一、前言
本节我们编写管理员用户的增删改查
二、项目开始
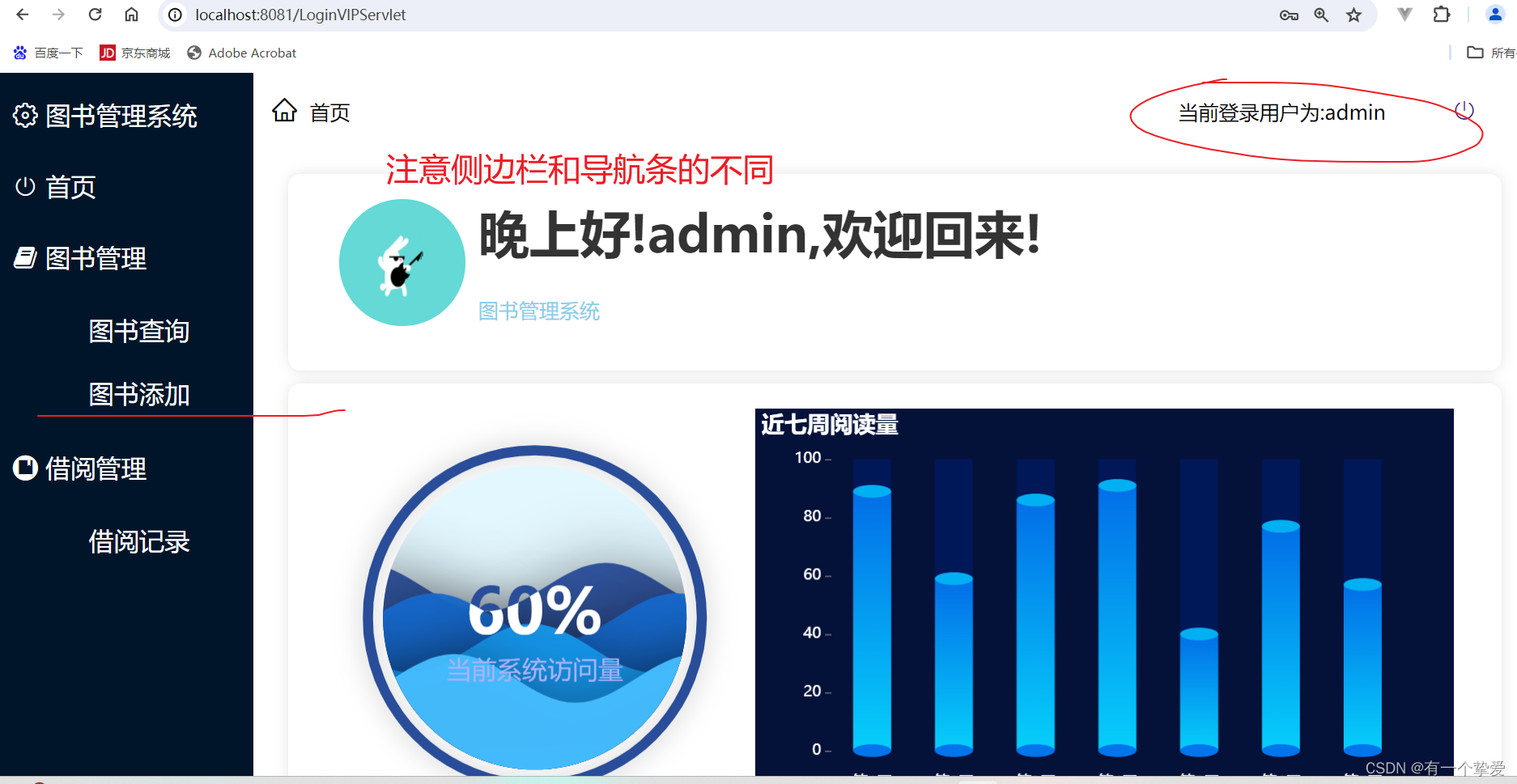
 1)管理员首页
1)管理员首页
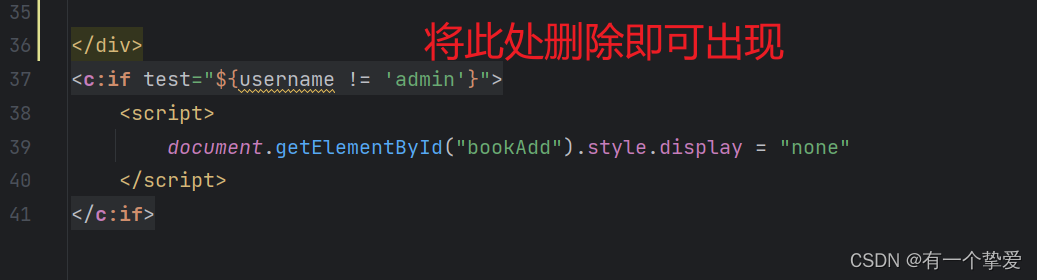
这里详细的样式和页面结构前面已经给出
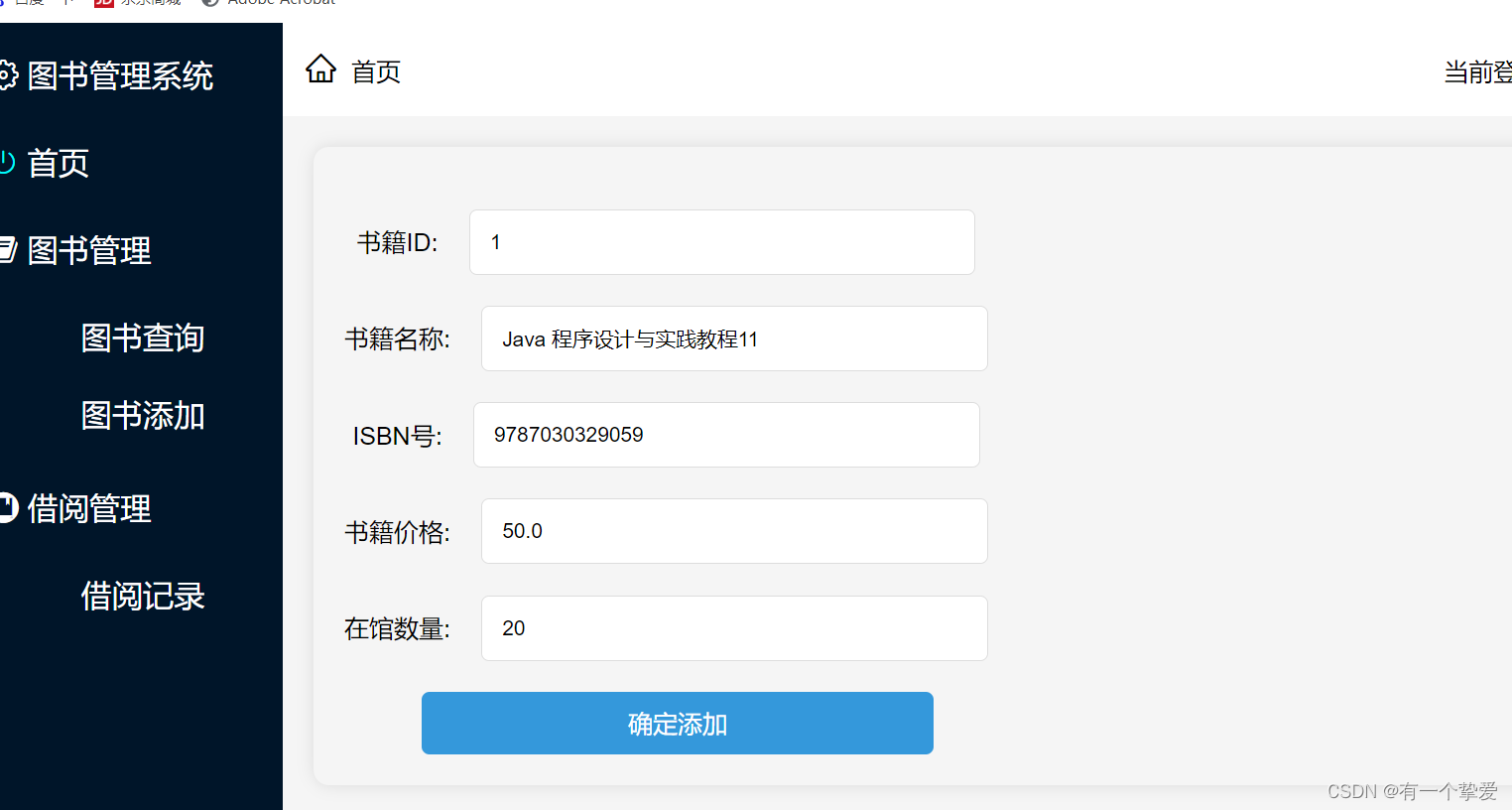
1.1)图书添加
这里的字段与数据表中的字段相对应,大家自由发挥
jsp结构
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书管理系统--添加</title>
<link rel="stylesheet" href="./css/login.css">
<link rel="stylesheet" href="./js/iconfont/iconfont.css">
<link rel="stylesheet" href="css/index.css"/>
<link rel="stylesheet" href="css/pagination.css"/>
<script src="./js/jquery-3.7.1.min.js"></script>
<style>
.card div {
display: flex;
justify-content: center;
align-items: center;
}
input {
padding: 0.8rem;
border: 1px solid #ddd;
border-radius: 5px;
display: block;
width: 300px;
margin-top: 20px;
}
.card button {
padding: 0.6rem;
border: none;
border-radius: 5px;
background-color: #3498db;
color: white;
cursor: pointer;
font-size: 1rem;
width: 330px;
margin-top: 20px;
margin-left: 50px;
}
.menu-item a {
color: white;
}
form label{
margin-top: 20px;
}
form input{
margin-left: 20px;
}
</style>
</head>
<body>
<!-- 导航条开始 -->
<%@ include file="utils/nav.jsp" %>
<!-- 导航条结束 -->
<!-- 侧边栏开始 -->
<%@ include file="utils/slidebar.jsp" %>
<!-- 侧边栏结束 -->
<!-- 内容区域开始 -->
<div class="content">
<!-- 卡片展示开始 -->
<div class="card">
<div>
<form action="BookAddServlet" method="get">
<div>
<label for="book_name">书籍名称:</label>
<input id="book_name" name="book_name" type="text" placeholder="请输入要添加的书籍名称">
</div>
<div>
<label for="book_isbn">ISBN号:</label>
