一、引言
中介者模式是一种行为设计模式, 能让你减少对象之间混乱无序的依赖关系。 该模式会限制对象之间的直接交互, 迫使它们通过一个中介者对象进行合作。
中介者模式可以减少对象之间混乱无序的依赖关系,从而使其耦合松散,限制对象之间的直接交互,迫使它们通过一个中介者对象进行合作。
二、中介者模式
典型的计算机是由CPU、内存、硬盘、声卡、显卡、网卡等配件构成,这些配件都插在主板上,主板对于这些计算机配件来讲,就是一个中介者,各个配件之间的数据通信和交互都通过主板进行。设想一下从硬盘上读一个图形文件并显示到屏幕上,涉及计算机配件可能包括硬盘、CPU、内存、显卡等,通过主板,这些配件可以协调工作。但是,如果没有主板,配件之间的数据交换就麻烦了。从理论上来说,每个计算机配件之间都存在着数据交换的可能,这种数据交换看起来非常杂乱,呈现一种网状结构,这种网状结构体现的是一种多对多的关系(一个配件可能要跟其他多个配件进行交互)。
但如果有了主板这个中介者的存在,每个配件只需要与主板打交道,主板可以把某个配件的信息发送给其他配件,配件之间不再需要打交道,那么此时数据的交换就呈现出了一种星状结构,这种结构看起来就简单和清晰。
假设我们打算开发一个游戏的登录功能,一种是“游客登录”,一种是“账号登录”。用户只能使用一种方式进行登录。
选择“游客登录”的好处是不用输入账号和密码就可以直接单击“登录”按钮来登录游戏,坏处是游戏进度只能保存在当前计算机中,如果换一台计算机,游戏进度信息将全部丢失。选择“账号登录”的麻烦之处是需要输人账号和密码后才能单击“登录”按钮来登录游戏,好处是即便换一台计算机,输人同样的账号和密码登录游戏后游戏的进度信息会全部保留。
这个登录界面需要多个UI控件,如单选按钮(登陆方式),编辑框(账号密码),普通按钮等。如果不采用中间模式来编辑代码,代码会是什么样子的呢?
首先先创建一个UI控件的父类:
class CtlParent{
public:
CtlParent(string caption):m_caption(caption){}
virtual ~CtlParent(){}
//当UI控件发生变化时该成员函数会被调用
virtual void Changed(map<string, CtlParent*>& tmpuictllist) = 0;
//形参所代表的map容器中包含着所有对话框中涉及的UI控件,注意文件头要有#include<map>
//设置UI控件启用或禁用
virtual void Enable(bool sign) = 0;
protected:
string m_caption;//控件上面显示的文字内容,本范例假设每个UI控件上的文字都不同
};
紧接着分别创建普通按钮、单选按钮、编辑控件等。有了Button、RadioBtn、EditCtl子类的定义,接下来就可以实现这些子类的Changed成员函数了。
class Button : public CtlParent {
public:
Button(string caption) :CtlParent(caption) {}
//设置按钮的启用或禁用
virtual void Enable(bool sign) {
if (sign == true)
cout << "按钮" << m_caption << "被设置为了启用状态" << endl;
else
cout << "按钮" << m_caption << "被设置为了 禁用 / 状态" << endl;
//具体实现按钮启用或者禁用的代码略…
}
//按钮被按下时该成员函数会被调用
virtual void Changed(map<string, CtlParent*>& tmpuictllist)
{
if (m_caption == "登录")
//按下的是登录按钮
cout << "开始游戏登录验证,根据验证结果决定是进人游戏之中还是验证失败给出提示!"
