前言
使用 Swiper 插件有以下好处:
-
简单易用:Swiper 核心库提供了丰富的 API 供使用者随意配置,同时支持自定义事件和回调函数,使得使用起来非常方便。
-
多种轮播效果:Swiper 支持多种轮播效果,如滑动、淡入淡出等,且易于定制。
-
高性能:Swiper 对于移动端设备做了很好的兼容性处理,通过 CSS3 实现动画,使得页面流畅、响应迅速。
-
支持响应式布局:Swiper 提供了响应式布局解决方案,可以轻松适配不同尺寸设备并保持良好的用户体验。
-
丰富的文档和社区支持:Swiper 插件提供了详细的 API 文档和示例,同时有庞大的开发者社区支持,遇到问题可以及时得到解决。
一、 Swiper是什么?
Swiper 是一款轻量级、现代化的移动端触摸滑动插件,基于原生 JavaScript 实现,无需依赖其他类库。Swiper 的特点是易于使用、高性能、多种轮播效果、支持响应式布局等,适用于移动端的网站和应用开发。Swiper 支持触摸滑动、鼠标滑动、键盘控制、自动播放等功能,可轻松实现图片轮播、轮播图、文章切换、相册浏览等场景。
二、使用步骤
1.打开swiper官网 https://www.swiper.com.cn/
这个导航栏大家可以去看一下都有详细的教程!!2.使用 Swiper
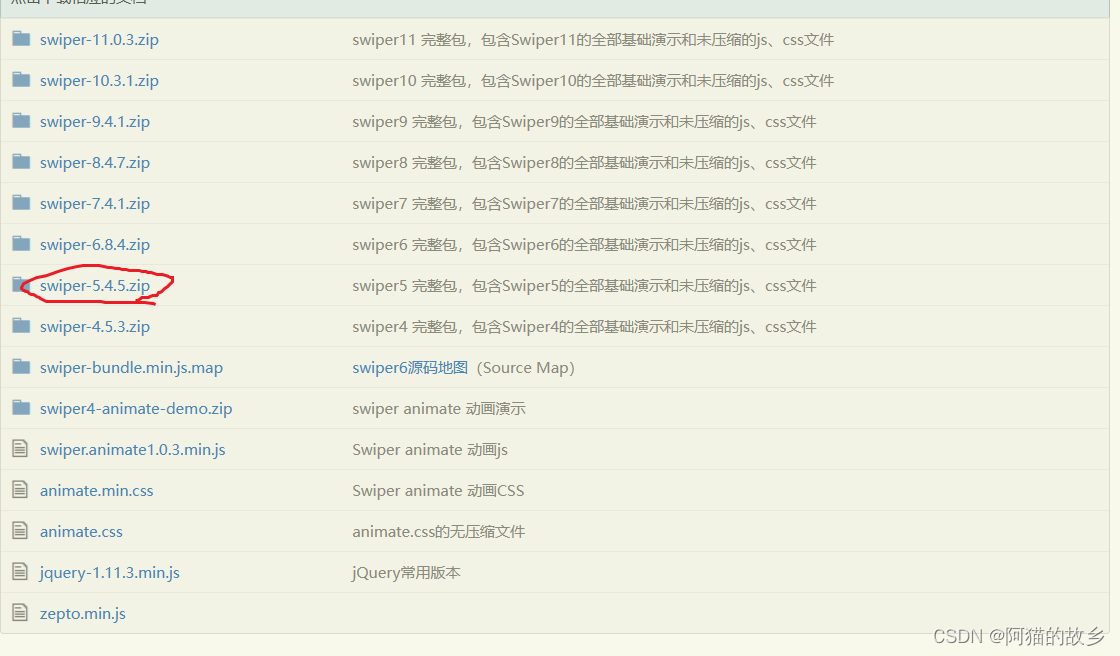
下载Swiper 插件

大家可以下载5.5.5版本的