<input id="book_isbn" name="book_isbn" type="text" placeholder="请输入要添加的书籍ISBN号">
</div>
<div>
<label for="book_price">书籍价格:</label>
<input id="book_price" name="book_price" type="text" placeholder="请输入要添加的书籍价格">
</div>
<div>
<label for="book_count">在馆数量:</label>
<input id="book_count" name="book_count" type="text" placeholder="请输入要添加的书籍在馆数量">
</div>
<button type="submit">确定添加</button>
</form>
</div>
</div>
<!-- 卡片展示结束 -->
<script>
$(document).ready(function () {
$("#menuTitle").click(function () {
$("#submenu").slideToggle(); // 使用slideToggle实现展开和折叠动画效果
});
});
$(document).ready(function () {
$("#bookTitle").click(function () {
$("#bookmenu").slideToggle(); // 使用slideToggle实现展开和折叠动画效果
});
});
</script>
</div>
</body>
</html>servlet页面
package BookManage;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serial;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.SQLException;
@WebServlet(name = "BookAddServlet",urlPatterns = "/BookAddServlet")
public class BookAddServlet extends HttpServlet {
@Serial
private static final long serialVersionUID = 1L;
public BookAddServlet() {
super();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String book_name = req.getParameter("book_name");
String book_isbn = req.getParameter("book_isbn");
float book_price = Float.parseFloat(req.getParameter("book_price"));
int book_count = Integer.parseInt(req.getParameter("book_count"));
try {
Connection coon = JDBCUtils.getConnection();
String sql = "insert into bookinfo values(null,?,?,?,?)";
