引言
在当今数据驱动的世界中,数据可视化变得越来越重要。Light Chaser 是一款基于 React 技术栈的大屏数据可视化设计工具,通过简单的拖拽操作,你可以快速生成漂亮、美观的数据可视化大屏和看板。本文将介绍如何使用 Light Chaser 进行数据可视化设计。
安装和设置
首先,你需要从 GitHub 下载 Light Chaser 的源码并进行安装。确保你的系统已经安装了 Node.js 和 npm。
git clone https://github.com/your-repo/light-chaser.git
cd light-chaser
npm install
npm start
网址:https://xiaopujun.github.io/light-chaser-app/#/home/local
DOC:https://xiaopujun.github.io/light-chaser-doc
创建项目
启动 Light Chaser 后,你将看到一个直观的用户界面。点击“新建项目”按钮,输入项目名称并选择一个模板。Light Chaser 提供了多种预设模板,帮助你快速上手。
添加组件
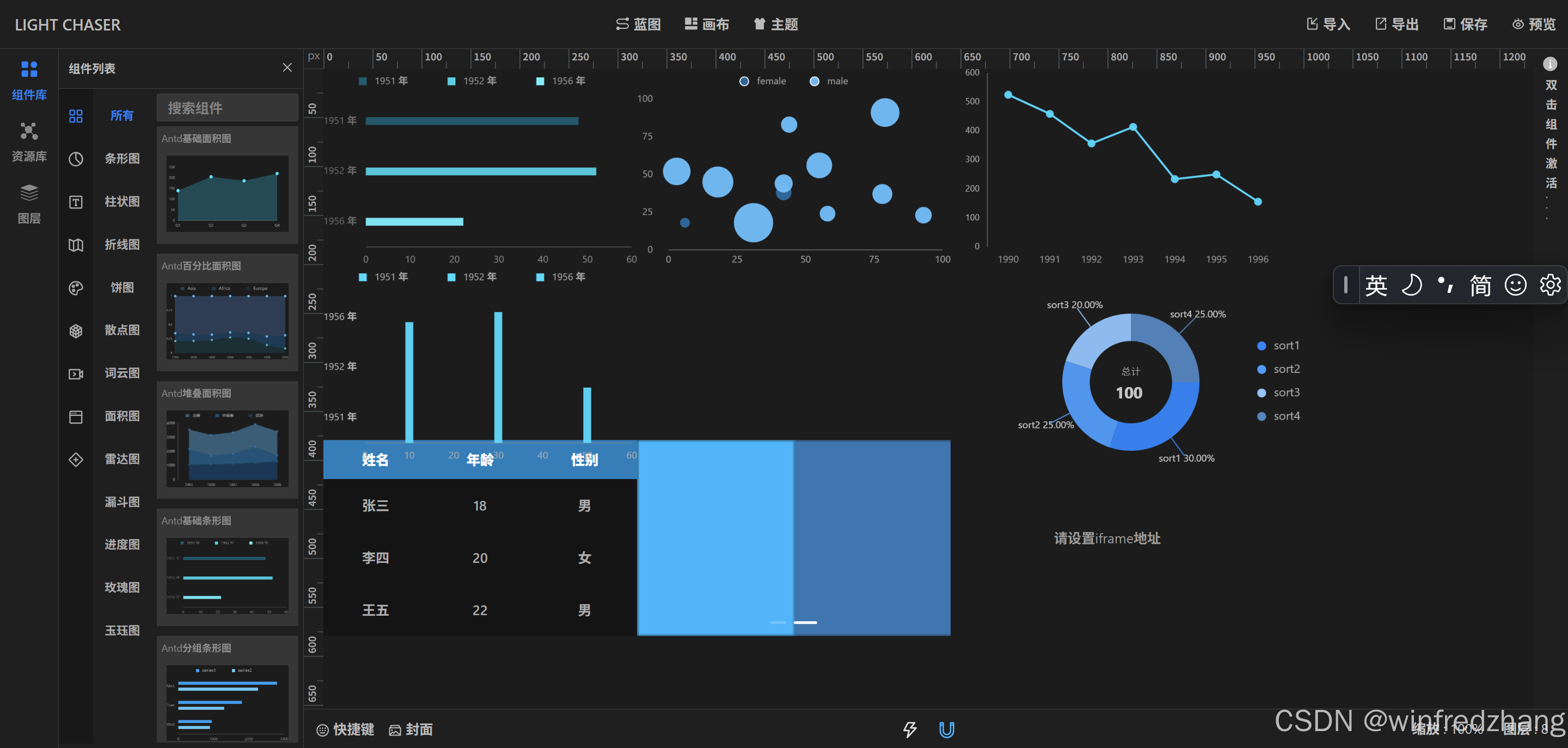
在项目创建完成后,你可以开始添加各种数据可视化组件。Light Chaser 支持多种组件,包括柱状图、折线图、饼图、地图等。你可以通过拖拽组件到画布上来进行布局。
示例:添加柱状图
- 在左侧组件库中找到“柱状图”组件。
- 拖拽柱状图组件到画布上。
- 在右侧属性面板中配置数据源和样式。
{
"type": "bar",
"data": {
"labels": ["January", "February", "March", "April"],
"datasets": [{
"label": "Sales",
