| 为了确保用户获得良好的支付体验,Payment Kit制定了相关接入设计规范,请开发者遵照执行,具体要求(非强制性)如下:
一、支付方式呈现
涉及支付公司名称,请统一使用:花瓣支付(深圳)有限公司。
涉及支付方式说明(如涉及根据系统语言环境做国际化,也请对该支付方式说明一并做处理),请统一使用:华为支付(中文)、Huawei Pay(英文)。
华为支付提供了支付图标设计规范,以此保证用户在使用华为支付时拥有一致的支付视觉体验,有关设计规范请参阅华为支付设计规范。
华为支付logo资源可参照如下与在官方下载。

二、支付体验要求
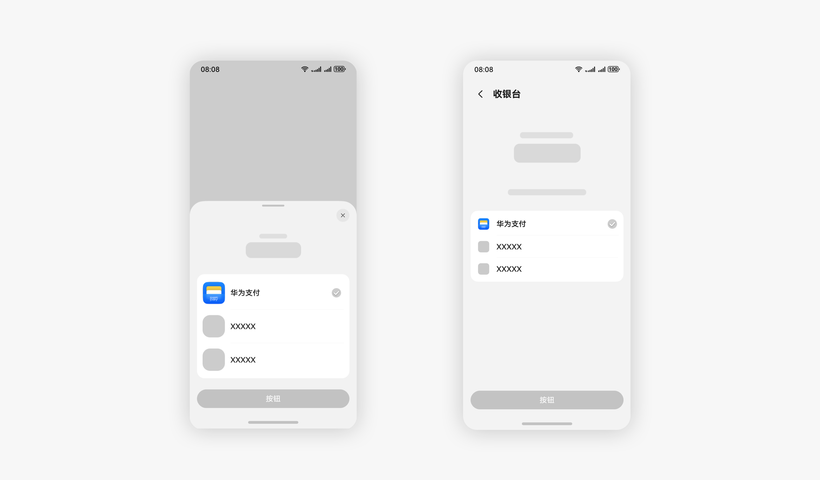
建议在应用的订单页或支付页内直接拉起华为支付收银台,不建议跳转空白页拉起收银台。
华为支付设计规范
华为支付是一种方便、安全和快捷的支付方式。
1.场景介绍
华为支付图标通常在收银台等界面展示,如下图所示:

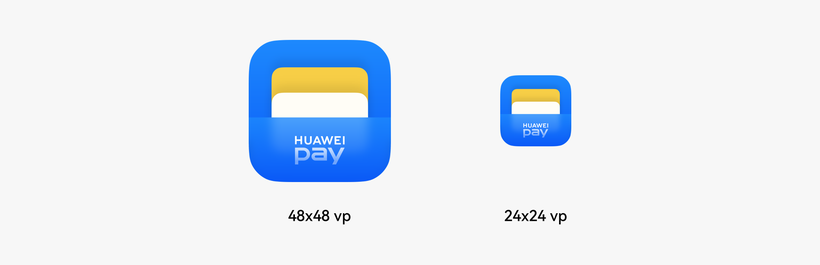
图标大小
在核心使用场景下的实际尺寸通常有 48x48 vp、24x24 vp,请确保该尺寸下图标清晰易识别:

2.背景控制
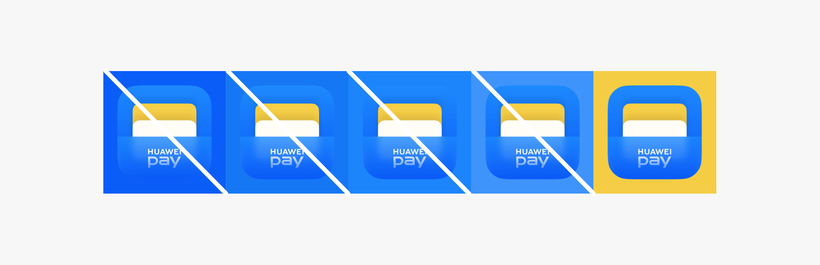
在使用华为支付图标时,请注意图标颜色和背景颜色的反差,避免图标要素不可读或者不易读。
辅助色背景控制 (在有色背景上使用,尽量避免使用蓝色系,以免造成图标边缘不清晰):

若不可避免使用蓝色系背景,需加上不小于 0.5 px 的白色描边使图标边缘清晰:
3.典型错误案例

本文主要引用参考HarmonyOS官方文档 |