<< endl;
else if (m_caption == "退出")
//按下的是退出按钮,则退出整个游戏
cout << "游戏退出,再见!" << endl;
}
};
//单选按钮相关类
class RadioBtn :public CtlParent {
public:
RadioBtn(string caption) :CtlParent(caption) {}//构造函数
public:
//设置单选按钮的启用或禁用
virtual void Enable(bool sign) {
//本范例用不到该功能,实现代码略…
//设置单选按钮为被选中或者被取消选中,被选中的单选按钮中间有个黑色实心圆点
}
void Selected(bool sign)
{
if (sign == true)
cout << "单选按钮" << m_caption << "被选中" << endl;
else
cout << "单选按钮" << m_caption << "被取消选中" << endl;
//具体实现单选按钮被选中或者被取消选中的代码略…
}
//单选按钮被单击时该成员函数会被调用
virtual void Changed(map< string, CtlParent*>& tmpuictllist)
{
if (m_caption == "游客登录")
{
(static_cast<RadioBtn*>(tmpuictllist["游客登录"]))->Selected(1);
(static_cast<RadioBtn*>(tmpuictllist["账号登录"]))->Selected(0);
tmpuictllist["账号"]->Enable(0);
tmpuictllist["密码"]->Enable(0);
tmpuictllist["登录"]->Enable(1);
}
else if (m_caption == "账号登陆")
{
(static_cast<RadioBtn*>(tmpuictllist["游客登录"]))->Selected(0);
(static_cast<RadioBtn*>(tmpuictllist["账号登录"]))->Selected(1);
tmpuictllist["账号"]->Enable(1);
tmpuictllist["密码"]->Enable(1);
tmpuictllist["登录"]->Enable(1);
if ((static_cast<EditCtl*>(tmpuictllist["账号"]))->isContentEmpty() || (static_cast<EditCtl*>(tmpuictllist["密码"]))->isContentEmpty())
{
tmpuictllist["登录"]->Enable(0);
}
else
{
tmpuictllist["登录"]->Enable(1);
}
}
}
};
//编辑框相关类
class EditCtl :public CtlParent
{
public:
EditCtl(string caption) :CtlParent(caption) {}//构造函数
//设置编辑框的启用或禁用
void Enable(bool sign)
{
if (sign == true)
cout << "编辑框" << m_caption << "被设置为了\"启用\"状态" << endl;
else
cout << "编辑框" << m_caption << "被设置为了\"禁用\"状态" << endl;
//具体实现编辑框启用或者禁用的代码略…
}
//是否编辑框中的内容为空
bool isContentEmpty() {
return m_content.empty();
}
//编辑框内容发生变化时该成员函数会被调用
virtual void Changed(map<string, CtlParent*>& tmpuictllist)
{
if ((static_cast<EditCtl*>(tmpuictllist["账号"]))->isContentEmpty() || (static_cast<EditCtl*>(tmpuictllist["密码"]))->isContentEmpty())
{
tmpuictllist["登录"]->Enable(0);
}
else
{
