本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。
系统程序文件列表
开题报告内容
选题背景
随着人们对学习环境要求的提高,付费自习室逐渐兴起。关于自习室相关平台的研究,现有研究主要以传统管理方式或简单的线上预约系统为主,专门针对基于Django + Vue且结合微信小程序的付费自习室平台的研究较少。在国内外,虽然有各类自习室管理模式,但在利用现代技术实现高效管理、提升用户体验方面仍存在不足。目前存在的争论焦点可能在于如何更好地平衡商家与用户的需求、如何确保系统的安全性与高效性等。本选题将以付费自习室为研究情景,重点分析和研究基于Django + Vue的微信小程序平台构建过程中的各种问题,以期探寻构建一个功能完善、用户体验良好的付费自习室平台的问题原因与机制,提出对策建议,为后续更加深入的研究提供基础。这一研究有助于填补在该特定技术组合下付费自习室平台研究的空白,是有价值且必要的。
研究意义
现实意义
本选题针对付费自习室管理不便、用户体验不佳等问题的研究具有重要的现实意义。通过构建基于Django + Vue的微信小程序付费自习室平台,可以方便用户随时随地查询自习室信息、预约座位并缴费,同时也方便商家管理自习室分类、新闻资讯以及处理退款等事务,有效提高付费自习室的运营效率和管理水平,解决当前付费自习室运营中存在的诸多实际问题。
