看禹神视频学习
创建Vue3
基于vue-cli创建
vue --version 查看当前@vue/cli版本 确保版本在4.5.0以上
npm install -g @vue/cli 安装或升级@vue/cli
执行创建命令
vue create vue_test
基于vite创建
vite 是新一代前端构建工具,官网地址:https://vitejs.cn
vite 的优势:
- 轻量快速的热重载(HMR),能实现极速的服务启动
- 对TypeScript、JSX、CSS等支持开箱即用
- 真正的按需编译,不再等待整个应用编译完成
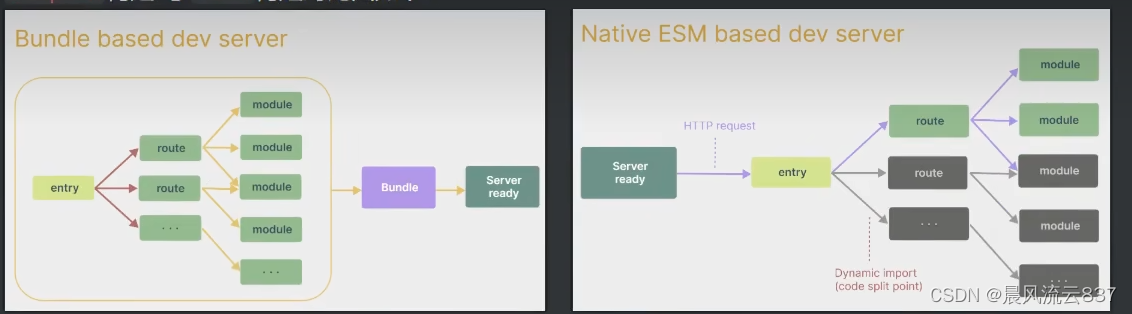
- webpack构建于vite构建对比
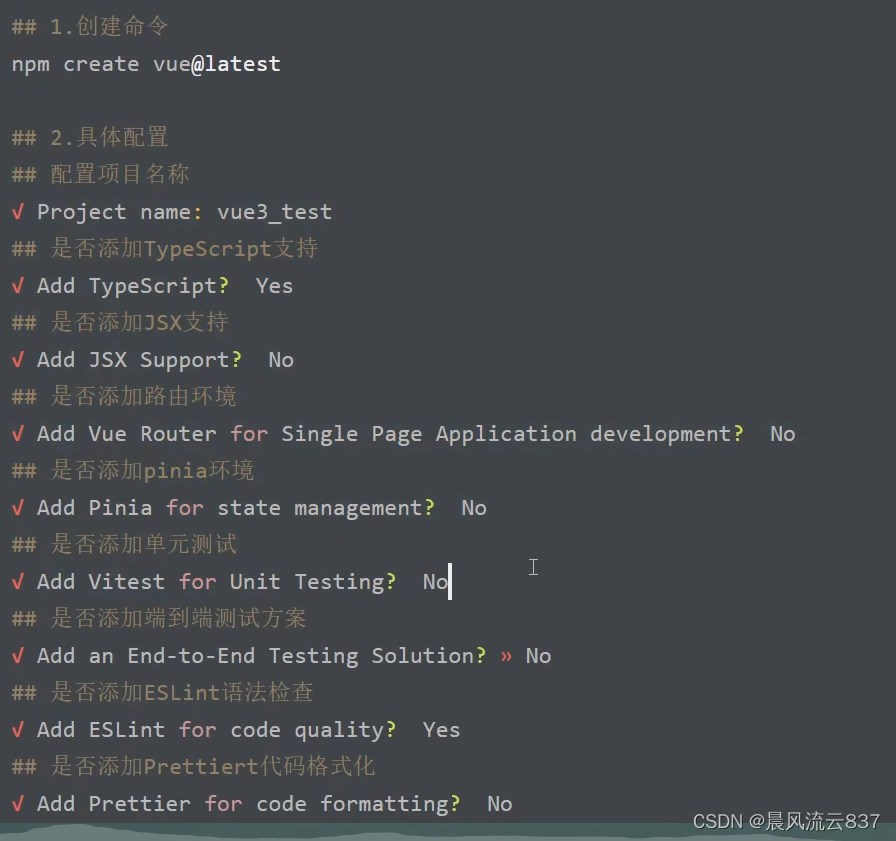
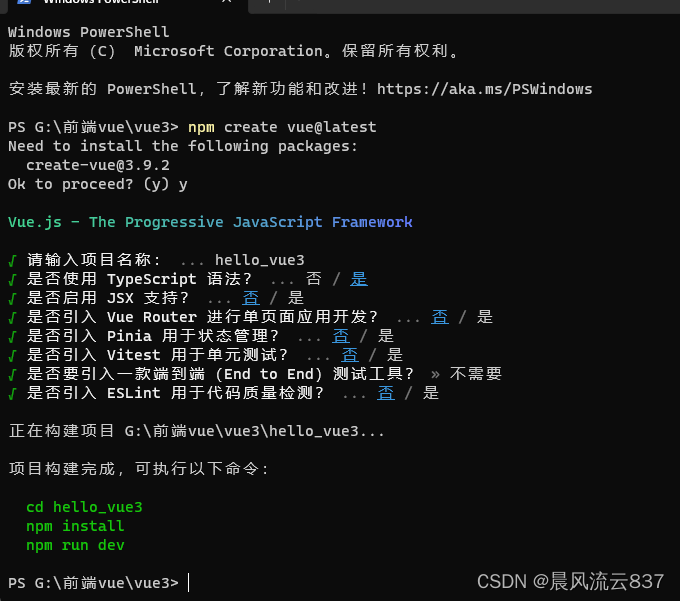
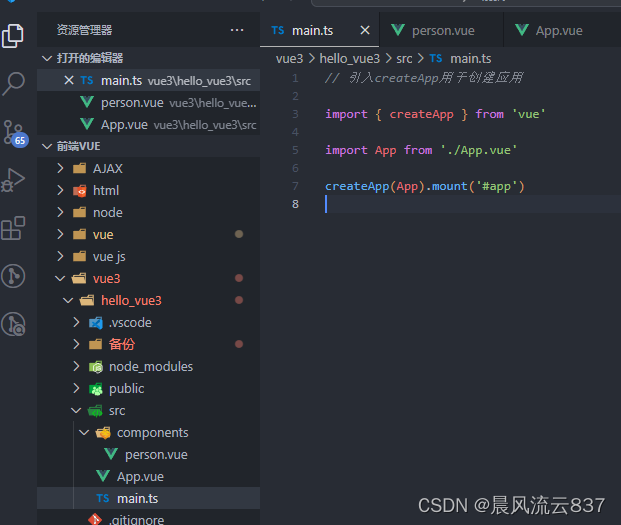
创建命令 npm create vue@latest
Vue3核心语法
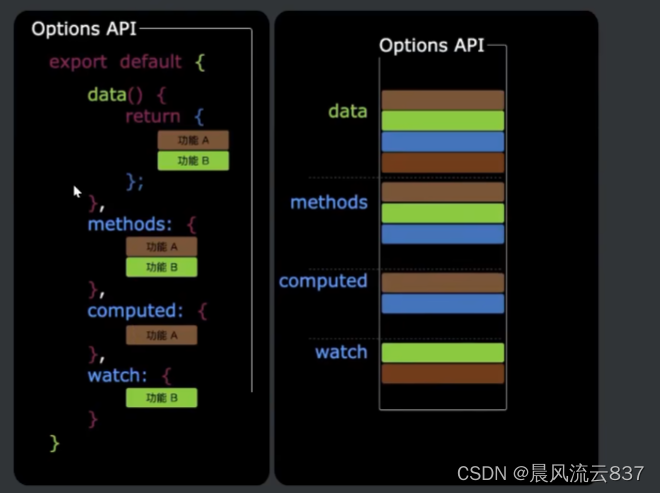
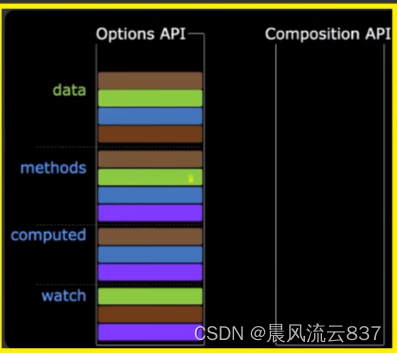
· Vue2的API 设计是 Options风格(选项式)
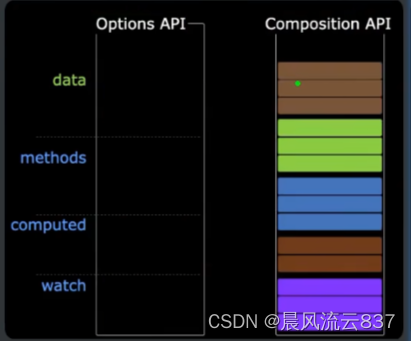
