文章目录
1.CSS选择器
ID选择器
CLASS选择器
标签选择器
- div{} < div>
- 使用:
去点某些标签的默认样式
复杂的选择器中,如 层次选择器
群组选择器
CSS:div 、p 、span{}
可以通过逗号的方式,给多个不同的标签设置统一的样式。
通配选择器
写法:*{ }
注:尽量避免使用通配选择器,因为会给所有标签添加样式。
使用:去掉所有标签的默认样式。
层次选择器
-
后代:M N{ }
-
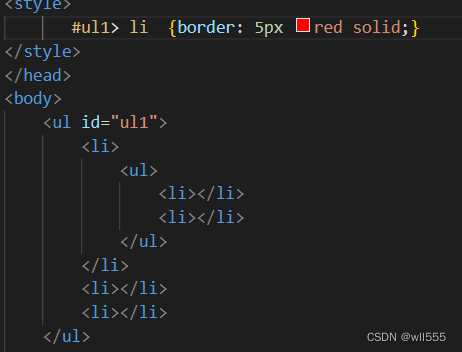
父子:M > N{ }
-
兄弟:M ~ N{ } 当前M下面所有N标签
-
相邻:M + N{ } 当前M下面相邻的N标签
属性选择器
写法:M[伪类] { }
在[ ]里面:
- =:完全匹配
- *=:部分匹配
- ^=:从起始匹配
- $=:从末尾匹配
- [ ][ ][ ]:可以组合匹配
伪类选择器
- CSS伪类用于向某些元素添加特殊的效果。一般用于初始央视添加不上的时候,用伪类来添加。
- 写法:M:伪类{ }
- :link 访问前的样式 (只能添加给a标签)
:visited 访问后的样式 (只能添加给a标签)
:hover 鼠标移入时的样式 (可以添加给所有标签)
:active 鼠标按下时的样式 (可以添加给所有标签) - 注:
一般网站只设置:a{ }、a:hover{ }
若4个伪类都使用,按照::link、:vieited、:hover、:active的顺序来写 - :after、:before 通过伪类的方式给元素添加一个文本内容,使用content
:checked、:disabled、 :focus 都是针对表单元素
结构性伪类选择器
:nth-of-type()、:nth-child() 角标是从1开始的,1代表第一项,n代表从0到无穷大
:first-of-type、 :first-child
:last-of-type 、:last-child
:only-of-type、 :onlt-child
type、child的区别:type是在同一种标签中选择;child是在这种标签下所有的标签中选择
2.CSS样式继承
文字相关的样式可以被继承(作用到父标签上,其子标签可继承)
布局相关的样式不能被继承(默认不能继承,但可以设置属性)
注:大部分都具备inherit值(继承)
3.CSS优先级
相同样式优先级
当设置相同样式使,后面的优先级较高,但不建议出现重复设置央视的情况。
内部样式与外部样式
内部样式与外部样式优先级相同时,如果都设置了相同的样式,那么后写的引入方式优先级高。
单一样式优先级
style行间>id>class>tag(标签)>*>继承
- 注:
style行间 权重 1000
id 权重 100
class 权重 10
tag 权重 1 - !important
提升样式优先级,非规范方式,不建议使用(不能针对继承的属性进行优先级的提升) - 标签+类与单类
标签+类> 单类
群组优先级
群组选择器与单一选择器的优先级相同,靠后写的优先级高。
层次优先级
权重比较:相加在做比较
ul li .box p input{ } 1+1+10+1+1
.hello span #elem 10+1+100
注:100个ul相加<一个#elem
约分比较
ul li .box p input{ } ( li p input{ } )1+1+1
.hello span #elem (#elem)100
4.CSS的盒子模型
组成:
content(物品)->padding(填充物)->border(包装盒)->margin(盒子与盒子之间的间距)
- content:内容区域,由width与height组成
- padding:内边距(内填充)
只写一个值:30px(上下左右)
写两个值:30px、40px(上下、左右)
写四个值:30px、40px、50px、60px(上、右、下、左)
单一样式只写一个值:
padding-top
padding-right
padding-bottom
padding-left - margin:外边距(外填充)
只写一个值:30px(上下左右)
写两个值:30px、40px(上下、左右)
写四个值:30px、40px、50px、60px(上、右、下、左) margin-top
margin-right
margin-bottom
margin-left - 注:
背景色填充到margin以内的区域(不包括margin区域)
文字在content区域添加
padding不能为负数,而margin可以为负数。
box -sizing
box-sizing属性允许以特定的方式定义匹配某个区域的特定元素。
(盒尺寸,可以改变盒子的展示形态)
默认值:content-box :width、height->content
border-box:width、height->content、padding、border
使用场景:不用去计算数值;解决一些百分比的问题。
盒子模型的一些问题
- margin叠加
当给两个盒子同时加上上下边距的时候,就会出现叠加的问题。(取上下其中值较大的作为叠加的值)这个问题,只有上下有,左右是没有这个叠加问题的。 - margin传递
margin传递问题只会出现在嵌套的结构中,且只有margin-top会有传递的问题,其他三个方面是没有传递问题的。
