1.官方参考地址:computed | 微信开放文档 (qq.com)
2.自定义组件component和behaviors
component参考地址:自定义组件 | 微信开放文档 (qq.com)
behaviors参考地址:behaviors | 微信开放文档 (qq.com)=>behaviors就是一个处理公共逻辑的东西类似于mixins
3.具体使用步骤
1.npm初始化
npm init
2.cd到node-modules目录下,安装computed
npm install --save miniprogram-computed
注意:如果没办法构建node-modules,可以看这篇文章:(10条消息) 微信小程序没有找到可以构建的NPM包,请确认需要参与构建的npm在miniprogramroot目录_wsdxho的博客-CSDN博客
3.微信开发者工具
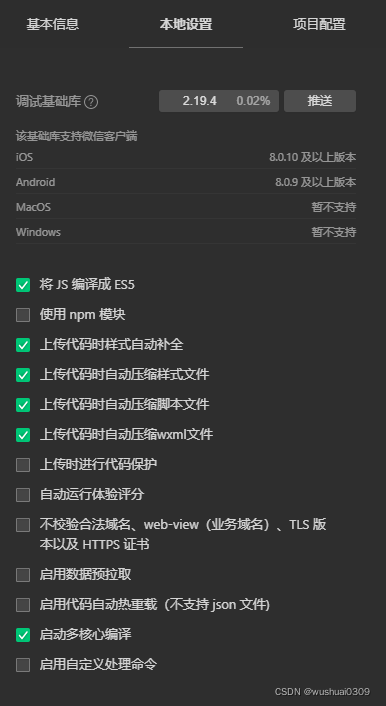
点击详情=>点击本地设置=>勾选使用npm模块
4.构建npm
点击构建npm
5.构建成功
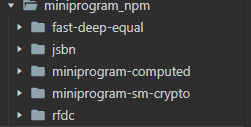
出现miniprogram-computed
6.项目中使用
//引入
const computedBehavior = require("miniprogram-computed");
//使用
Component({
behaviors: [computedBehavior],
},
computed: {}