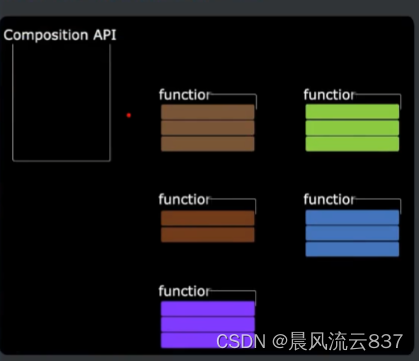
· Vue3的API 设计是CompositionAPI风格(组合式)
Options类型的API,数据、方法、计算属性等 ,是分散子在data、methods、computed中的,若想更新或者修改一个需求,就需要分别修改:data、methods、computed,不便于维护和复用
CompositionAPI 的优势
可以用函数的方式,更加优雅的组织代码,让相关的代码更加有序的组织在一起
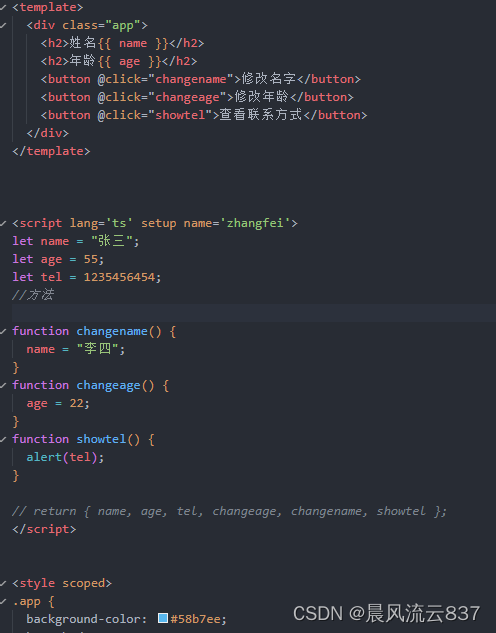
setup语法
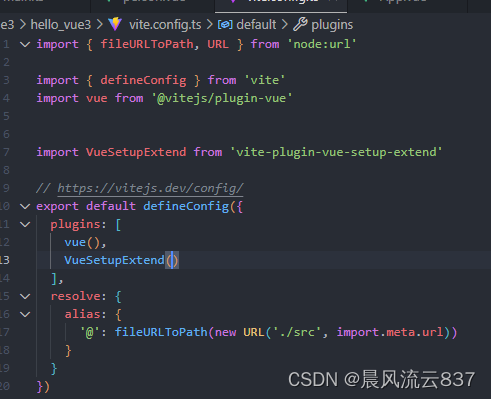
指定组件名字借助vite插件简化
npm i vite-plugin-vue-setup-extend -D
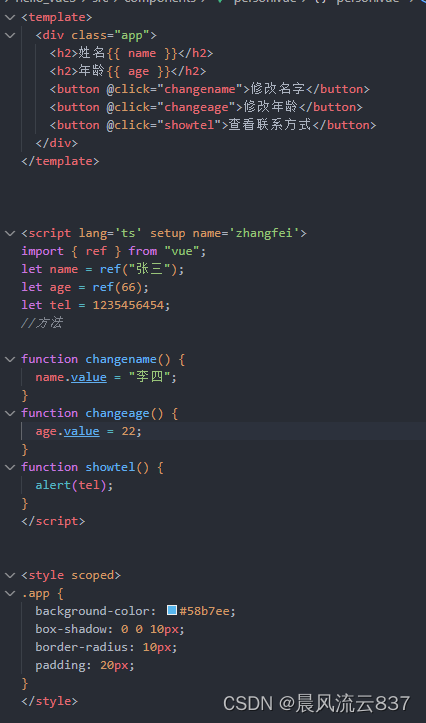
ref创建:基本类型的响应式数据
- 作用:定义响应式变量
- 语法 let xxx=ref(初始值)
- 返回值:一个refmpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的
- 注意点:1. JS中操作数据需要xxx.value,但模板中不需要.value,直接使用即可
-
2.对于 let name =ref('张三’)来说,name不是响应式的,name.value是响应式的
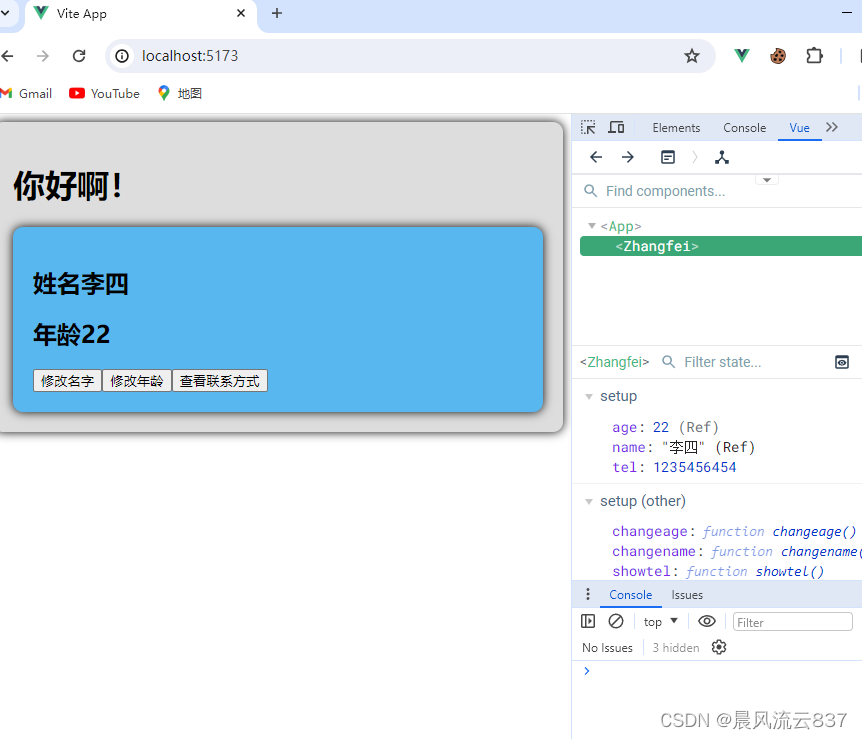
