前提:
面试遇到一个挺有意思的问题,就问到,项目这边有个问题,我这边现在一开始只有一个字段F1,有对应的若干个值,然后我们通过if else判断,判断这个值是什么,处理一些数据。再然后到现在,我们的字段已经有了五个字段了,每个字段还有他对应的值,那么我这边的if-else判断语句就多到不行了。这种情况我要怎么处理才好呢?
前期准备
首先手敲准备一份超多if-else的代码。 再来慢慢研究
const TestFunction = () => {
if (F1 === 1 && F2 === 1 && F3 === 1 && F4 === 1 && F5 === 1) {
executions11111(F1, F2, F3, F4, F5);
}
/*接下来的几百行*/
}
肯定不啊,敲都敲死了
用代码生成代码!
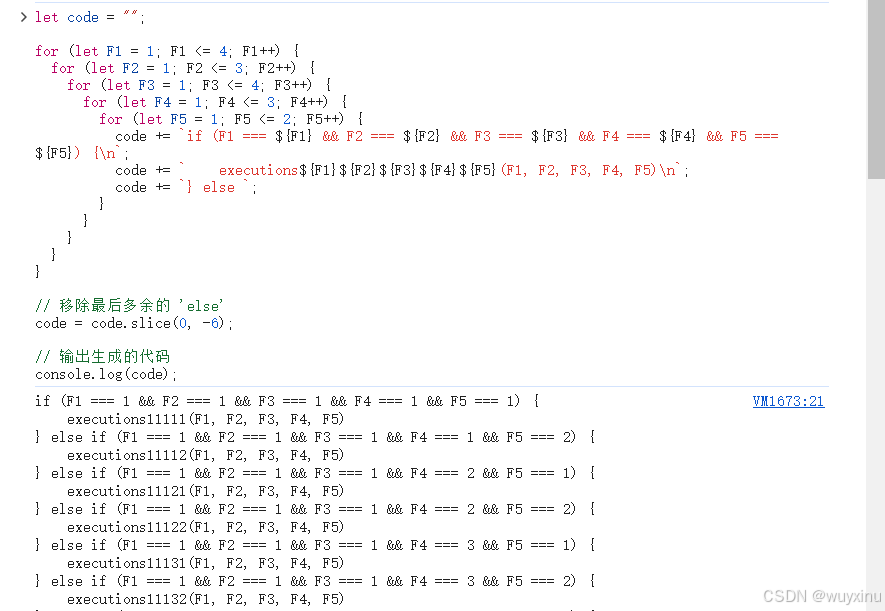
let code = "";
for (let F1 = 1; F1 <= 4; F1++) {
for (let F2 = 1; F2 <= 3; F2++) {
for (let F3 = 1; F3 <= 4; F3++) {
for (let F4 = 1; F4 <= 3; F4++) {
for (let F5 = 1; F5 <= 2; F5++) {
code += `if (F1 === ${F1} && F2 === ${F2} && F3 === ${F3} && F4 === ${F4} && F5 === ${F5}) {\n`;
code += ` executions${F1}${F2}${F3}${F4}${F5}(F1, F2, F3, F4, F5)\n`;
code += `} else `;
}
}
}
}
}
// 移除最后多余的 'else'
code = code.slice(0, -6);
// 输出生成的代码
console.log(code);
这样写的代码,通过浏览器执行都可以生成对应需要的if-else代码啦
思路
不管怎么优化,我们对应的if-else的执行代码,总是有他不一样的地方的。所以我们直接将内部的代码,抽成一个个的函数
function executions11111(F1, F2, F3, F4, F5) {
console.log("executions执行11111");
}
既然可以通过生成代码的方式,生成if-else,代码,那我通过生成代码的方式,来处理这种情况不就好了
const fs = require("fs");
let code = "";
for (let F1 = 1; F1 <= 4; F1++) {
for (let F2 = 1; F2 <= 3; F2++) {
for (let F3 = 1; F3 <= 4; F3++) {
for (let F4 = 1; F4 <= 3; F4++) {
for (let F5 = 1; F5 <= 2; F5++) {
code += `export function executions${F1}${F2}${F3}${F4}${F5}(F1, F2, F3, F4, F5) {\n`;
code += ` console.log('executions执行${F1}${F2}${F3}${F4}${F5}')\n`;
code += `}\n`;
}
}
}
}
}
// 移除最后多余的 'else'
code = code.slice(0, -6);
// 输出生成的代码
// console.log(code);
fs.writeFile(
"./04_可执行代码.js",
code,
{
encoding: "utf8",
flag: "a",
},
(err) => {
if (err) {
console.log("文件写入错误:", err);
} else {
console.log("文件写入成功");
}
}
);
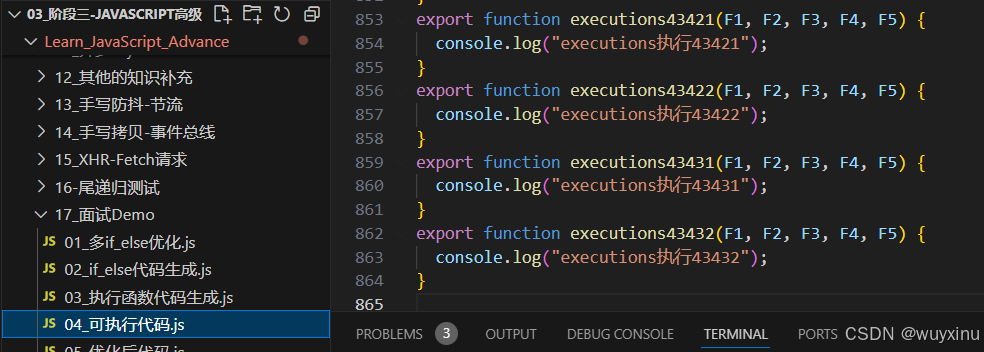
这样执行完成之后,就可以看到一个有超多执行函数的代码文件啦
优化后的执行代码
const test = import("./04_可执行代码.js");
const F1 = 1; // F1 1 - 4;
const F2 = 3; // F2 1 - 3;
const F3 = 2; // F3 1 - 4;
const F4 = 1; // F4 1 - 3;
const F5 = 2; // F5 1 - 2
const TestFunction2 = () => {
test.then((res) => {
const actionName = `executions${F1}${F2}${F3}${F4}${F5}`;
if (typeof res[actionName] === "function") {
res[actionName](); // 动态调用 this.action1() 或 this.action2()
} else {
console.log("No such action found");
}
});
};
TestFunction2();
用异步执行的方式,看起来更高级一点,在vue,react内也可以正常执行
没毛病。
后续只需要把各个判断块的代码往里面贴就行。
当然,现在没有考虑到后续扩展,以及如果字段的值为非数字该怎么处理。这些等我细细琢磨琢磨再写一篇