PreparedStatement stat = coon.prepareStatement(sql);
// 设置参数
stat.setString(1,book_name);
stat.setString(2,book_isbn);
stat.setFloat(3,book_price);
stat.setInt(4,book_count);
int rows = stat.executeUpdate();
if(rows > 0){
String successString = "添加成功";
req.setAttribute("successString",successString);
req.getRequestDispatcher("bookAdd.jsp").forward(req,resp);
}else{
String errorString = "添加失败";
req.setAttribute("errorString",errorString);
req.getRequestDispatcher("bookAdd.jsp").forward(req,resp);
}
} catch (ClassNotFoundException | SQLException e) {
throw new RuntimeException(e);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
}
如果大家能完成用户注册,那么图书的添加应该也没有问题,无非就是参数多一些
2)图书编辑
编辑,就是拿到数据,在表单中展示出来,与添加的操作基本类型
大坑之一
编辑操作我们使用到id,可以在form表单中使用input为hidden属性readonly,
切记不能使用disabled,否则会拿不到整个id值
jsp页面
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书管理系统--书籍编辑</title>
<link rel="stylesheet" href="./css/login.css">
<link rel="stylesheet" href="./js/iconfont/iconfont.css">
<link rel="stylesheet" href="css/index.css"/>
<link rel="stylesheet" href="css/pagination.css"/>
<script src="./js/jquery-3.7.1.min.js"></script>
<style>
.card div {
display: flex;
justify-content: center;
align-items: center;
}
input {
padding: 0.8rem;
border: 1px solid #ddd;
border-radius: 5px;
display: block;
width: 300px;
margin-top: 20px;
}
.card button {
padding: 0.6rem;
border: none;
border-radius: 5px;
background-color: #3498db;
color: white;
cursor: pointer;
font-size: 1rem;
width: 330px;
margin-top: 20px;
margin-left: 50px;
}
.menu-item a {
