JavaScript输入与输出
JavaScript输入与输出
今天超详细的给大家分享一下JavaScript中的输入与输出。
alert()
弹出一个警告框,这种输出比较单一。
alert("hello world~~~"); //hello world~~~
alert("hello world~~~","你好"); //hello world~~~ 你好并不会被输出
注意事项
alert()只能输出一个。
console.log()
console.log()在控制台打印日志,这种输出方式不是在页面直接显示,但是可以输出多个结果。
console.log("大家下午好呀");//大家下午好呀
console.log("大家下午好","你好")//大家下午好 你好
注意事项
- 多个结果可以用","(逗号)隔开。
- 数字可以直接输出,加双引号默认是字符串。
- “” ’ ’ 都可以 原样输出。
- 字符串嵌套输出遵从单套双( ’ " " ’ ),双套单 (" ’ ’ ")。
- \转义符号 (有些特殊情况输不出来需要加 \ 来转义)
- 字符串输出时不敏感不会对回车输出 需要换行 \n (直接打回车会报错)
- ``反引号叫做模板字符串可以保留原本格式
document.write()
document.write()如果在文档加载后使用该方法,会覆盖整个文档。 这句话的意思是指“通过按钮响应等方式在全部页面加载完毕之后再进行文本写入”看下面一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction()
{
document.write(Date());
}
</script>
</body>
</html>
点击以后页面直接被覆盖
注意事项
如果这里输出是使用反引号,并不会保留原来的格式。
如果想要换行要使用标签<br>
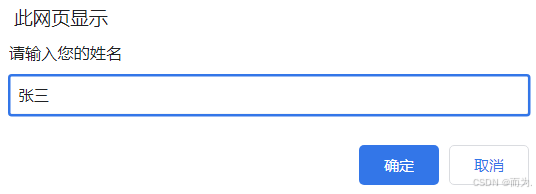
prompt()
prompt(“提示性的文字”,[默认值])指示浏览器显示一个对话框,其中有一个可选的信息,提示用户输入一些文本,并等待用户提交文本或取消对话框。
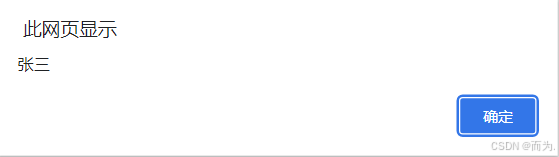
var userName= prompt("请输入您的姓名","张三");
alert(userName);
注意事项
prompt()在进行输入时,必须有对应的输出,供你查看,不然你输入了看不到你的输出结果。