🤹♀️潜意识起点:个人主页
🎙座右铭:得之坦然,失之淡然。
💎擅长领域:大前端
是的,我需要您的:
🧡点赞❤️关注💙收藏💛
是我持续下去的动力!
代码为我自己原创,即使有部分版型和页面看似是雷同但是代码绝对不雷同!
不能把这个项目直接用于商业。粉丝的话适当更改可以用于商业活动,在此声明!
代码在上面直接下载把appid改成你自己的就可以开源使用了,如果你不知道appid是什么,那么这个项目恐怕对你帮助不是很大,可以留下你的关注然后去找下一个项目了!
声明:比2.0完善了一些细节,可以下载源码后了解!
目录
一.效果图欣赏
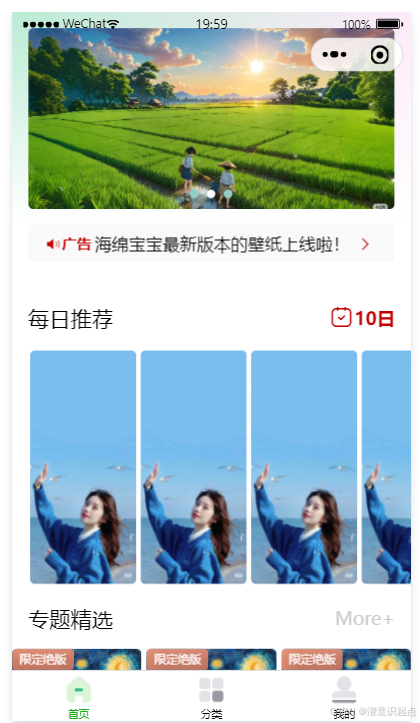
💎1.1 首页1效果图

🧡1.2 首页2效果图

❤️1.3 分类界面效果图

💙1.4 我的界面效果图

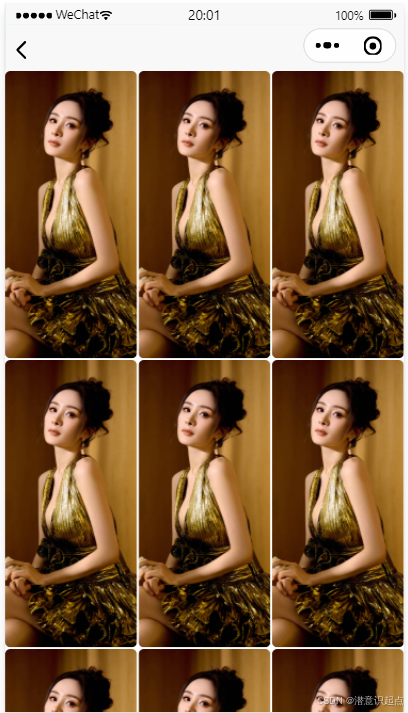
❤️1.5 壁纸详细页面
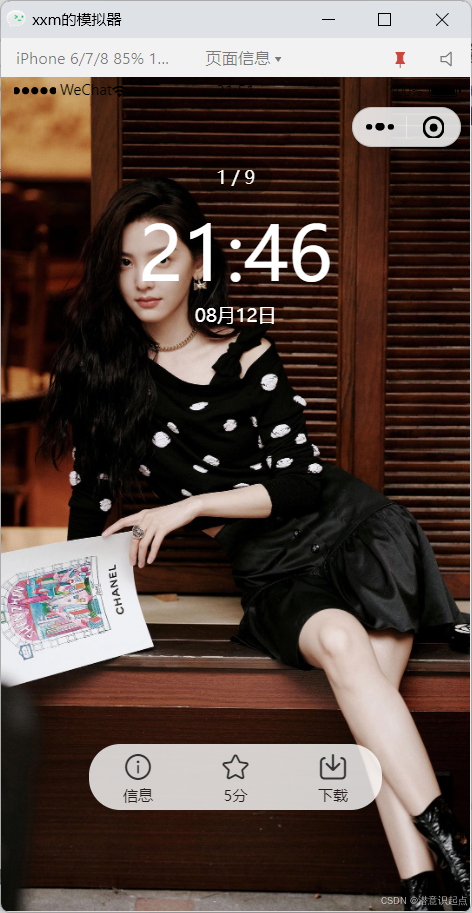
❤️1.6 壁纸详细点开界面
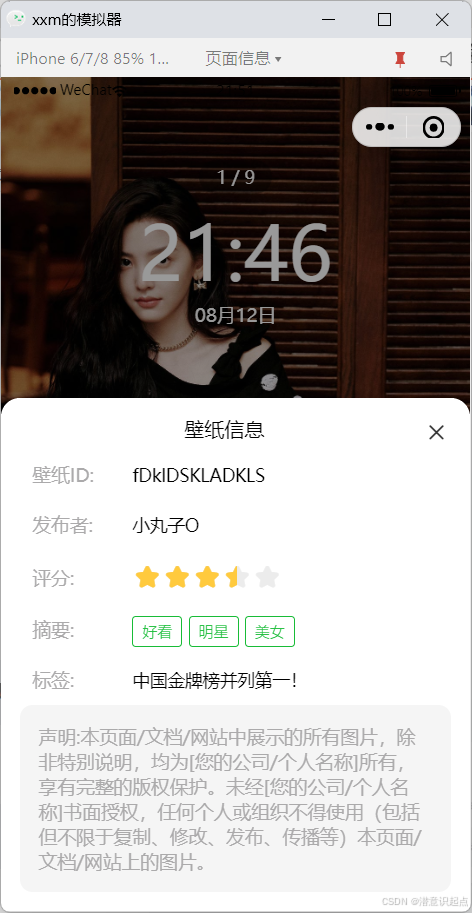
❤️1.7 信息详细
💎二 .首页代码及讲解
注意:下面的代码所有都是省略掉css中的代码的,需要完整代码在上面进行免费下载!
🧡2.1 首页轮播图
轮播图非常简单的,就是通过swiper和swiper-item进行包裹就有轮播图的效果了
要深度了解轮播图的话,我有一篇文章讲的很详细,请移步: 深度了解轮播图
<!-- 轮播图 -->
<view class="banner">
<swiper indicator-dots indicator-color="#8fcfc9" indicator-active-color="#fdfcfe" autoplay circular>
<swiper-item>
<image src="../../common/wallpaper/ban1.jpg" mode="aspectFill"></image>
</swiper-item>
<swiper-item>
<image src="../../common/wallpaper/ban2.jpg" mode="aspectFill"></image>
</swiper-item>
<swiper-item>
<image src="../../common/wallpaper/ban3.jpg" mode="aspectFill"></image>
</swiper-item>
</swiper>
</view>❤️2.2 首页滚动广告
广告本质还是轮播图swiper,只是横向纵向有区别。基本上都是一样的操作,如果有需要
请移步: 深度了解轮播图
<!-- 滚动广告 -->
<view class="ads">
