最近公司让我们在开发小程序项目,就遇到了一个憨傻的问题,像平时vue2vue3获取节点可以直接使用内置ref来获取,在模版
<scroll-view scroll-x scroll-with-animation :scroll-left="scrollLeft" class="order_tabs">
<template v-for="(item, index) in orderTabs" :key="item.status">
<view class="order_tab_item" @click="onChange(item.current)">
<text :class="{ order_tab_title: true, order_tab_item_active: current == index }">{{ item.title }}</text>
</view>
</template>
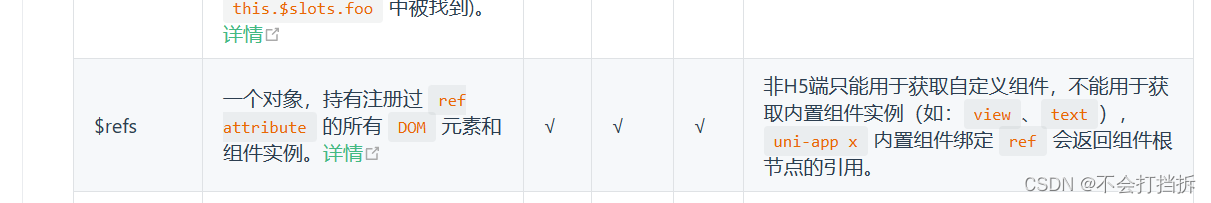
</scroll-view>给元素添加ref,在vue2是用this.$ref.变量名称就获取到了,大家都熟的不能再熟,vue3是没有了this,只能先声明变量 利于 const tab = ref(null) ,获取在页面挂载后.value就能获取,但是我在小程序死活都拿到的null,后来上网查阅资料才发现拿不到,是跟环境有关系,由于小程序环境的限制,不能直接在setup函数内部使用ref来获取DOM元素,因为小程序的视图层是由小程序框架管理的,而不是浏览器的DOM。
const instance = getCurrentInstance()
const query = uni.createSelectorQuery().in(instance)
const contentScrollW = ref(0)
const scrollLeft = ref(0)
query
.select('.order_tabs')
.boundingClientRect((data) => {
if (data) {
contentScrollW.value = data.width
}
})
.exec()
query
.selectAll('.order_tab_item')
.boundingClientRect((data) => {
let dataLen = data.length
for (let i = 0; i < dataLen; i++) {
// scroll-view 子元素组件距离左边栏的距离
orderTabs.value[i].left = data[i].left
// scroll-view 子元素组件宽度
orderTabs.value[i].width = data[i].width
}
})
.exec()先引入页面实例,再使用小程序提供的api进行获取,这样就能拿到关于dom节点的大小信息了