理论意义
本选题研究将对现代信息技术在服务行业的应用理论进行深入剖析。通过探索Django + Vue在微信小程序付费自习室平台中的应用,有助于丰富软件开发技术在特定商业场景下的理论基础,为其他类似平台的开发提供参考范例。
研究方法
本研究将采用多种研究方法相结合的方式。
- 文献分析法:通过查阅大量关于Django、Vue、微信小程序开发以及付费自习室运营的文献资料,了解前人在相关领域的研究成果与存在的问题,为自己的研究奠定理论基础[1] 。
- 案例研究法:选取部分已有的付费自习室平台案例进行深入分析,总结其成功经验与不足之处,为本平台的设计提供借鉴。
- 问卷调查法:针对付费自习室的用户和商家设计问卷,收集他们对于平台功能的需求与期望,如用户对自习室分类的需求、商家对预约与缴费管理的要求等,以便使平台功能更加贴合实际需求。
研究方案
可能遇到的困难和问题
- 技术整合问题:Django、Vue和微信小程序的技术整合难度较大,需要深入理解三者的工作原理和交互方式。例如,如何确保数据在不同技术框架之间的高效传输和安全存储。
- 需求获取准确性:不同用户和商家对于平台功能的需求可能存在差异,如何准确获取并整合这些需求是一个挑战。
解决的初步设想
- 技术整合:深入学习Django、Vue和微信小程序的官方文档,参加相关技术培训课程或在线教程,向有经验的开发者请教。通过搭建小型测试项目,逐步摸索三者的整合方式,确保技术的兼容性和数据交互的流畅性。
- 需求获取:设计详细且有针对性的调查问卷,扩大调查样本数量以提高需求的代表性。同时,与部分用户和商家进行面对面访谈,深入了解他们的特殊需求和潜在需求,综合分析问卷和访谈结果,提高需求获取的准确性。
研究内容
本付费自习室平台将围绕用户、商家、自习室信息、自习室分类、新闻资讯、预约与缴费、退款等系统功能展开研究。
- 用户功能:研究如何实现用户的注册、登录、个人信息管理等基本功能,以及用户如何查询自习室信息、进行预约操作等功能。例如,用户如何根据自习室分类筛选出符合自己需求的自习室。
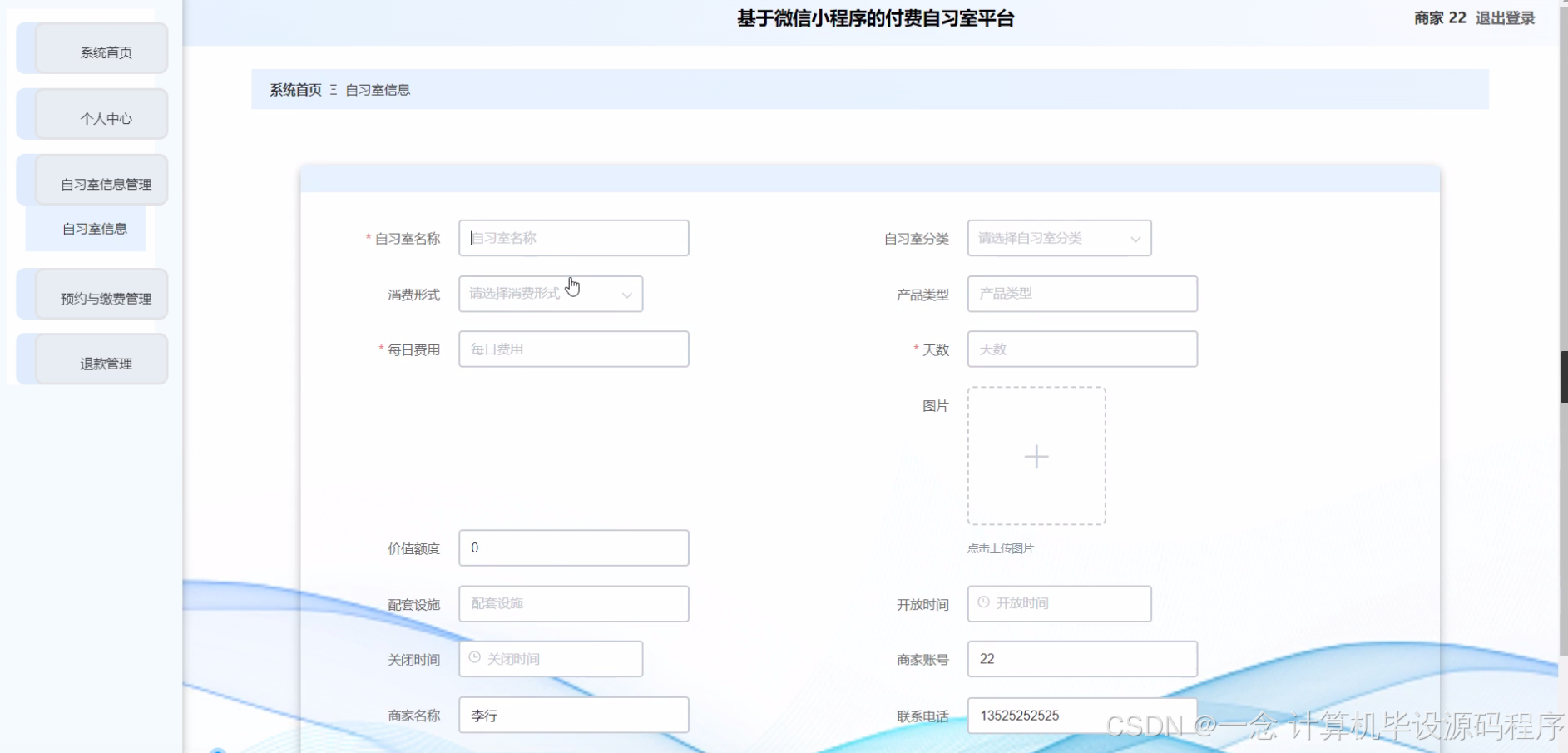
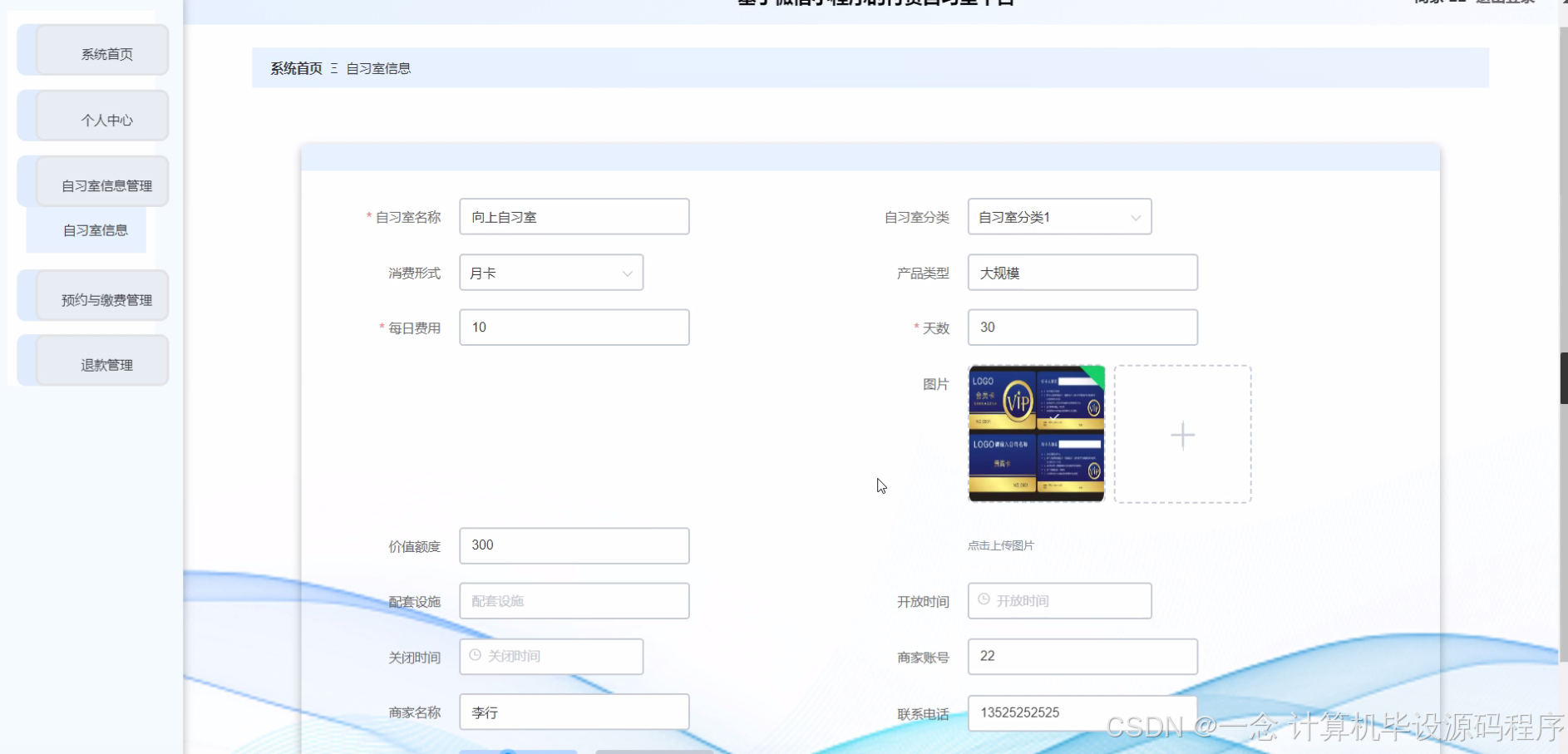
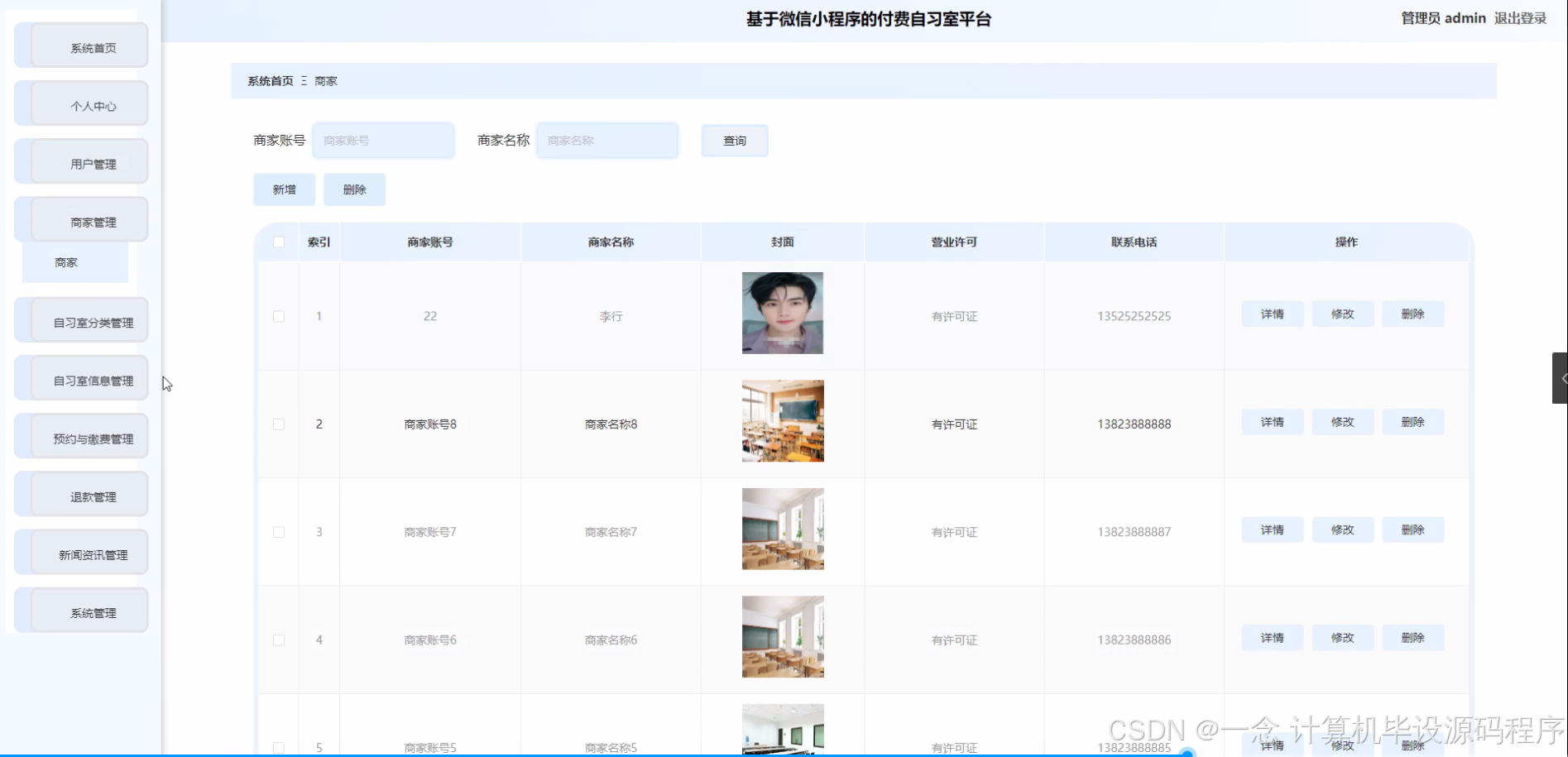
