简介
本实验旨在演示如何用Arkts实现二维数组的双向数据绑定,通过一个简单的例子展示数据在模型和视图之间的同步更新。在这个实验中,我们将使用一个简单的应用来说明双向数据绑定的概念。
技术栈
- Arkts
文件结构
├── pages
│ ├── model
| | ├── Datamodel
│ ├── Index.ets
使用方法
-
克隆本仓库到本地:
git clone https://atomgit.com/leaf-domain/ArkTsDoubleBindArray.git -
打开
index.html文件: -
打开DevEco Studio预览器,鼠标点击每个数字,数字将+1。
实现细节
数据模型
在entry/src/main/ets/pages/model/Datamodel.ets文件中定义了一个简单的数据模型:
//@ObjectLink实现绑定的数据需要被Observed修饰
@Observed
export default class ObservedArray<T> extends Array<T> {
}
//拷贝一份数据导出,防止原始数据被修改
export function getPassData(idx: number) :ObservedArray<number>[]{
let mp = []
for(let i = 0; i < passData[idx].length; i++){
mp[i] = new ObservedArray<number>()
passData[idx][i].forEach(e =>{
mp[i].push(e);
})
}
return mp;
}
// 二维数组数据
const passData = [
[
[1, 2, 3, 0],
[0, 4, 5, 6],
[7, 1, 8, 0],
[0, 6, 5, 4],
[8, 2, 3, 0],
[0, 0, 0, 7],
]
]
视图绑定
使用@State和@ObjectLink装饰器实现
import ObservedArray,{getPassData, } from "./model/Datamodel"
@Entry
@Component
struct Index {
// @State实现数据与界面的绑定
@State dataArray: ObservedArray<number>[] = getPassData(0)
build() {
Row() {
Column() {
//遍历每个数组,使用小组件展示
ForEach(this.dataArray, (items, i)=>{
ItemRow({items: this.dataArray[i]});
})
}
.width('100%')
}
.height('100%')
}
}
// 显示每行数据的组件
@Component
struct ItemRow{
//通过@ObjectLink实现子组件与父组件的数据绑定
@ObjectLink items: ObservedArray<number>;
build() {
Row() {
ForEach(this.items, (item: number, j) => {
Flex() {
Text(`${item}`)
.fontSize(25)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.backgroundColor(Color.White)
.onClick(() =>{
this.items[j] ++;
})
}
.width(50)
.height(50)
.padding(1)
.backgroundColor(Color.Gray )
})
}
}ts
}
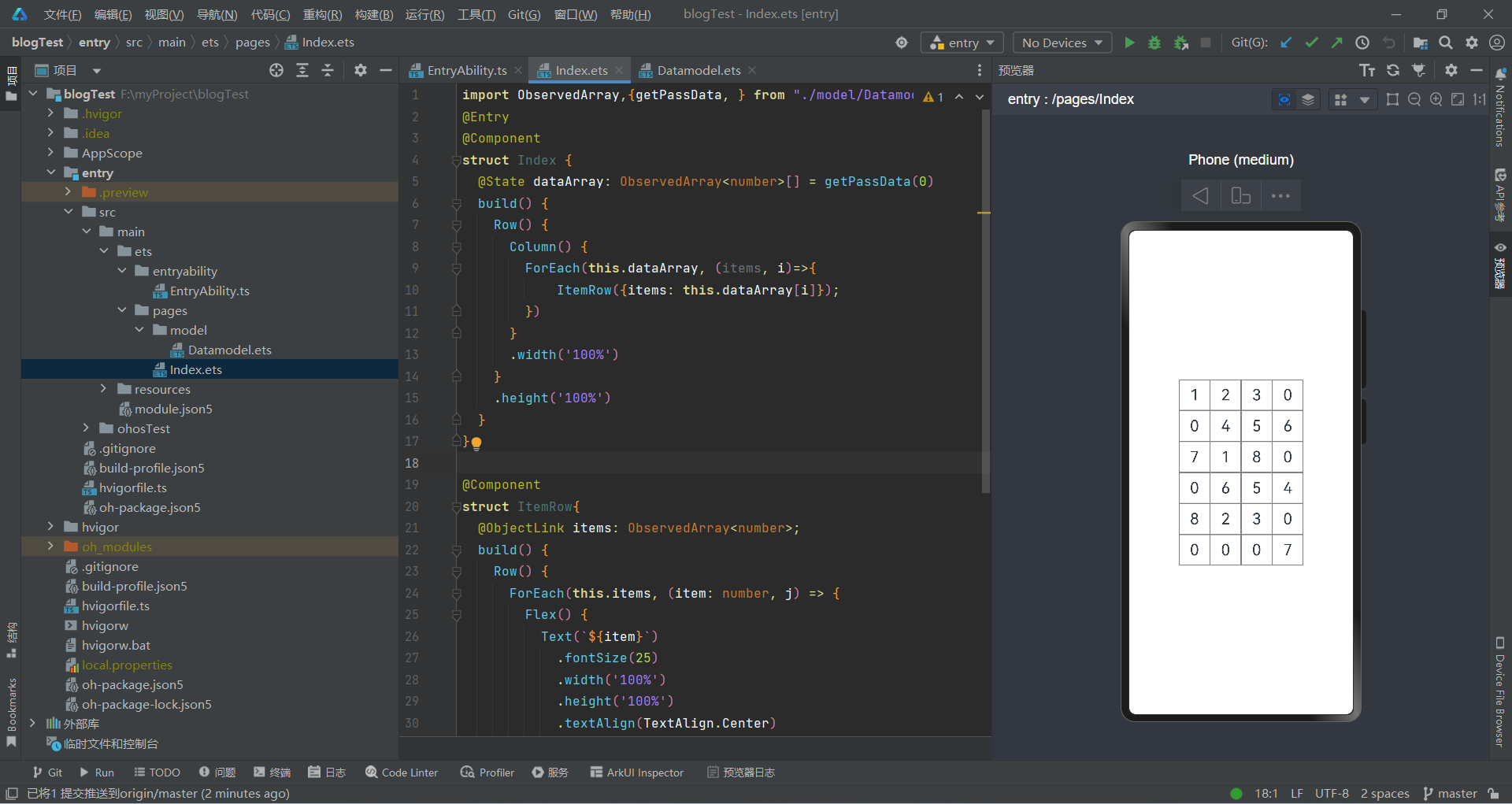
图片展示
总结
子组件ItemRow检测数据变化 @ObjectLink实现子组件数据与父组件绑定,@State实现数据与页面绑定,从而达到点击每个元素页面都会刷新
备注:
如有更好的方法,希望告知!