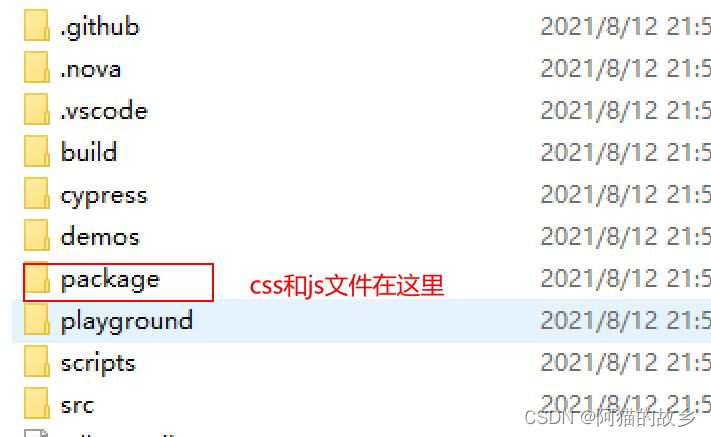
下载完解压:
首先加载插件,需要用到的文件有swiper-bundle.min.js和swiper-bundle.min.css文件,不同Swiper版本用到的文件名略有不同。可下载Swiper文件或使用CDN。

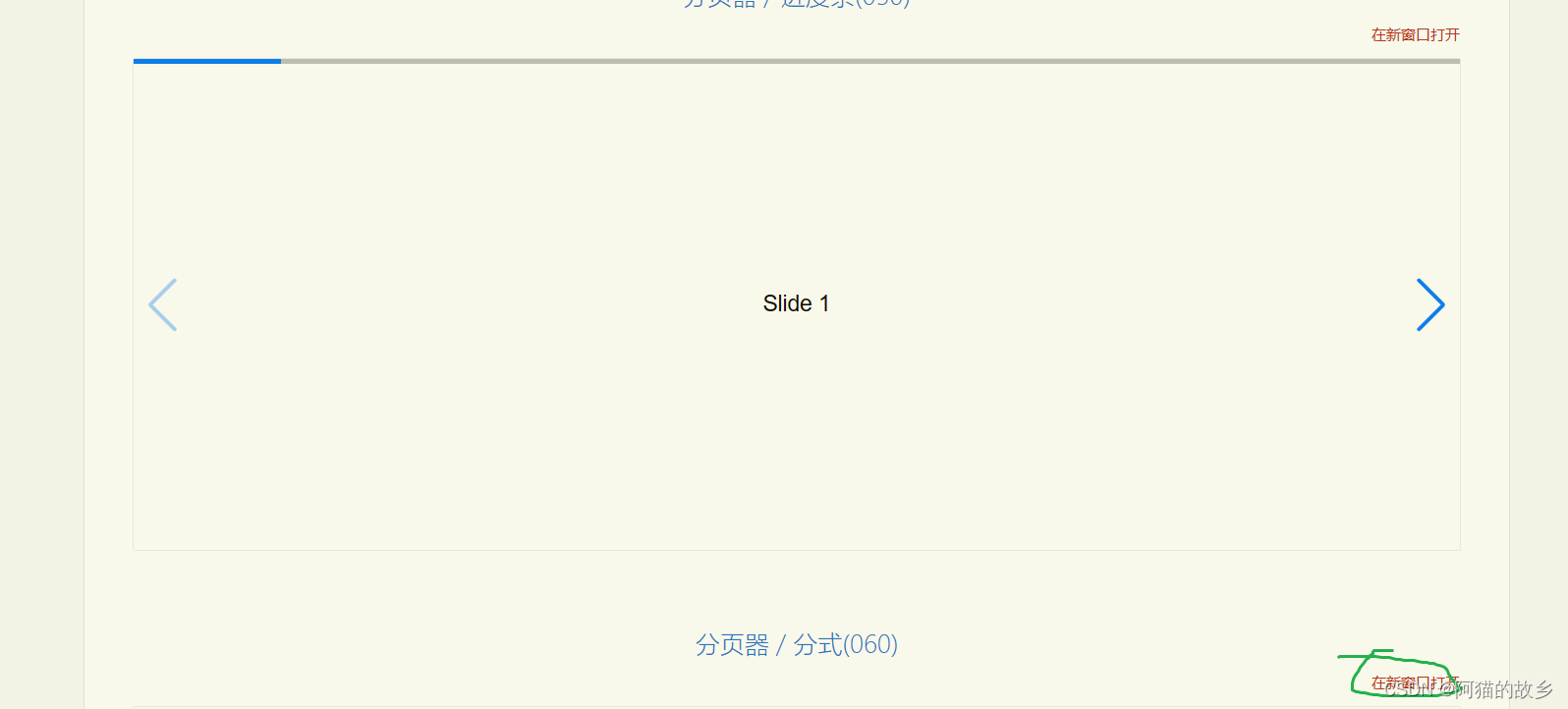
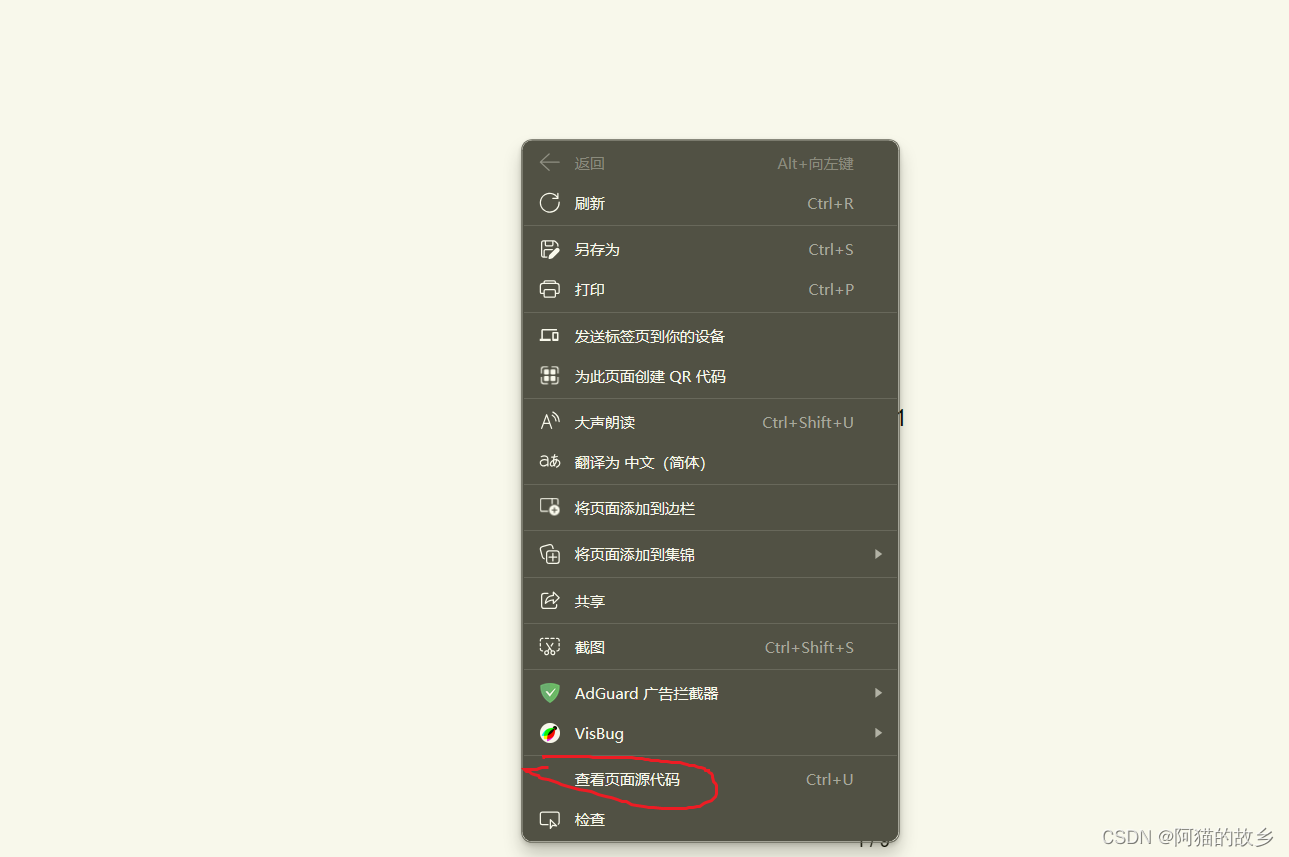
点击在新窗口打开:


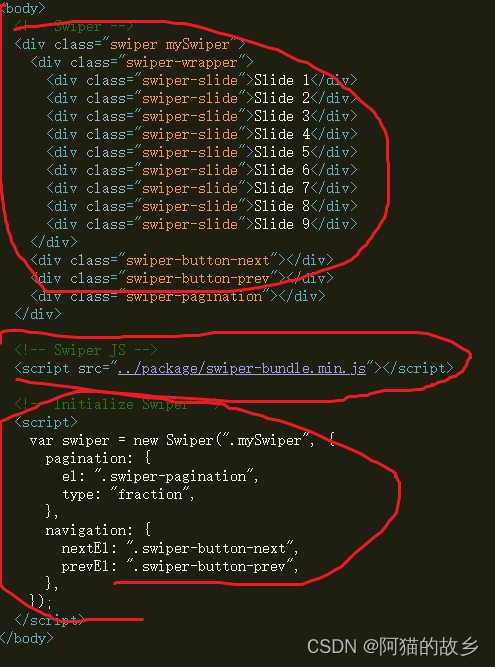
把这些复制到你 html
必须引入swiper.min.css
<link rel="stylesheet" href="dist/css/swiper-bundle.min.css">
展示图
Swiper的常见问题解答
列举常见的 Swiper 使用问题,并进行解答和举例说明,如:如何实现多个 Swiper 联动、如何实现 Swiper 嵌套等。
以下是 Swiper 插件的常见问题解答和解决方法:
- 如何实现多个 Swiper 联动?
可以在多个 Swiper 之间监听事件,利用事件传递机制来实现联动,如:
var swiper1 = new Swiper('.swiper1', {
on: {
slideChangeTransitionStart: function () {
swiper2.slideTo(swiper1.activeIndex);