color: white;
}
form label{
margin-top: 20px;
}
form input{
margin-left: 20px;
}
</style>
</head>
<body>
<!-- 导航条开始 -->
<%@ include file="utils/nav.jsp" %>
<!-- 导航条结束 -->
<!-- 侧边栏开始 -->
<%@ include file="utils/slidebar.jsp" %>
<!-- 侧边栏结束 -->
<!-- 内容区域开始 -->
<div class="content">
<!-- 卡片展示开始 -->
<div class="card">
<div>
<form action="BookEditWithIDServlet" method="get">
<div>
<label for="book_id">书籍ID:</label>
<input id="book_id" name="book_id"
value="${book_id}"
<%-- 大坑:使用disabled的字段,不会发送给服务器
应该使用readonly或者hiddlen隐藏域
--%>
readonly
type="text" placeholder="请输入要添加的书籍名称">
</div>
<div>
<label for="book_name">书籍名称:</label>
<input id="book_name" name="book_name"
value="${book_name}"
type="text" placeholder="请输入要添加的书籍名称">
</div>
<div>
<label for="book_isbn">ISBN号:</label>
<input id="book_isbn"
value="${book_isbn}"
name="book_isbn" type="text" placeholder="请输入要添加的书籍ISBN号">
</div>
<div>
<label for="book_price">书籍价格:</label>
<input id="book_price"
value="${book_price}"
name="book_price" type="text" placeholder="请输入要添加的书籍价格">
</div>
<div>
<label for="book_count">在馆数量:</label>
<input id="book_count"
value="${book_count}"
name="book_count" type="text" placeholder="请输入要添加的书籍在馆数量">
</div>
<button type="submit">确定添加</button>
</form>
</div>
</div>
<!-- 卡片展示结束 -->
<script>
$(document).ready(function () {
$("#menuTitle").click(function () {
$("#submenu").slideToggle(); // 使用slideToggle实现展开和折叠动画效果
});
});
$(document).ready(function () {
$("#bookTitle").click(function () {
$("#bookmenu").slideToggle(); // 使用slideToggle实现展开和折叠动画效果
