一、写在开头
项目中所使用的ui设计,都依据个人爱好设计,各位小伙伴可以根据需要自行设计
一个项目专注的应该是逻辑的实现,逻辑业务的实现占据项目的70%以上,具体写代码的时间20%左右即可
实在不知道ui如何写的小伙伴,可以尝试使用ai,像文心一言、千问等等。编写一个简单的html结构和css样式不在话下
在文章的最末尾,我会为大家演示如何使用ai为我们编写css样式和html结构。
二、项目开始
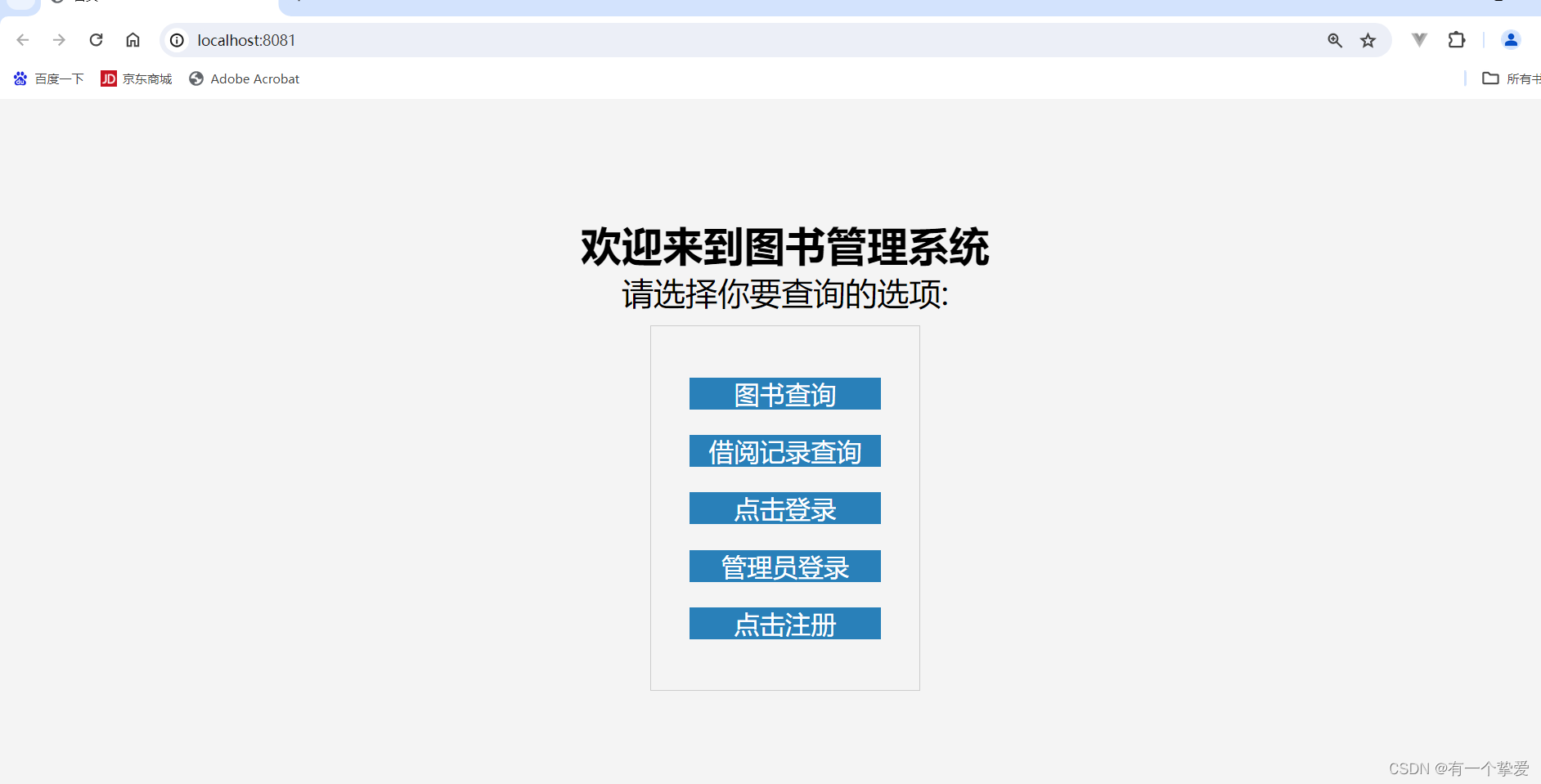
1)项目的主入口(index.html)
如你所见,我将需要用到的几个登录入口放在index.html页面中,在不打开服务器的情况下也可以看见,每一个入口使用用a标签实现跳转,跳转到指定的jsp页面或者servlet处理过后的jsp页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: #f4f4f4;
}
.container{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.container p{
font-size: 25px;
}
.container .box{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.box {
margin-top: 10px;
border: 1px solid #ccc;
padding: 30px;
}
.box-item{
width: 150px;
height: 25px;
line-height: 25px;
background-color: #2980b9;
margin: 10px 0;
text-align: center;
font-size: 20px;
}
.box-item a{
text-decoration: none;
color: white;
}
</style>
</head>
<body>
<div class="container">
<h1>欢迎来到图书管理系统</h1>
<p>请选择你要查询的选项:</p>
<div class="box">
<div class="box-item">
<a href="index.jsp">图书查询</a>
</div>
<div class="box-item">
<a href="BorrowServlet">借阅记录查询</a>
</div>
<div class="box-item">
<a href="login.jsp">点击登录</a>
</div>
<div class="box-item">
<a href="loginVIP.jsp">管理员登录</a>