tmpuictllist["登录"]->Enable(1);
}
}
private:
string m_content = "";//编辑框中的内容
};
在main函数中调用:
// 创建UI控件列表
map<string, CtlParent*> uictllist;
// 创建按钮
uictllist["登录"] = new Button("登录");
uictllist["退出"] = new Button("退出");
// 创建单选按钮
uictllist["游客登录"] = new RadioBtn("游客登录");
uictllist["账号登录"] = new RadioBtn("账号登录");
// 创建编辑框
uictllist["账号"] = new EditCtl("账号");
uictllist["密码"] = new EditCtl("密码");
(dynamic_cast<RadioBtn*>(uictllist["游客登录"]))->Selected(true);
//"游客登录"单选按钮设置为选中
(dynamic_cast<RadioBtn*>(uictllist["账号登录"]))->Selected(false);
//"账号登录"单选按钮设置为取消选中
uictllist["账号"]->Enable(false);//"账号"编辑框设置为禁用
uictllist["密码"]->Enable(false);//"密码"编辑框设置为禁用
uictllist["登录"]->Enable(true);//"登录"按钮设置为启用
uictllist["退出"]->Enable(true);//"退出"按钮设置为启用
cout << "-----------------\n";
uictllist["账号登录"]->Changed(uictllist);
// 清理资源
for (auto& pair : uictllist) {
delete pair.second;
}
可以看到这样是十分麻烦的。当“账号登录”单选按钮被选中时,会影响到许多其他控件的状态(调用了许多其他控件所属类的成员函数),能看到的是Button、RadioBtn、EditCtl类的Changed成员函数中还包含各种代码,这属于典型的网状结构一个对象(控件)发生改变时会与许多其他对象进行交互,对象之间彼此耦合,相互纠缠、制约和依赖,大大降低了对象的可复用性。如果新增或删除一个UI控件类,那么与该UI控件交互的其他UI控件类也必须进行修改,而这就违反了开闭原则。
此时就可以使用中介者模式。在中介者模式中会引人一个中介者对象,各个UI控件之间不再需要彼此通信,只与中介者对象进行通信,中介者会把某个UI控件发送来的信息传达给其他UI控件,这样,以往分散在各个UI控件子类中的逻辑处理代码(Button、RadioBtn、EditCtl类的Changed成员函数中的代码)就可以统一写在中介者类中,中介者负责控制和协调一组对象之间的交互,某个对象不需要知道其他对象的存在,只需要知道中介者的存在并与其打交道即可。
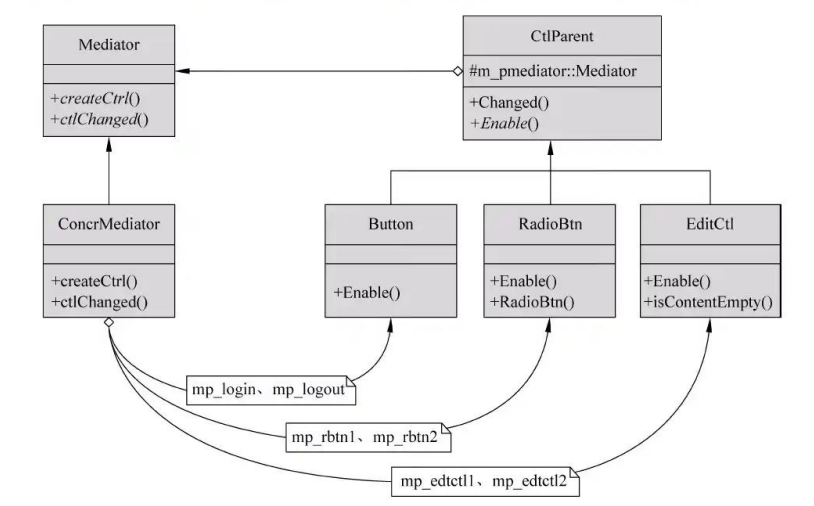
首先,按照中介者设计模式的编写惯例,会先创建一个中介者抽象父类Mediator,其中会声明一个成员函数(ctlChanged)接口,UI控件通过调用这个成员函数与中介者对象进行交互。同时,中介者对象为了能够与所有的UI控件交互,也会持有所有UI控件的指针(createCtrl成员函数)。定义UI控件类的父类CtlParent,为了与中介者类对象交互,该类中必须有一个指向中介者类对象的指针m_pmediator,同时应注意其中的Changed成员函数,控件就是通过该成员函数与中介者对象进行交互的,
Mediator类和CtlParent代码如下:
class CtlParent;
//中介者父类
class Mediator
{
public:
virtual ~Mediator() {}
virtual void createCtrl() = 0;
virtual void ctlChanged(CtlParent*) = 0;
};
class CtlParent
{
public:
CtlParent(Mediator* ptmpm, string caption)
:m_pmediator(ptmpm), m_caption(caption) {}
virtual ~CtlParent() {}
