目录
1 -> 概述
兼容JS的类Web开发范式的方舟开发框架,采用经典的HML、CSS、JavaScript三段式开发方式。使用HML标签文件进行布局搭建,使用CSS文件进行样式描述,使用JavaScript文件进行逻辑处理。UI组件与数据之间通过单向数据绑定的方式建立关联,当数据发生变化时,UI界面自动触发更新。此种开发方式,更接近Web前端开发者的使用习惯,快速将已有的Web应用改造成方舟开发框架应用。主要适用于界面较为简单的中小型应用开发。
1.1 -> 整体架构
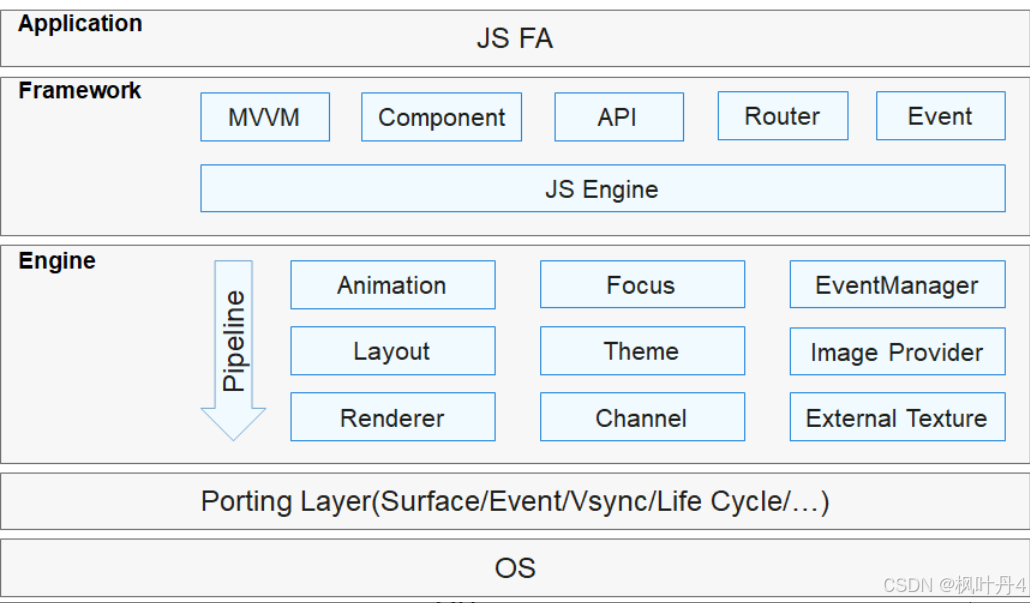
使用兼容JS的类Web开发范式的方舟开发框架,包括应用层(Application)、前端框架层(Framework)、引擎层(Engine)和平台适配层(Porting Layer)。
-
Application
应用层表示开发者开发的FA应用,这里的FA应用特指JS FA应用。
-
Framework
前端框架层主要完成前端页面解析,以及提供MVVM(Model-View-ViewModel)开发模式、页面路由机制和自定义组件等能力。
-
Engine
引擎层主要提供动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理等能力。
-
Porting Layer
适配层主要完成对平台层进行抽象,提供抽象接口,可以对接到系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。
2 -> 文件组织
2.1 -> 目录结构
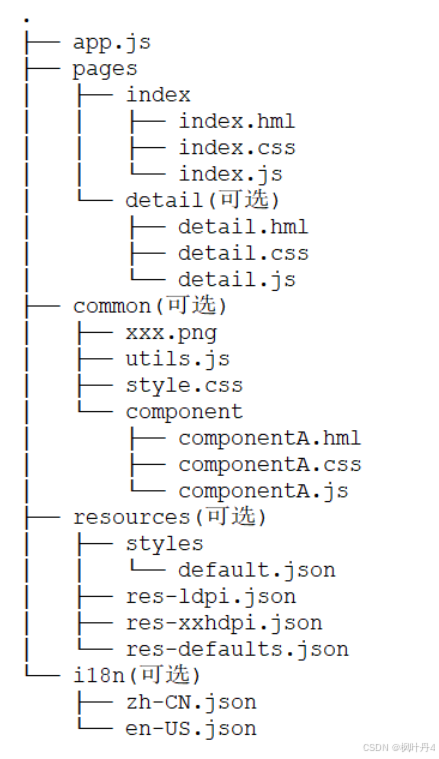
JS FA应用的JS模块(entry/src/main/js/module)的典型开发目录结构如下:
目录结构:
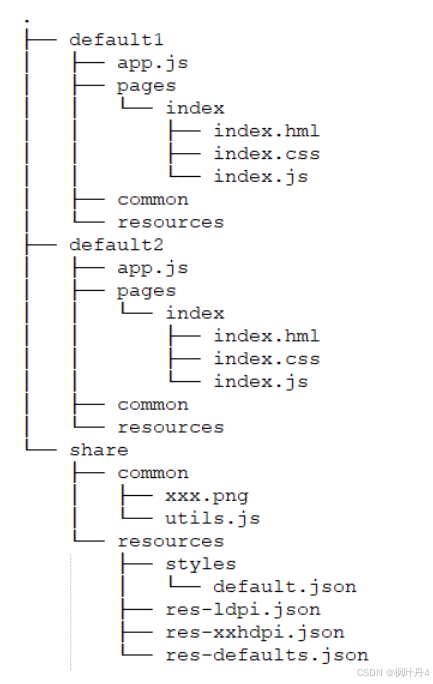
多实例资源共享目录结构:
目录结构中文件分类如下:
-
.hml结尾的HML模板文件,描述当前页面的文件布局结构。
-
.css结尾的CSS样式文件,描述页面样式。
-
.js结尾的JS文件,处理页面间的交互。
各个文件夹的作用:
-
app.js文件用于全局JavaScript逻辑和应用生命周期管理,详见app.js。
-
pages目录用于存放所有组件页面。
-
common目录用于存放公共资源文件,比如:媒体资源,自定义组件和JS文件。
-
resources目录用于存放资源配置文件,比如:多分辨率加载等配置文件,详见资源限定与访问章节。
-
share目录用于配置多个实例共享的资源内容,比如:share中的图片和JSON文件可被default1和default2实例共享。
说明
-
i18n和resources是开发保留文件夹,不可重命名。
-
如果share目录中的资源和实例(default)中的资源文件同名且目录一致时,实例中资源的优先级高于share中资源的优先级。
-
share目录当前不支持i18n。
-
在使用DevEco Studio进行应用开发时,目录结构中的可选文件夹需要开发者根据实际情况自行创建。
2.2 -> 文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,绝对路径以"/"开头,相对路径以"./"或"../"。具体访问规则如下:
-
引用代码文件,推荐使用相对路径,比如:../common/utils.js。
-
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
-
公共代码文件和资源文件推荐放在common下,通过以上两条规则进行访问。
-
CSS样式文件中通过url()函数创建<url>数据类型,如:url(/common/xxx.png)。
说明
当代码文件A需要引用代码文件B时:
-
如果代码文件A和文件B位于同一目录,则代码文件B引用资源文件时可使用相对路径,也可使用绝对路径。
-
如果代码文件A和文件B位于不同目录,则代码文件B引用资源文件时必须使用绝对路径。因为Webpack打包时,代码文件B的目录会发生变化。
-
在js文件中通过数据绑定的方式指定资源文件路径时,必须使用绝对路径。
2.3 -> 媒体文件格式
| 格式 | 支持的文件类型 |
| BMP | .bmp |
| GIF | .gif |
| JPEG | .jpg |
| PNG | .png |
| WebP | .webp |
| 格式 | 支持的文件类型 |
| H.264 AVC Baseline Profile(BP) | .3gp .mp4 |
3 -> js标签配置
js标签中包含了实例名称、页面路由和窗口样式信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