</div>
<div class="box-item">
<a href="register.jsp">点击注册</a>
</div>
</div>
</div>
</body>
</html>这里,我的设想是,用户在未登录的情况下,可以使用图书查询和借阅记录查询,其余的需要登录才能看到
2)点击登录按钮(login.jsp)
点击 登录按钮,跳转到上面的页面,上图的代码样式如下
jsp页面结构
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图书管理——登录</title>
<link rel="stylesheet" href="css/should.css"/>
</head>
<body>
<div class="login-container">
<div class="login-form">
<h2>图书管理系统</h2>
<form action="LoginServlet" method="post">
<div class="input-group">
<label for="username">用户名</label>
<input type="text"
id="username"
name="username"
placeholder="请输入用户名"
required
/>
</div>
<div class="input-group">
<label for="password">密码</label>
<input
placeholder="请输入密码"
type="password"
id="password"
name="password"
required
/>
</div>
<button type="submit">登录</button>
<a href="register.jsp">没有账号?点击注册</a>
<a href="loginVIP.jsp" >点击使用管理员账号登录</a>
</form>
</div>
</div>
<c:if test="${not empty errorString}">
<script>alert('${errorString}');</script>
</c:if>
</body>
</html>如果用户登录失败,我们应该给出提示,我这里只做简单的alert弹窗提示,小伙伴们可以封装一个提示框组件
使用到的css样式
/* 基础样式 */
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: url("../images/bg.jpg") no-repeat ;
background-size: cover;
}
/* 登录容器样式 */