}
}
});
var swiper2 = new Swiper('.swiper2', {
on: {
slideChangeTransitionStart: function () {
swiper1.slideTo(swiper2.activeIndex);
}
}
});
- 如何实现 Swiper 嵌套?
可以使用 Swiper 的子元素方式进行嵌套,如:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1.1</div>
<div class="swiper-slide">Slide 1.2</div>
<div class="swiper-slide">Slide 1.3</div>
</div>
</div>
</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
</div>
- 如何实现 Swiper 自动播放?
可以设置 Swiper 的 autoplay 参数,如:
var swiper = new Swiper('.swiper-container', {
autoplay: {
delay: 5000,
disableOnInteraction: false,
},
});
其中 delay 参数表示轮播间隔时间,disableOnInteraction 表示用户操作是否停止轮播。
- 如何实现 Swiper 轮播图循环播放?
可以设置 Swiper 的 loop 参数为 true,如:
var swiper = new Swiper('.swiper-container', {
loop: true,
});
- 如何实现 Swiper 控制器的自定义样式?
可以在 HTML 结构中自定义控制器样式,如:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<div class="swiper-pagination">
<span class="swiper-pagination-bullet custom-bullet"></span>
<span class="swiper-pagination-bullet custom-bullet"></span>
<span class="swiper-pagination-bullet custom-bullet"></span>
</div>
</div>
然后在 CSS 中为自定义控制器样式添加样式,如:
.custom-bullet {
width: 20px;
height: 20px;
background-color: #ccc;
opacity: 0.5;
}
.swiper-pagination-bullet-active .custom-bullet {
opacity: 1;
}
以上是 Swiper 插件的常见问题解答,希望对你有所帮助。