//当UI控件发生变化时该成员函数会被调用
virtual void Changed()
{
m_pmediator->ctlChanged(this);
}
virtual void Enable(bool sign) = 0; //设置UI控件启用或禁用
protected:
string m_caption;//控件上面显示的文字内容,本范例假设每个UI控件上的文字都不同
Mediator* m_pmediator;
};
接着,分别创建普通按钮、单选按钮、编辑控件相关的类,它们都继承自CtlParent类,注意,每个类中构造函数的第一个参数都是用于指向中介者类对象的指针:
class Button : public CtlParent {
public:
Button(Mediator* ptmpm, string caption)
:CtlParent(ptmpm, caption) {}
//设置按钮的启用或禁用
virtual void Enable(bool sign) {
if (sign == true)
cout << "按钮" << m_caption << "被设置为了启用状态" << endl;
else
cout << "按钮" << m_caption << "被设置为了 禁用 / 状态" << endl;
//具体实现按钮启用或者禁用的代码略…
}
};
//编辑框相关类
class EditCtl :public CtlParent
{
public:
EditCtl(Mediator* ptmpm, string caption)
:CtlParent(ptmpm, caption) {}
//设置编辑框的启用或禁用
void Enable(bool sign)
{
if (sign == true)
cout << "编辑框" << m_caption << "被设置为了\"启用\"状态" << endl;
else
cout << "编辑框" << m_caption << "被设置为了\"禁用\"状态" << endl;
//具体实现编辑框启用或者禁用的代码略…
}
//是否编辑框中的内容为空
bool isContentEmpty() {
return m_content.empty();
}
private:
string m_content = "";//编辑框中的内容
};
//单选按钮相关类
class RadioBtn :public CtlParent {
public:
RadioBtn(Mediator* ptmpm, string caption)
:CtlParent(ptmpm, caption) {}
public:
//设置单选按钮的启用或禁用
virtual void Enable(bool sign) {
//设置单选按钮为被选中或者被取消选中,被选中的单选按钮中间有个黑色实心圆点
}
void Selected(bool sign)
{
if (sign == true)
cout << "单选按钮" << m_caption << "被选中" << endl;
else
cout << "单选按钮" << m_caption << "被取消选中" << endl;
//具体实现单选按钮被选中或者被取消选中的代码略…
}
};
有了上述这些UI控件类,按照中介者设计模式的编写惯例,就可以编写具体的中介者类concrMediator,该类继承自中介者抽象父类Mediator,代码如下:
class concrMediator :public Mediator
{
public:
~concrMediator()
{
delete mp_login;
delete mp_logout;
delete mp_rbtn1;
delete mp_rbtn2;
delete mp_edtctl1;
delete mp_edtctl2;
}
virtual void createCtrl()
{
mp_login = new Button(this, "登录");
mp_logout = new Button(this, "退出");
mp_rbtn1 = new RadioBtn(this, "游客登录");
mp_rbtn2 = new RadioBtn(this, "账号登录");
mp_edtctl1 = new EditCtl(this, "账号");
