一.前言
前面我们说了django的安装于基础配置,基础知识点我就细分下来,每天和大家讲一点,今天就要和大家说django的基础知识点了,我们今天先来讲路由,内容不多,希望大家记住
二.传统路由
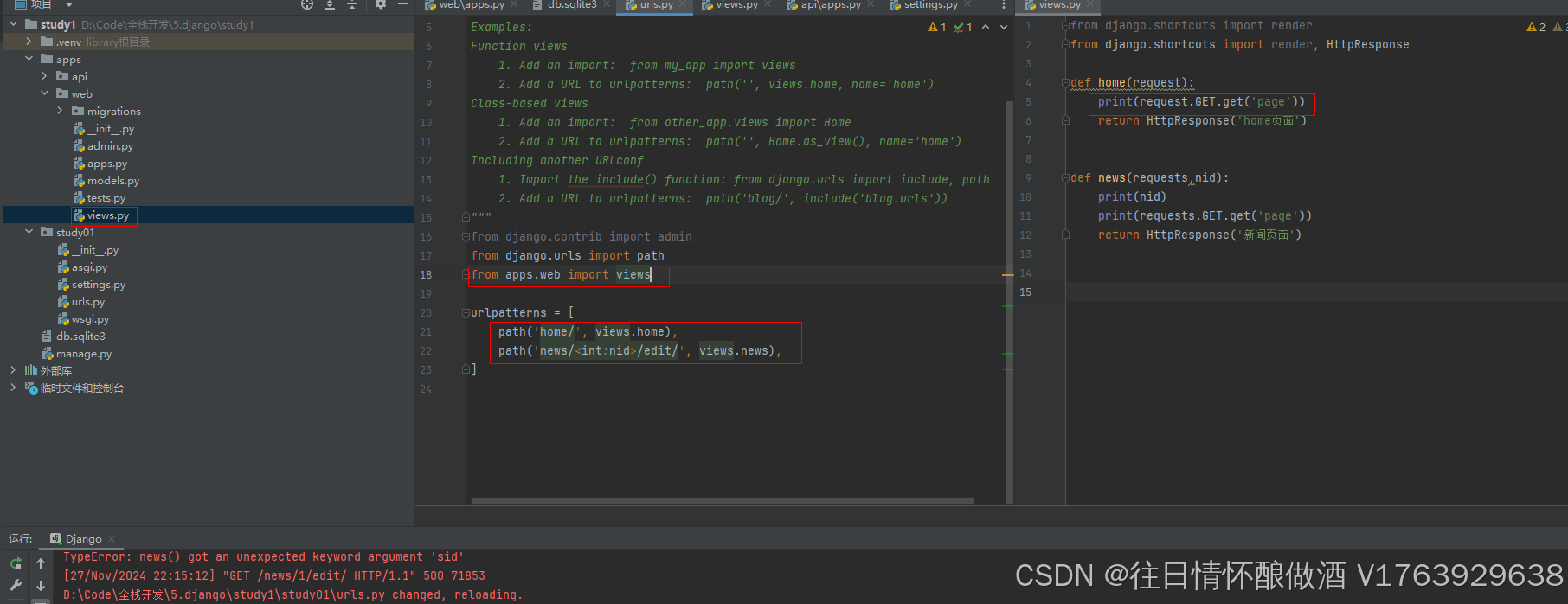
路由就是前面一个路径后面写上一个函数对应,而传统路由有两种写法,一种是直接给他写死,第二种动态的就是中间加上<类型:参数名>,这种在对应的视图函数里面参数也要加上这个名字,这样我们就可以获取这个动态的参数,可以看到视图函数第一个参数是request,这个参数必须得有,名字习惯叫做这个,这个就是所有的请求信息,如果我们要拿到这个get请求后面的载荷就可以通过request.GET取到
如果我们访问127.0.0.1:8000/home/?page=1
例如这个我们就可以拿到这个page的值,如果没有结果就是None
常见的类型
int,整数
str,字符串 /
slug,字母+数字+下滑线+-
uuid,uuid格式
path,路径,可以包含 /
三.正则表达式路由
-
在django1版本用的多。
-
在django2+版本用的少
大家肯定能想到为什么为什么用的少了,这是因为django2+以后支持<int:nid>传递参数,但是我们还是得要了解正则的