.login-container {
width: 400px;
border: 2px solid #3498db;
border-radius: 10px;
padding: 2rem;
}
/* 表单标题 */
.login-form h2 {
text-align: center;
color: #3498db;
margin-bottom: 2rem;
}
/* 输入框组样式 */
.input-group {
margin-bottom: 1.5rem;
}
.input-group label {
display: block;
margin-bottom: 0.5rem;
}
.input-group input {
width: 100%;
padding: 0.8rem;
border: 1px solid #ddd;
border-radius: 5px;
}
/* 提交按钮样式 */
button {
width: 106%;
padding: 0.6rem;
border: none;
border-radius: 5px;
background-color: #3498db;
color: white;
cursor: pointer;
font-size: 1rem;
}
button:hover {
background-color: #2980b9;
}
a{
margin-top: 0.3rem;
text-decoration: none;
margin-left: 20px !important;
}
3)管理员登录入口(loginVIP.jsp)
jsp页面结构和css样式与登录入口一致,改一下相应的文字即可
4)注册入口(register.jsp)
jsp页面结构
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图书管理——注册</title>
<link rel="stylesheet" href="css/should.css" />
<style>
.login-container{
width: 600px;
}
.input-group{
display: inline-block;
}
.input-group input{
width: 80%;
}
button{
width: 100%;
}
</style>
</head>
<body>
<div class="login-container">
<div class="login-form">
<h2>图书管理系统</h2>
<form action="RegisterServlet" method="post">
<div class="input-group">