"data": [65, 59, 80, 81],
"backgroundColor": ["#FF6384", "#36A2EB", "#FFCE56", "#4BC0C0"]
}]
}
}
交互和动画
Light Chaser 还支持组件之间的交互和动画效果。你可以为组件添加点击、悬停等事件,并设置相应的动画效果,使数据展示更加生动。
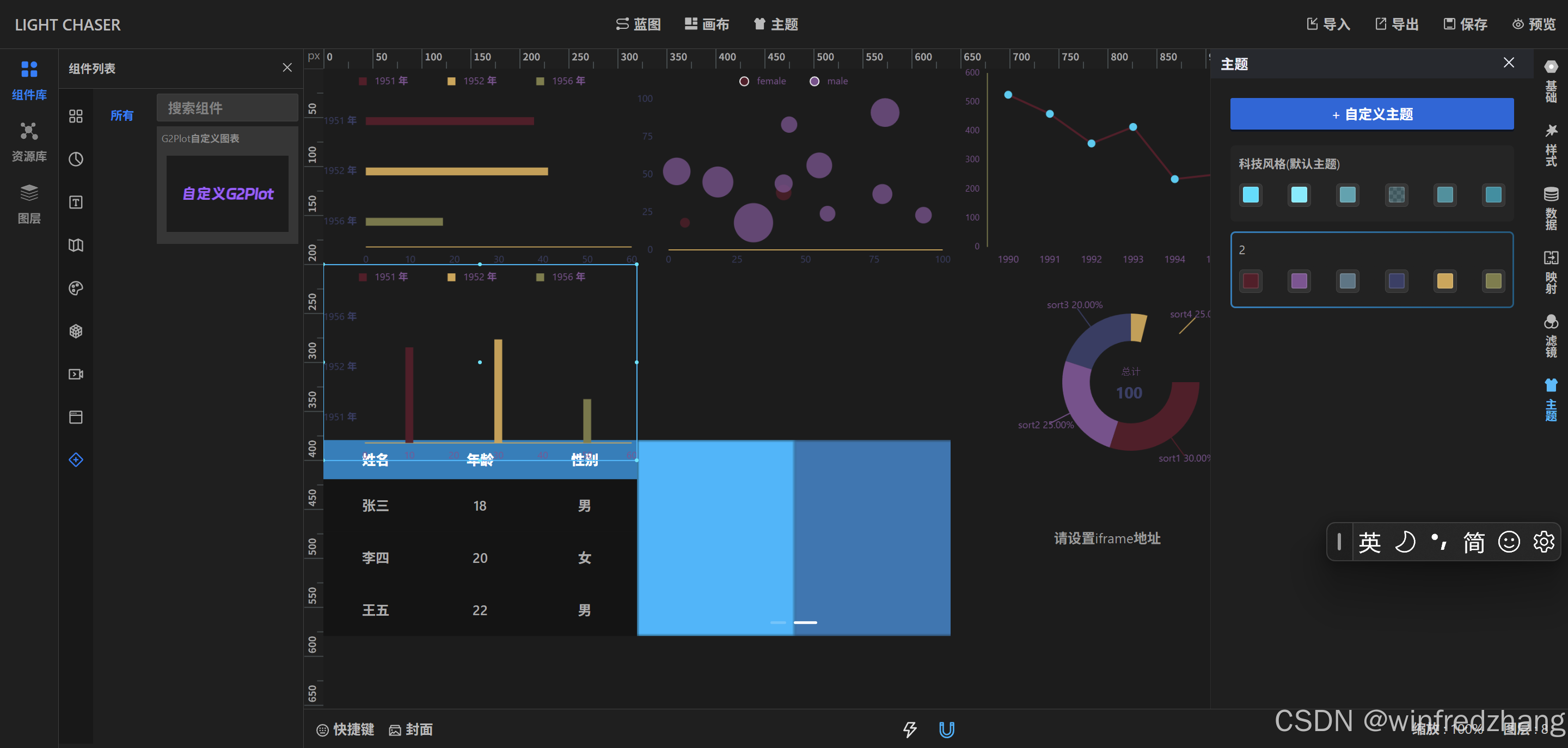
示例:自定义主题
- 选择柱状图组件。
- 在右侧属性面板中找到“主题”选项卡。
- 添加一组配色。
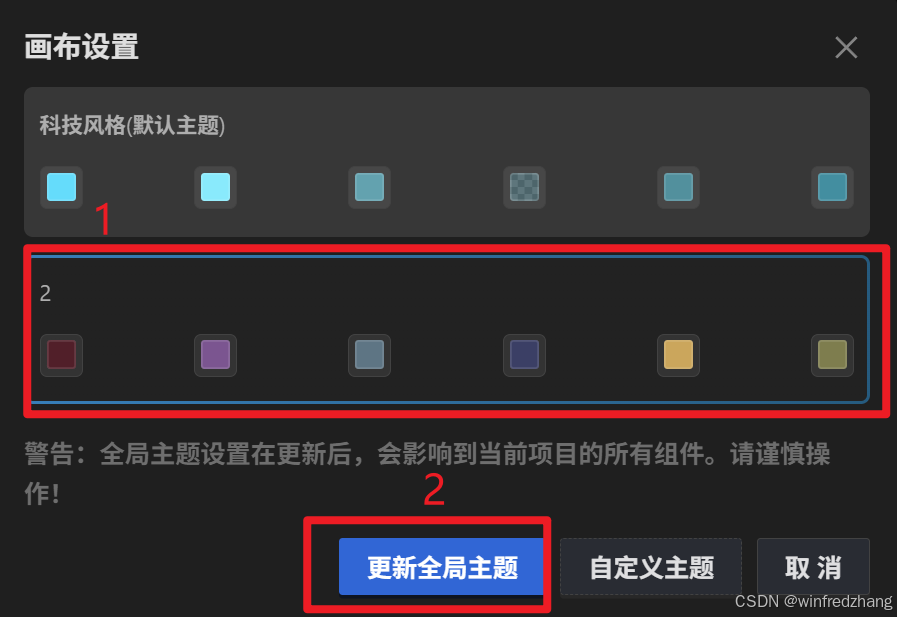
示例:批量设置全部主题
发布和分享
完成设计后,你可以将项目发布到服务器或导出为静态文件进行分享。Light Chaser 支持多种发布方式,方便你在不同场景下使用。
npm run build