以存放公共资源,图片、模板界面等
src 目录:所用的项目结构,所有开发内容都在 src 中
以后都在这个目录下写代码、存放项目源码及需要引用的资源文件。
assets 存放项目中需要用到的资源文件,如 css、js、images 等
componens 存放通用公共组件
views 存放路由视图组件
App.vue 所有 vue 组件入口,根组件
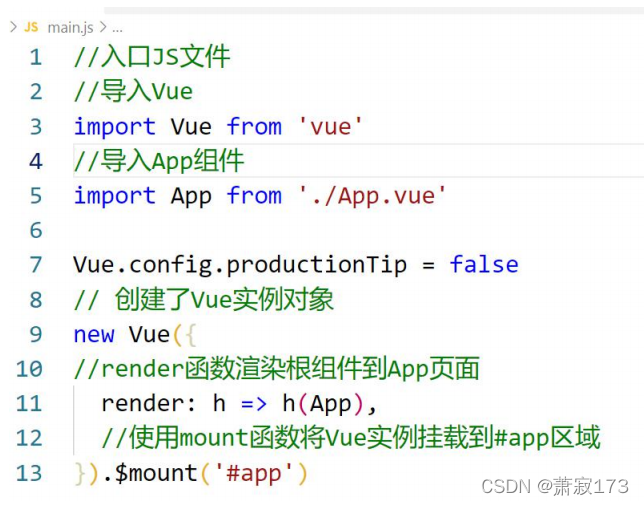
main.js 主入口 js
package.json: 包管理配置文件
项目修改测试
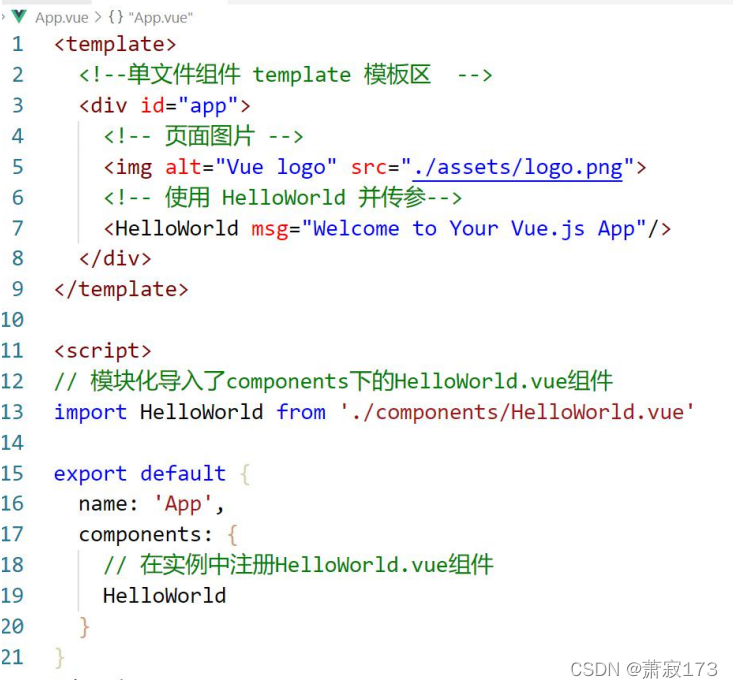
这里我们先解读一下 App.vue
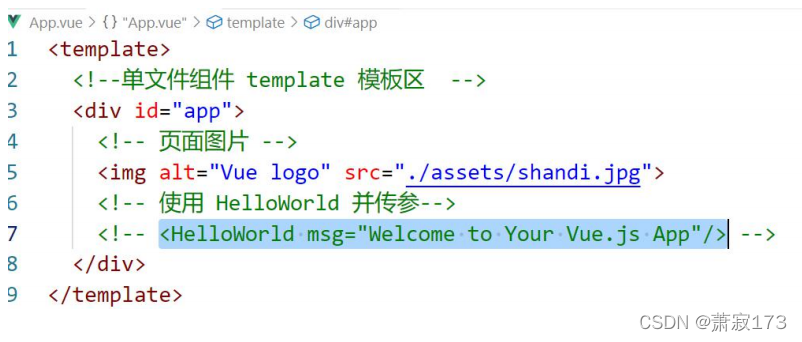
这里我们将图片替换成自己导入的图片,并注释掉 HelloWorld 组件的使用
保存代码并刷新页面之后,页面显示的正式我们的更换的图片:
通过上边的操作,大家会有一个感觉,Vue 脚手架项目并不是那么难。当然也需要我们不断的去熟悉项目结构。