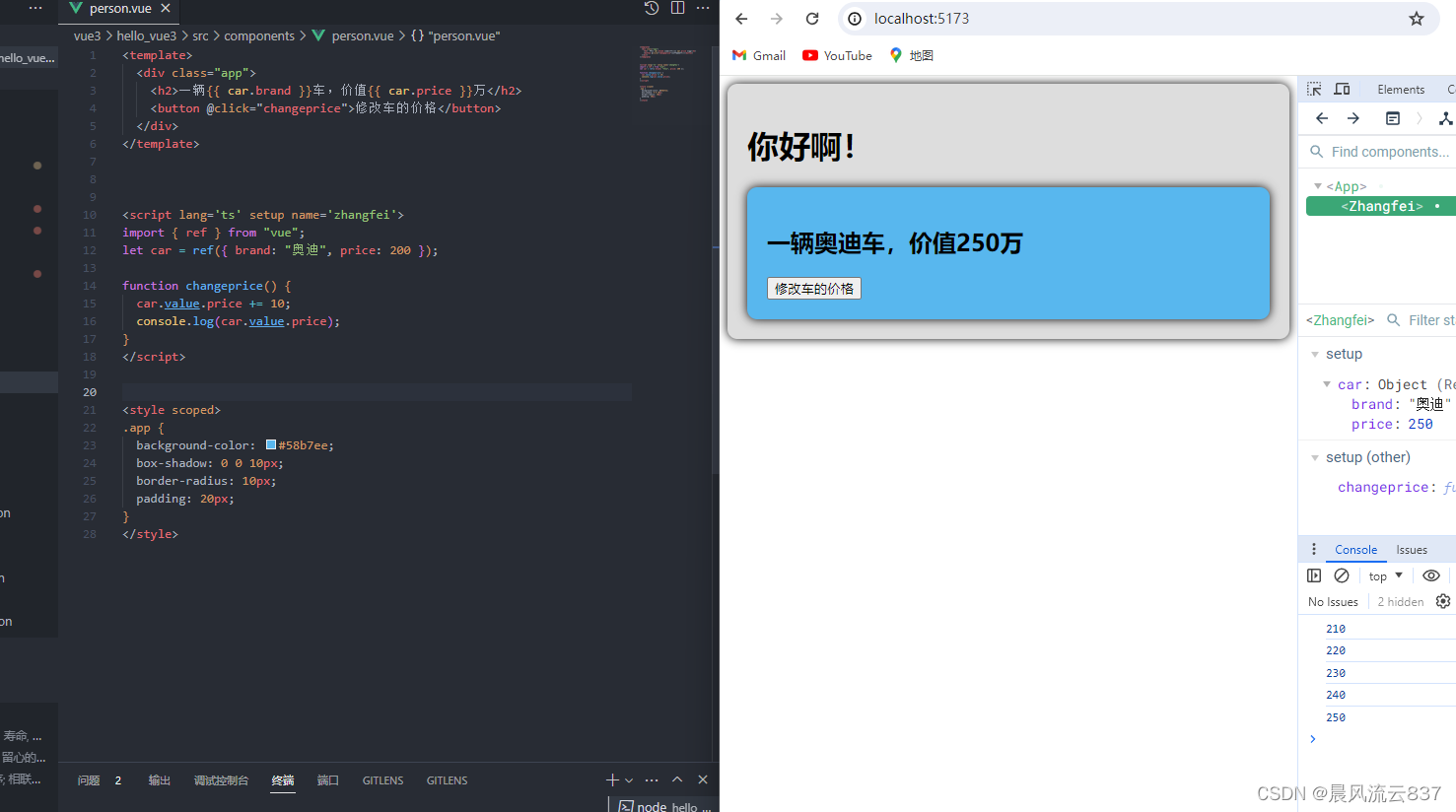
ref创建对象式响应式数据
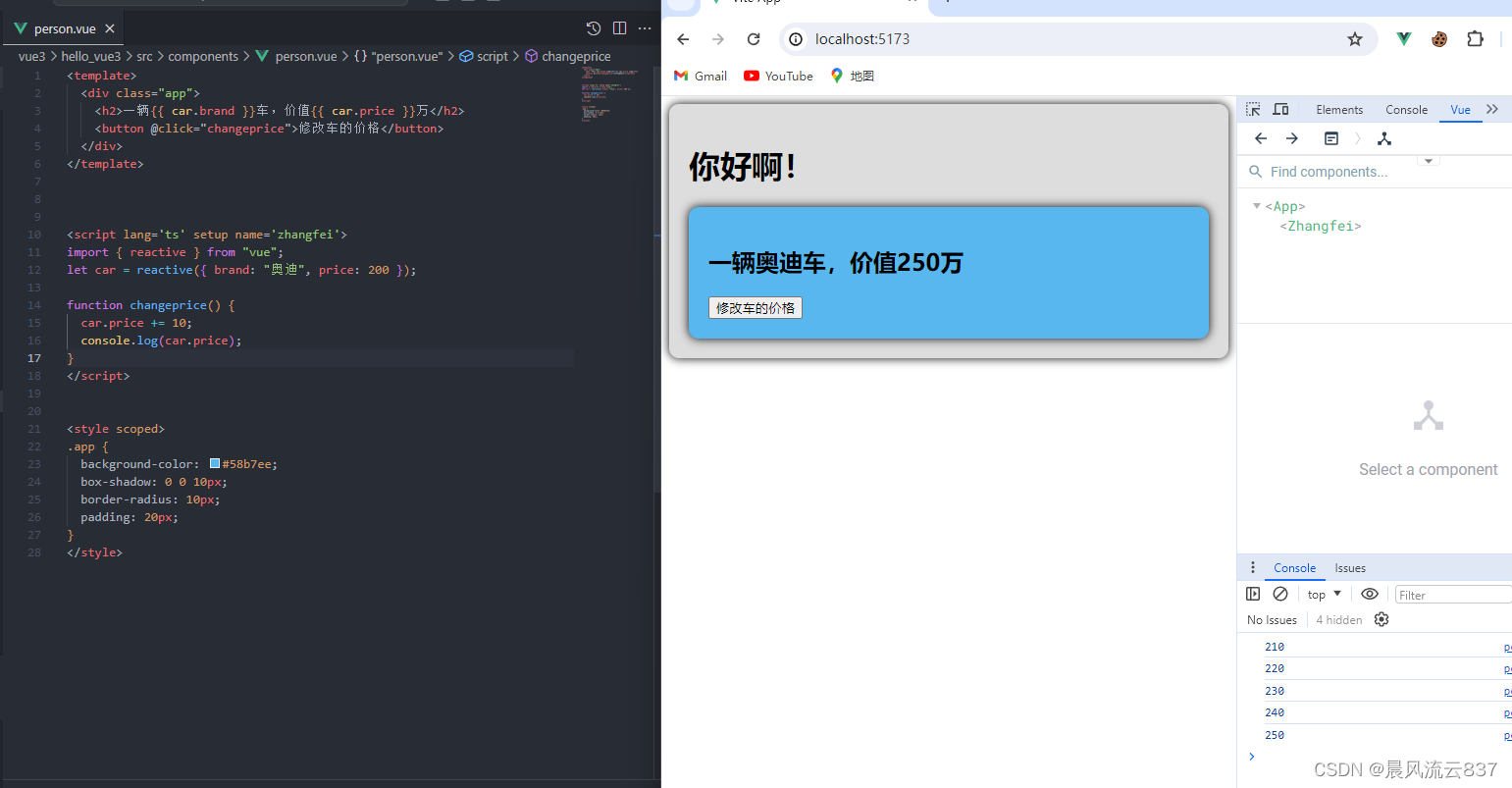
reactive创建对象式响应式数据 不能创建基本类型
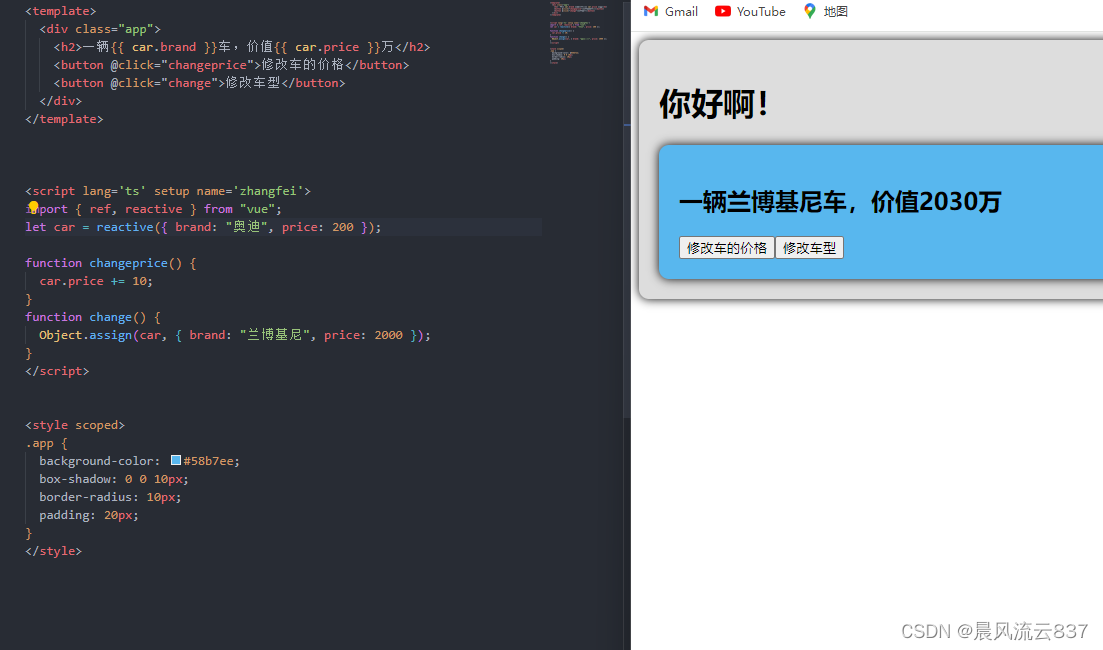
Object.assign
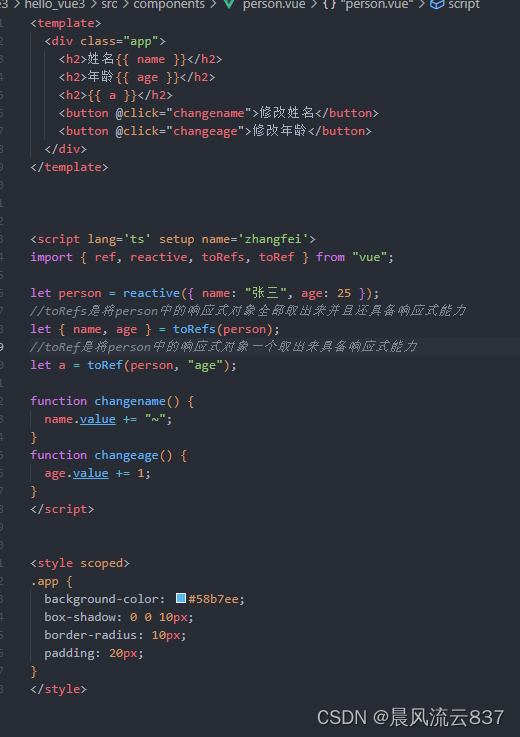
toRef和toRefs
- 作用:将一个响应式对象中的每一个属性,转换成为ref对象
- 备注:toRefs与toRef功能一致,但toRefs可以批量转换
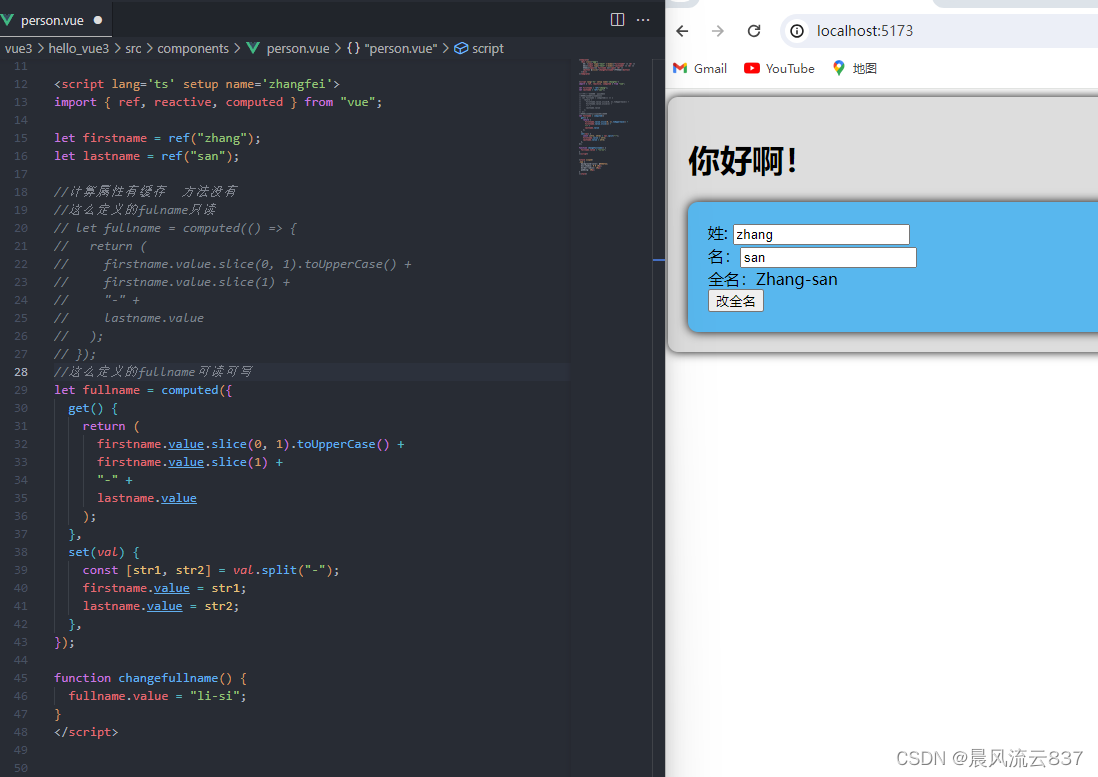
computed计算属性
watch
- 作用:监视数据的变化(和Vue2中的watch作用一致)
- 特点:Vue3中的watch只能监视4种数据:
- ref定义的数据
- reactive定义的数据
- 函数返回一个值(getter函数)
- 一个包含上述内容的数组
- Vue3种五种情况
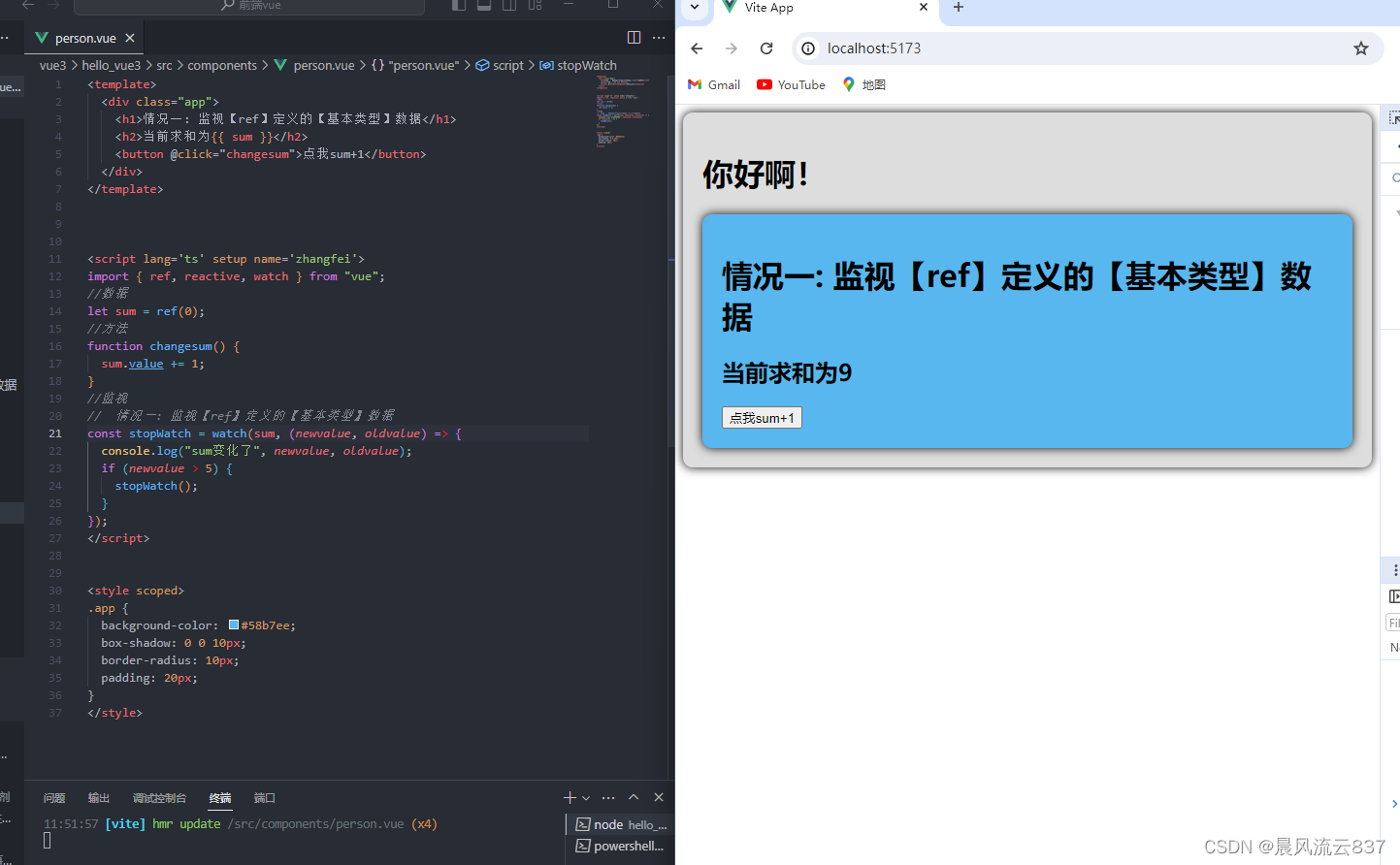
- 情况一
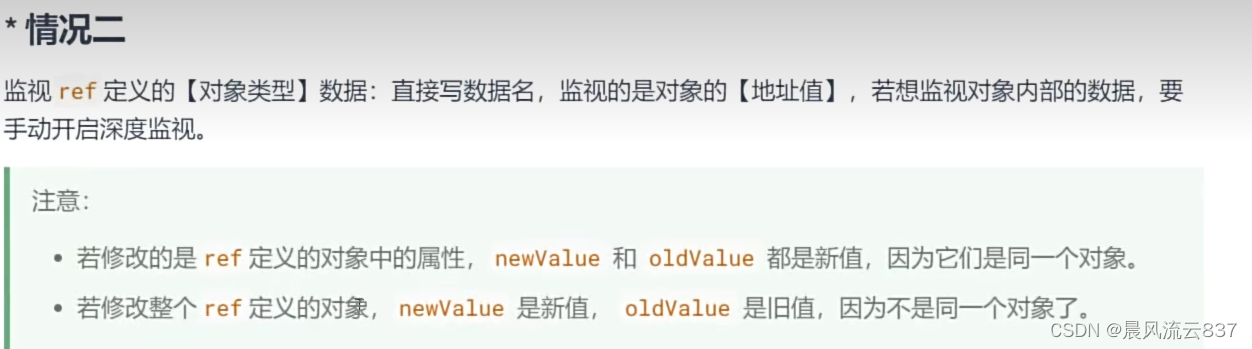
2.情况二
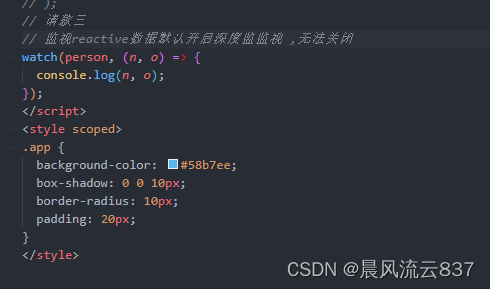
3.情况三