- 商家功能:重点研究商家对自习室信息的管理,包括自习室分类的设定、新闻资讯的发布、预约与缴费管理以及退款处理等功能。比如商家如何查看预约信息并及时处理缴费和退款事务。
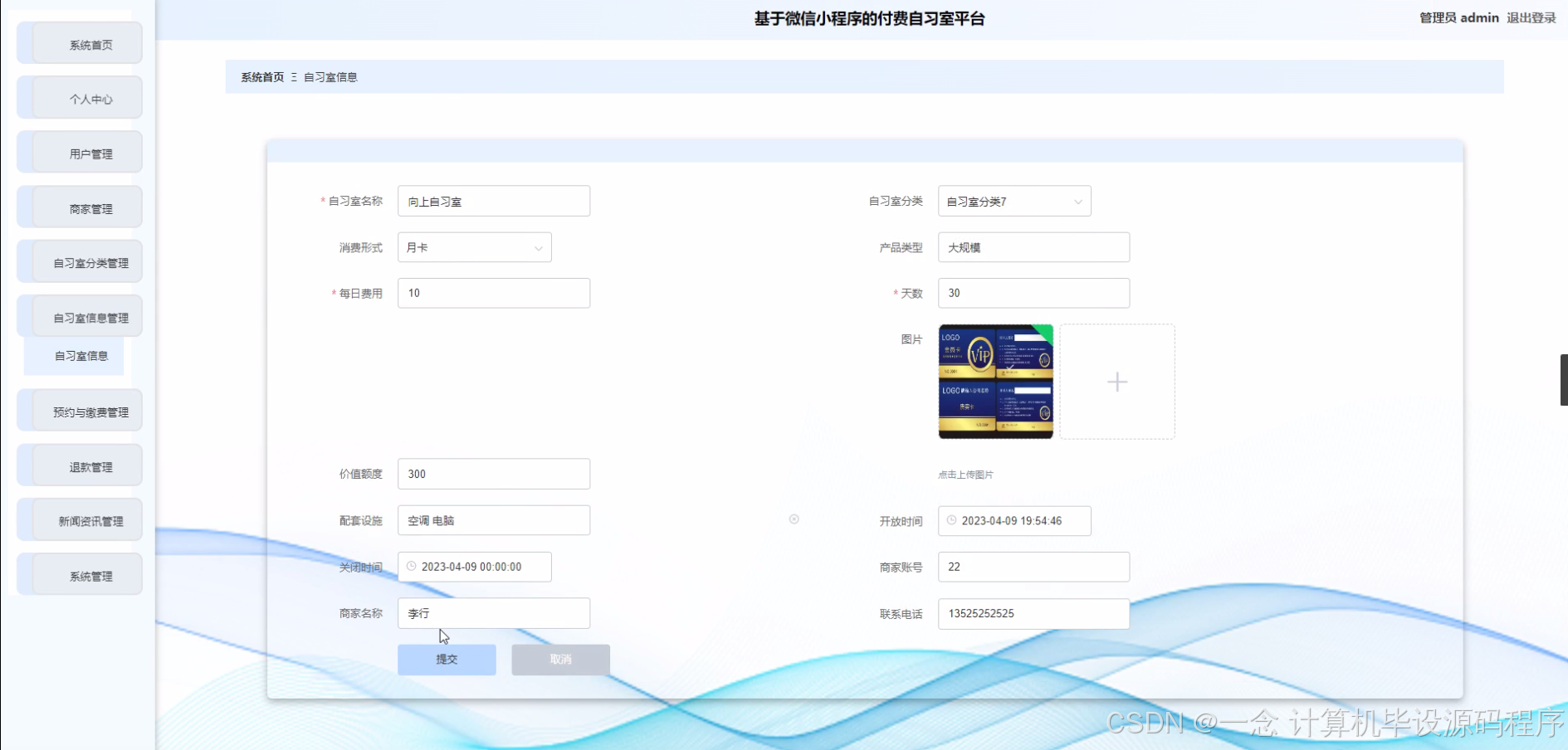
- 自习室信息与分类:探讨如何准确、全面地呈现自习室信息,如自习室的位置、设施、开放时间等,并研究合理的自习室分类方式,以便用户快速查找。
- 新闻资讯功能:研究新闻资讯的来源、审核与发布机制,如何确保资讯内容的时效性和准确性,吸引用户关注。
- 预约与缴费、退款功能:分析预约的规则设置、座位锁定机制,研究安全可靠的缴费渠道以及合理的退款政策和流程,确保平台的公平性和用户权益。
拟解决的主要问题
- 平台功能完整性:确保平台涵盖所有必要的功能,如用户、商家需求的满足,自习室信息的全面展示,以及从预约到缴费、退款的完整流程实现。
- 用户体验优化:解决在平台使用过程中可能出现的操作复杂、信息查找困难等问题,提高用户体验,如优化自习室查询和预约流程。
预期成果
- 完成毕业设计论文:详细阐述基于Django + Vue的微信小程序付费自习室平台的设计与实现过程,包括需求分析、系统设计、功能实现等方面。
- 构建可运行的平台原型:开发出一个功能基本完整、运行稳定的付费自习室平台原型,能够实现用户、商家的基本操作,如自习室信息查询、预约、缴费、退款等功能,为付费自习室的运营提供有效的技术支持。
进度安排:
2023年12月: 查看相关资料、技术,准备技术文档,做好需求分析;下发任务书;
2024年01月: 撰写开题报告,并制定软件开发计划,初步设计软件功能架构;
2024年02月: 根据需求分析,进行详细设计;初步设计软件部分功能,完成开题报告;
2024年03月: 对软件前,后台系统功能进行开发,完成软件各个功能模块,撰写论文初稿;
2024年04月:进行系统测试、论文初稿完成、和指导教师沟通,上交初稿,查重,中期检查;
2024年05月:修改论文,完成定稿,软件功能全部实现、测试、界面美化,上交论文资料,参加答辩。
参考文献:
[1] Hamed Tahmooresi, A. Heydarnoori et al. "An Analysis of Python's Topics, Trends, and Technologies Through Mining Stack Overflow Discussions." arXiv.org (2020).