mp_edtctl2 = new EditCtl(this, "密码");
//设置一下默认的UI控件状态
mp_rbtn1->Selected(true);//"游客登录"单选按钮设置为选中
mp_rbtn2->Selected(false);//"账号登录"单选按钮设置为取消选中
mp_edtctl1->Enable(false);//"账号"编辑框设置为禁用
mp_edtctl2->Enable(false);//"密码"编辑框设置为禁用
mp_login->Enable(true);//"登录"按钮设置为启用
mp_logout->Enable(true);//"退出"按钮设置为启用
}
virtual void ctlChanged(CtlParent* p_ctrl)
{
if (p_ctrl == mp_login) {
cout << "开始游戏登录验证,根据验证结果决定是进人游戏之中还是验证失败给出提示! " << endl;
}
else if (p_ctrl == mp_logout)
{
cout << "游戏退出,再见! " << endl;
}
else if (p_ctrl == mp_rbtn1)
{
mp_rbtn1->Selected(true);
mp_rbtn2->Selected(false);
mp_edtctl1->Enable(false);
mp_edtctl2->Enable(false);
mp_login->Enable(true);
}
else if (p_ctrl == mp_rbtn2) {
mp_rbtn1->Selected(false);
mp_rbtn2->Selected(true);
mp_edtctl1->Enable(true);
mp_edtctl2->Enable(true);
mp_login->Enable(!mp_edtctl1->isContentEmpty() && !mp_edtctl2->isContentEmpty());
}
else if (p_ctrl == mp_edtctl1 || p_ctrl == mp_edtctl2)
{
if (mp_edtctl1->isContentEmpty() || mp_edtctl2->isContentEmpty())
{
mp_login->Enable(false);
}
else
{
mp_login->Enable(true);
}
}
}
Button* mp_login = nullptr; //登录按钮
Button* mp_logout = nullptr; //退出按钮
RadioBtn* mp_rbtn1 = nullptr; //游客登录单选按钮
RadioBtn* mp_rbtn2 = nullptr; //账号登录单选按钮
EditCtl* mp_edtctl1 = nullptr; //账号编辑框
EditCtl* mp_edtctl2 = nullptr; //密码编辑框
};
int main() {
concrMediator mymedia;
mymedia.createCtrl();
cout << "当\"账号登录\"单选按钮被按下时:" << endl;
mymedia.mp_rbtn2->Changed();//模拟"账号登录"单选按钮被按下,则去通知
//中介者,由中介者实现具体的逻辑处理
}
这样实现起来就轻松许多,“账号登录”单选按钮被选中时,会通知中介者处理,所有核心的处理代码都在中介者类中,因为中介者类中有所有UI控件对象的指针,所以中介者可以通过这些指针调用这些UI控件对象的成员函数,以达到正确设置这些UI控件状态的目的,这就相当于通知其他UI控件某个UI控件发生了变动。
中介者模式结构
引人中介者模式的定义:用一个中介对象(中介者)来封装一系列的对象交互。中介者使各个对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互方式。
中介者模式一般包含四种角色:
- 抽象中介者(Mediator):定义一些接口(抽象方法),后面谈到的各个同事对象(各个UI控件)可以调用这些接口来与中介者进行通信。这里指
Mediator类。 - 具体中介者(ConcreteMediator):继承自抽象中介者类,实现父类中定义的抽象方法,其中保存了各个同事对象的指针用于与同事对象进行通信实现协作行为。这里指
