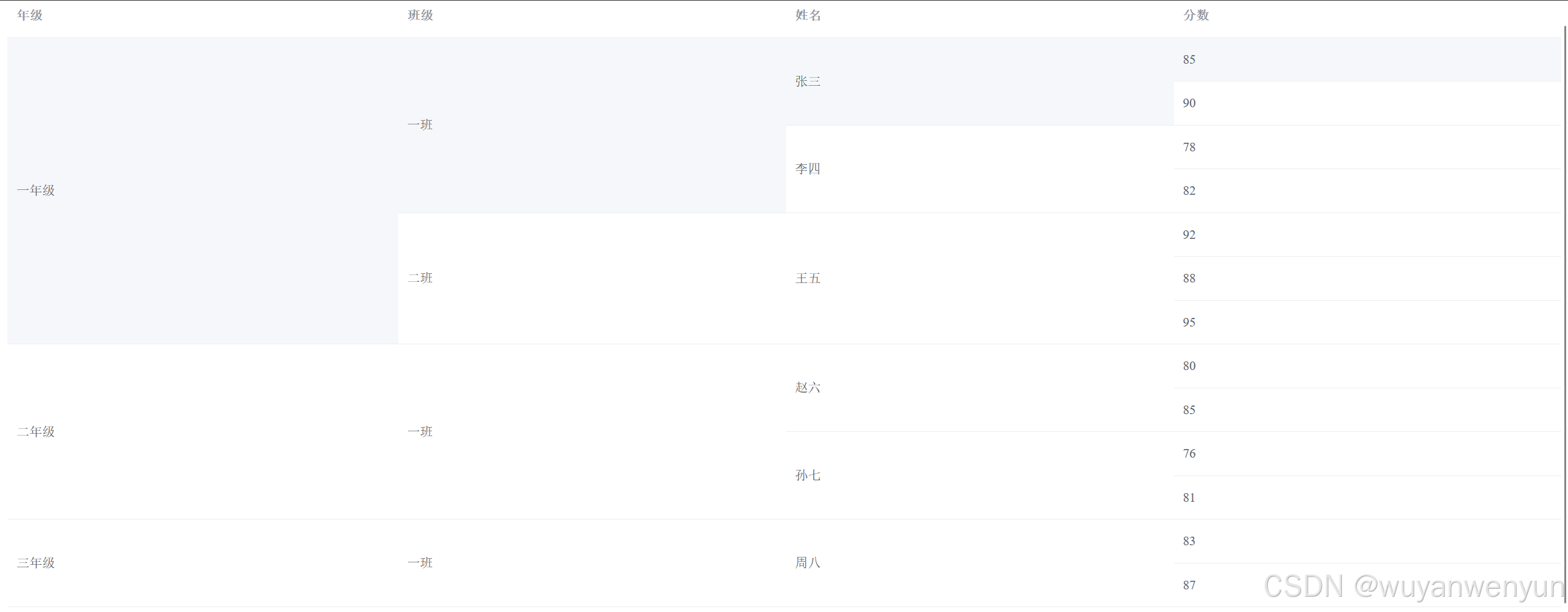
多行的合并,可以参考,改改就能用
html
<template>
<el-table :data="students" :span-method="objectSpanMethod">
<el-table-column prop="grade" label="年级"></el-table-column>
<el-table-column prop="class" label="班级"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="score" label="分数"></el-table-column>
</el-table>
</template>数据
students:
[
{ grade: '一年级', class: '一班', name: '张三', score: 85 },
{ grade: '一年级', class: '一班', name: '张三', score: 90 },
{ grade: '一年级', class: '一班', name: '李四', score: 78 },
{ grade: '一年级', class: '一班', name: '李四', score: 82 },
{ grade: '一年级', class: '二班', name: '王五', score: 92 },
{ grade: '一年级', class: '二班', name: '王五', score: 88 },
{ grade: '一年级', class: '二班', name: '王五', score: 95 },
{ grade: '二年级', class: '一班', name: '赵六', score: 80 },
{ grade: '二年级', class: '一班', name: '赵六', score: 85 },
{ grade: '二年级', class: '一班', name: '孙七', score: 76 },
{ grade: '二年级', class: '一班', name: '孙七', score: 81 },
{ grade: '三年级', class: '一班', name: '周八', score: 83 },
{ grade: '三年级', class: '一班', name: '周八', score: 87 }
]js代码,处理数据,合并单元格
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
// 年级列
if (rowIndex === 0 || this.students[rowIndex - 1].grade !== row.grade) {
return {
rowspan: this.getRowspanByGrade(row.grade),
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
} else if (columnIndex === 1) {
// 班级列
if (rowIndex === 0 || this.students[rowIndex - 1].grade !== row.grade || this.students[rowIndex - 1].class !== row.class) {
return {
rowspan: this.getRowspanByClass(row.class, row.grade),
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
} else if (columnIndex === 2) {
// 姓名列
if (rowIndex === 0 || this.students[rowIndex - 1].grade !== row.grade || this.students[rowIndex - 1].class !== row.class || this.students[rowIndex - 1].name !== row.name) {
return {
rowspan: this.getRowspanByName(row.name, row.grade, row.class),
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
},
// 获取对应的数组长度
getRowspanByGrade(grade) {
return this.students.filter(student => student.grade === grade).length;
},
getRowspanByClass(classname, grade) {
return this.students.filter(student => student.class === classname && student.grade === grade).length;
},
getRowspanByName(name, grade, classname) {
return this.students.filter(student => student.name === name && student.grade === grade && student.class === classname).length;
},