});
});
</script>
</div>
</body>
</html>servlet页面
package BookManage;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serial;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
@WebServlet(name = "BookEditServlet", urlPatterns = "/BookEditServlet")
public class BookEditServlet extends HttpServlet {
@Serial
private static final long serialVersionUID = 1L;
public BookEditServlet() {
super();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int book_id = Integer.parseInt(req.getParameter("book_id"));
String book_name = null;
String book_isbn = null;
float book_price = 0;
int book_count = 0;
try {
Connection coon = JDBCUtils.getConnection();
String sql = "select * from bookinfo where book_id = ?";
PreparedStatement stat = coon.prepareStatement(sql);
stat.setInt(1, book_id);
ResultSet r = stat.executeQuery();
while (r.next()) {
book_name = r.getString("book_name");
book_isbn = r.getString("book_isbn");
book_price = r.getFloat("book_price");
book_count = r.getInt("book_count");
}
req.setAttribute("book_name",book_name);
req.setAttribute("book_isbn",book_isbn);
req.setAttribute("book_price",book_price);
req.setAttribute("book_count",book_count);
req.setAttribute("book_id",book_id);
req.getRequestDispatcher("bookEdit.jsp").forward(req,resp);
// 关闭连接
JDBCUtils.close(r,stat,coon);
} catch (ClassNotFoundException | SQLException e) {
throw new RuntimeException(e);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
}
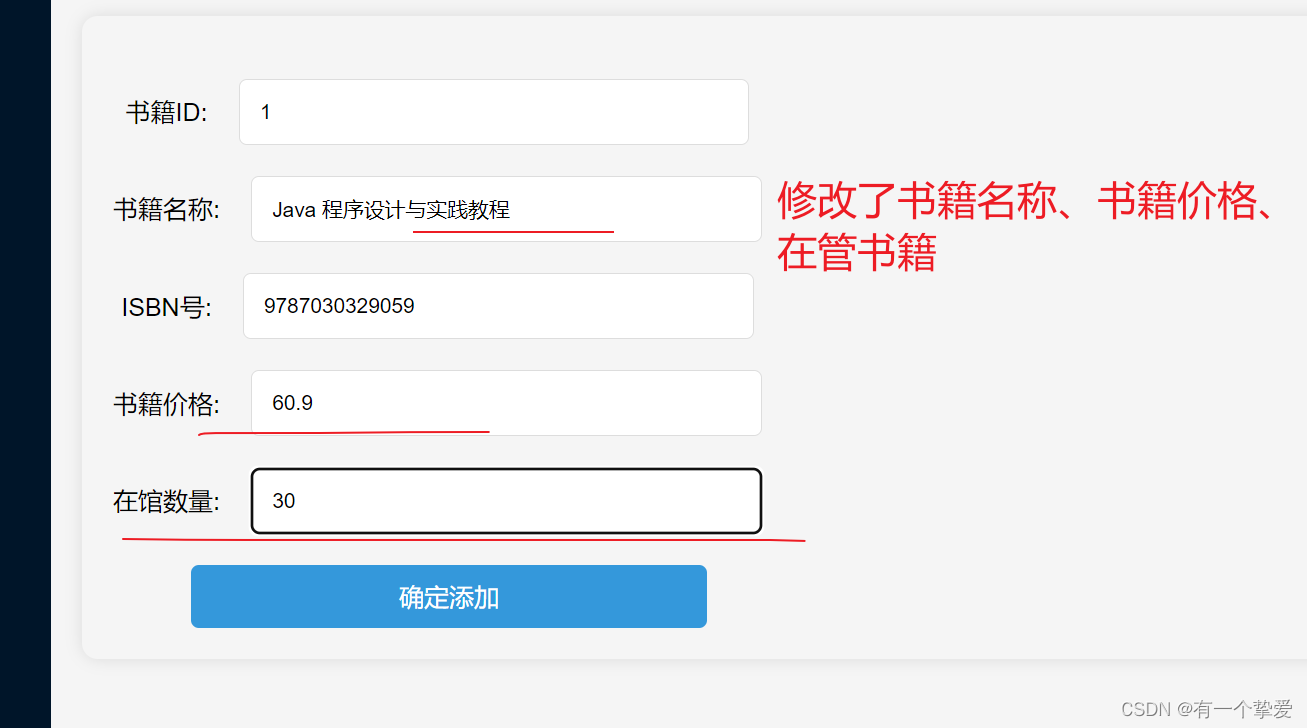
修改字段的值