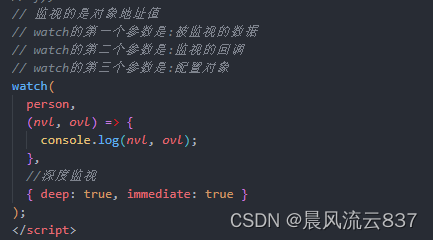
监视reactive定义的,【对象类型】数据,且默认开启了深度监视
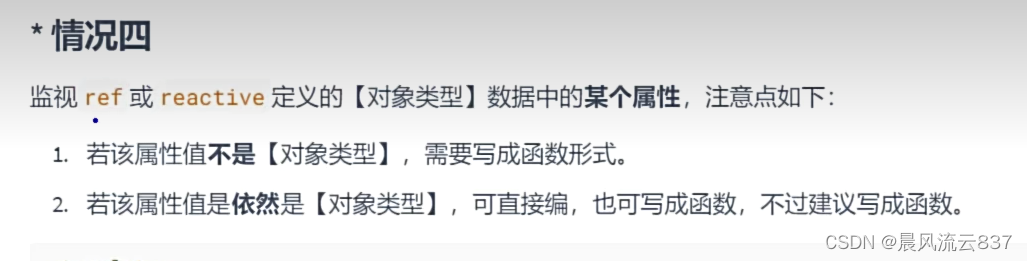
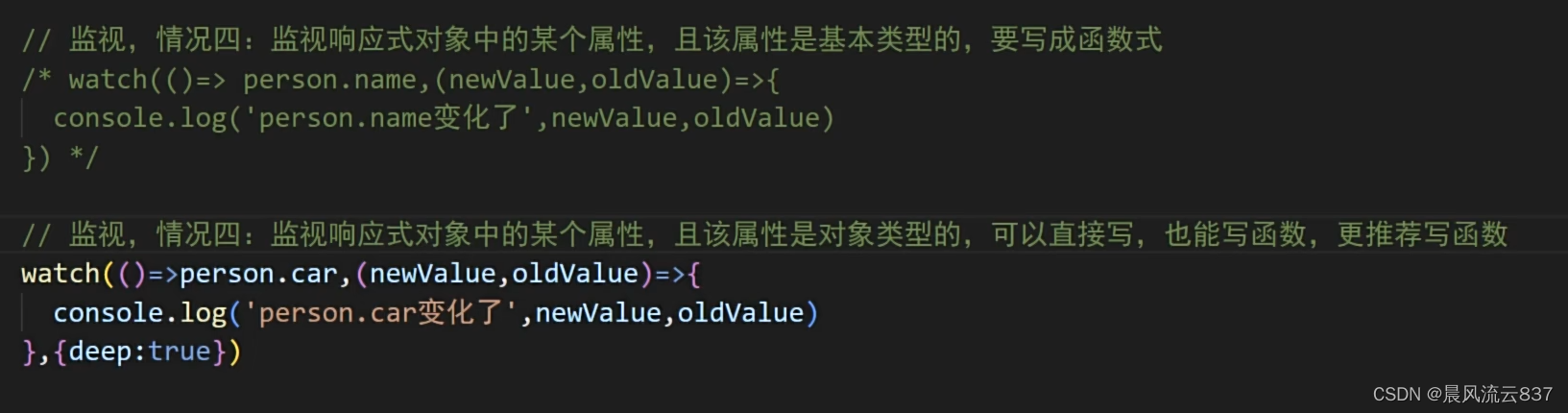
4.情况四
结论:监视的要是对象里的属性,那么最好写函数式,注意点:若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视
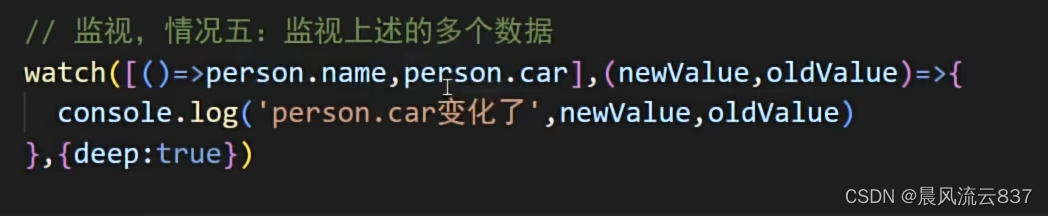
5.情况五
监视上述多个数据
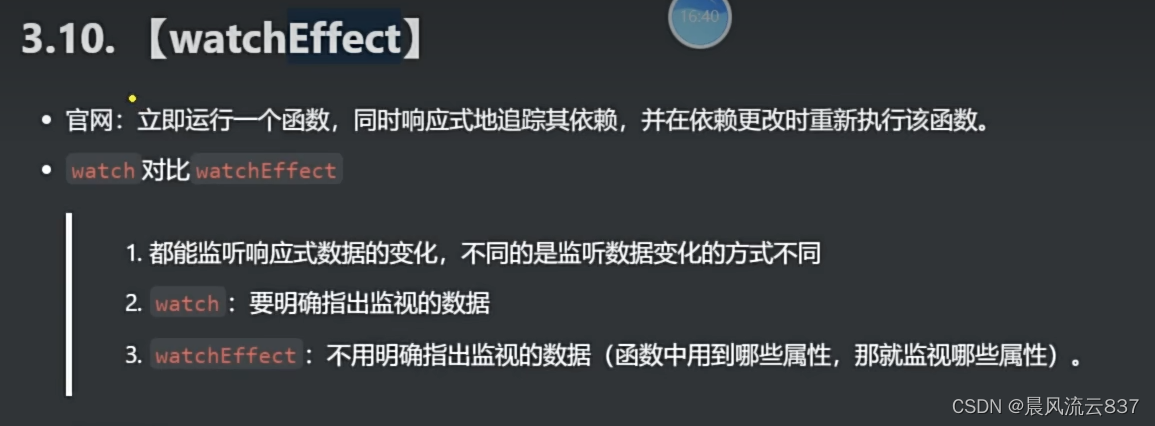
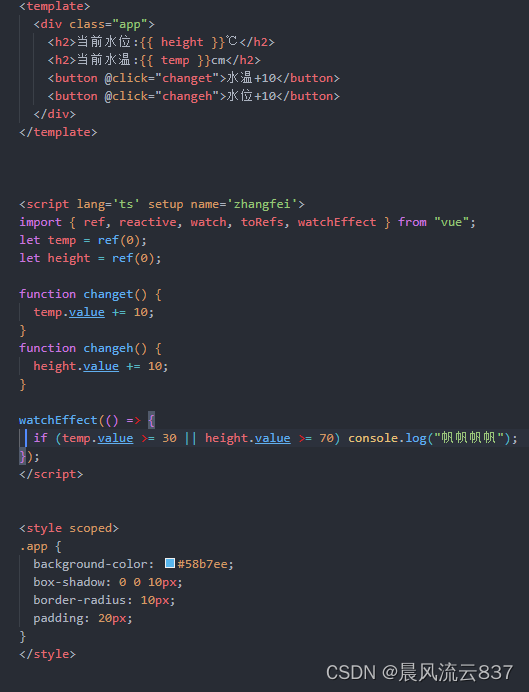
watchEffect
标签ref属性
作用:用于注册模板引用
- 用在普通DOM标签上,获取的是DOM节点
- 用在组件标签上,获取的是组件实例对象
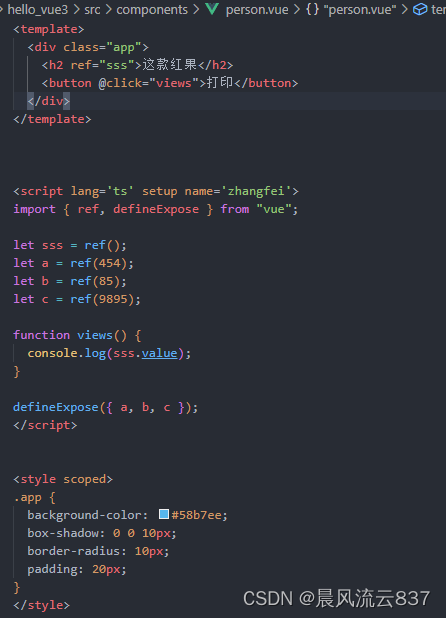
defineExpose 可以把子组件中的数据给父组件看
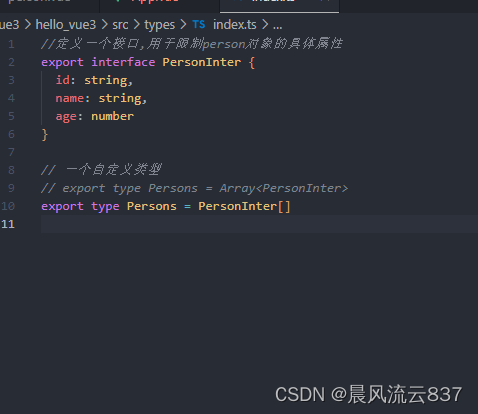
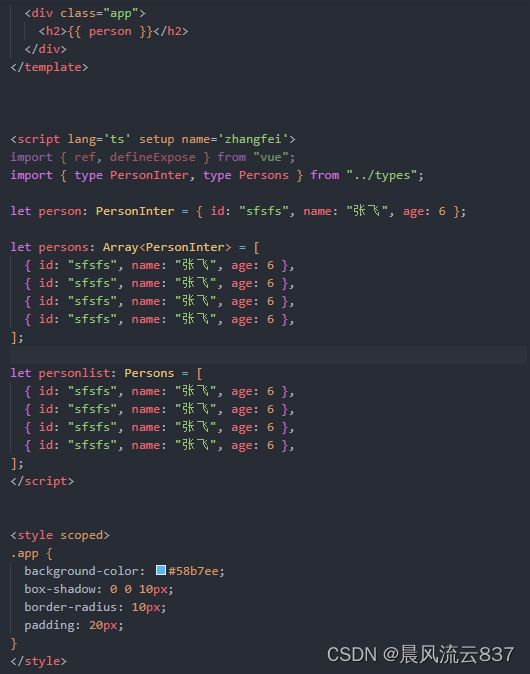
ts接口——泛型——自定义
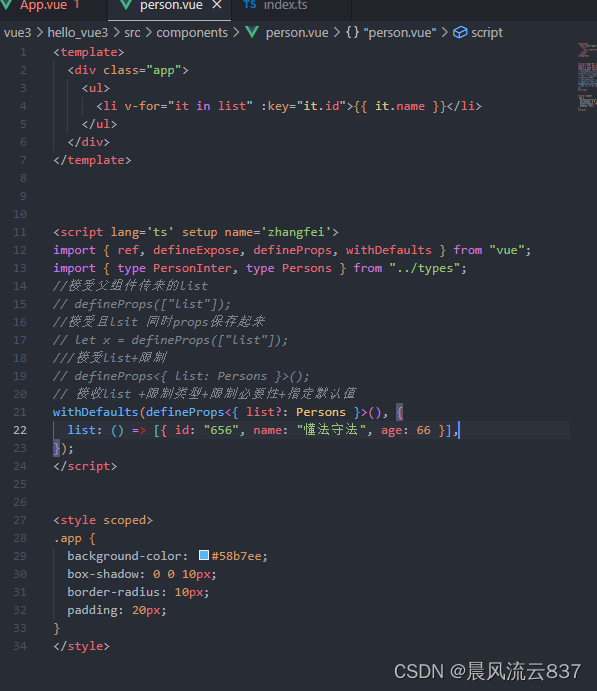