<swiper class="swiperbox" autoplay circular vertical="true">
<swiper-item class="swiperitembox" v-for="item in 3">
<view class="left">
<uni-icons type="sound-filled" size="16" color="#C00000"></uni-icons>
<view class="text1">广告</view>
</view>
<view class="center">
<view class="text2">海绵宝宝最新版本的壁纸上线啦!</view>
</view>
<view class="right">
<uni-icons type="forward" size="16" color="#C00000"></uni-icons>
</view>
</swiper-item>
</swiper>
</view>💙2.3 首页每日推荐
每日推荐这里 common-title 是一个子组件,这里就没有展示出来了,建议下载文件后进行了解
<!-- 每日推荐 -->
<view class="select">
<common-title>
<template #name>每日推荐</template>
<template #custom>
<view class="date">
<uni-icons type="calendar" size="25" color="#C00000"></uni-icons>
<view class="text3">
<uni-dateformat :date="Date.now()" format="dd日"></uni-dateformat>
</view>
</view>
</template>
</common-title>
<scroll-view scroll-x>
<view class="box" v-for="item in 10">
<image src="../../common/wallpaper/preview_small.jpg"></image>
</view>
</scroll-view>
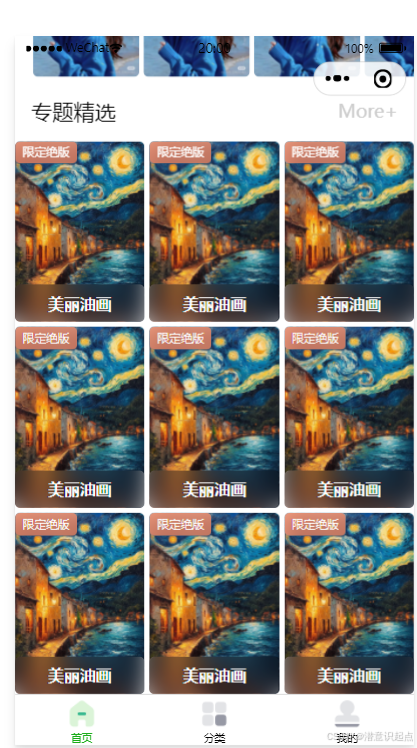
</view>💛2.4 首页专题精选
同样的进行子组件的复用,可以看看源代码进行交流学习。
<!-- 专题精选 -->
<!-- common-title是一个子组件 -->
<common-title>
<template #name>专题精选</template>
<template #custom>
<view class="text4">More+</view>
</template>
</common-title>