我们正则路由要用re_path,这里面我们就直接写正则的符号,我们写了多少个符号对应的就要在视图函数里面加上多少个参数(request参数除外),当然如果我们想指定名字可以在正则里面写上?P<参数名字>正则内容,这样我们参数里面就要写上同名的参数
四.路由分发
我们可以想一下,如果我们有200个api,每个api前面路由都有相同的部分,我们这么分发就会很乱,后期也特别不好维护,那我们就可以使用路由分发
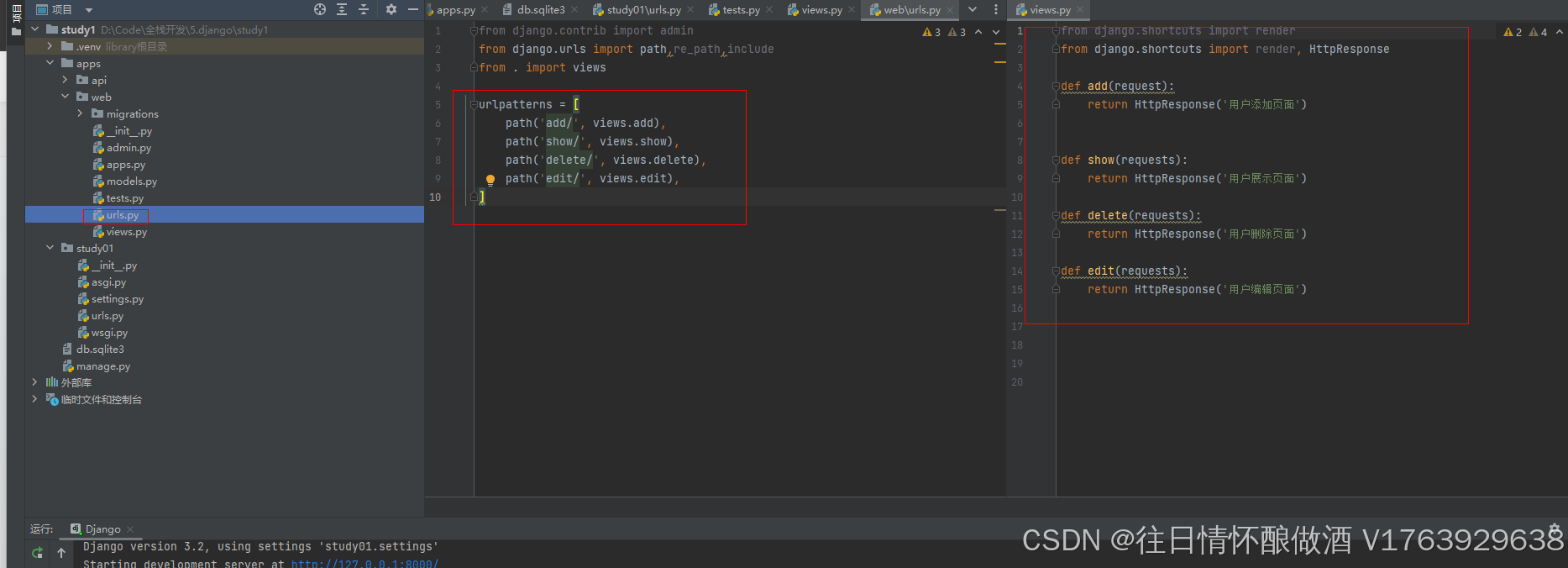
4.1 include分发
我们可以先在对应的app里面创建一个urls.py的文件

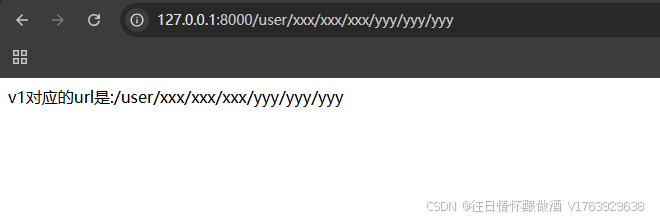
我们在主路由里面写上user,然后include里面写上分路由的文件路径,分路由再写上后面的后面的路径加上对应的函数,这样就可以实现分发了,我们访问http://127.0.0.1:8000/user/show/就可以访问到对应的用户展示页面了
我们通常用include分发和app进行分块
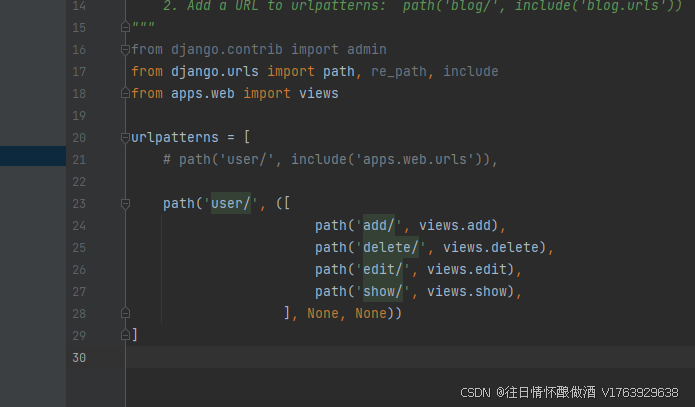
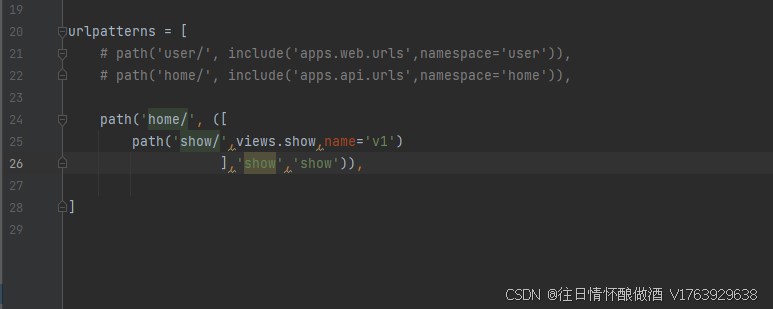
4.2 手动分发
path('user/', ([
path('add/', views.login),