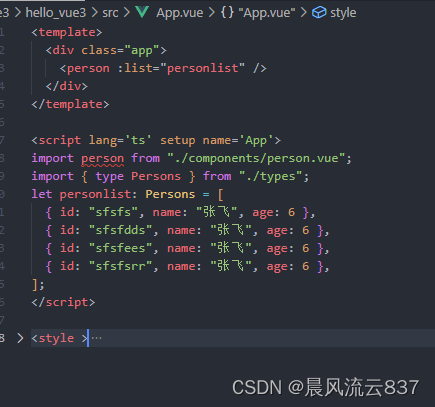
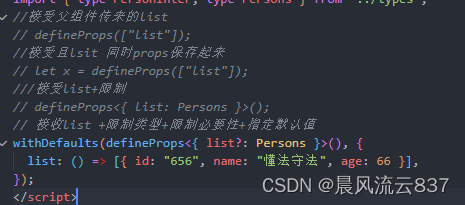
props的使用
definProps 是宏函数可以不用引入
vue生命周期
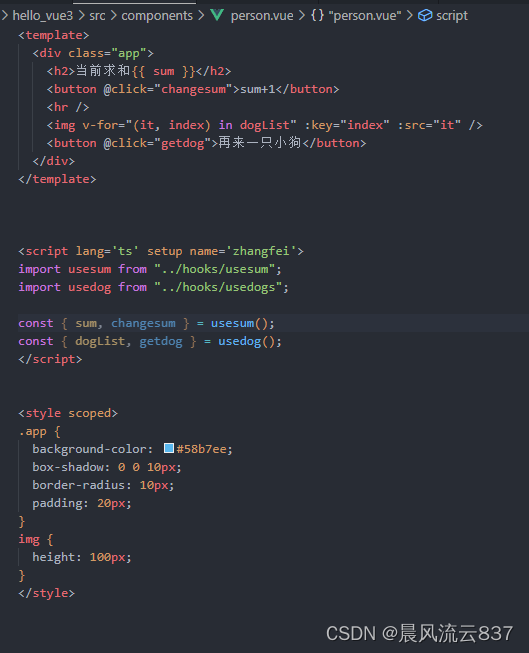
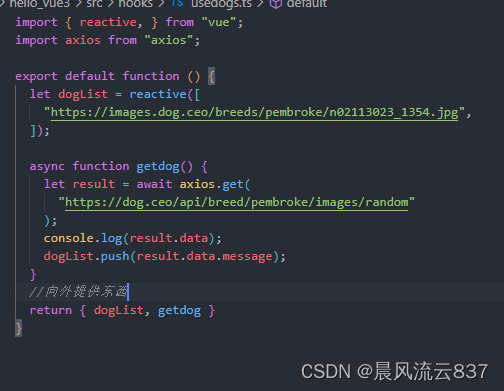
自定义 hook
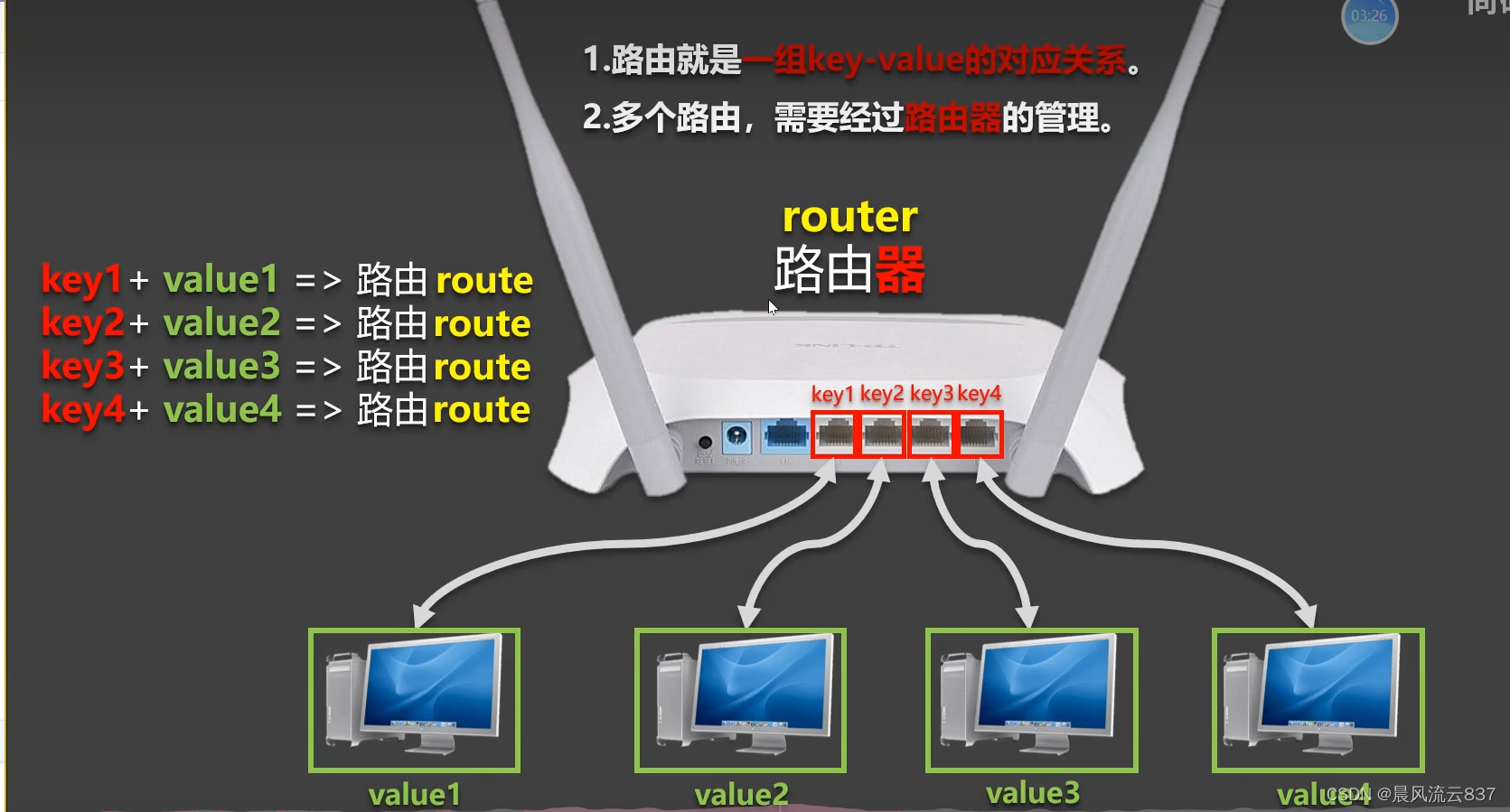
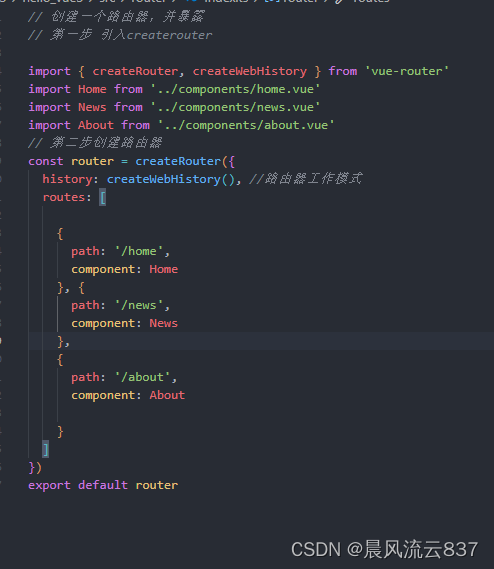
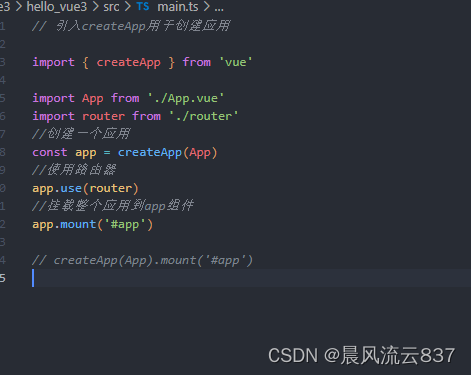
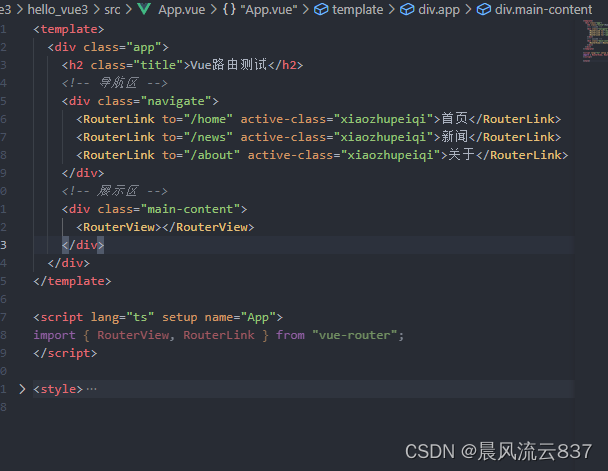
路由
npm i vue-router
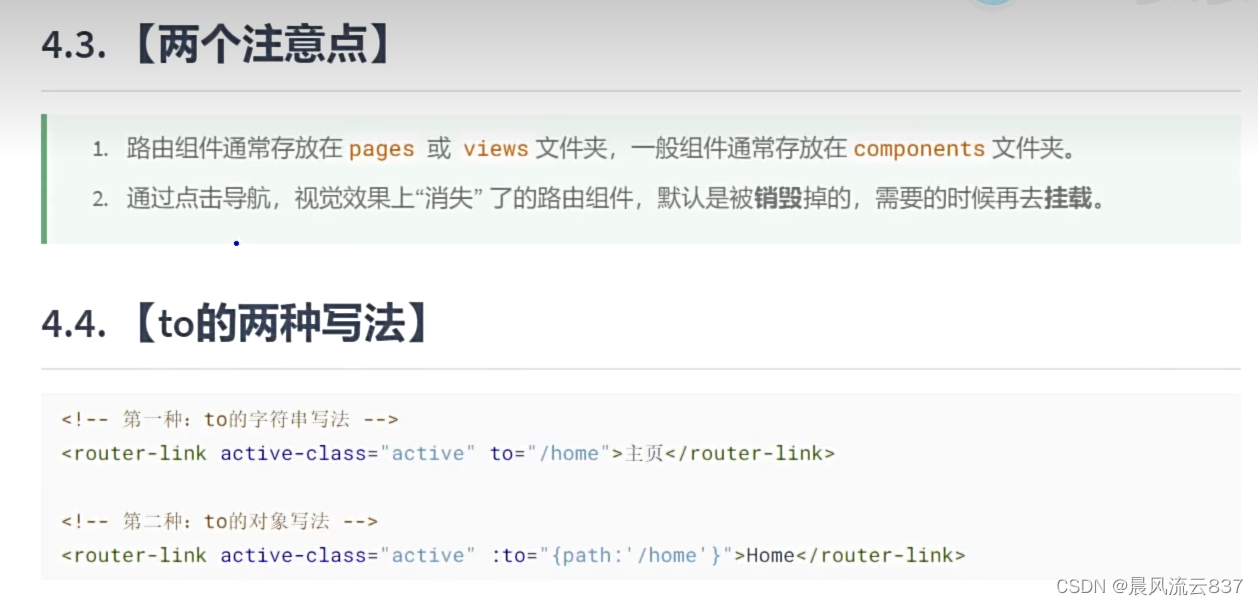
两个注意点+to的两种写法
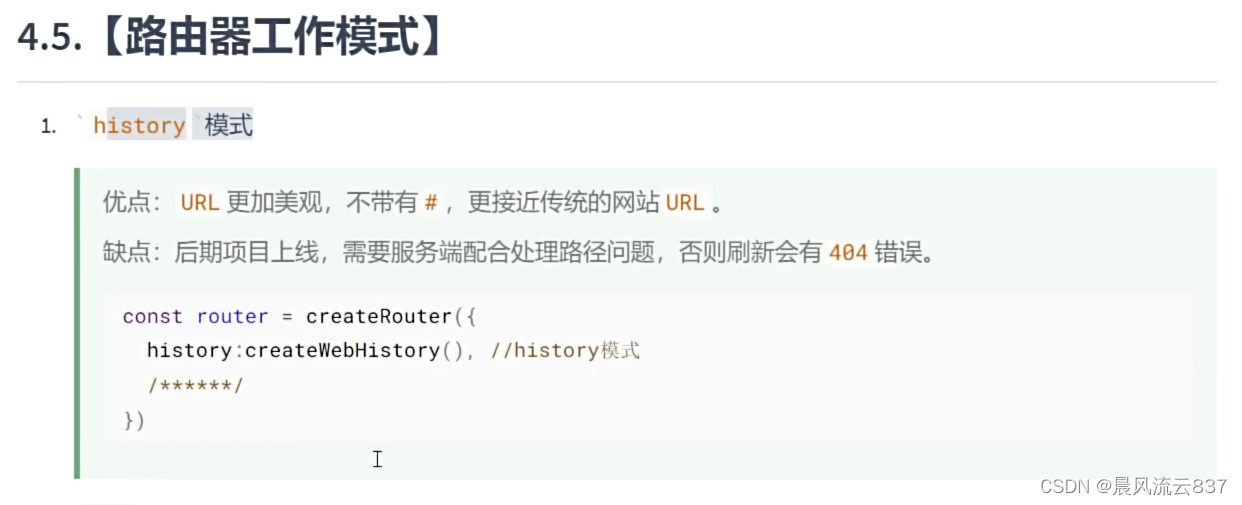
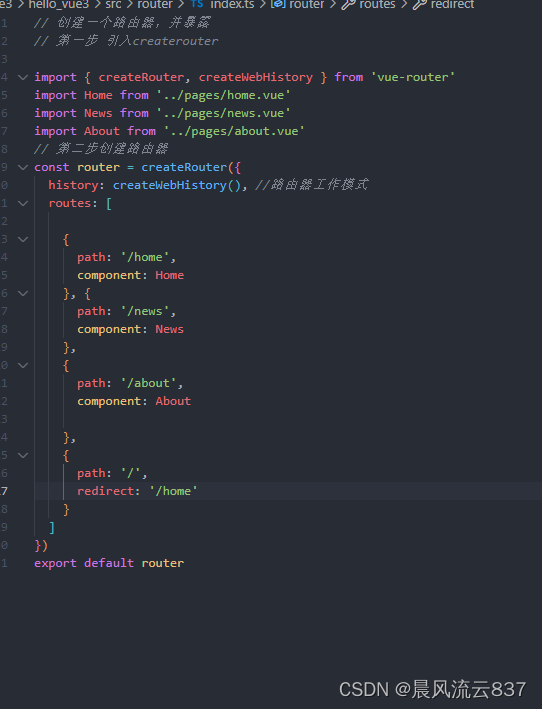
路由器的工作模式
命名路由
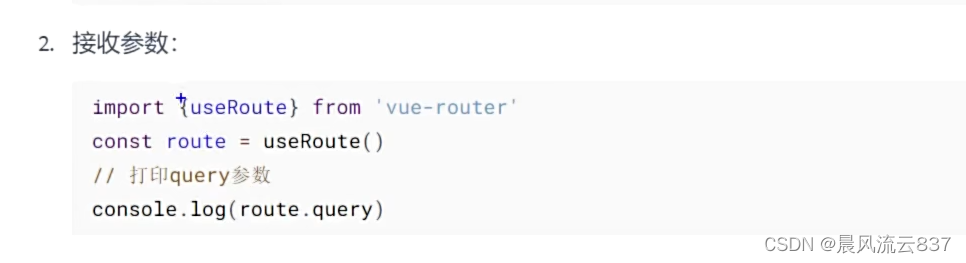
query参数
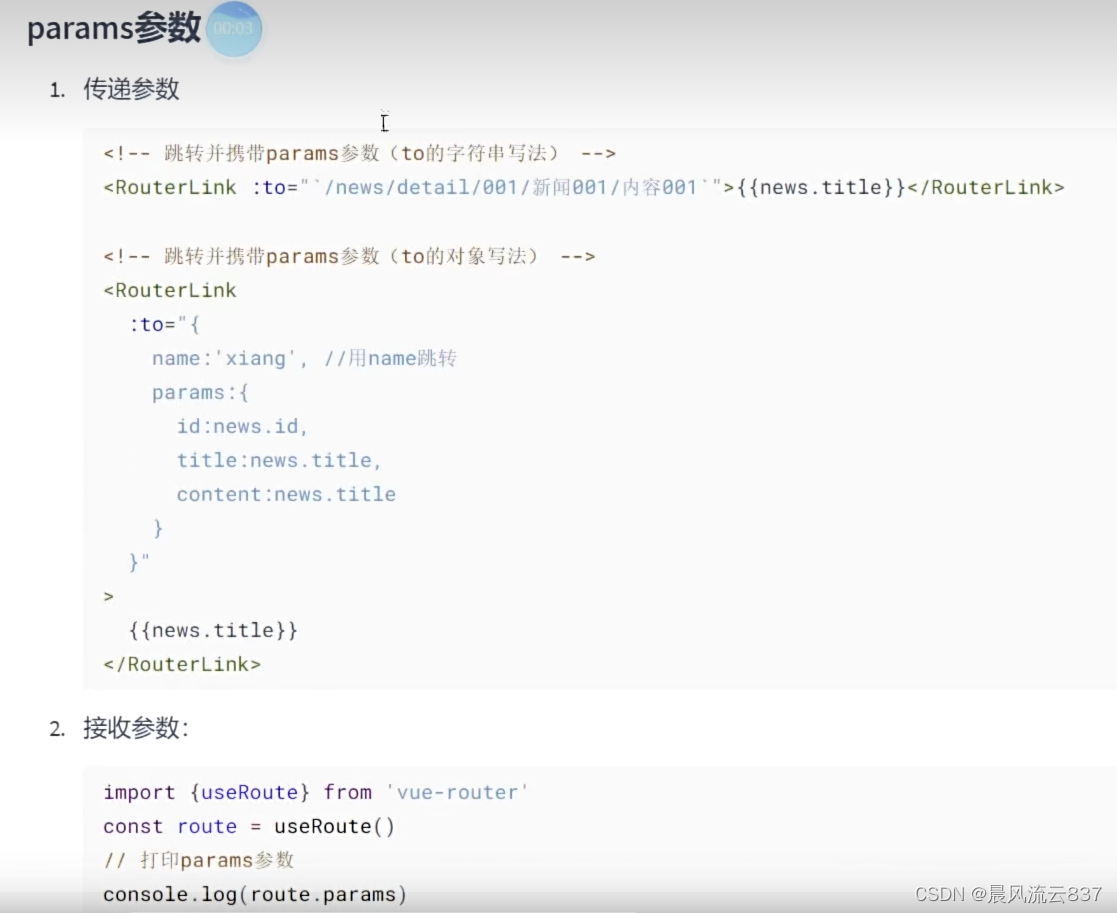
params参数