<!-- 专题精选下面的磨砂图 -->
<view class="Select">
<theme-item v-for="item in 9"></theme-item>
</view>
</view> 💎三. 分类界面代码及讲解
🧡3.1 分类界面全部代码
这里用到的也是子组件复用,因此这里的分类界面相对比较简单!
<template>
<view class="bigbox">
<theme-item v-for="item in 12" class="box"></theme-item>
</view>
</template>
<script setup>
</script>
<style scoped>
</style>
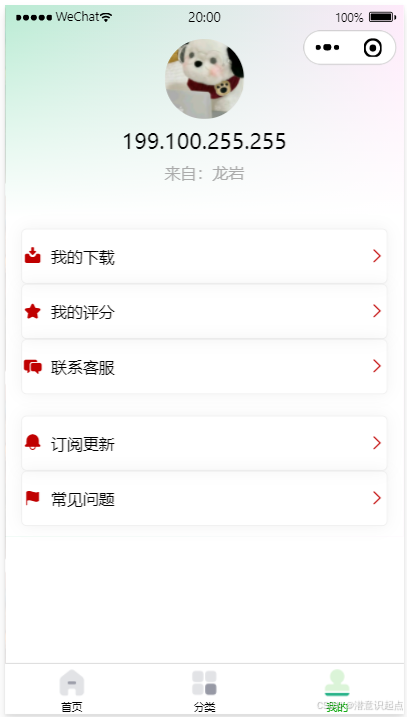
💎四. 我的界面代码及讲解
🧡4.1 上面头像和地址信息代码
都是死数据 !
<!-- 上面部分 -->
<view class="top">
<image class="img" src="../../common/wx.jpg"></image>
<view class="text1">199.100.255.255</view>
<view class="text2">来自:山东</view>
</view>❤️4.2 下面我的下载代码
v-for进行遍历
<!-- 中间部分 -->
<view class="middle">
<view class="demo" v-for="item in 4">
<view class="leftbox">
<uni-icons type="download-filled" size="18"></uni-icons>
<view class="text3">我的下载</view>
</view>
<uni-icons type="right" size="18"></uni-icons>
</view>
</view>
</view>💎五. 总结
💎
在开发UniApp项目的过程中,我们面临了许多挑战,包括技术的选型、用户体验的优化、跨平台兼容性的保证等。我们团队凭借对技术的深刻理解和对创新的不懈追求,克服了这些困难,最终实现了项目的成功。
💎
💎
在开发过程中,我深入挖掘需求,采用前沿的技术和设计理念,致力于打造一个既美观又实用的应用。我们相信,优秀的用户体验是产品成功的关键,因此我们不断优化交互设计,提升性能表现。
💎
💎
最后,我想说的是,技术的发展永无止境,我们将继续努力,不断学习,不断进步,用我们的技术和热情,为世界带来更多可能。
💎
💎
希望以后能在uniapp的世界里越走越好!
💎
🤹♀️潜意识起点:个人主页
🎙座右铭:得之坦然,失之淡然。
擅长领域:大前端
是的,我需要您的:
🧡点赞❤️关注💙收藏💛
是我持续下去的动力!