简介
本文适用于view,button等控件中加边框,效果图:
代码:
.view{
border: 3rpx solid #faca82;
border-radius: 10rpx;
padding: 10rpx;
}
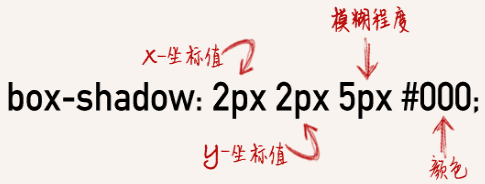
1、阴影:
/* 阴影 */
box-shadow: 0 0 20rpx rgba(0, 0, 0, 0.15);
2、边框:
border: 3rpx solid #faca82;
3、圆角(内凹圆角反向圆角):
border-radius: 10rpx;
左半边为圆角
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
一、内凹圆角反向圆角
<view class="view-test"></view>
.view-test {
width: 200rpx;
height: 200rpx;
background: radial-gradient(300rpx at right bottom, transparent 50%, #1889F6 52%);
margin: 20rpx;
}