<label for="username">用户名</label>
<input type="text"
id="username"
name="username"
placeholder="请输入用户名"
required
/>
</div>
<div class="input-group">
<label for="password">密码</label>
<input
placeholder="请输入密码"
type="password"
id="password"
name="password"
required
/>
</div>
<div class="input-group">
<label for="name">真实姓名</label>
<input
placeholder="请输入真实姓名"
type="text"
id="name"
name="name"
required
max="10"
/>
</div>
<div class="input-group">
<label for="id_car">身份证号</label>
<input
placeholder="请输入身份证号"
type="text"
id="id_car"
name="id_car"
required
max="18"
/>
</div>
<div class="input-group">
<label for="phone_num">手机号码</label>
<input
max="11"
placeholder="请输入手机号码"
type="text"
id="phone_num"
name="phone_num"
required
/>
</div>
<button type="submit">注册</button>
<a href="login.jsp">已有账号?点击返回</a>
</form>
</div>
</div>
<c:if test="${not empty errorString}">
<script>alert('${errorString}');</script>
</c:if>
</body>
</html>css样式
/* 基础样式 */
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: url("../images/bg.jpg") no-repeat ;
background-size: cover;
}
/* 登录容器样式 */
.login-container {
width: 400px;
border: 2px solid #3498db;
border-radius: 10px;
padding: 2rem;
}
/* 表单标题 */
.login-form h2 {
