前言
本文讲简单的介绍了jQuery的概念以及基本的使用方法,如果本文对你有所帮助请三连支持博主,你的支持是我更新的动力,先赞后看养成习惯。
以下是本篇文章正文内容
jQuery的简单介绍
jquery的概念
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件
运行jQuery所需的条件很简单:一台计算机、一个智能电话或一个可以运行现代浏览器的设备。jQuery对浏览器的要求也相当自由
语言特点
-
快速获取文档元素
-
创建AJAX无刷新网页
-
提供对JavaScript语言的增强
-
增强的事件处理
-
更改网页内容
jQuery 安装
可以通过多种方法在网页中添加 jQuery。
从 jquery.com 下载 jQuery 库
从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
下载的jQuery有两种一种是未压缩的一个是已压缩的,未压缩的适合初学者以及框架的开发 ,压缩的适合单纯的使用,压缩的相比未压缩的所占空间小,在下载所需版本时建议不要使用太高版本的。
jQuery 库是一个 JavaScript 文件,可以使用 HTML 的 <script> 标签引用它
<head>
<script src="jquery-1.10.2.min.js"></script>
</head>
jQuery 语法
jQuery是一个升级的dom,它接受一个元素,然后返回一个新的对象。
$是著名的jQuery符号,是变量jQuery的别名。实际上,jQuery把所有功能全部封装在一个全局变量jQuery中
在声明时 使用$ 与jQuery 都是可以的
window.jQuery; // jQuery(selector, context)
window.$; // jQuery(selector, context)
$ === jQuery; /
typeof($); // 'function'
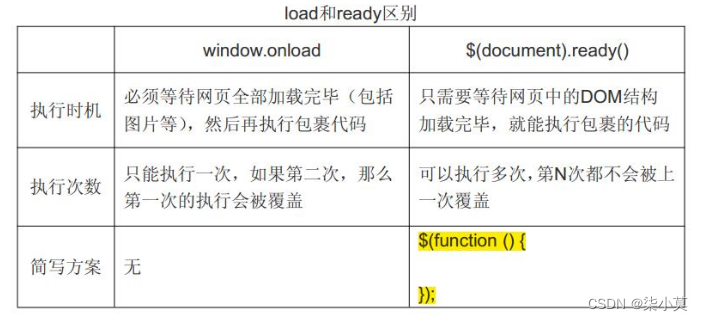
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。如果在文档没有完全加载之前就运行函数,操作可能失败
$(document).ready(function(){
// 开始写 jQuery 代码...
});
简写:
$(function(){
// 开始写 jQuery 代码...
});
与window.onload=function{}不同的是他可以使用多次, jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行,JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。
jQuery 事件方法语法
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:
省略了on
$("p").click(function(){
// 动作触发后执行的代码!!
});
基本选择器
-
$("#x") ID选择器
类似于js当中的getElementById 会选择ID为x的元素,但是jq的所有选择器都会产生数组,只是
ID具有唯一性 -
$(".x") class选择器
类似于js当中的getElementsByClassName 都会产生数组。 -
$(‘x’) Element选择器
类似于js当中的getElementsByTagName,会选择页面中所有标签名为x的元素 -
$(’’) 星号选择器
类似于css当中的选择器。选中所有元素为其添加样式 -
$(’#x, .x, p span’) 组合选择器
在一个选择器当中,使用不同方法选择不同元素 不同方法之间用逗号隔开。