concrMediator类 - 抽象同事类(Colleague):定义同事类共有的方法(例如
Changed)和一些需要子类实现的抽象方法(例如Enable),同时维持了一个指向中介者对象的指针(m_pmediator),用于与中介者对象通信。这里指CtlParent类。 - 具体同事类(ConcreteCollegue):继承自抽象同事类,实现父类中定义的抽象方法。以往同事类对象之间的通信在引人中介者模式后,具体的同事类对象就不再需要与其他同事类对象通信(不需要了解其他同事类对象),只需要与中介者通信,中介者会根据实际情况完成与其他同事类对象的通信。这里指
Button、RadioBtn、EditCtl类。
中介者模式一般用于一组以定义良好但复杂的方式进行通信的场合,由终结者负责控制和协调一组对象的交互。
三、总结
中介者将对象之间复杂的沟通和控制方式集中起来处理,将以往对象之间复杂的多对多关系转化为简单的一对多关系。让系统有更好的灵活性和可扩展性。中介者模式将同事对象进行解耦,同事对象之间不再是一种紧耦合关系,它们仅知道中介者,从而减少相互连接的数目。每个同事类对象都可以独立地改变而不会影响到其他同事类对象,更符合开闭原则,进一步增加了对象的复用性。
而且将各种控制逻辑的代码(同事类对象之间的交互)都集中(转移)到了中介者类中实现,这为集中修改提供了便利,而且若将来需要引人新的中介者行为,则可以创建新具体中介者类来实现。代码的集中实现简化了项目的维护,同时类对象之间传递消息的通路变得简单,消除了对象之间错综复杂的关系,但这也会使中介者类的实现变得非常复杂甚至难以维护,尤其是当同事对象之间的交互非常多时,所以,要平衡好同事对象之间交互的复杂度和中介者对象的实现复杂度,再决定是否使用中介者模式,如果中介者的实现太复杂,可能会抵消掉使用该模式在其他方面带来的好处。
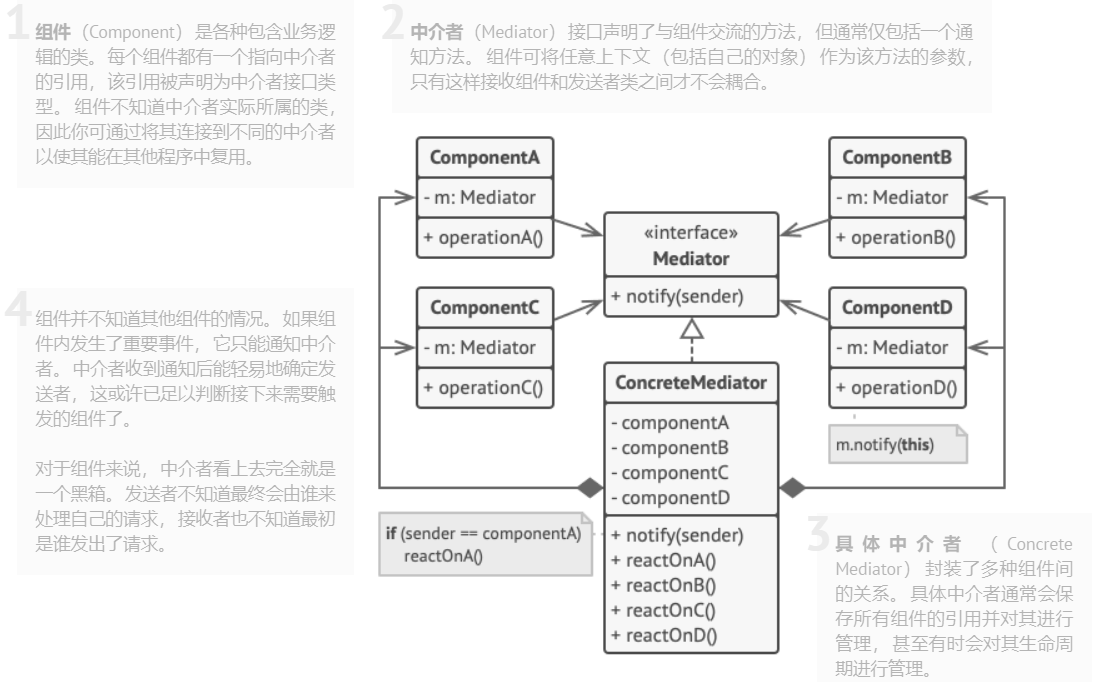
也就是说,当组件因过于依赖其他组件而无法在不同应用中复用时, 可使用中介者模式。
应用中介者模式后, 每个组件不再知晓其他组件的情况。 尽管这些组件无法直接交流, 但它们仍可通过中介者对象进行间接交流。 如果你希望在不同应用中复用一个组件, 则需要为其提供一个新的中介者类。
中介者方式实现方式:
-
找到一组当前紧密耦合, 且提供其独立性能带来更大好处的类 (例如更易于维护或更方便复用)。
-
声明中介者接口并描述中介者和各种组件之间所需的交流接口。 在绝大多数情况下, 一个接收组件通知的方法就足够了。
如果你希望在不同情景下复用组件类, 那么该接口将非常重要。 只要组件使用通用接口与其中介者合作, 你就能将该组件与不同实现中的中介者进行连接。
-
实现具体中介者类。 该类可从自行保存其下所有组件的引用中受益。
-
组件必须保存对于中介者对象的引用。 该连接通常在组件的构造函数中建立, 该函数会将中介者对象作为参数传递。
-
修改组件代码, 使其可调用中介者的通知方法, 而非其他组件的方法。 然后将调用其他组件的代码抽取到中介者类中, 并在中介者接收到该组件通知时执行这些代码。
中介者模式实现了单一职责原则和开闭原则。可以将多个组件间的交流抽取到同一位置, 使其更易于理解和维护,而且无需修改实际组件就能增加新的中介者。减轻了多个组件之间的耦合。
外观模式和中介者的职责类似: 它们都尝试在大量紧密耦合的类中组织起合作。
- 外观为子系统中的所有对象定义了一个简单接口, 但是它不提供任何新功能。 子系统本身不会意识到外观的存在。 子系统中的对象可以直接进行交流。
tract-factory)或外观类似。
-
组件必须保存对于中介者对象的引用。 该连接通常在组件的构造函数中建立, 该函数会将中介者对象作为参数传递。
-
修改组件代码, 使其可调用中介者的通知方法, 而非其他组件的方法。 然后将调用其他组件的代码抽取到中介者类中, 并在中介者接收到该组件通知时执行这些代码。
中介者模式实现了单一职责原则和开闭原则。可以将多个组件间的交流抽取到同一位置, 使其更易于理解和维护,而且无需修改实际组件就能增加新的中介者。减轻了多个组件之间的耦合。
外观模式和中介者的职责类似: 它们都尝试在大量紧密耦合的类中组织起合作。
- 外观为子系统中的所有对象定义了一个简单接口, 但是它不提供任何新功能。 子系统本身不会意识到外观的存在。 子系统中的对象可以直接进行交流。
- 中介者将系统中组件的沟通行为中心化。 各组件只知道中介者对象, 无法直接相互交流。