text-align: center;
color: #3498db;
margin-bottom: 2rem;
}
/* 输入框组样式 */
.input-group {
margin-bottom: 1.5rem;
}
.input-group label {
display: block;
margin-bottom: 0.5rem;
}
.input-group input {
width: 100%;
padding: 0.8rem;
border: 1px solid #ddd;
border-radius: 5px;
}
/* 提交按钮样式 */
button {
width: 106%;
padding: 0.6rem;
border: none;
border-radius: 5px;
background-color: #3498db;
color: white;
cursor: pointer;
font-size: 1rem;
}
button:hover {
background-color: #2980b9;
}
a{
margin-top: 0.3rem;
text-decoration: none;
margin-left: 20px !important;
}
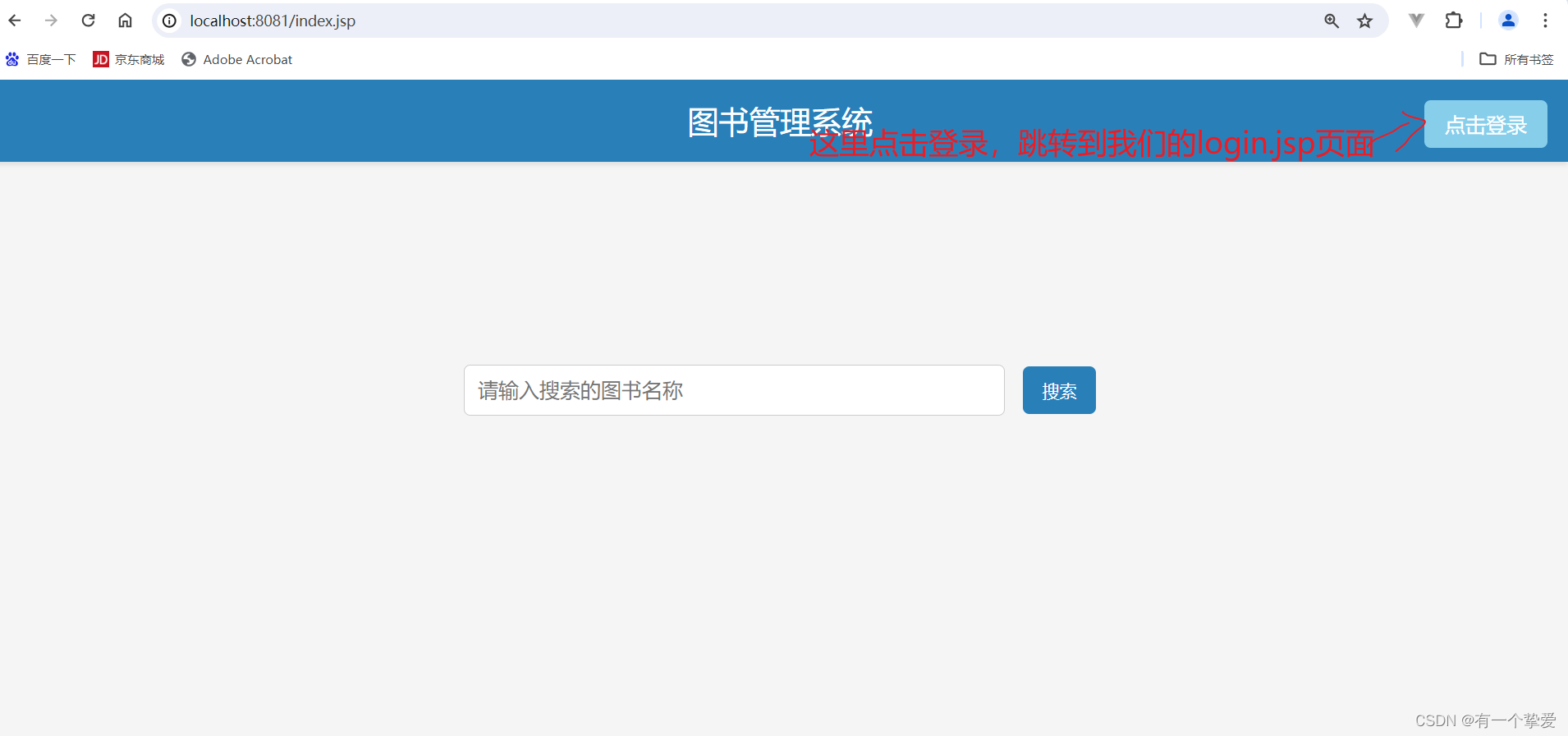
5)图书查询入口(index.jsp)
jsp页面结构
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图书管理系统</title>
<link rel="stylesheet" href="css/index.css"/>
</head>
<body>
<div class="header">图书管理系统</div>
<a class="login-btn" href="login.jsp">点击登录</a>
<div class="search-container">
<form action="notLoginResultServlet" method="get">
<label>
<input type="text" name="book-name" class="search-input" placeholder="请输入搜索的图书名称"/>
</label>
<button class="search-btn" type="submit">搜索</button>
</form>
</div>
</body>
</html>
css样式
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f5f5f5;
}
.header {