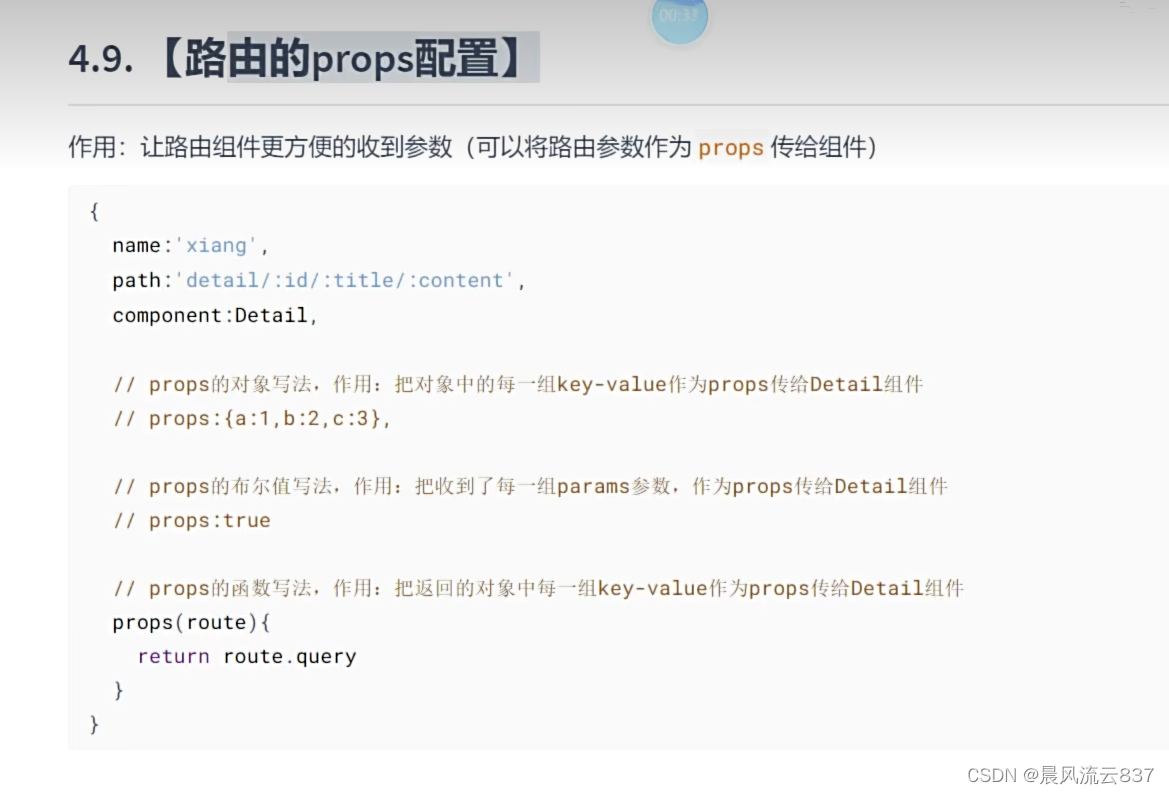
路由的props
replace属性
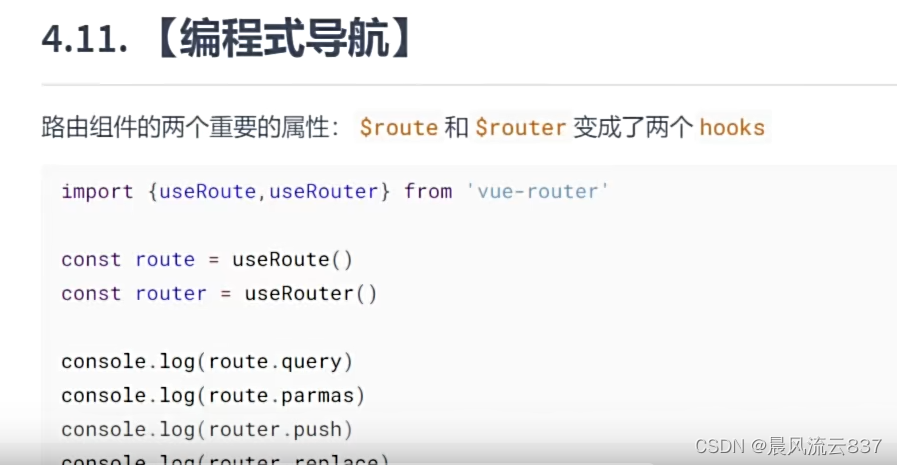
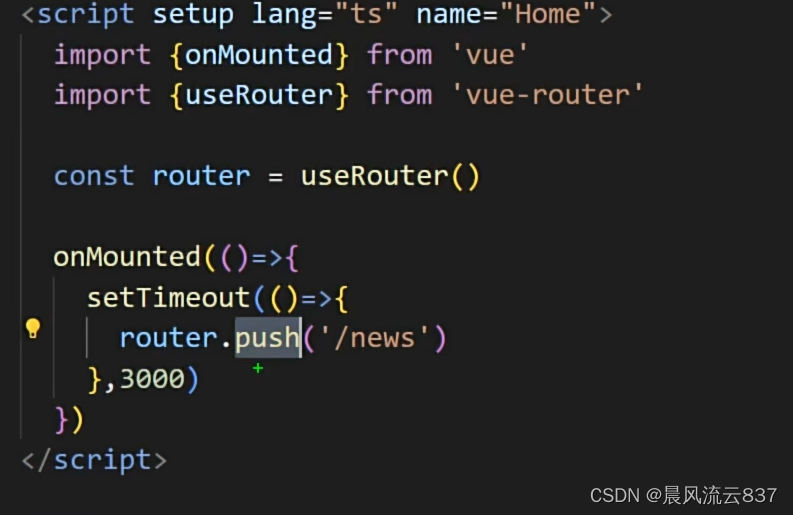
编程式导航
编程式路由导航( 脱离<RouterLink>实现路由跳转)
应用场景1.满足条件跳转
2.鼠标划过跳转
router.push()写法和to相同
redirect 重定向
pinia
安装 npm i pinia
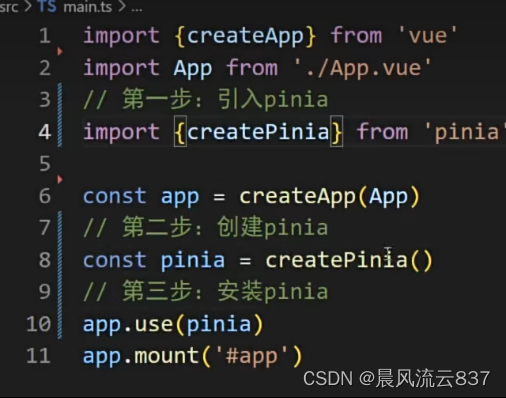
注册使用
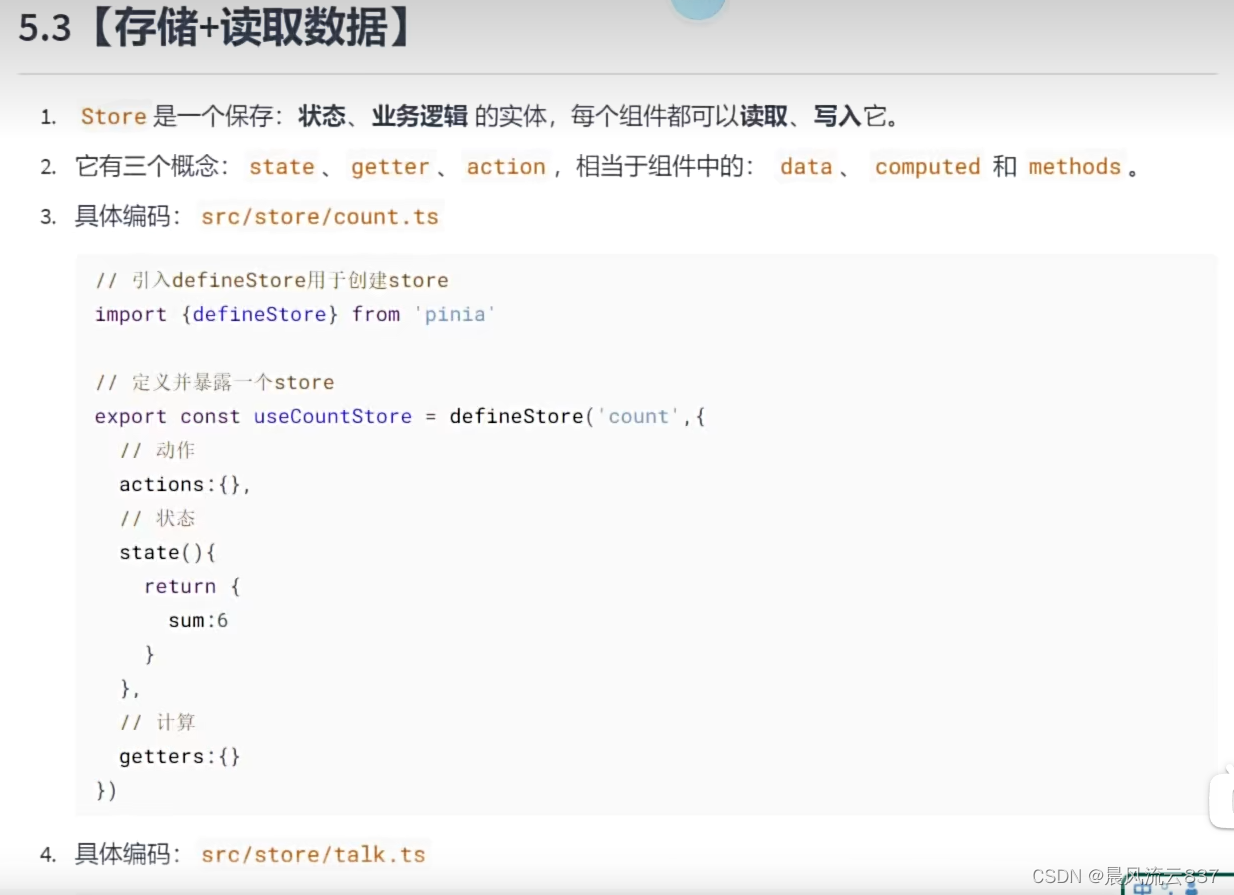
存储+读取数据
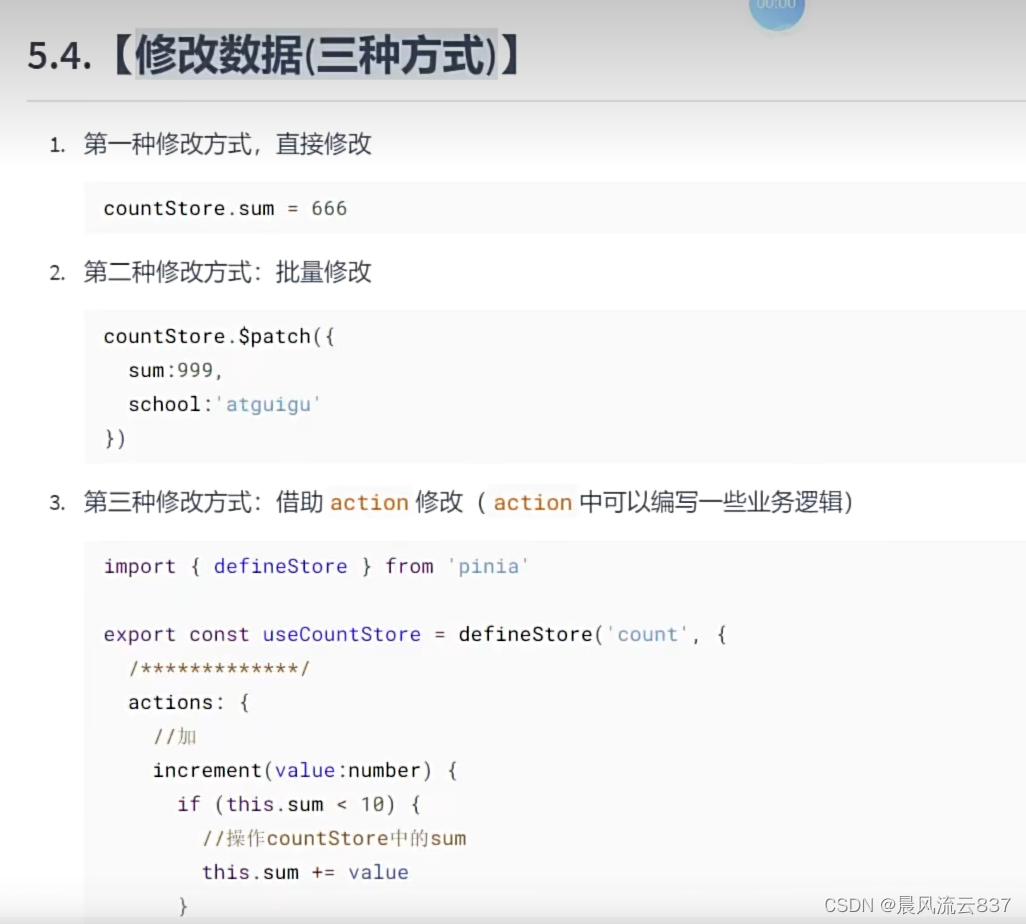
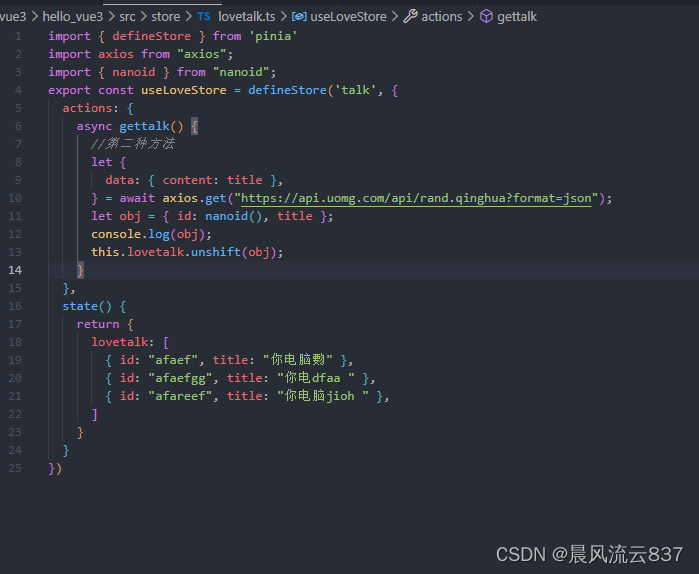
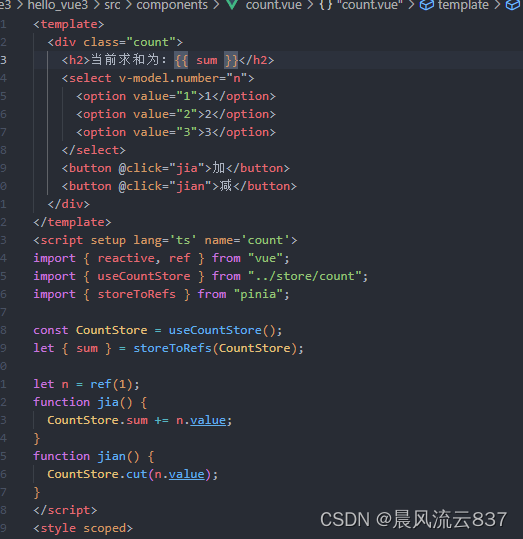
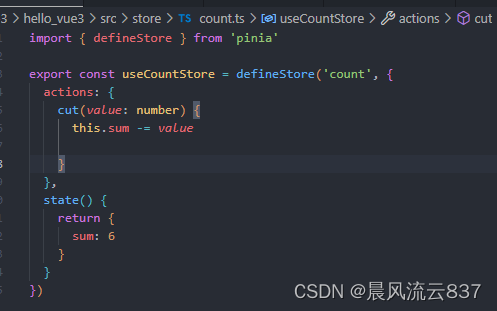
修改数据
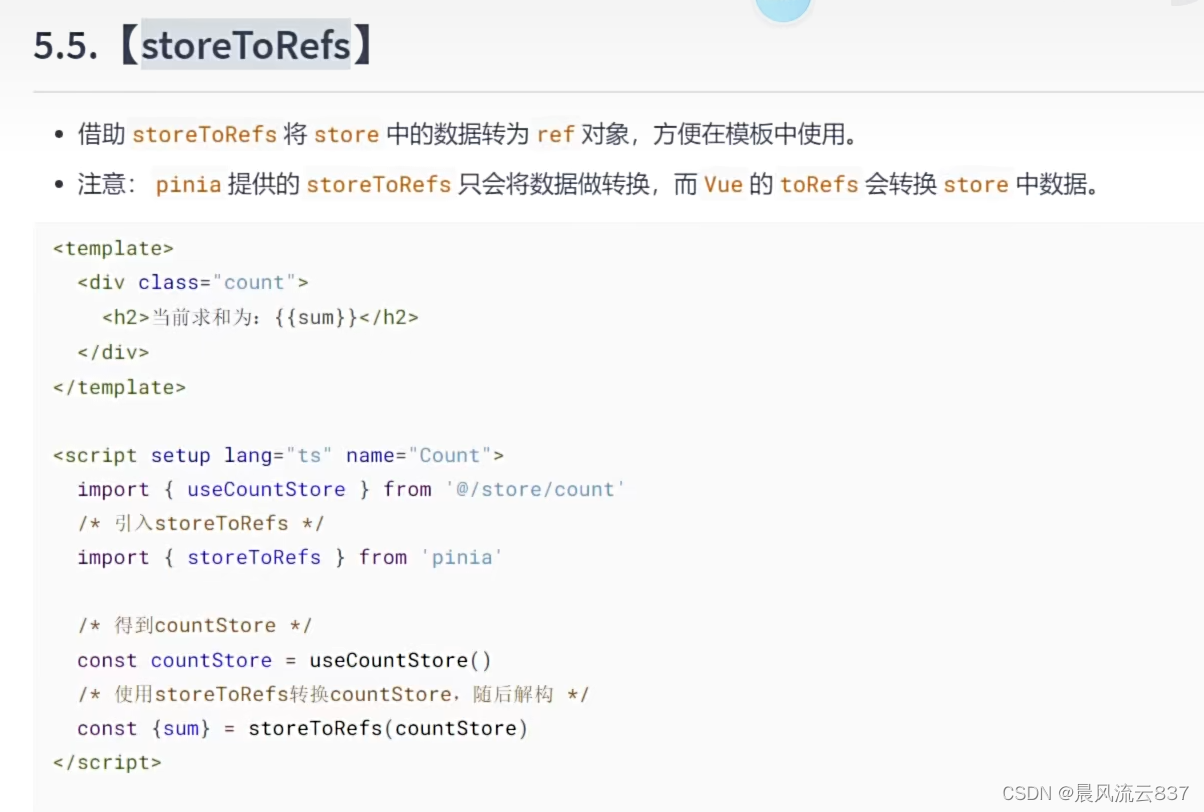
storeToRefs
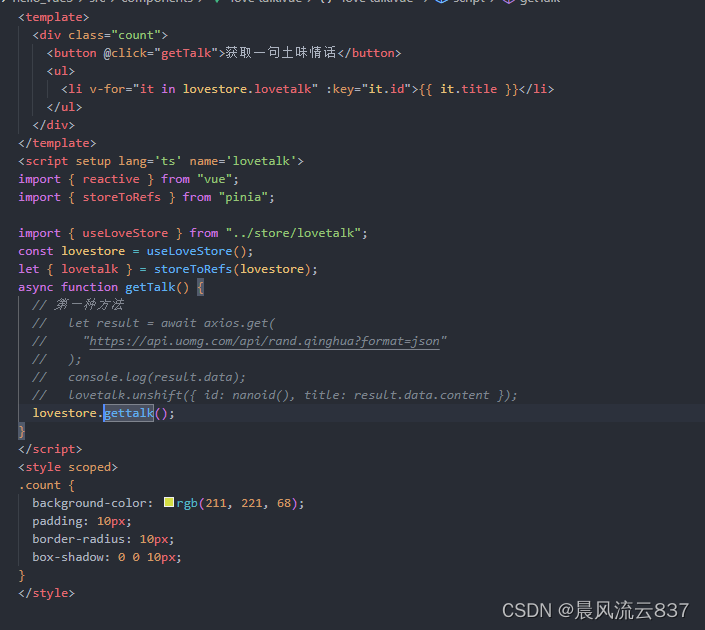
实例
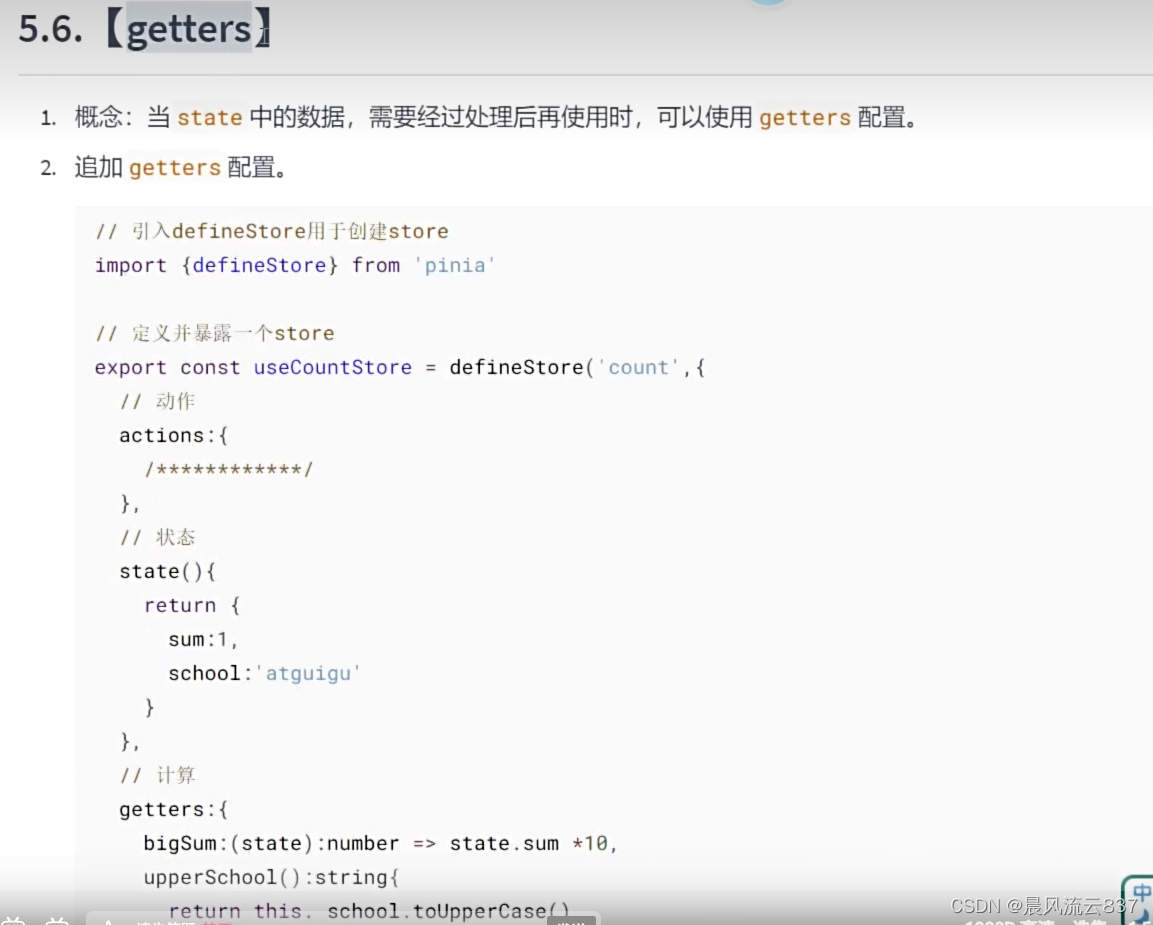
getters