解决方案:
BFC规范;给父容器加边框;margin换成padding
盒子模型的扩展
- margin左右自适应是可以的,上下自适应是不行的。
- width、height不设置的时候,对盒子模型的影响:其会自动计算容器的大小,节省代码。
5.标签分类
- 按类型:
block(块):div、p、ul、li、h……
独占一行;支持所有的样式;不写宽的时候,跟父元素的宽一样;所占区域是一个矩形。
inline(内联):span、a、em、strong、img……
挨在一起;有些样式不支持,如:width、margin、padding;不写宽的时候,宽度由内容决定;所占区域不一定是矩形;内联标签之间会有空隙,是由于换行引起的。
inline-block(内联块):imput、select……
挨在一起;支持宽高;所占区域是一个矩形;标签时间会有空隙。
注:布局一般用块标签,修饰文本一般用内联标签 - 按内容
Flow:流内容
Metadata:元数据
Sectioning:分区
Heading:标题
Phrasing:措辞
Embedded:嵌入的
Interactive:互动的 - 按显示
替换元素:浏览器根据元素的标签和属性,来决定标签的具体显示内容。img、imput……
非替换元素:将内容直接告诉浏览器,将其显示出来。div、h……
6.显示框类型
display:block、inline、inline-block、none
display:none与visibility:hidden区别:
display:none 不占空间;visibility:hidden占空间的隐藏。
7.标签嵌套规范
快标签可以嵌套内联
块标签不一定能嵌套块标签,例如:
(< p> < div>< /div>< /p>)(大部分可以嵌套)
内联标签不能嵌套块标签,特殊:
(< a href=“#”>< div>< /div>< /a>)a标签不能嵌套a标签
(ul、li)(dl、dt、dd)(table、tr、td)
8.溢出隐藏
overflow:
visible:默认
hidden:超出边框的部分隐藏
scroll:多出部分滚动条显示
auto:只针对多出部分滚动条显示
overflow-x轴、overflow-y轴
9.透明度与手势
- 透明度:
opacity:0(透明)~1(不透明)0.5(半透明)占空间
注:占空间,所有的子内容也会透
rgba:0~1
注:可以让指定的样式透明,不影响其他样式。 - 手势:
cursor:手势
default:默认箭头
要实现自定义手势:准 ma备图片:.cur、.ico可以,其他格式不可以
( cursor:url(地址),auto;)
10.最大、最小宽高
min-width、min-height
max-width、max-height
%单位:换算->以父容器的大小进行换算
一个容器怎么适应屏幕的高:
html,body{ height:100%;}
.contrainer{ height:100%;}
11.CSS的默认样式
- 没有默认样式:div、span
- 有默认样式:
body-> margin:8px
h1->margin:上下 21.440px
p->margin:上下 16px
ul、li ->
margin 上下16px padding:左 40px
默认: list-style:disc
a-> text-decoration:underline
12.CSS重置样式( CSS reset)
- *{margin:0;padding:0;}
优点:不用考虑那些标签有默认的margin和padding
缺点:稍微影响性能 - ul{ list-style:none;}去掉无需列表前的“ . ”
- a{ text-decoration:none;color:#999;}去掉链接原本带有的下划线
- img{display:block}将图片转化成块
问题的现象:图片和容器底部有一些空隙。
原因:内联元素的对齐方式是按照文字基线对齐的,而不是文字底线对齐
vertical-align:baseline;基线对齐方式,默认值
img{ vertical-align:bottom;}可解决问题
13.Float浮动
文档流
文档流是文档中可显示对象在排列时所占用的位置
float特性
加浮动的元素,会脱离文档流,会延迟父容器靠左或靠右排列,如果之前已经有浮动的元素,会挨着浮动的元素进行排列。
float取值
left、right、 none(默认)
float注意事项:
只会影响后面的元素
内容(文字)默认提升半层
默认宽根据内容决定
换行排列
主要给块元素添加,也可以给内联元素添加
清除float浮动
利用clear属性清除float浮动
- 上下排列时:clear属性(left、right、both)
- 嵌套排列时:
固定宽高:不能把高度固定死,不是个做自适应的效果。
父元素浮动:会影响到后面的元素
overflow:hidden(BFC规范),如果有子元素想溢出,那么会受到影响
display:inline-block(BFC规范),父容器会影响到后面的元素
设置空标签:会多添加一个标签
after伪类:推荐,是空标签的加强版
.clear:after{ content:" ";clear:both;display:block;} - 注:class属性只会操作块标签,对内联标签不起作用
链接