background-color: #2980b9;
color: white;
padding: 1rem;
text-align: center;
font-size: 24px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.login-btn {
position: absolute;
top: 1rem;
right: 1rem;
background-color: skyblue;
color: white;
border: none;
border-radius: 5px;
padding: 0.5rem 1rem;
cursor: pointer;
}
.search-container {
display: flex;
justify-content: center;
align-items: center;
height: calc(100vh - 200px);
}
.search-input {
width: 400px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
}
.search-btn {
background-color: #2980b9;
color: white;
border: none;
border-radius: 5px;
padding: 10px 15px;
cursor: pointer;
margin-left: 10px;
}
a{
text-decoration: none !important;
}
.active{
color: cyan;
}6)借阅记录查询入口(BorrowServlet)
这里与别处不同的地方在于,此入口先跳转到servlet处理,拿到数据中的数据,在跳转到jsp页面
jsp结构和css样式我将在下一节当中与图书查询一起讲解
这里的逻辑处理基本类型,大家只要明白一个地方,照葫芦画瓢即可
三、最后
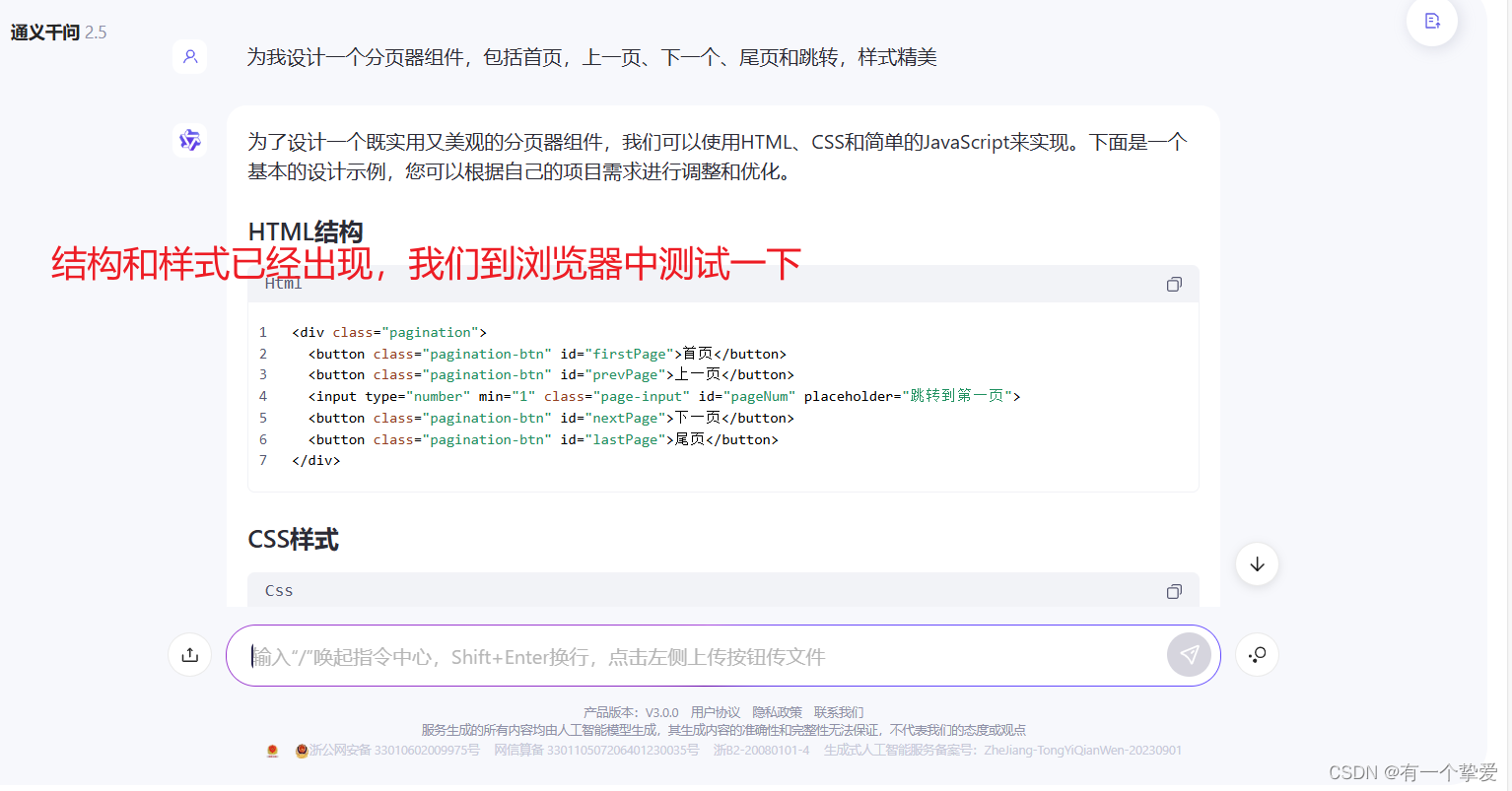
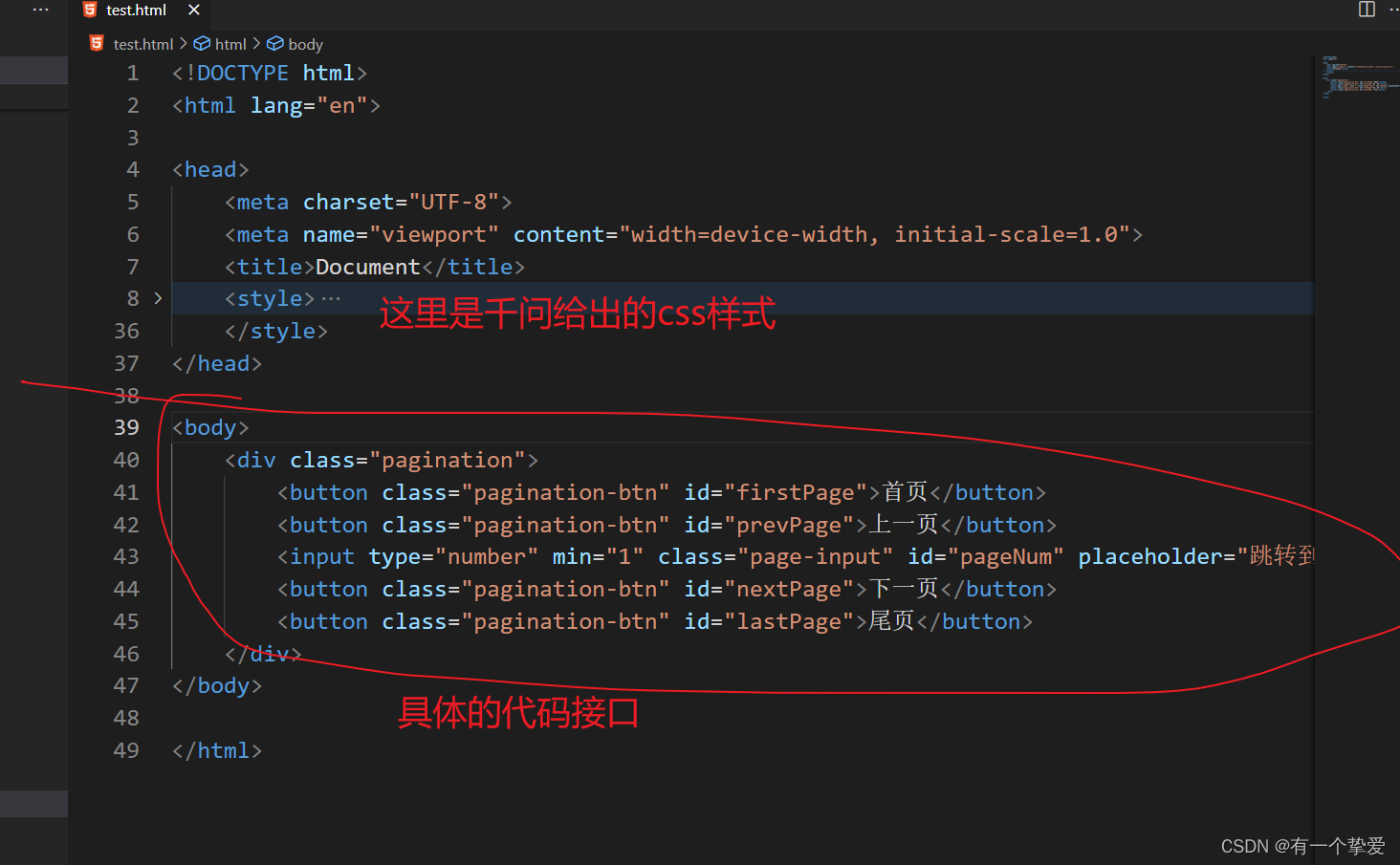
为实在不会写样式的小伙伴演示如何通过ai来编写
下面我们拿千问举例
我们在项目会大量使用到分页器组件,大家如果不会写的话,看下面的演示
比如说我想要一个分页器组件,就可以这么说
注意
为什么和小伙伴们说这个呢,可以看到的是,ai可以大大提高我们的生产效率,复杂的css样式其实很消耗大家的精力,使用ai可以将这部分精力减少,让我们专注业务逻辑的实现。
当然,写在ai的能力还没有办法实现非常复杂的业务,但是假以时日,通过训练,ai的能力会有很大的提高,我们能做的就是不断提高我们的技术水平,把ai当成工具