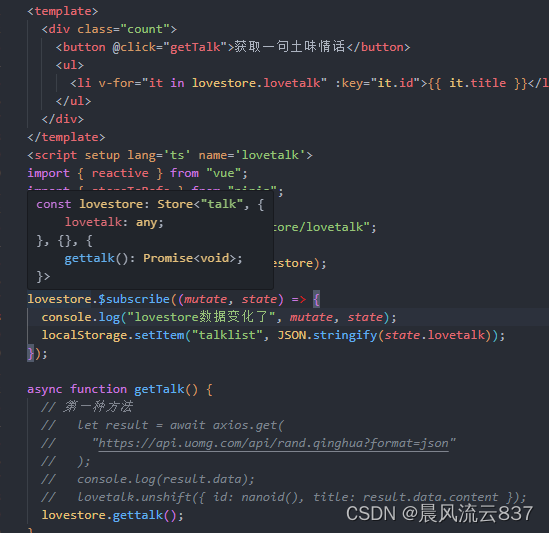
$subscribe 订阅
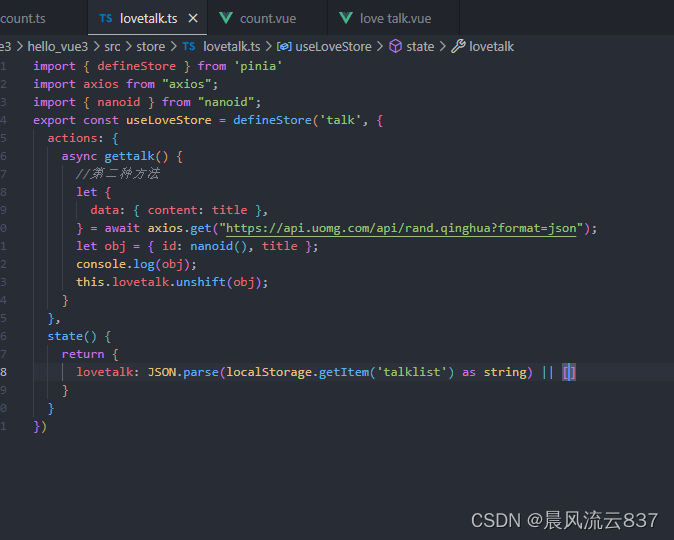
store选项式写法
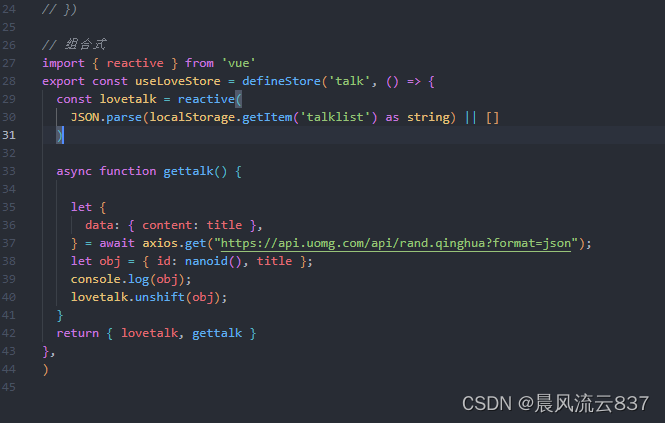
store组合式写法
组件通信方式
props父子通信
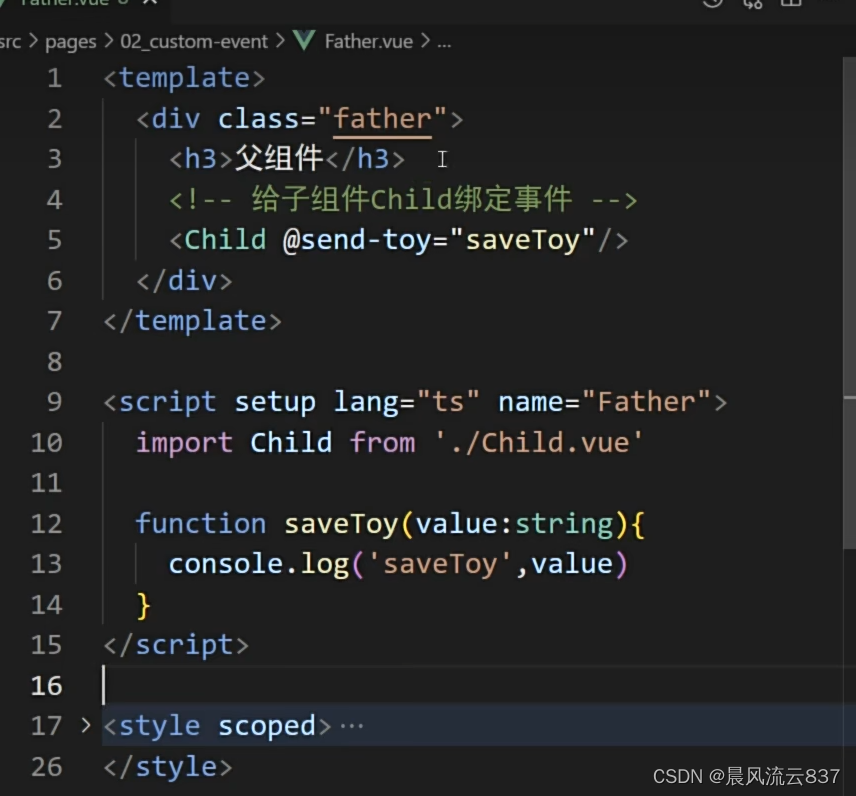
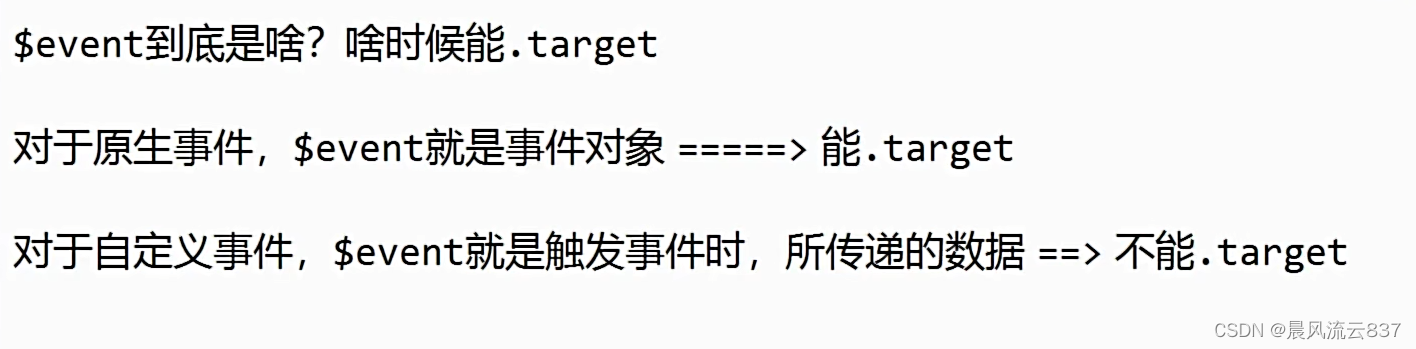
自定义事件
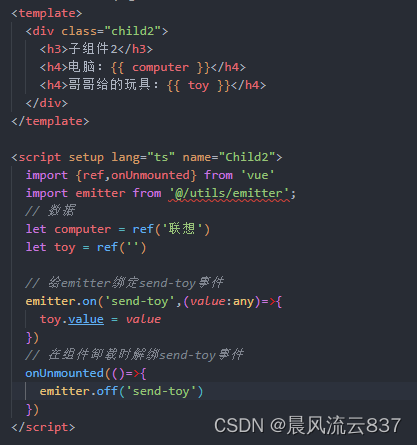
mitt
npm i mitt
// 引入mitt
import mitt from 'mitt'
// 调用mitt得到emitter,emitter能:绑定事件、触发事件
const emitter = mitt()
/* // 绑定事件
emitter.on('test1',()=>{
console.log('test1被调用了')
})
emitter.on('test2',()=>{
console.log('test2被调用了')
})
// 触发事件
setInterval(() => {
emitter.emit('test1')
emitter.emit('test2')
}, 1000);
setTimeout(() => {
// emitter.off('test1')