servlet页面
package BookManage;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serial;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import static java.lang.System.out;
@WebServlet(name = "BookEditWithIDServlet", urlPatterns = "/BookEditWithIDServlet")
public class BookEditWithIDServlet extends HttpServlet {
@Serial
private static final long serialVersionUID = 1L;
public BookEditWithIDServlet() {
super();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int book_id = Integer.parseInt(req.getParameter("book_id"));
String book_name = req.getParameter("book_name");
String book_isbn = req.getParameter("book_isbn");
float book_price = Float.parseFloat(req.getParameter("book_price"));
int book_count = Integer.parseInt(req.getParameter("book_count"));
try {
Connection coon = JDBCUtils.getConnection();
String sql = "update bookinfo set book_name = ?, book_isbn = ?, book_price = ?" +
",book_count = ? where book_id = ?";
PreparedStatement stat = coon.prepareStatement(sql);
stat.setString(1,book_name);
stat.setString(2,book_isbn);
stat.setFloat(3,book_price);
stat.setInt(4,book_count);
stat.setInt(5,book_id);
int rows = stat.executeUpdate();
if(rows > 0){
String successString = "编辑成功";
req.setAttribute("successString",successString);
req.getRequestDispatcher("bookSearch.jsp").forward(req,resp);
}else{
String errorString = "编辑失败";
req.setAttribute("errorString",errorString);
req.getRequestDispatcher("bookEdit.jsp").forward(req,resp);
}
} catch (ClassNotFoundException | SQLException e) {