[2] 韩文煜. "基于python数据分析技术的数据整理与分析研究"[J]. 科技创新与应用, 2020, No.296(04): 157-158.
[3] Sebastian Bassi. "A Primer on Python for Life Science Researchers." PLoS Comput. Biol. (2007).
[4] Roseline Bilina and S. Lawford. "Python for Unified Research in Econometrics and Statistics." (2009). 558 591.
[5] 程俊英. "基于Python语言的数据分析处理研究"[J]. 电子技术与软件工程, 2022, No.233(15): 236-239.
[6] 曾浩. "基于Python的Web开发框架研究"[J]. 广西轻工业, 2011, 27(08): 124-125+176.
[7] Fabian Pedregosa, G. Varoquaux et al. "Scikit-learn: Machine Learning in Python." Journal of machine learning research(2011).
[8] 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. "基于Python的人脸识别技术研究"[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[9] 阿不都艾尼·阿不都肉素力. "Python的计算机软件应用技术分析"[J]. 电脑编程技巧与维护, 2021, No.435(09): 29-30+58.
[10] 张楠. "Python语言及其应用领域研究"[J]. 科技创新导报, 2019, 16(17): 122-123.
[11] 王雄伟, 侯海珍. "大数据专业Python程序设计课程建设探究"[J]. 知识窗(教师版), 2023, (10): 117-119.
[12] 朱向阳. "高中信息技术python项目式教学路径分析"[J]. 高考, 2023, (24): 126-128.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端:Vue.js、HTML、CSS、JavaScript后端技术栈
后端:Python 3.7.7、Django 、MySQL5.7
开发工具:PyCharm社区版、Navicat 11以上版本
系统开发流程:
• 使用HTML、CSS和JavaScript结合Vue.js构建前端界面。
• 使用Python语言结合Django框架开发RESTful API。
• 利用MySQL数据库进行数据存储和查询。
• 通过PyCharm IDE进行代码编写、调试和项目管理。
毕设使用者指南
系统概览
本系统是一个基于现代Web技术构建的应用程序,旨在为用户提供一个交互性强、响应快速的用户体验。系统前端采用Vue.js框架,后端使用Python语言结合Django框架,并以MySQL作为数据存储解决方案。
前端使用指南
1.界面导航
- 主页:展示系统的主要功能和概览信息。
- 功能页面:根据需要,用户可以访问不同的功能页面,如用户管理、数据分析等。
2. 交互操作
- 使用HTML和CSS构建的界面元素,如按钮、链接、表单等,用户可以点击或输入信息进行操作。
- 利用JavaScript和Vue.js实现的动态功能,如实时数据更新、表单验证等,增强用户交互体验。
后端服务指南
1. API使用
- 系统后端提供RESTful API,用户可以通过HTTP请求与系统进行数据交互。
- 常见的API操作包括GET(获取数据)、POST(提交数据)、PUT(更新数据)和DELETE(删除数据)。
2. 数据管理
- 利用MySQL数据库,系统能够安全、高效地存储和管理用户数据。
- 用户可以通过系统界面或API访问数据库中的数据。