path('delete/', views.login), # /user/delete/
path('edit/', views.login),
path('show/', views.login),
], None, None)),
我们也可以这样进行手动分发,纯粹为了提取功能的url,后面的两个none我们读include源码就知道了,分别代表app_name和namespace,我们目前还用不上,一会用上了会说的
路由分发的本质:
URL对应函数
path('user/add/', views.login),
URL对应元组
path('user/add/', (元素,appname元素,namespance元素) ),
实例
path('user/add/', include("apps.api.urls") ),
path('user/add/', ([],None,None) ),
五.name
name就是给一个路由起个名字 + 根据名字反向生成URL。
我们后续一般会通过这个name来获得获取用户url来做重定向或者用户权限之类的
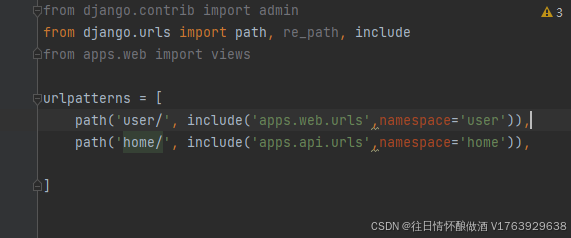
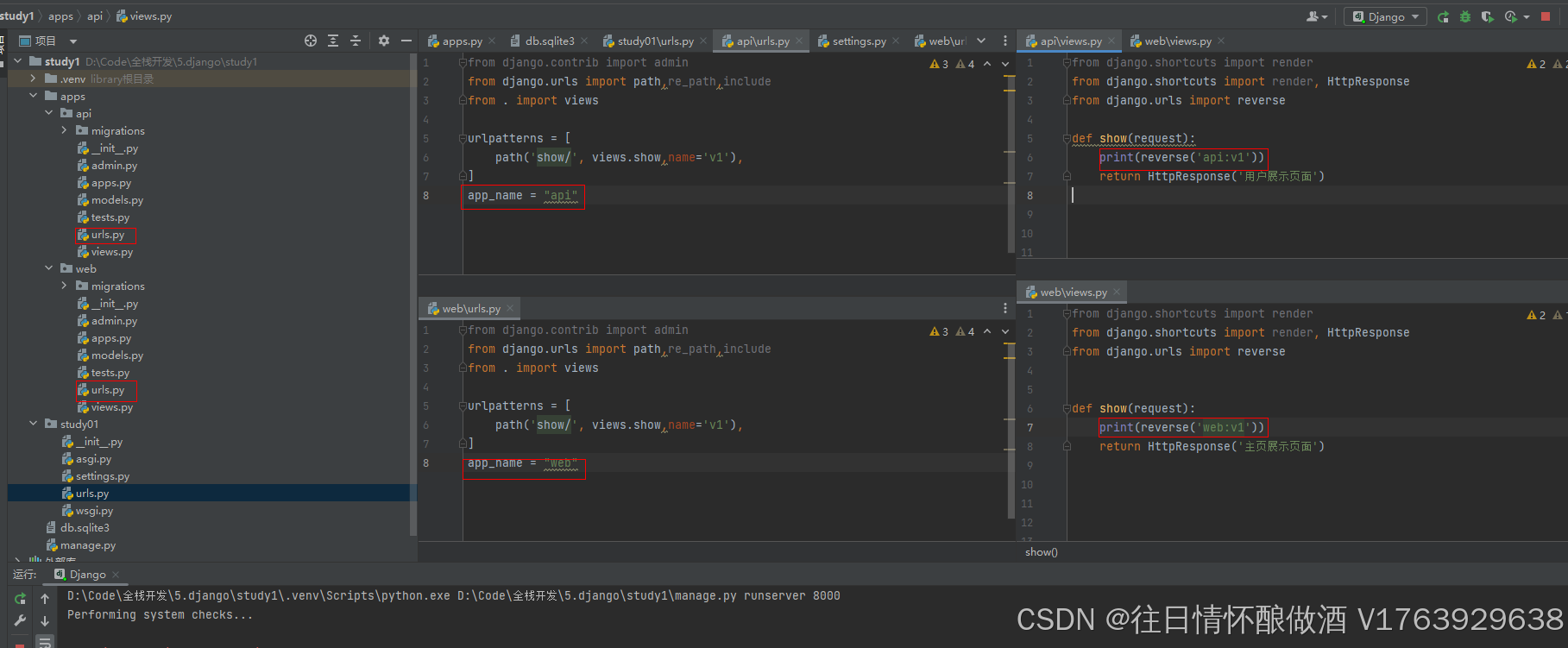
六.namespace