| name | string | default | 是 | 标识JS实例的名字。 |
| pages | Array | - | 是 | 路由信息。 |
| window | Object | - | 否 | 窗口信息。 |
说明
name、pages和window等标签配置需在配置文件(config.json)中的“js”标签中完成设置。
3.1 -> pages
定义每个页面的路由信息,每个页面由页面路径和页面名组成,页面的文件名就是页面名。比如:
{
...
"pages": [
"pages/index/index",
"pages/detail/detail"
]
...
}说明
-
pages列表中第一个页面是应用的首页,即entry入口。
-
页面文件名不能使用组件名称,比如:text.hml、button.hml等。
3.2 -> window
window用于定义与显示窗口相关的配置。对于屏幕适配问题,有2种配置方法:
-
指定designWidth(屏幕逻辑宽度),所有与大小相关的样式(例如width、font-size)均以designWidth和实际屏幕宽度的比例进行缩放,例如在designWidth为720时,如果设置width为100px时,在实际宽度为1440物理像素的屏幕上,width实际渲染像素为200物理像素。
-
设置autoDesignWidth为true,此时designWidth字段将会被忽略,渲染组件和布局时按屏幕密度进行缩放。屏幕逻辑宽度由设备宽度和屏幕密度自动计算得出,在不同设备上可能不同,请使用相对布局来适配多种设备。例如:在466*466分辨率,320dpi的设备上,屏幕密度为2(以160dpi为基准),1px等于渲染出的2物理像素。
说明
-
组件样式中<length>类型的默认值,按屏幕密度进行计算和绘制,如:在屏幕密度为2(以160dpi为基准)的设备上,默认<length>为1px时,设备上实际渲染出2物理像素。
-
autoDesignWidth、designWidth的设置不影响默认值计算方式和绘制结果。
| 属性 | 类型 | 必填 | 缺省值 | 描述 |
| designWidth | number | 否 | 720 | 页面显示设计时的参考值,实际显示效果基于设备宽度与参考值之间的比例进行缩放。 |
| autoDesignWidth | boolean | 否 | false | 页面设计基准宽度是否自动计算,当设为true时,designWidth将会被忽略,设计基准宽度由设备宽度与屏幕密度计算得出。 |
示例如下:
{
...
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
...
}3.3 -> 示例
{
"app": {
"bundleName": "com.example.player",
"version": {
"code": 1,
"name": "1.0"
},
"vendor": "example"
}
"module": {
...
"js": [
{
"name": "default",
"pages": [
"pages/index/index",
"pages/detail/detail"
],
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
}
],
"abilities": [
{
...
}
]
}
}4 -> app.js
4.1 -> 应用生命周期
每个应用可以在app.js自定义应用级生命周期的实现逻辑,以下示例仅在生命周期函数中打印对应日志:
// app.js
export default {
onCreate() {
console.info('Application onCreate');
},
onDestroy() {
console.info('Application onDestroy');
},
}4.2 -> 应用对象6+
| 属性 | 类型 | 描述 |
| getApp | Function | 提供getApp()全局方法,可以在自定义js文件中获取app.js中暴露的对象。 |
示例如下:
// app.js
export default {
data: {
test: "by getAPP"
},
onCreate() {
console.info('AceApplication onCreate');
},
onDestroy() {
console.info('AceApplication onDestroy');
},
};// test.js 自定义逻辑代码
export var appData = getApp().data;感谢各位大佬支持!!!
互三啦!!!