// emitter.off('test2')
emitter.all.clear()
}, 3000); */
// 暴露emitter
export default emitter
v-model
没看懂
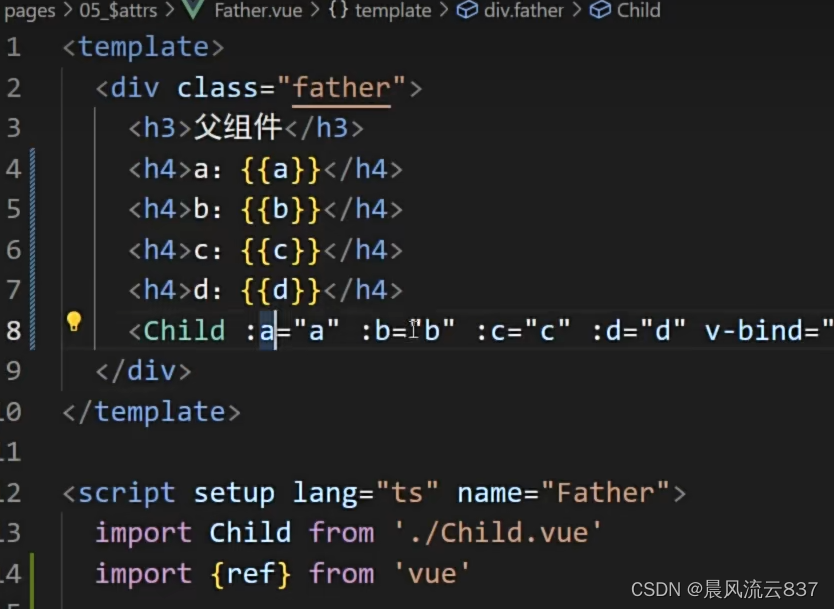
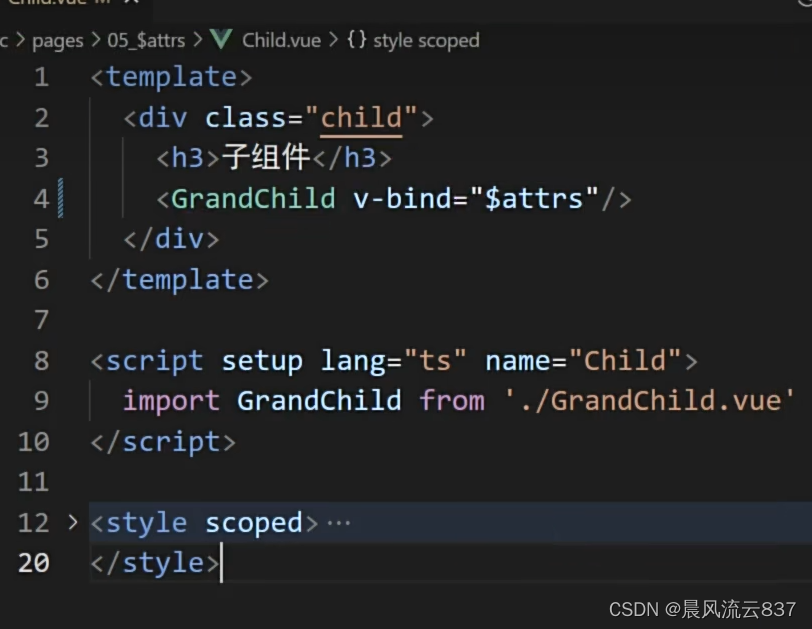
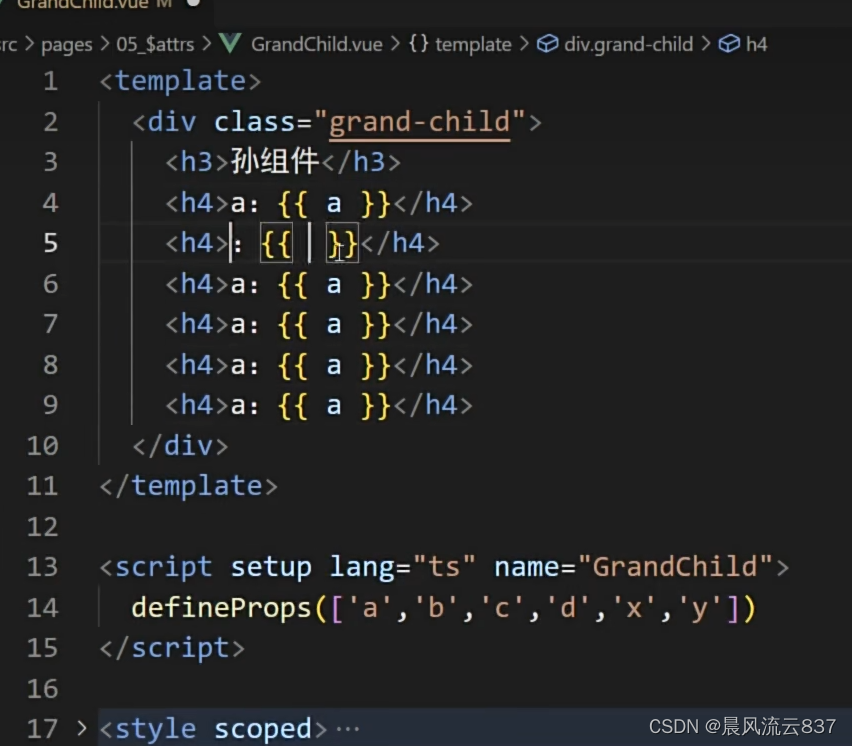
$attrs
祖传孙
孙传祖
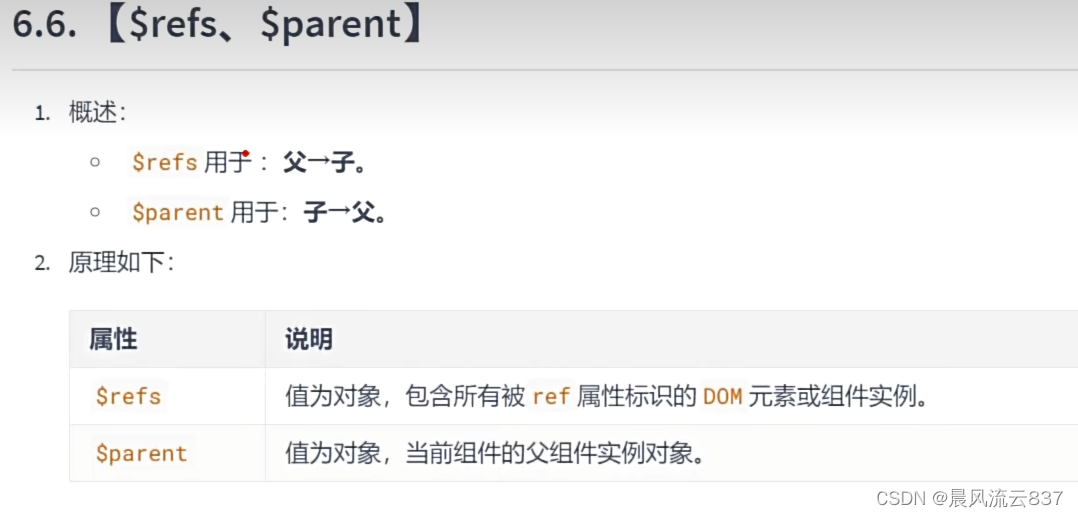
$refs - $parent
provide-inject
向后代提供数据
provide(‘名字’,value)
后代中注入 let x=inject(‘名字’,默认值)
插槽
默认插槽 和vue2一样
具名插槽 和vue2一样
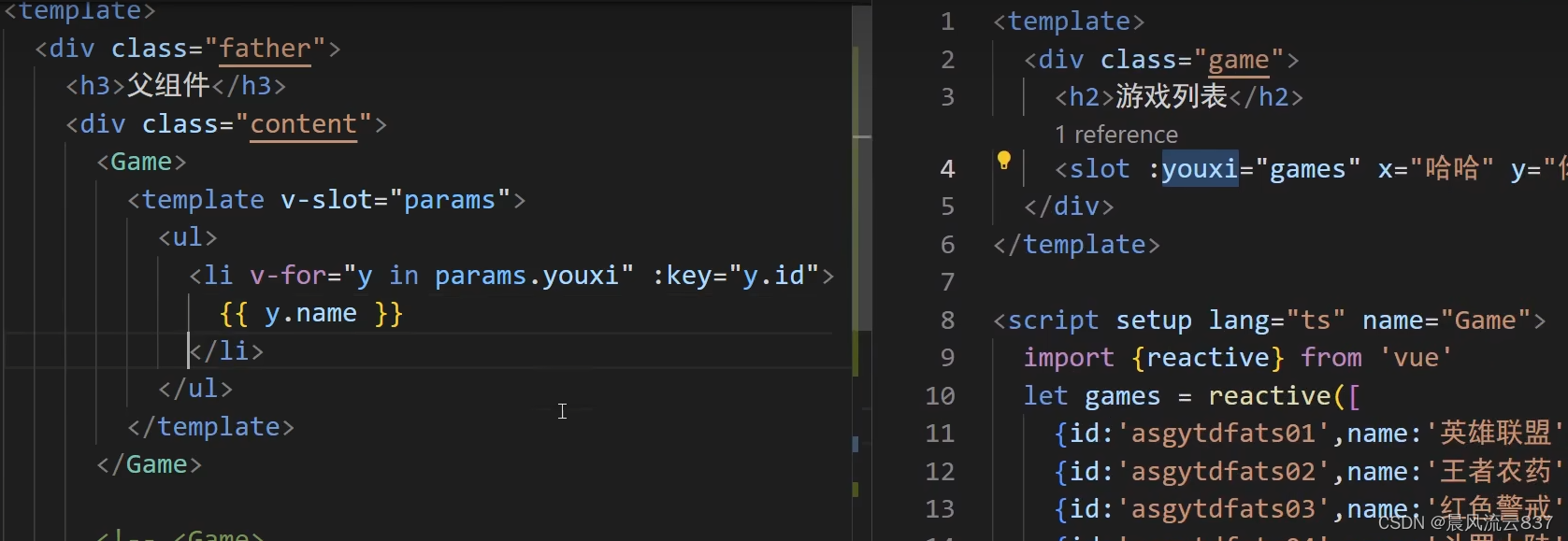
作用域插槽
API
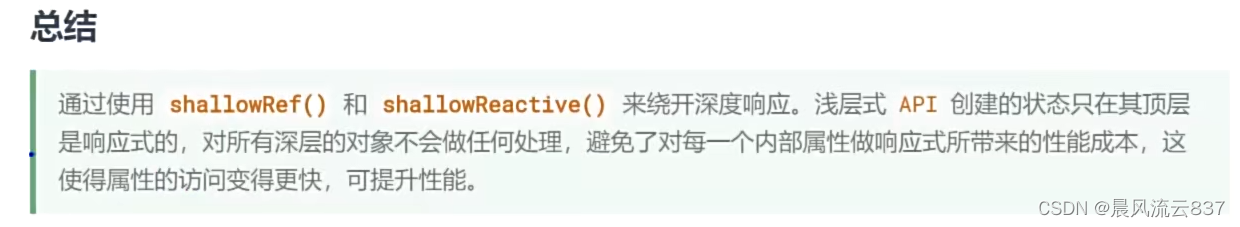
shallowRef 与 shallowReactive
浅层次响应式
readonly 与shallowReadonly
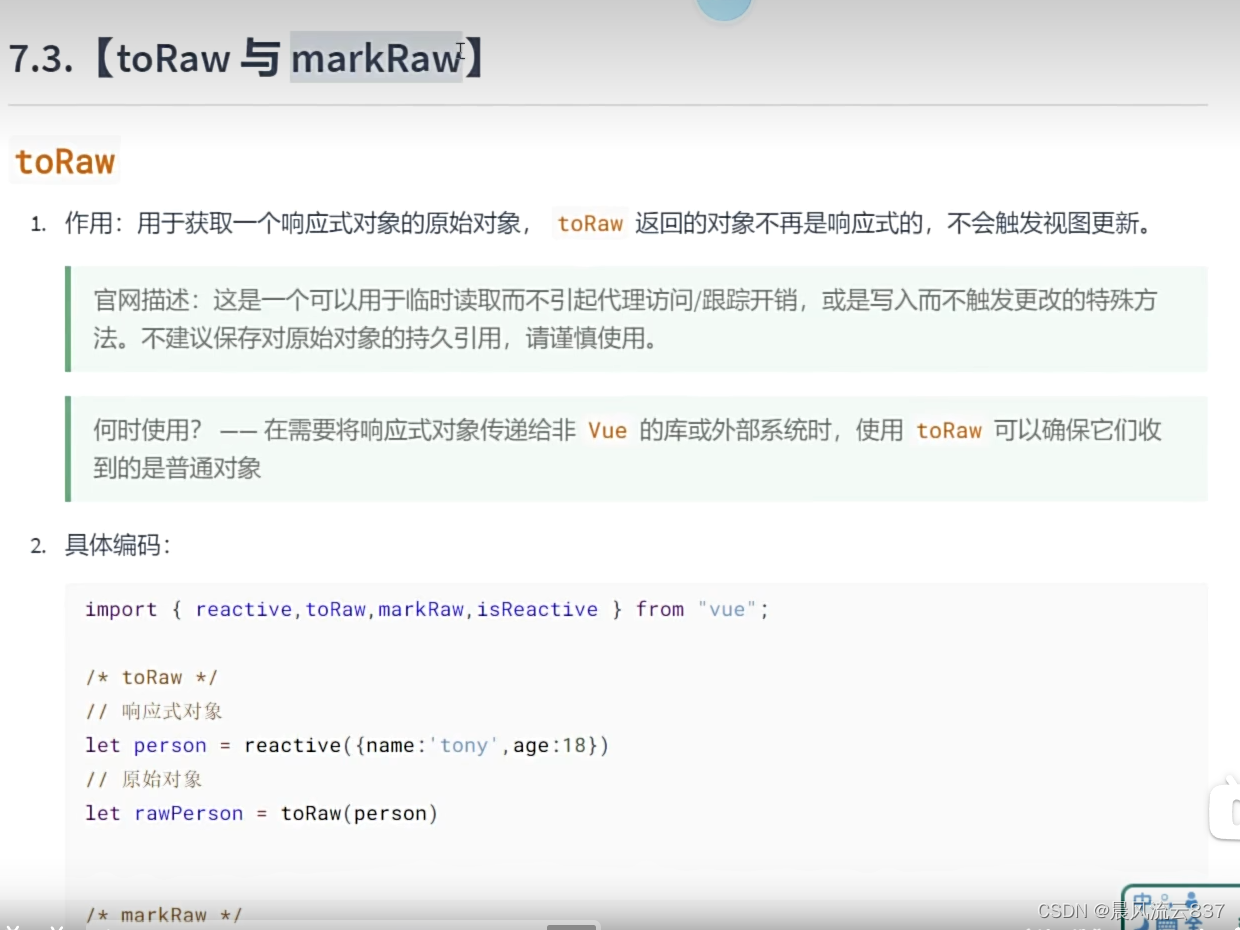
toROW与markRaw
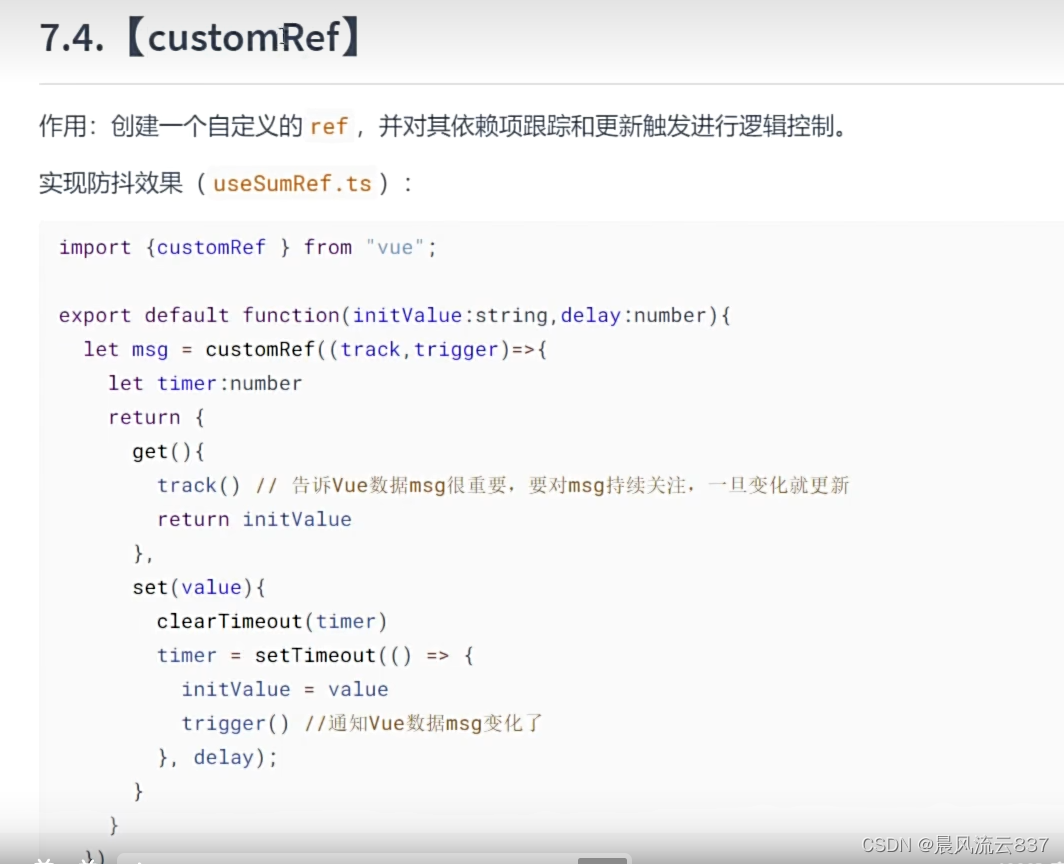
customRef
自定义ref