我们前面也提到了namespace,这个就是用来辅助name的,这个在include中才用得到,给大家举个例子就知道了,假如我们有很多个app,难免会遇到重名的name,那如果我们在include里面设置不同的namespace,是不是就能通过这个namespace进行区分了

我们可以通过nanespace:name找到对应的具体的url,但是这里需要注意的是,当我们设置了namespace,就必须得设置appname
如果我们手动分发,这两个就不能是None了,第三个是namespace,第二个是app_name,通常让这两个同名
七.总结
我们今天说了路由,发现还是很简单的,主要是记忆,讲了路由的分发啥啥啥的,非常简单
八.补充
今天我要在这里补充一个知识点就是为啥我们习惯在路由末尾都加上一个/,要是用了其他框架大家肯定都没这个习惯,但是django我们要在这里加上/,这是为什么呢?
这是因为django的配置里面默认APPEND_SLASH = True
如果我们在路由后面加上/,但是浏览器里面我们没有加上/,由于这个配置的存在,我们就会重定向到由/的这个url,这个配置我们也可以去更改,但是这么方便我们肯定是不会去更改的,如果我们路由里面不加上这个/那么只有当浏览器里面不带/才会有用,相当于这个配置没有用,所以我们都习惯加上这个/
我们下一期将和大家讲django中的视图,希望大家的点赞关注加收藏