throw new RuntimeException(e);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
}
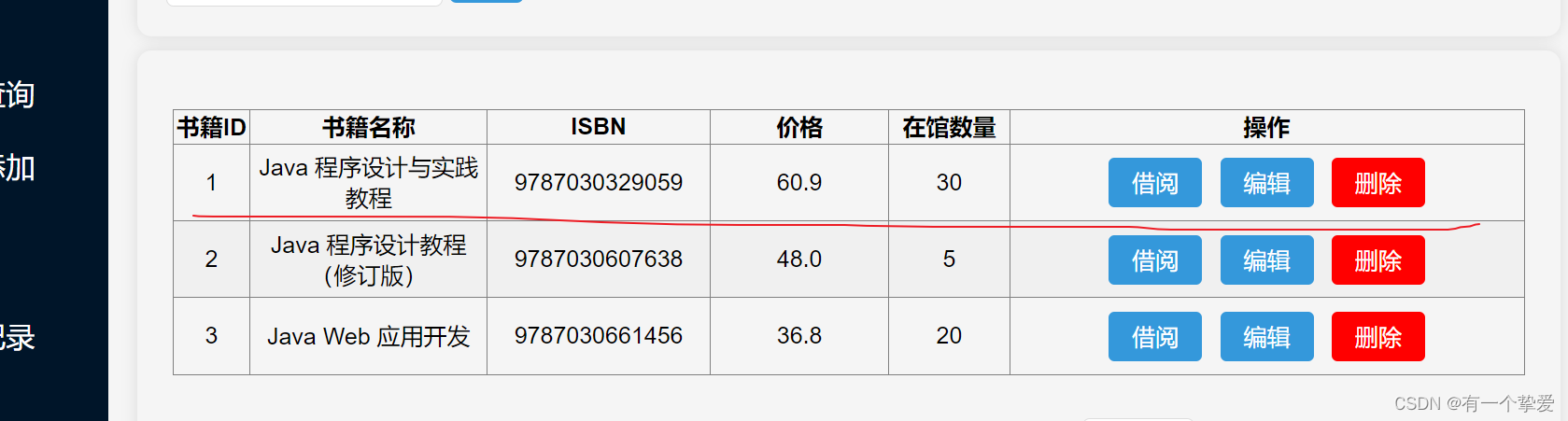
这里已经修改了
注意sql语句的编写,能够把sql语句写出来,成功了一半
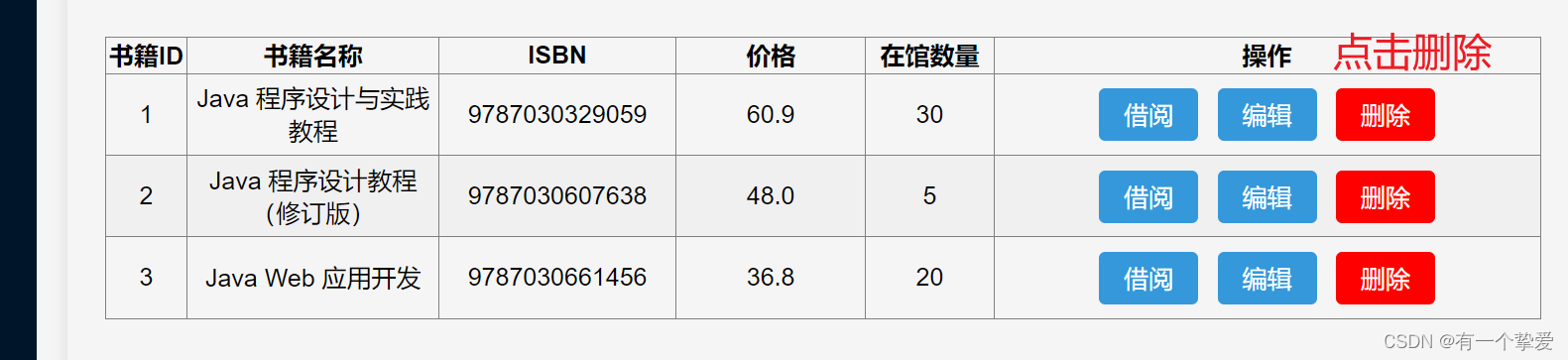
3)图书删除
点击删除按钮,将图书删除
删除后
servlet逻辑页面
package BookManage;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serial;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.SQLException;
@WebServlet(name = "BookDeleteServlet",urlPatterns = "/BookDeleteServlet")
public class BookDeleteServlet extends HttpServlet {
@Serial
private static final long serialVersionUID = 1L;
public BookDeleteServlet() {
super();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int book_id = Integer.parseInt(req.getParameter("book_id"));
try {
Connection coon = JDBCUtils.getConnection();
String sql = "delete from bookinfo where book_id = ?";
PreparedStatement stat = coon.prepareStatement(sql);
stat.setInt(1,book_id);
int rows = stat.executeUpdate();
if(rows > 0){
String successString = "删除成功";
req.setAttribute("successString",successString);
req.getRequestDispatcher("bookSearch.jsp").forward(req,resp);
}else{
String errorString = "添加失败";
req.setAttribute("errorString",errorString);
req.getRequestDispatcher("bookSearch.jsp").forward(req,resp);
}
} catch (ClassNotFoundException | SQLException e) {
throw new RuntimeException(e);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
}
三、最后
到这里,我们这个简易无比的图书管理系统就写完了,项目中存在非常多的问题,大家可以自己尝试解决。项目只实现的简单的增删改查和模糊搜索、分页查询,相信小伙伴们经过这些页面的编写,对servlet有更深的了解。
## 感谢大家的阅读,不足之处敬请斧正